因为学习需要,记笔记是很有必要的,平常发CSDN(都让CSDN是很棒的哈),后来使用VS Code的时候发现了很多插件,觉得做笔记还是相对不错的,主要用到的还是Markdown
主要设计的插件包括:
1,汉化(Chinese(Simplified))
2,用于编辑和预览MD文件(Markdown All in One)
3,管理复制粘贴图片存放路径(Paste Image)
4,思维导图(Markmap、Markdown Preview Markmap Support)
5,显示当前文件大小(filesize)
6,云同步(GitHub需要梯子)
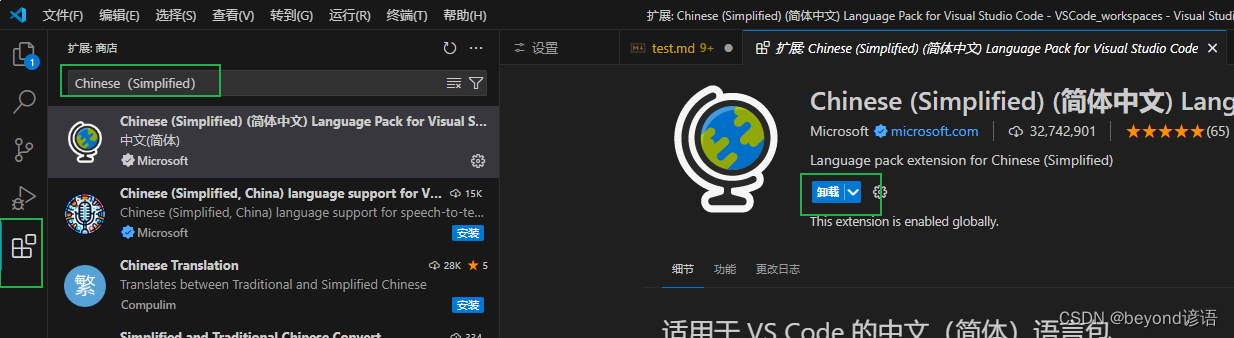
一、汉化插件------Chinese(Simplified)
插件:Chinese(Simplified),直接安装即可,需要重启一下

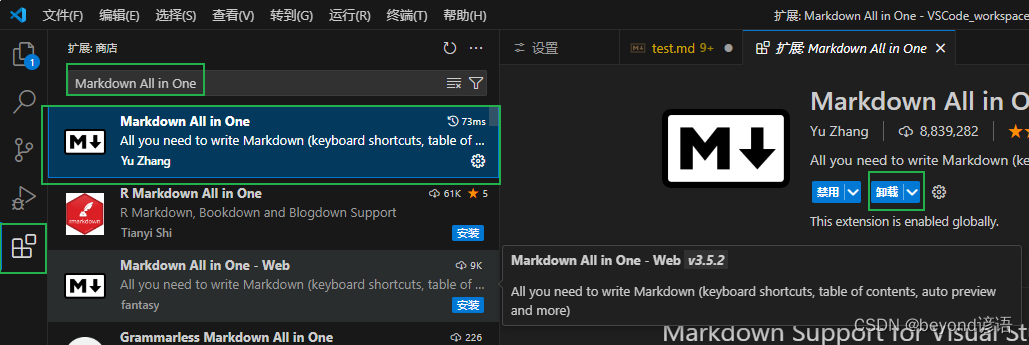
二、用于编辑和预览MD文件------Markdown All in One
插件:Markdown All in One

