在互联网迅猛发展的今天,WEB应用已经成为人们日常生活和工作中不可或缺的一部分。随着技术的进步和需求的多样化,开发高效、灵活且易于维护的WEB应用变得尤为重要。B/S架构(Browser/Server Architecture)作为一种常见的WEB应用架构,结合如今火热的低代码平台,提供了一种更加高效的开发方式。
一、B/S架构概述
1.1 B/S架构的定义
B/S架构,即浏览器/服务器架构,是一种基于WEB的应用程序架构模式。在这种架构中,客户端通过浏览器与服务器进行交互,服务器处理客户端的请求并返回响应。B/S架构的核心思想是将应用程序的复杂逻辑集中在服务器端,客户端只负责展示和用户交互。
1.2 B/S架构的特点
跨平台兼容性:B/S架构的客户端是浏览器,几乎所有操作系统都支持主流浏览器,因此应用程序可以在多个平台上运行。
易于维护和升级:由于应用程序的逻辑集中在服务器端,更新和维护只需在服务器上进行,客户端无需更新。
灵活性:B/S架构可以方便地与其他系统集成,通过API和Web服务实现数据交换和功能扩展。

二、B/S架构在开发中的应用
2.1 前后端分离
在B/S架构中,前端和后端的职责应该尽可能分离。前端负责用户界面的展示和交互,后端负责数据处理和业务逻辑。这种分离使得开发人员可以专注于各自的领域,提高开发效率和代码的可维护性。
2.1.1 前端技术栈
HTML/CSS:用于构建页面结构和样式。
JavaScript:用于实现动态交互和逻辑控制。
前端框架:如React、Vue.js、Angular等,用于构建复杂的单页应用(SPA)。
2.1.2 后端技术栈
服务器端语言:如Java、Python、Node.js、C#等,用于实现业务逻辑。
数据库:如MySQL、Oracle、PostgreSQL、MongoDB等,用于存储和管理数据。
Web服务器:如Apache、Nginx等,用于处理HTTP请求。
2.2 使用响应式设计
随着移动设备的普及,响应式设计变得越来越重要。响应式设计使得应用程序能够适应不同大小的屏幕,并提供一致的用户体验。通过使用媒体查询和灵活的网格布局,开发人员可以确保应用程序在各种设备上都能良好显示。
2.3 优化网络通信
在B/S架构中,网络通信是关键因素之一。通过使用高效的数据传输格式(如JSON),最小化数据传输量,并使用缓存和压缩等技术来提高性能。此外,使用异步请求和懒加载等技术可以改善用户体验,减少页面加载时间。

