9.1、开发模式的进化历史
webpacks是一个非常非常的强大的一个工具,相应的这个东西的学习也是有一定的难度的,里边的东西非常的多,里面涉及到的
概念的话也是非常非常的多的。
这个东西既然非常重要,那么在我们前端到底处于怎样的一个地位呢?
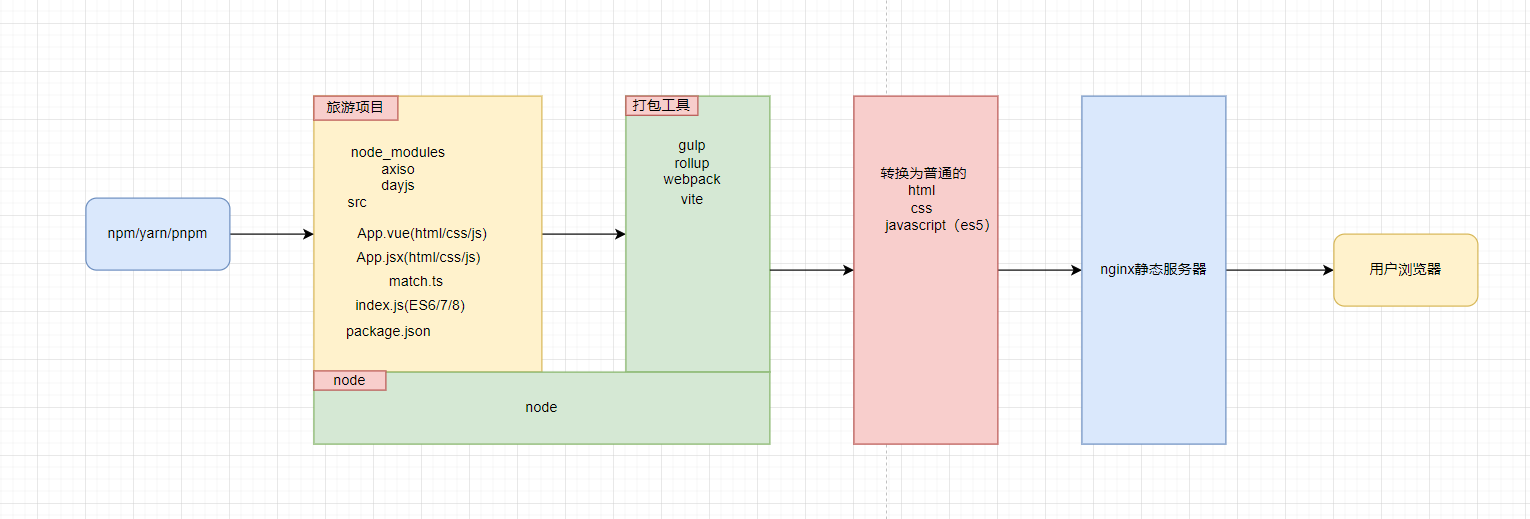
有些人学习到这个阶段已经分不清楚了,到底什么是node,什么是npm/什么是webpack,所以我们有必要了解下前端开发的架构图
目前我们前端比较流行的三大框架,Vue/React/Angular/,国内用Angular的非常少,如果公司需要你会,那么可以研究下,如果不
是就没有必要把太多的精力放到、Angular上,本身这个东西的需求比较少,岗位也比较少,那么这个时候你花费更多时间学习
Angular是没有什么太大的回报的,但是不可否认Angular是一个非常优秀的框架,他里边的架构设计也是非常优秀的~后续聊,目
前我们国内用的最多的还是Vue和React
我们目前的开发模式已经不是以前的那种模式,我先创建一个index.html,然后写标签写内容,下几个js文件,引入到项目里,在
写对应的js,写css什么的
现在的模式,假如你现在要开发一个旅游项目,先考虑用什么包管理工具,用npm还是用yarn,之后在确定给你的项目用到的打包
工具webpack,然后在当前的架构下边确定用什么前端框架开发,比如Vue,React,Angular,在写具体的代码,有人说了,那我不会
搭建这个架构怎么办,这个不需要担心,因为现在,你不管去开发Vue项目还是开发React这个项目,他们都有对应的脚手架来帮
助你进行快速开发,所谓的脚手架,不管是Vue的还是React的他们呢都是基于Webpack的。