1,文件夹结构目录是否紧凑设置
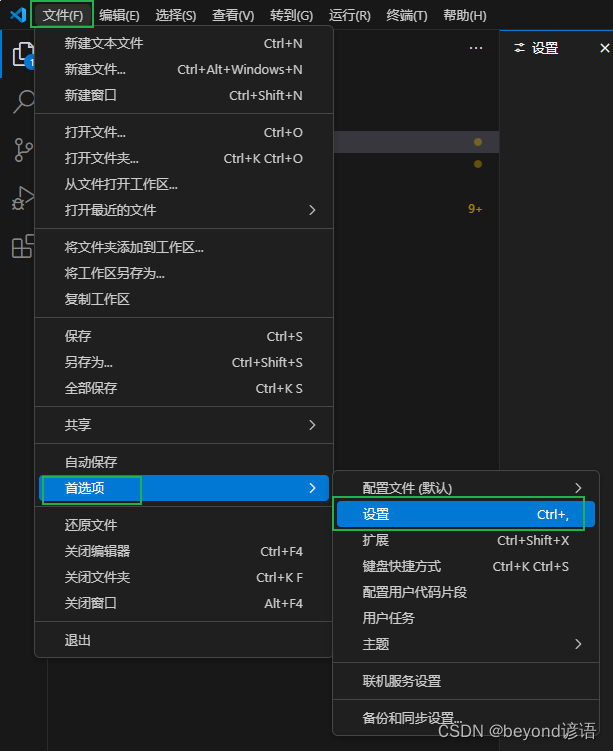
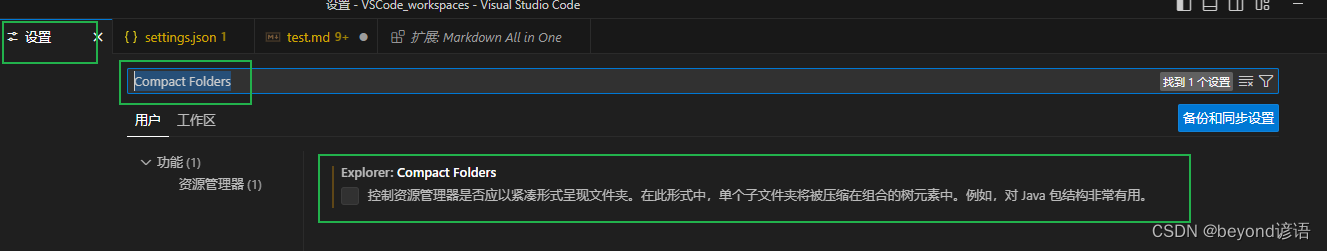
文件--首选项--设置(快捷键:Ctrl + ,)
这个设置页面先不关,后面还有需要配置的

结构是否紧凑选项:Compact Folders,我取消了勾,看个人需求

2,设置每个文件夹及其子文件夹的显示缩放大小
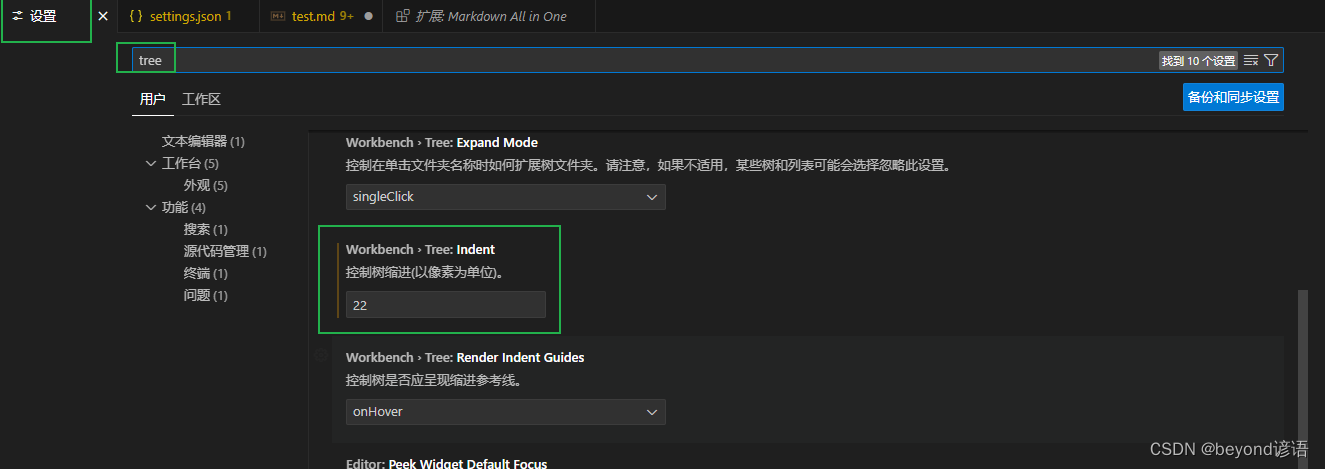
设置中搜索:tree,设置缩减单位,我这边是22,看个人需求哈