三、低代码开发平台的应用
低代码开发平台是一种快速构建应用程序的工具,旨在通过减少手动编码量,提高开发效率。
3.1 可视化开发
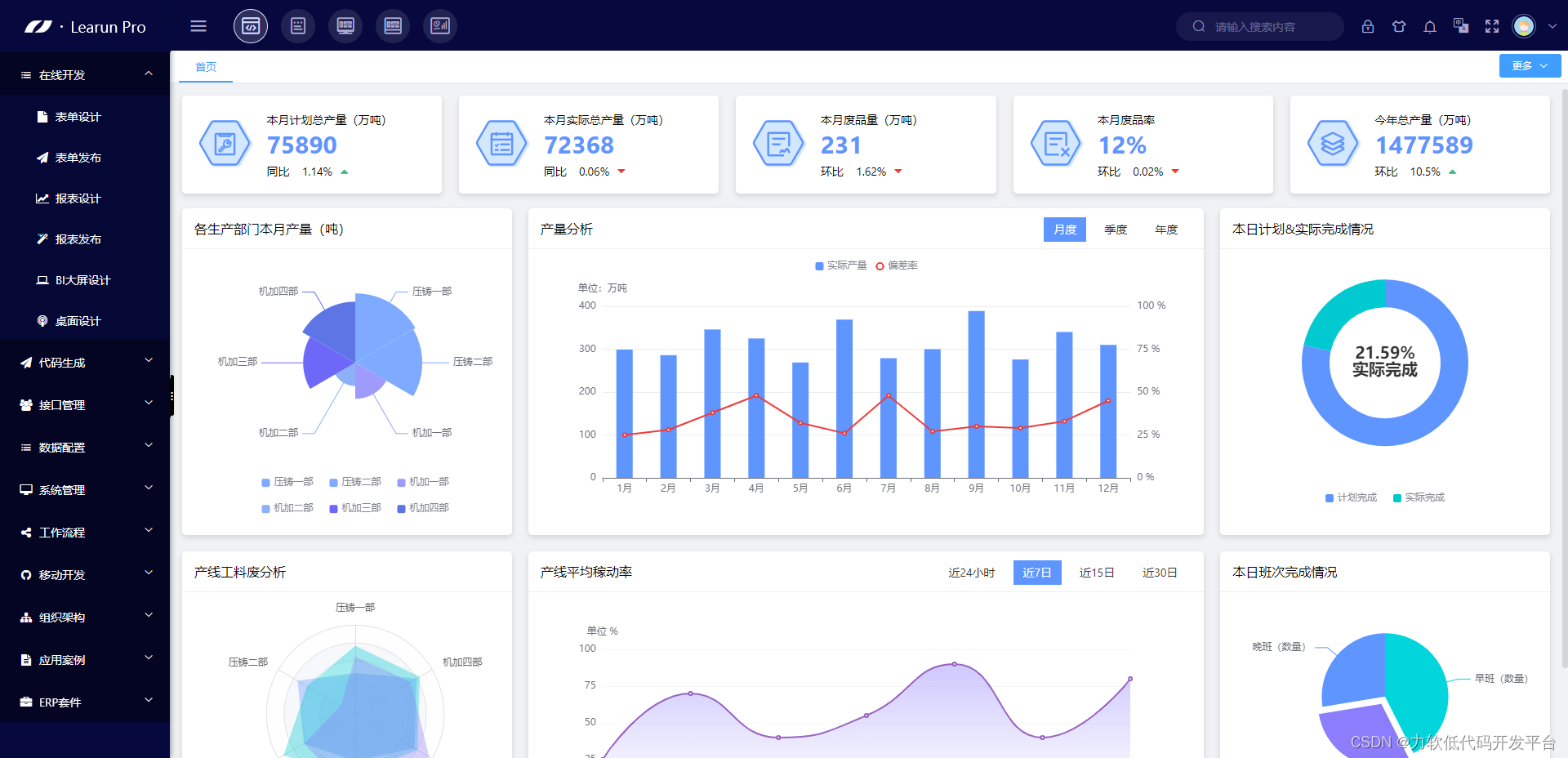
低代码开发平台通常提供可视化开发工具,使开发人员能够通过拖放操作、配置属性等方式来构建应用程序。这种可视化开发方式大大加快了开发速度,并降低了学习曲线,甚至非技术人员也可以参与开发。
3.2 代码生成
低代码开发平台可以自动生成大量标准化的代码,减少了手动编写重复代码的工作量。开发人员可以专注于业务逻辑的实现,而无需关注底层代码的细节。这不仅提高了开发效率,还减少了代码错误的可能性。
3.3 组件和插件生态系统
低代码开发平台通常拥有丰富的组件和插件生态系统,开发人员可以借助这些组件和插件来快速构建各种功能。这些组件和插件经过测试和优化,可以提高应用程序的质量和性能。例如,表单组件、图表组件、数据表格等常用组件可以直接使用,节省了大量开发时间。
3.4 自动化测试和部署
低代码开发平台通常提供自动化测试和部署功能,使开发人员能够轻松地进行测试和发布。这些功能有助于保证应用程序的质量,并加快交付速度。通过自动化测试,可以在开发过程中及时发现和修复问题,提高应用程序的稳定性和可靠性。

四、B/S架构与低代码开发平台的优势
4.1 提高开发效率
B/S架构结合低代码开发平台,可以显著提高开发效率。前后端分离和可视化开发工具使得开发人员能够快速构建和迭代应用程序,减少了开发时间和成本。
4.2 提高应用质量
低代码开发平台提供的自动化测试和代码生成功能,有助于提高应用程序的质量。标准化的代码和经过测试的组件和插件,可以减少代码错误和漏洞,提升应用程序的稳定性和安全性。
4.3 提高灵活性和扩展性
B/S架构的灵活性和低代码开发平台的组件化设计,使得应用程序具有良好的扩展性。开发人员可以根据需求随时添加或修改功能,快速响应业务变化和用户需求。
4.4 降低开发门槛
低代码开发平台降低了开发门槛,使得非技术人员也可以参与开发。通过可视化开发工具和拖放操作,业务人员可以直接构建和调整应用程序,减少了与开发人员之间的沟通成本。
总结
B/S架构结合低代码开发平台,为WEB应用开发提供了一种高效、灵活且易于维护的解决方案。通过前后端分离、响应式设计和优化网络通信等最佳实践,开发人员可以构建高质量的WEB应用。
同时,低代码开发平台的可视化开发、代码生成、组件和插件生态系统,以及自动化测试和部署功能,进一步提升了开发效率和应用质量。在未来的软件开发中,B/S架构与低代码开发平台将继续发挥重要作用,推动WEB应用开发的创新和进步。