9.2、Webpack使用Node内置的Path模块
path模块是node的内置模块,通常用于对路径和文件进行处理,提供了很多好用的方法
我们知道在Mac OS、Linux和window上的路径时不一样的
- window上会使用 \或者 \ 来作为文件路径的分隔符,当然目前也支持 /;
- 在Mac OS、Linux的Unix操作系统上使用 / 来作为文件路径的分隔符;
那么如果我们在window上使用 \ 来作为分隔符开发了一个应用程序,要部署到Linux上面应该怎么办呢?
- 显示路径会出现一些问题;
- 所以为了屏蔽他们之间的差异,在开发中对于路径的操作我们可以使用 path 模块;
可移植操作系统接口(英语:Portable Operating System Interface,缩写为POSIX)
- Linux和Mac OS都实现了POSIX接口;
- Window部分电脑实现了POSIX接口;
9.3、path模块常见的API
从路径中获取信息
- dirname:获取文件的父文件夹;
- basename:获取文件名;
- extname:获取文件扩展名;
路径的拼接:path.join
- 如果我们希望将多个路径进行拼接,但是不同的操作系统可能使用的是不同的分隔符;
- 这个时候我们可以使用path.join函数;
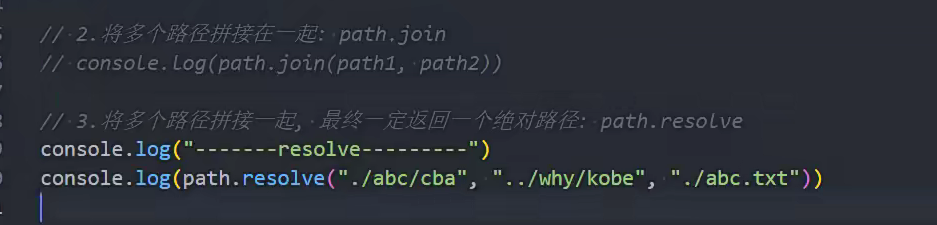
拼接绝对路径:path.resolve
- path.resolve() 方法会把一个路径或路径片段的序列解析为一个绝对路径;
- 给定的路径的序列是从右往左被处理的,后面每个 path 被依次解析,直到构造完成一个绝对路径;
- 如果在处理完所有给定path的段之后,还没有生成绝对路径,则使用当前工作目录;
- 生成的路径被规范化并删除尾部斜杠,零长度path段被忽略;如果没有path传递段,
- path.resolve()将返回当前工作目录的绝对路径;

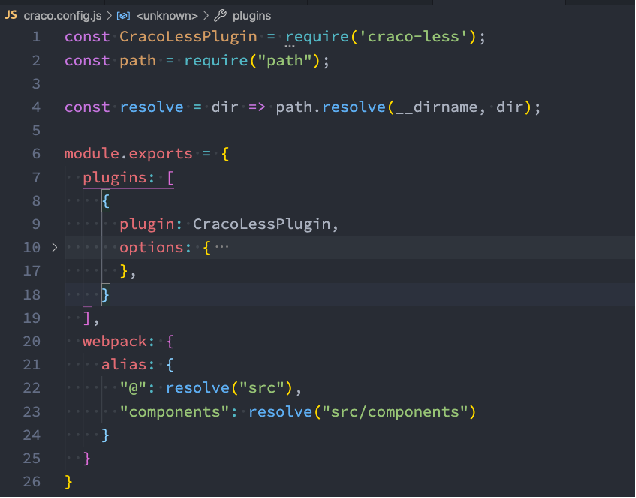
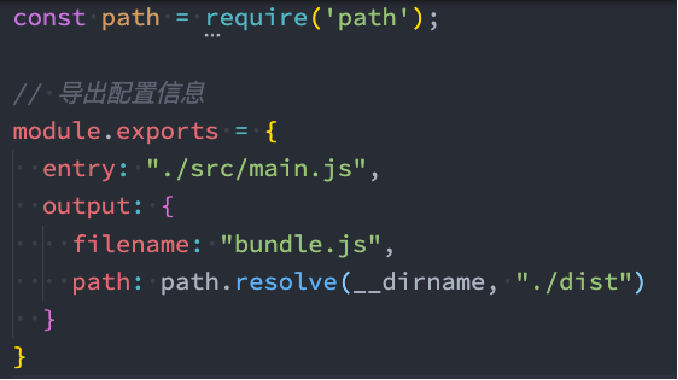
9.4、path模块在webpack中的使用

