Mozilla基金会开启了一项新计划:在接下来几个月里尝试在Firefox浏览器里集成 ChatGPT 等 AI 服务,帮助用户在网页上总结内容或者改写内容等。Firefox浏览器集成的 AI 服务包括但不限于 ChatGPT、Google Gemini、HuggingChat 等,当然这并不是把模型放在本地,而是调用云端服务。
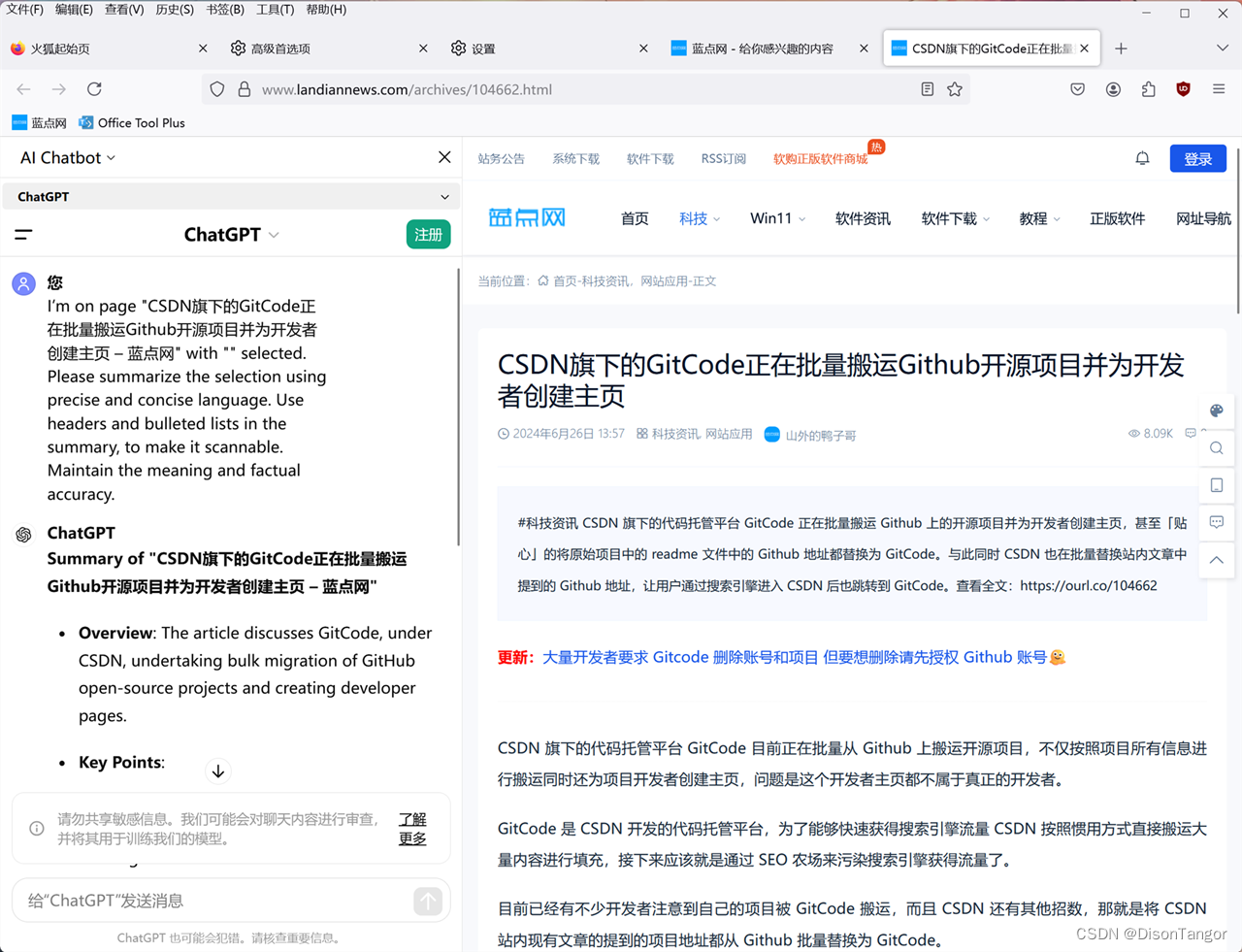
实际功能上比较简单,Firefox浏览器相当于内置了一套提示词 (默认为英文),当用户使用时将网页和提示词都发送给对应的 AI 服务提供商,就可以快速总结内容了。




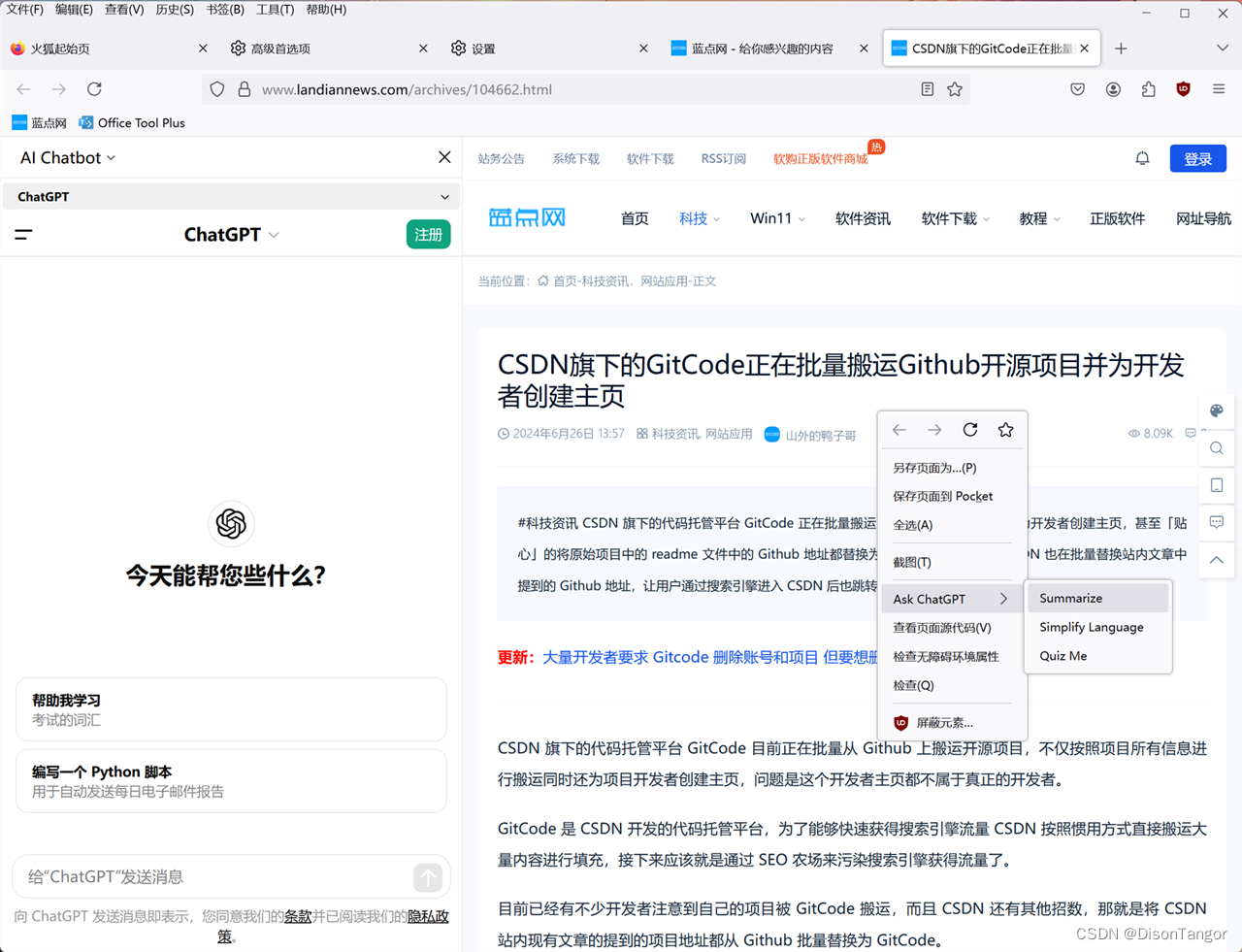