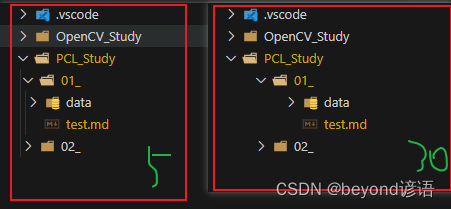
对比一下效果:

3,设置显示的子目录级别
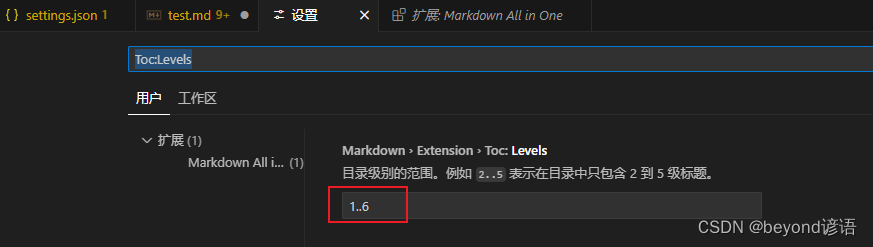
设置中搜索:Toc:Levels,设置Markdown显示的子目录的级别
1..6表示会显示1-6级子目录

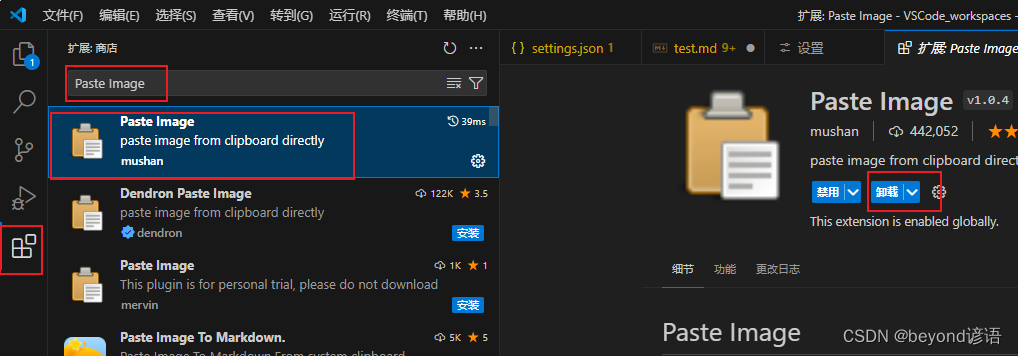
三、管理复制粘贴图片存放路径------Paste Image
插件:Paste Image

