vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能
-
- 统一的目录结构
-
- 本地调试
-
- 热部署
-
- 单元测试
-
- 集成打包上线
需要的环境
Node.js
简单的说 Node.js是一个前端js运行环境或者说是一个 JS 语言解释器。
npm
npm 是Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是
JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个
JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用
其他开发人员共享的代码。
Node.js安装
下载
安装






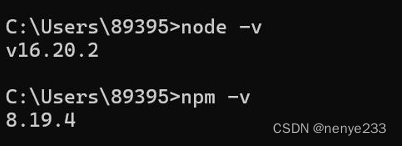
测试
cmd打开控制台分别输入node -v 和 npm -v
若显示以下结果则安装成功

使用HbuilderX快速搭建一个vue-cli项目

创建成功后,在命令行窗口启动项目

输入npm run serve命令
或者
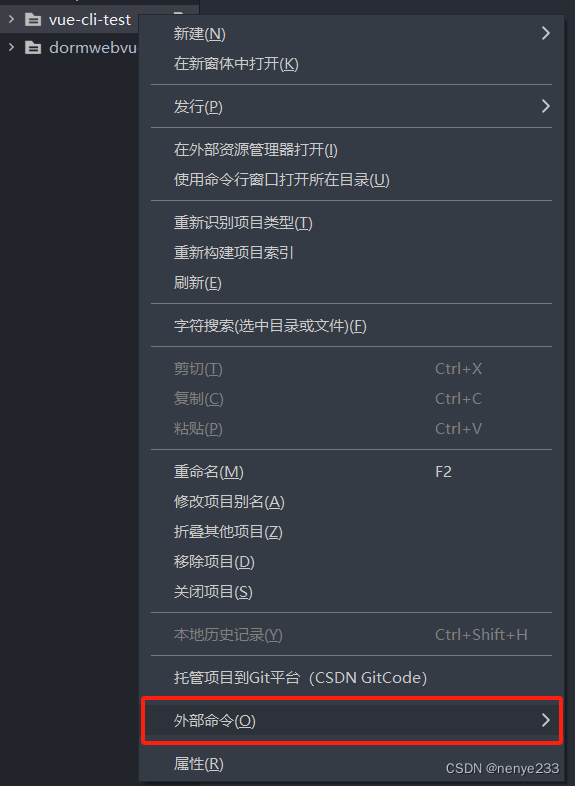
右键点击对应项目找到外部命令中也可找到npm run serve命令

启动成功后,会出现访问项目地址:http://127.0.0.1:8080/
在命令行中ctrl+c 可以停止服务
组件路由
vue router 是 Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,让构建 单页面应用变得易如反掌。
安装
vue-router 是一个插件包,所以我们还是需要用npm来进行安装的。
打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3
搭建步骤:
1. 创建router目录
创建index.js 文件,在其中配置路由
javascript
import Vue from 'vue'; /* 导入vue */
import router from 'vue-router'; /* 导入路由 */
/* 导入注册组件 */
import Index from '../Index.vue';
import Login from '../Login.vue';
import Reg from '../Reg.vue';
/* 注册 定义组件访问地址 */
Vue.use(router);
var rout = new router({
routes: [
{
path:"/",
component:Index
},
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
]
});
//导出路由对象
export default rout;2.使用路由
在<template>标签中使用路由(前提必须要加一个<div>根标签)
html
<template>
<!-- 组件模板格式 组件中必须有一个根标签 -->
<div>
首页
<router-link to="/login">登录</router-link>
<router-link to="/reg">注册</router-link>
{{ name }} {{ age }}
</div>
</template>
<script>
/* 导出组件 */
export default{
//定义组件中的数据 data
data(){
return{
name:"Tom",
age:20
}
},
methods:{
}
}
</script>
<style>
</style>3.在main.js 中配置路由
javascript
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//导入组件路由
import router from './router/index.js'
Vue.use(router);
new Vue({
router,
render: h => h(App),
}).$mount('#app')4.路由导航守卫
5.路由嵌套
javascript
{
path: '/main',
component: Main, //路由嵌套 在main下面的嵌套子路由
children:[
{
path: '/majorlist',
component: MajorList
},
{
path: '/studentlist',
component: StudentList
}
]
}6.路由传参
ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue2.0 的桌面端组件库.
安装ElementUI
在命令行窗口输入以下命令:
npm i element-ui -S
在 main.js 中写入以下内容:
javascript
/* 导入 ElementUI*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);使用Element
Element网站
Element - The world's most popular Vue UI framework
在此网站中就可以找到自己所需求的各种组件