支持的功能主要有:将整个网页或选择部分内容进行总结、针对当前页面内容进行提问、让机器人提问测试你对内容的了解程度帮助你记忆等。
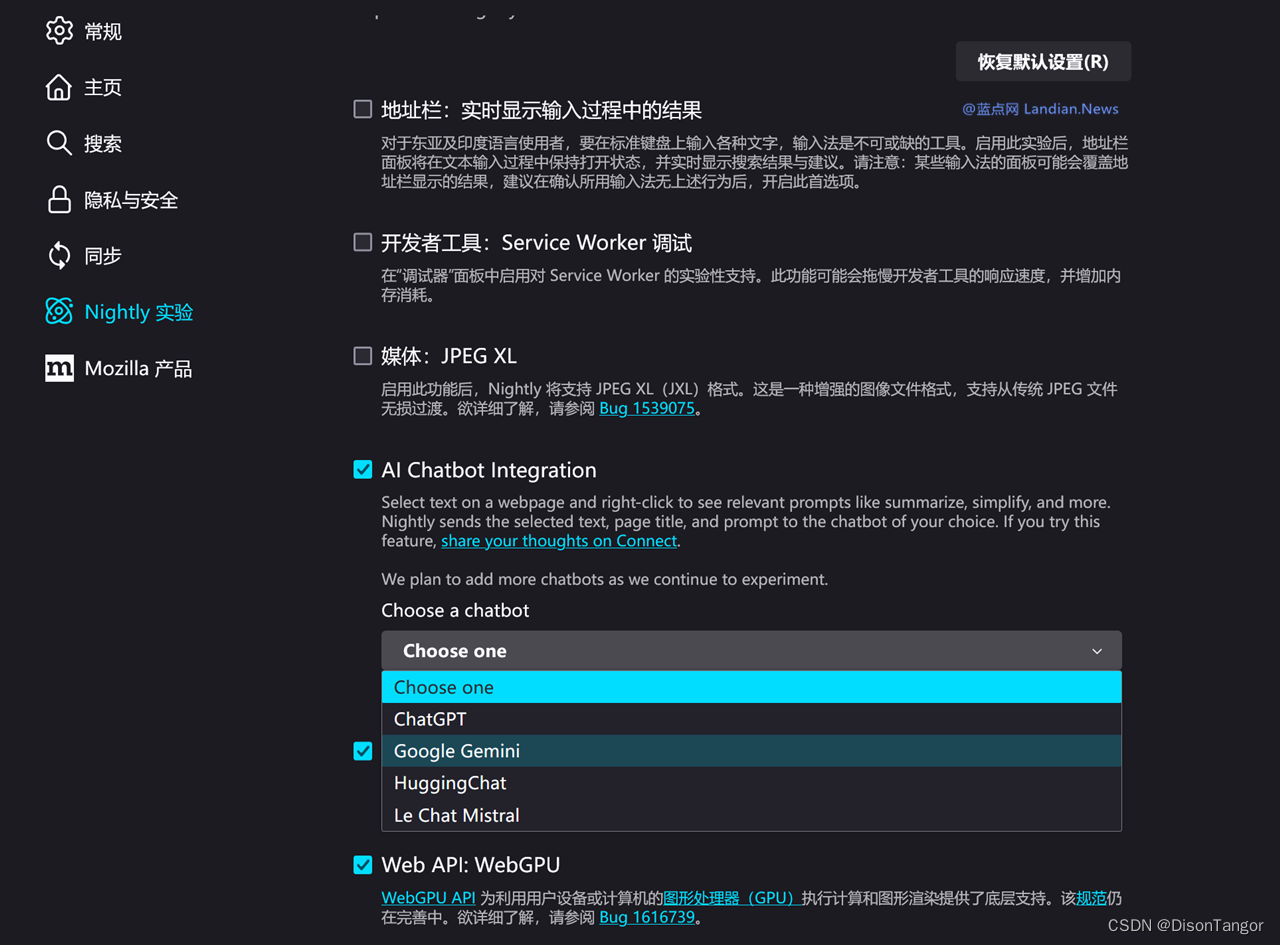
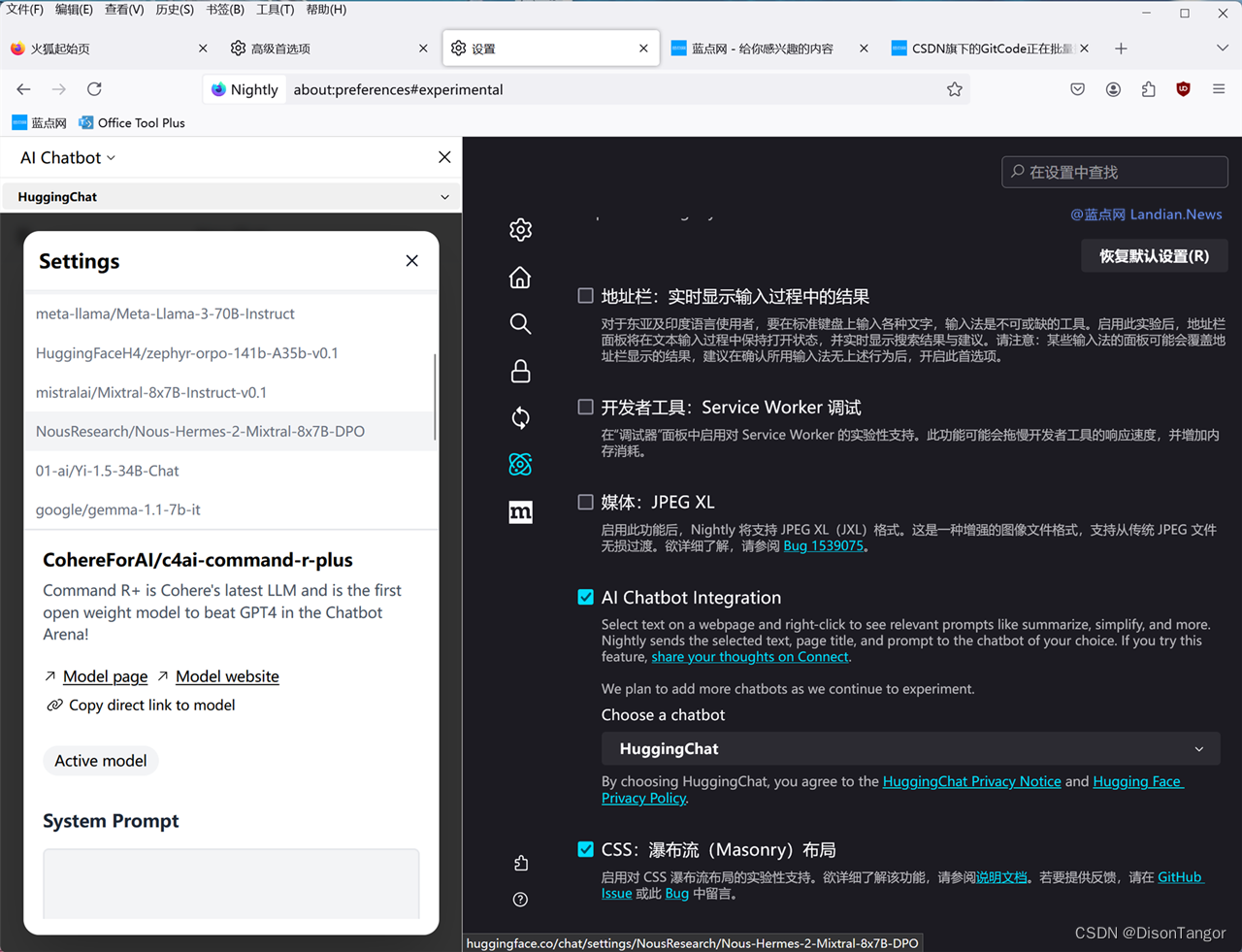
要想测试此功能需要安装Firefox浏览器每夜构建版,安装后可以在每夜构建版的实验性选项里开启 AI 聊天机器人并选择不同的提供商即可,开启后Firefox浏览器侧边会出现面板,实际操作时会在面板里显示内容。
另外根据Firefox浏览器的说明,专业用户可以配置并使用自定义提示词和任何兼容的 AI 聊天机器人,不局限于内置的几个 AI 机器人,具体有兴趣的用户可以自己测试时修改看看。