
Kotlin设计模式:深入解析Facade模式
在软件开发中,随着系统复杂度的增加,管理和使用多个相关接口变得越来越困难。这时候,Facade模式(外观模式)就显得尤为重要。本文将深入探讨Kotlin中的Facade模式,解析其用途、优势和实现方式,并提供一个实际的应用示例。
什么是Facade模式?
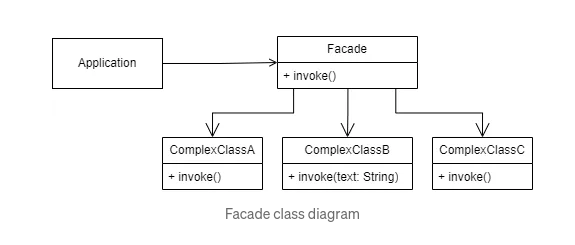
Facade模式提供了一个高层次的接口,使得子系统的使用变得更加简单。通过引入一个外观对象,隐藏系统内部的复杂性,客户端只需与这个高层次的接口交互,而不需要了解系统的内部细节。

使用场景
- 开发库:当开发一个库时,使用Facade模式可以隐藏库的内部实现细节,提供简洁的接口给用户。
- 避免依赖第三方库:可以将第三方库的复杂接口封装在一个Facade中,减少直接依赖。
- 复杂子系统:在处理一个庞大而复杂的子系统时,通过Facade模式可以简化其使用。
- 可复用模块:创建一个可复用模块时,Facade模式可以将模块内部的复杂性封装起来,提供简单易用的接口。
Facade模式的实现
为了更好地理解Facade模式,我们来看一个具体的示例:图像压缩功能。假设我们需要支持PNG、JPG和SVG格式的图像压缩,并使用一个第三方库来实现这一功能。
第三方库的代码结构
kotlin
class ByteReader {
fun read(fileName: String): ByteArray { /*...*/ }
fun getExtension(fileName: String): String { /*...*/ }
}
class PngCompressor {
fun compress(bytes: ByteArray): ByteArray { /*...*/ }
}
class SvgCompressor {
fun compress(bytes: ByteArray): ByteArray { /*...*/ }
}扩展第三方库
假设第三方库不支持JPG格式,我们需要添加自己的实现:
kotlin
class JpgCompressor {
fun compress(bytes: ByteArray): ByteArray { /*...*/ }
}使用Facade模式
现在,我们通过引入一个外观对象,将复杂的压缩逻辑隐藏在Facade中,提供一个简单的接口给客户端使用。
kotlin
class ImageCompressor {
fun convert(fileName: String, targetFormat: String): ByteArray {
val reader = ByteReader()
val bytes = reader.read(fileName)
val extension = reader.getExtension(fileName)
return when (extension) {
"png" -> PngCompressor().compress(bytes)
"svg" -> SvgCompressor().compress(bytes)
"jpg" -> JpgCompressor().compress(bytes)
else -> throw IllegalArgumentException("文件格式不支持")
}
}
}示例代码
以下是如何使用ImageCompressor的示例:
kotlin
fun main() {
val compressor = ImageCompressor()
val pngFile = "image.png"
val jpgFile = "image.jpg"
val compressedPng = compressor.convert(pngFile, "png")
val compressedJpg = compressor.convert(jpgFile, "jpg")
println("PNG文件压缩完成")
println("JPG文件压缩完成")
}在这个示例中,我们通过ImageCompressor类隐藏了所有复杂的压缩逻辑,客户端只需调用convert方法并传入文件名和目标格式即可完成图像压缩。