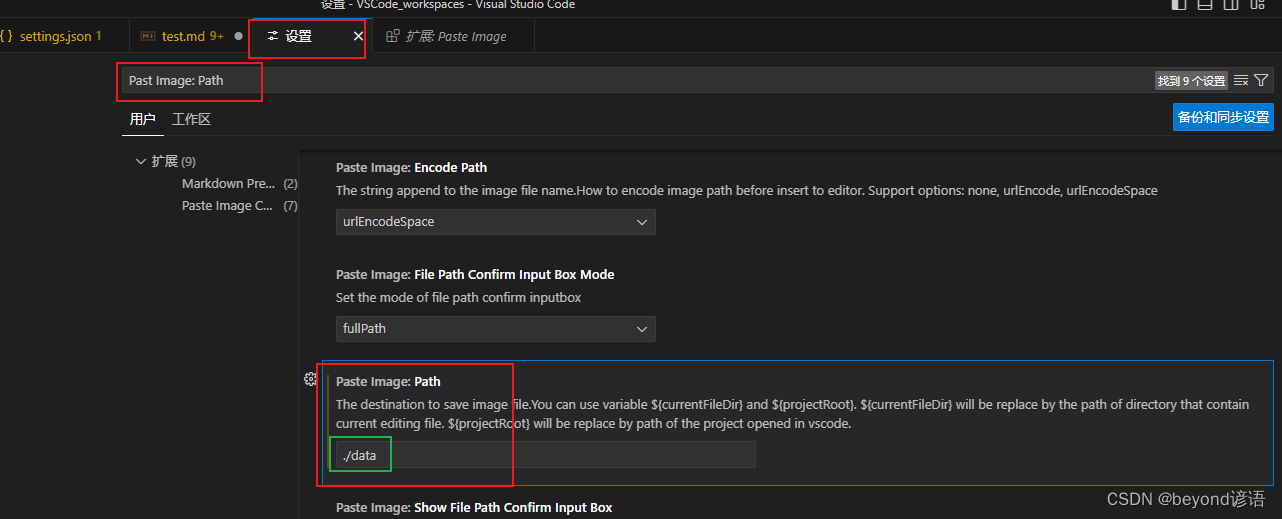
设置中搜索:Past Image: Path,设置复制到Markdown中图片的路径
我这里设置的是当前目录下的data文件夹,./data

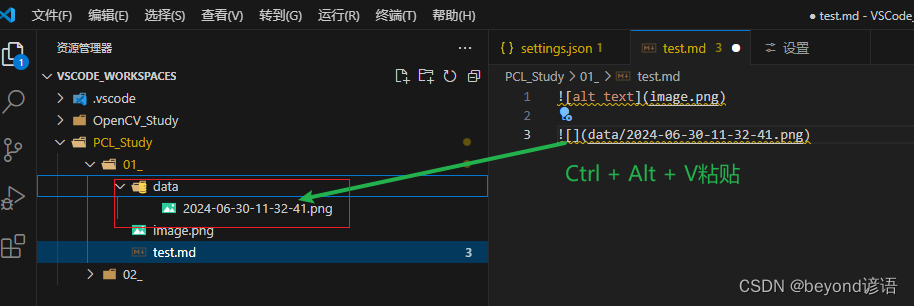
举个例子:

我对test.md里面复制一张图片,图片默认会放到同级路径下

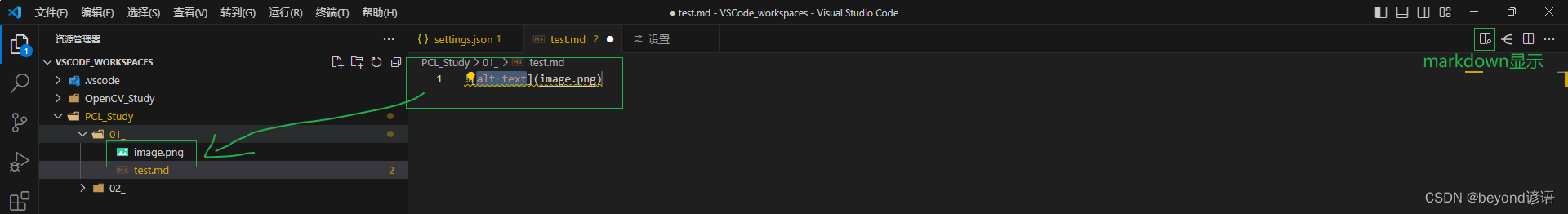
设置完Past Image: Path之后,通过Ctrl + Alt + V粘贴,系统生成一个data文件夹,将图片放到data文件夹下

