一、引言
在数字化时代,随着消费者对个性化和艺术化产品的需求日益增长,潮玩手办和盲盒市场逐渐崭露头角。为了满足这一市场需求,前端技术团队需要构建一个功能丰富、用户友好的在线平台。本文旨在探讨潮玩手办盲盒前端项目模版的技术实现,并通过一个具体的应用案例来展示其应用效果。
二、技术实现
- 潮玩手办盲盒前端设计
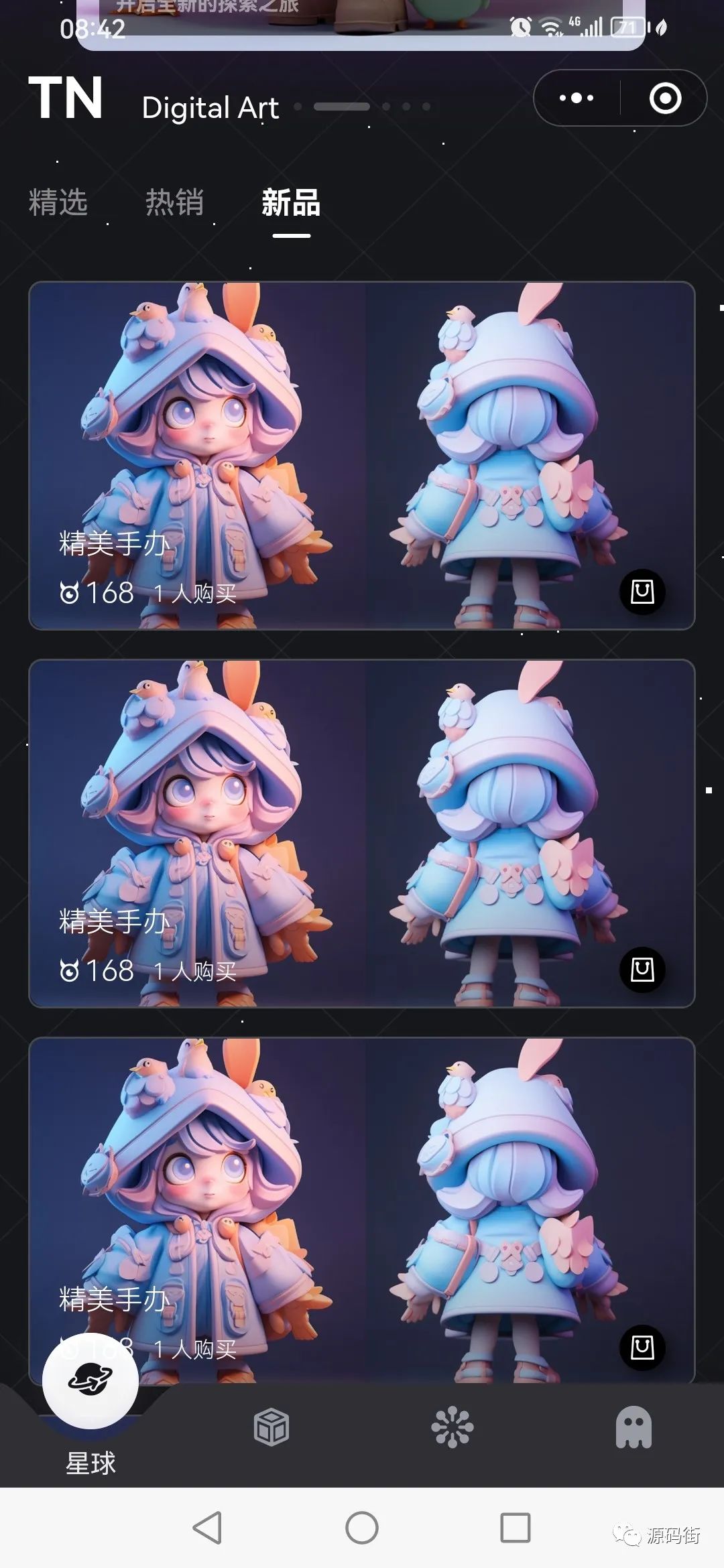
前端设计是潮玩手办盲盒平台的重要组成部分,它直接关系到用户体验和平台吸引力。在设计过程中,我们注重融合潮流元素和艺术性,以突出潮玩的独特魅力。同时,我们还考虑到了不同设备的兼容性,确保用户在不同终端上都能获得良好的体验。
- 系统任务与积分系统
为了增加用户粘性和刺激消费热情,我们引入了系统任务和积分系统。用户通过完成平台上的任务可以获得相应的积分,这些积分可以用于在商城中兑换奖励。在实现过程中,我们采用了前后端分离的开发模式,通过API接口实现数据的交互和存储。
- 产品回收功能
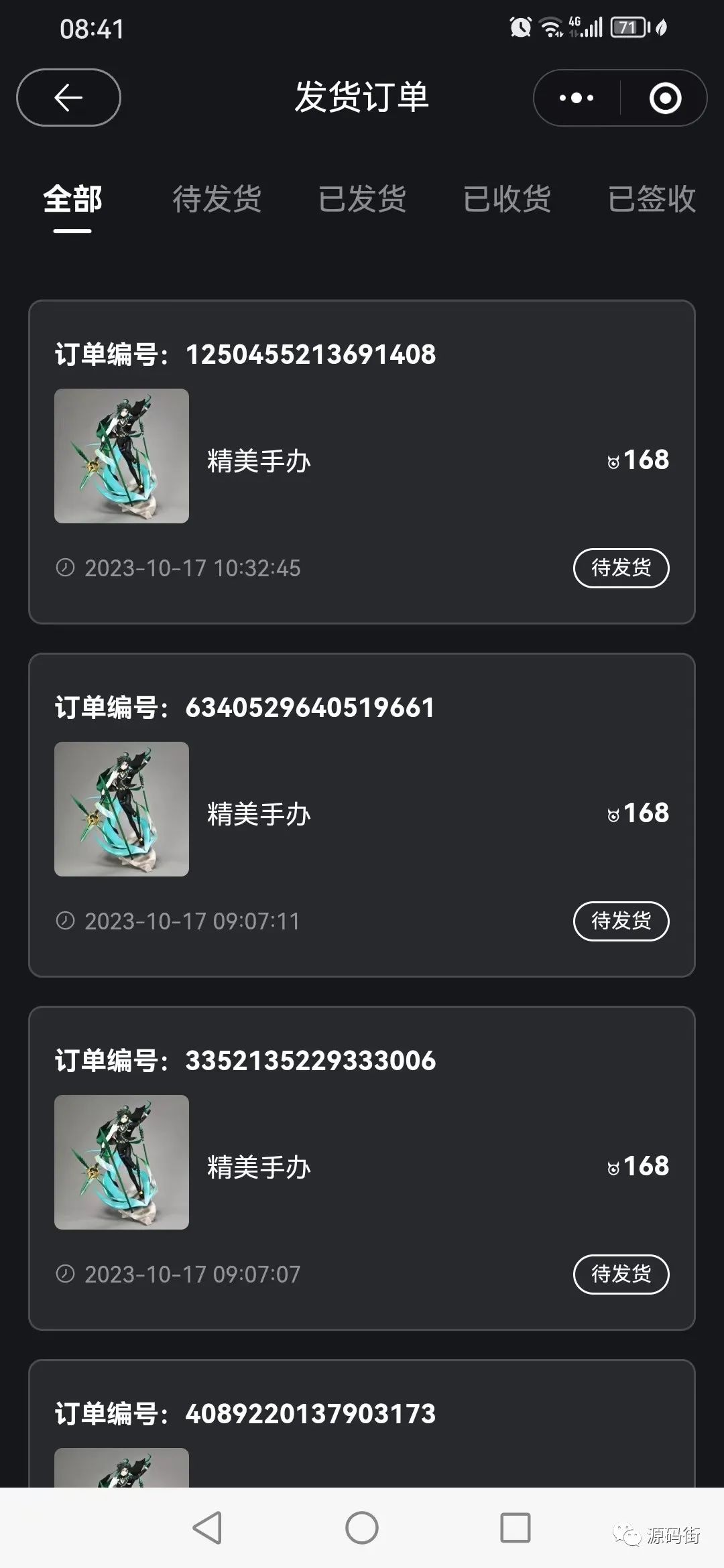
为了方便用户处理重复或不满意的产品,我们提供了折价回收服务。用户可以将不需要的产品提交给平台,平台会根据产品的实际价值进行折价回收,并返还相应的积分。这一功能的实现涉及到了用户提交、产品评估、积分返还等多个环节,需要前后端紧密配合。
