1. 问题描述
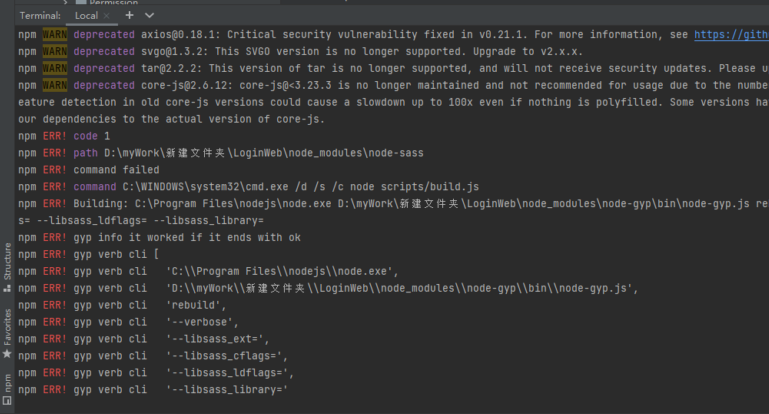
1.1 npm安装依赖报错------npm ERR! gyp verb cli

登录后复制
bash
npm MARN deprecated axiosQ0.18.1: critical security vuLnerability fixed in v0.21.1. For more information,
npm WARN deprecated svg001.3.2: This SVGO version is no Longer supported. upgrade to v2.x.x .
npm WARN deprecated tarQ2.2.2: This version of tar is no Longer supported, and will not receive security updates
npm MARN deprecated core-js02.0.12: core-js@<3.23.3 is no Longer maintained and not recommended for usage due to the numbe
eature detection in oLd core-js versions could cause a sLowdown up to 100x even if nothing 1s poLyfilLed. Some versions ha
our dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path D:\myWork\新建文件夹\LoginWeb\node. moduLes\node-sass
npm ERR! comand failed
npm ERR! comand C: WINOOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node . exe D: \myWork\新建文件夹\LoginWeb\node. modules\node -gyp\bin\node-gyp.js res= --Libsass _Ldflags= --libsass _library=
npm ERR! gYp info it worked if it ends with ok
npm ERR! gYp verb cli[
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node .exe',
npm ERR! gYp verb cLi 'D:\\myWork\\新建文件卖\\LoginWeb\\node_ modules\\node-gypl\bin\node -gYp.js',
npm ERR! gYp verb cl1 'rebuild'
npm ERR! gYp verb cl1 '--verbose'
npm ERR! gYp verb cli '--1ibsass_ ext=',
npm ERR! gYp verb cli '--ibsass_ cflags=',
npm ERR! gYp verb cli '--Libsass . ldflags=',
npm ERR! gYp verb cli '--libsass . library= '2. 问题原因
node14以下的版本支持node-sass,版本node16以上的不再支持node-sass,而sass官网推荐安装npm install sass替代node-sass。
尽量不要使用最新版nodejs,最新版nodejs和webpack镜像源的内容一般不匹配,容易出现sass,scss报错!!!
3. 解决方法
- 都请先执行这几步
登录后复制
bash
# npm指令清除npm缓存
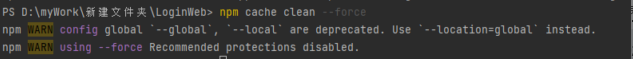
npm cache clean --force
# 手动删除node_module包. package_lock.json可以不删
# 使用国内淘宝镜像
# npm install -g cnpm --registry=https://registry.npm.taobao.org
# npm install -g mirror-config-china --registry=https://registry.npmmirror.com
npm install -g mirror-config-china --registry=http://registry.npm.taobao.org
npm install node-sass
npm install- 如果还是无法解决,就考虑降低node版本,这里装的是v16.16,直接官网安装v14.x稳定版本,问题解决!
4. 最新版本执行命令会遇到这个问题
nodejs 版本升级完成后,使用 npm 命令时总是出现警告: npm WARN config global '--global'****, **'--local'**are deprecated. Use **'--location=global'**instead 。

4.1 第一种方式
- 将 npm 升级到最新版本,在 windows 中以管理员身份打开 cmd
登录后复制
bash
npm install -g npm-windows-upgrade- 如果提示 npm 命令未找到,则执行以下命令来更改脚本策略。
登录后复制
bash
set-ExecutionPolicy RemoteSigned- 执行 npm 更新命令,选择最新的版本回车
登录后复制
bash
npm-windows-upgrade- 再次执行
npm -v命令,发现没有了 WARN。
4.2 第二中种方式
-
进入nodejs安装目录
-
依次修改npm,npm.cmd,npx,npx.cmd这四个文件(可能需要用管理员身份)。
修改的内容:将其各自文本中的"prefix -g"替换成"prefix --location=global"
并将其保存。
3.运行npm -version检查(发现此报错消失)
4.2 第三方种方式
使用npm的时候。在命令后面加上 --location=global
似乎 global -global,--local 已被弃用,因为警告消息指示但您可以使用 --location=global Command 而不是 global --global,--local 已被弃用。只需在将来使用此命令。
使用此命令
登录后复制
bash
npm install --location=global create-react-app