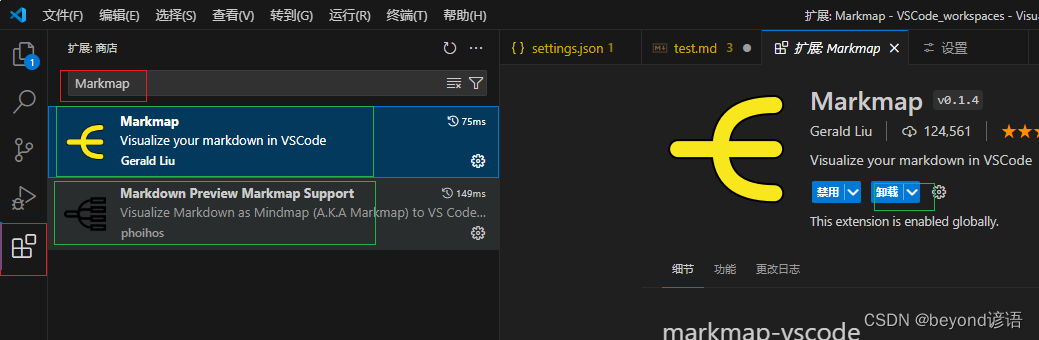
四、思维导图------Markmap和Markdown Preview Markmap Support
插件:Markmap、Markdown Preview Markmap Support


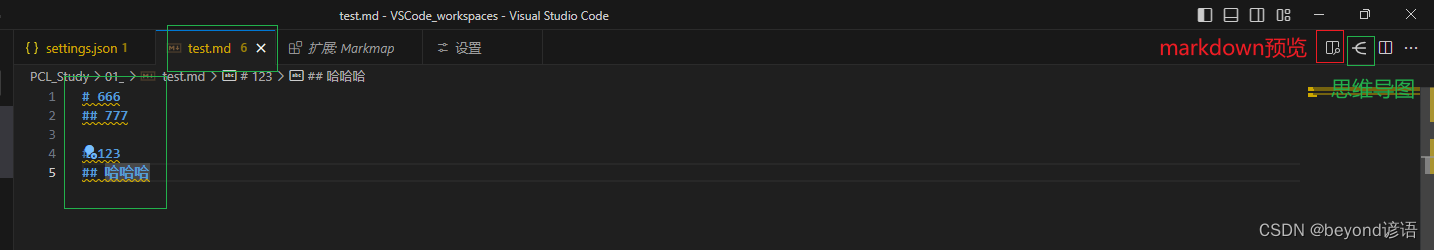
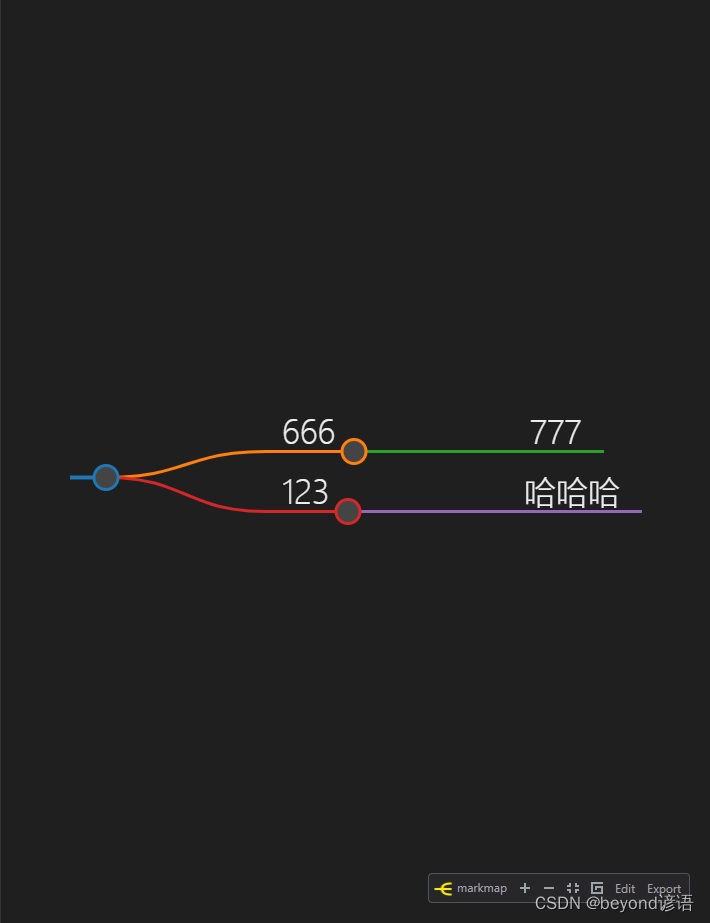
思维导图