9.5、正确认识webpack
事实上随着前端的快速发展,目前前端的开发已经变的越来越复杂了:
- 比如开发过程中我们需要通过模块化的方式来开发;
- 比如也会使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码;
- 比如开发过程中,我们还希望实时的监听文件的变化来并且反映到浏览器上,提高开发的效率;
- 比如开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化;
- 等等
但是对于很多的前端开发者来说,并不需要思考这些问题,日常的开发中根本就没有面临这些问题:
- 这是因为目前前端开发我们通常都会直接使用三大框架来开发:Vue、React、Angular;
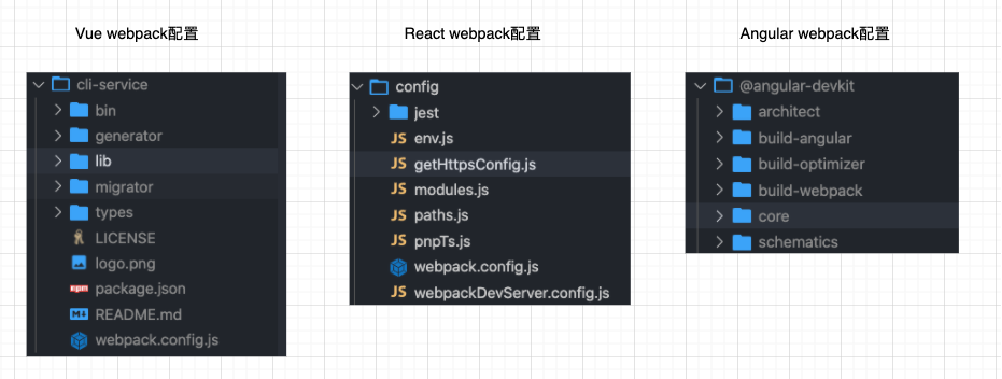
- 但是事实上,这三大框架的创建过程我们都是==借助于脚手架(CLI)==的;
- 事实上Vue-CLI、create-react-app、Angular-CLI都是基于webpack来帮助我们支持模块化、less、TypeScript、打包优化等的;
工程化章节会去学习一些webpack的高级特性
9.6、脚手架依赖于webpack

