一、报错:
WXTAG\] \[JSCORE\] The slot \ or \ 这段代码,网上也有用 template 标签的。
```javascript
```
当我直接在Vue3中用上边代码运行会报错:
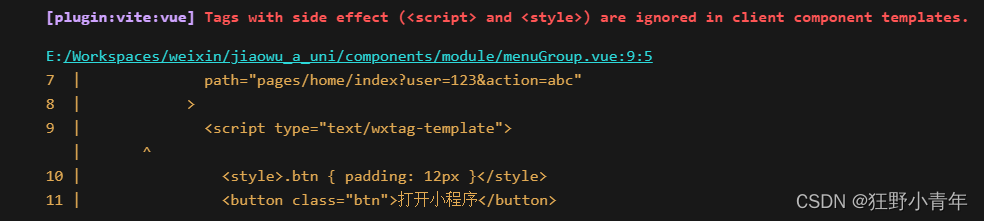
\[Vue warn\]: Template compilation error: Tags with side effect (\ and \) are ignored in client component templates.

#### **报错原因:**
这个报错信息通常出现在使用客户端渲染的前端框架中,当你在组件中使用了`
```
通过以下方式:
```javascript
// JS Here
```
这里我试了 templatescript 这两个标签动态生成,此时会报如下错误:
\[WXTAG\] \[JSCORE\] The slot \ or \