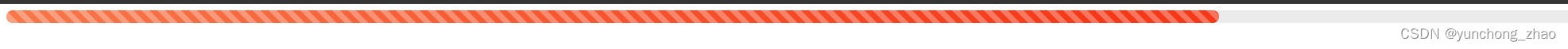
其实有一个mask-image属性 挺有意思,在元素上面实现遮罩层的效果,不过这玩意有些兼容性问题 需要处理,所以单纯可以通过渐变色的方式来实现 同时加上动画效果
css
.jianbian {
width: 100%;
height: 16px;
background-color: #eee;
display: flex;
border-radius: 16px;
}
.progress {
height: 100%;
width: 60%;
background-image: linear-gradient(270deg, #ff3905 10%, #ff814f 100%);
border-radius: 16px;
display: flex;
}
.mask {
height: 100%;
width: 100%;
background-image: linear-gradient(45deg,
rgba(255, 255, 255, 0.3) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.3) 50%,
rgba(255, 255, 255, 0.3) 75%,
transparent 75%,
transparent);
background-size: 20px 20px;
animation: stripe 1s linear infinite;
}
@keyframes stripe {
from {
background-position: 0 0;
}
to {
background-position: 20px 0;
}
}html结构
html
<div class="jianbian">
<div class="progress">
<div class="mask"></div>
</div>
</div>
pdf制作有点麻烦 搞了个截图
距离1024 还差一百多篇吧 加油