9.7、Webpack到底是什么呢?
我们先来看一下官方的解释:
- webpack is a static module bundler for modern JavaScript applications.
webpack是一个静态的模块化打包工具,为现代的JavaScript应用程序;
- 打包bundler:webpack可以将帮助我们进行打包,所以它是一个打包工具
- 静态的static:这样表述的原因是我们最终可以将代码打包成最终的静态资源(部署到静态服务器);
- 模块化module:webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等;
- 现代的modern:我们前端说过,正是因为现代前端开发面临各种各样的问题,才催生了webpack的出现和发展;
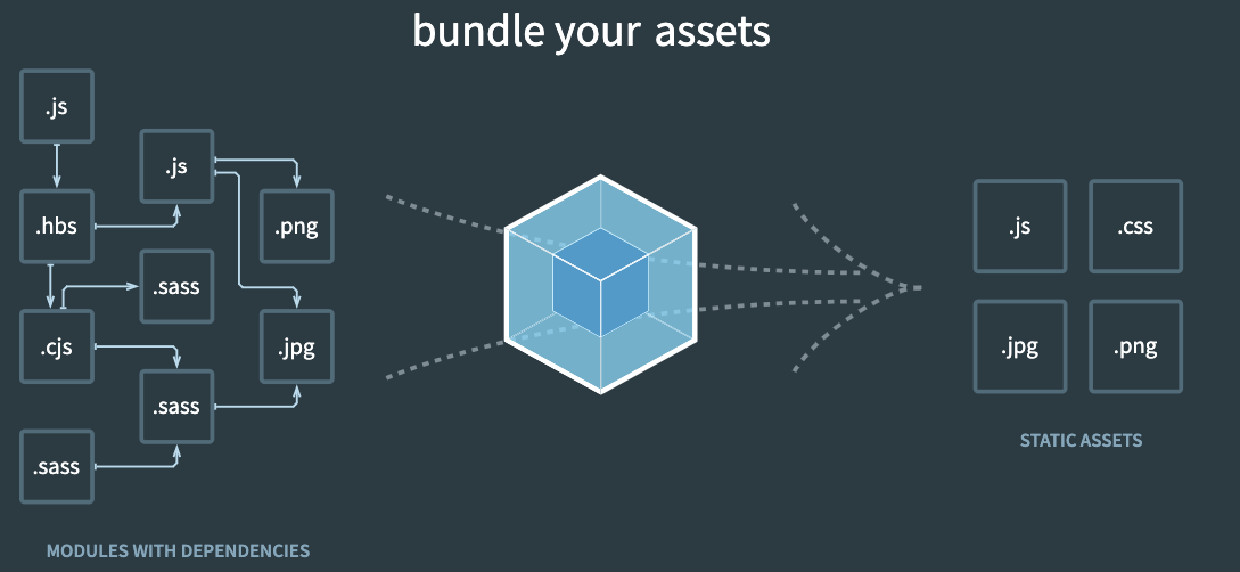
Webpack官网的图片

9.8、Vue项目加载的文件有哪些呢?
JavaScript的打包:
- 将ES6转换成ES5的语法;
- TypeScript的处理,将其转换成JavaScript;
Css的处理:
- CSS文件模块的加载、提取;
- Less、Sass等预处理器的处理;
资源文件img、font:
- 图片img文件的加载;
- 字体font文件的加载;
HTML资源的处理:
- 打包HTML资源文件;
处理vue项目的SFC文件.vue文件;
9.1、Webpack的使用前提
webpack的官方文档是https://webpack.js.org/
- webpack的中文官方文档是https://webpack.docschina.org/
- DOCUMENTATION:文档详情,也是我们最关注的
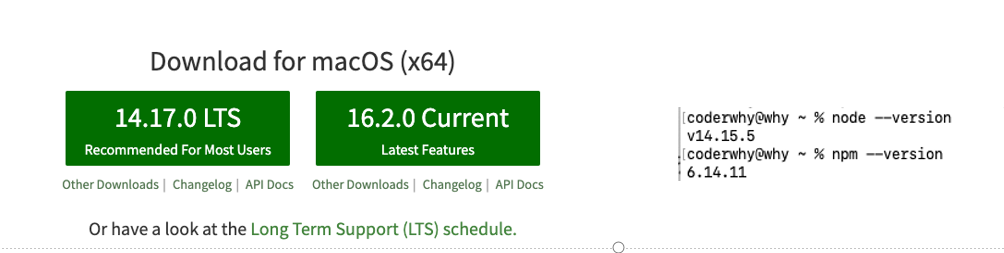
Webpack的运行是依赖Node环境的,所以我们电脑上必须有Node环境
- 所以我们需要先安装Node.js,并且同时会安装npm;
- 我当前电脑上的node版本是v16.15.1,npm版本是8.11.0(你也可以使用nvm或者n来管理Node版本);
- Node官方网站:https://nodejs.org/