- 盲盒商城
盲盒商城是潮玩手办盲盒平台的核心功能之一。在商城中,用户可以浏览并选择心仪的盲盒进行购买。购买后,用户可以在线拆盲盒并立即得知产品内容。为了提升用户体验和购物乐趣,我们采用了动画效果和声音提示来模拟真实的拆盒过程。同时,我们还提供了多种支付方式以满足不同用户的需求。
三、应用案例
以"潮玩乐园"为例,该平台采用了潮玩手办盲盒前端项目模版进行开发。在平台上,用户可以浏览各种潮玩手办和盲盒产品,并通过完成系统任务获得积分以兑换奖励。同时,用户还可以将不需要的产品提交给平台进行折价回收。在盲盒商城中,用户可以自由选择盲盒进行购买并在线拆盒。通过动画效果和声音提示的加持,整个购物过程充满了趣味性和刺激性。
自上线以来,"潮玩乐园"平台吸引了大量潮玩爱好者和收藏家的关注。用户活跃度持续上升,销售额也稳步增长。这一成功案例充分证明了潮玩手办盲盒前端项目模版的有效性和实用性。
四、结论
潮玩手办盲盒前端项目模版是一个功能丰富、用户友好的在线平台解决方案。通过引入系统任务与积分系统、产品回收功能和盲盒商城等特色功能,该模版能够提升用户的购物体验和便利性,并增加购物的趣味性。在实际应用中,"潮玩乐园"平台的成功案例证明了该模版的有效性和实用性。未来,随着技术的不断发展和市场需求的不断变化,我们将继续优化和完善该模版以满足更多用户的需求。

功能展示