markdown预览

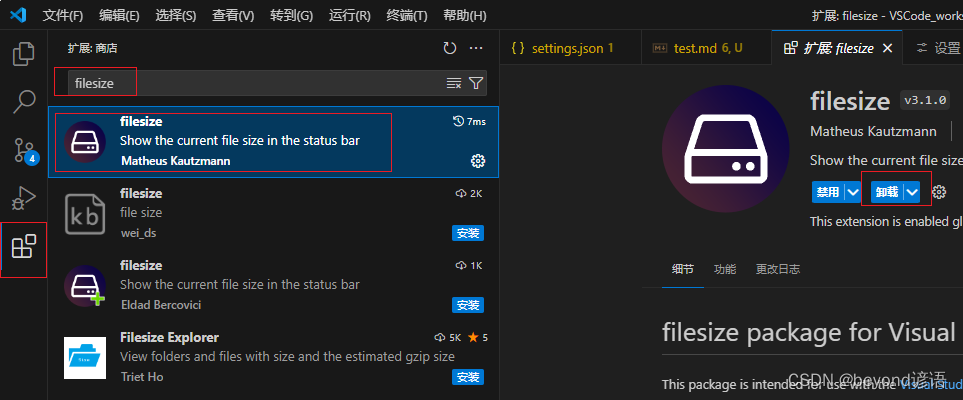
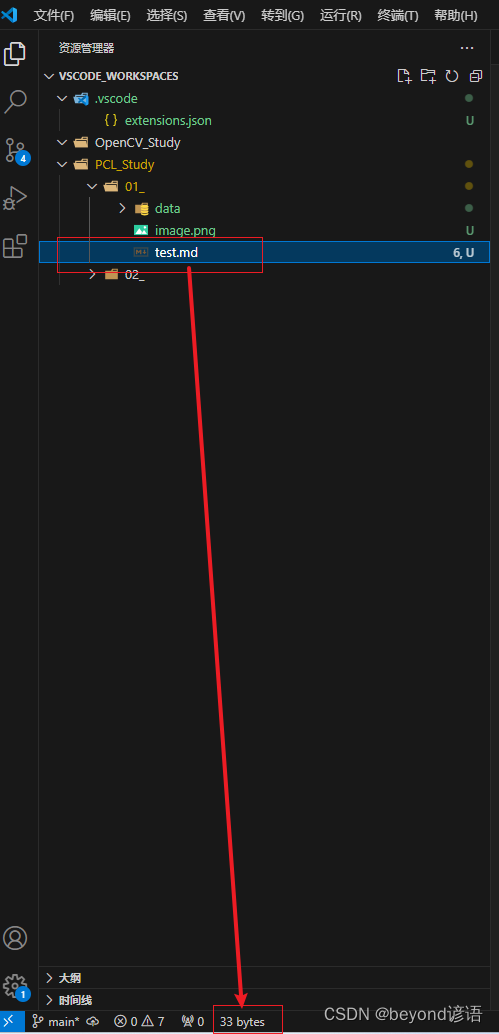
五、显示文件大小------filesize
插件:filesize

效果如下,emm,有点鸡肋

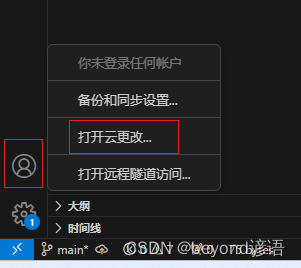
六、云同步------GitHub
左下角--账户--打开云更改--

进行关联即可