9.2、Webpack的安装
webpack的安装目前分为两个:webpack、webpack-cli
注意:从webpack4版本开始,你要想安装webpack就必须要同时安装俩东西。这个webpack-cli在用的时候是我们在命令行中使用webpack,必须要用的一个东西,
这个东西的作用是他会识别我们的命令行,假如说你是通过代码的方式来使用webpack的,比如const webpack=require("webpack") ,webpack.compile(),编译某
个文件,如果我自己写代码打包,那就不需要webpack-cli,但是我们目前使用webpack都是在命令行输入命令webpack --entry,
为了识别这个命令,都是webpack-cli在做的,
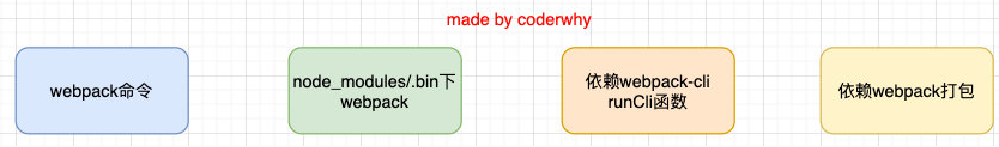
那么它们是什么关系呢?
- 执行webpack命令,会执行node_modules下的.bin目录下的webpack;
- webpack在执行时是依赖webpack-cli的,如果没有安装就会报错;
- 而webpack-cli中代码执行时,才是真正利用webpack进行编译和打包的过程;
- 所以在安装webpack时,我们需要同时安装webpack-cli(第三方的脚手架事实上是没有使用webpack-cli的,而是类似于自己的vue-service-cli的东西)

sh
npm install webpack webpack-cli --g # 全局安装
npm install webpack webpack-cli --D # 局部安装全局安装在那敲命令都能用
那一般来说,是局部安装多还是全局安装多一点
- 一般是局部安装多一点,为什么?
假如说你的电脑里边有仨项目,分别是Vue2的、Vue3的项目、React的项目,这个三个项目都需要进行打包,但是不可能他们依赖的webpack版本完全一样,大概率是不一样的。所以每个项目里边有自己webpack
9.3、创建局部的webpack
前面我们直接执行webpack命令使用的是全局的webpack,如果希望使用局部的可以按照下面的步骤来操作。
第一步:创建package.json文件,用于管理项目的信息、库依赖等
sh
npm init第二步:安装局部的webpack
sh
npm install webpack webpack-cli -D第三步:使用局部的webpack
sh
npx webpack第四步:在package.json中创建scripts脚本,执行脚本打包即可

sh
npm run build9.4、Webpack的默认打包
我们可以通过webpack进行打包,之后运行打包之后的代码
- 在目录下直接执行 webpack 命令
- webpack
生成一个dist文件夹,里面存放一个main.js的文件,就是我们打包之后的文件:
- 这个文件中的代码被压缩和丑化了;
- 另外我们发现代码中依然存在ES6的语法,比如箭头函数、const等,这是因为默认情况下webpack并不清楚我们打包后的文件是否需要转成ES5之前的语法,后续我们需要通过babel来进行转换和设置;
我们发现是可以正常进行打包的,但是有一个问题,webpack是如何确定我们的入口的呢?
- 事实上,当我们运行webpack时,webpack会查找当前目录下的 src/index.js作为入口;
- 所以,如果当前项目中没有存在src/index.js文件,那么会报错;
当然,我们也可以通过配置来指定入口和出口
sh
#改index.js生成的文件名
npx webpack --entry ./src/main.js --output-filename ./bundle.js
#改生成的dist目录名
npx webpack --entry ./src/main.js --output-filename ./bundle.js --output-path ./build但是一般这个目录太长了,我们不会这么写的,都是配置一个配置文件
9.5、Webpack配置文件
在通常情况下,webpack需要打包的项目是非常复杂的,并且我们需要一系列的配置来满足要求,默认配置必然是不可以的。
我们可以在根目录下创建一个webpack.config.js文件,来作为webpack的配置文件:

继续执行webpack命令,依然可以正常打包
sh
npm run build
js
const path = require("path")
module.exports = {
entry: "./src/main.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./build")
}
}