简介
node.js
Node.js® 是一个免费、开源、跨平台的 JavaScript 运行时环境,它让开发人员能够创建服务器、Web 应用、命令行工具和脚本。
VUE-cli
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
node.js环境安装
下载地址:
Node.js --- 在任何地方运行 JavaScript (nodejs.org)
下载后找到文件的位置:

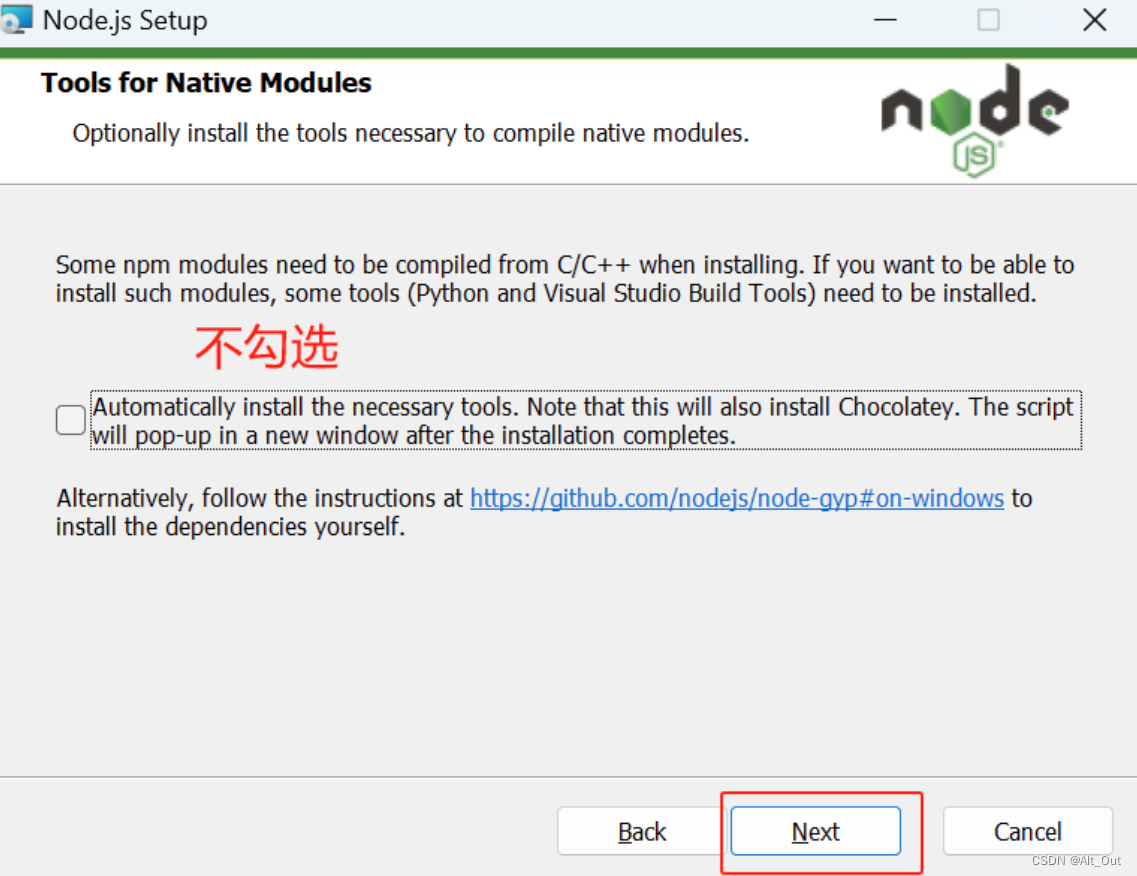
根据引导至如下页面:

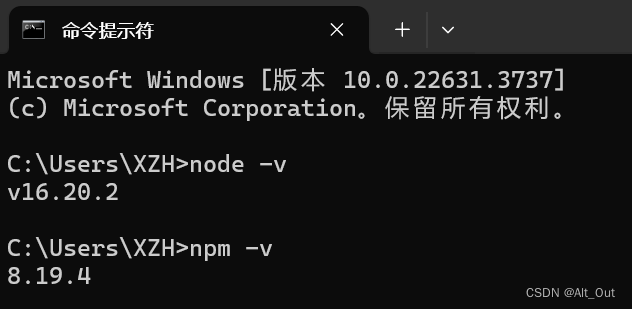
然后进行安装,安装完成后在终端进行检测,分别输入如下命令:node -v 和 npm -v

至此,node.js环境的安装结束。
VUE-cli脚手架搭建
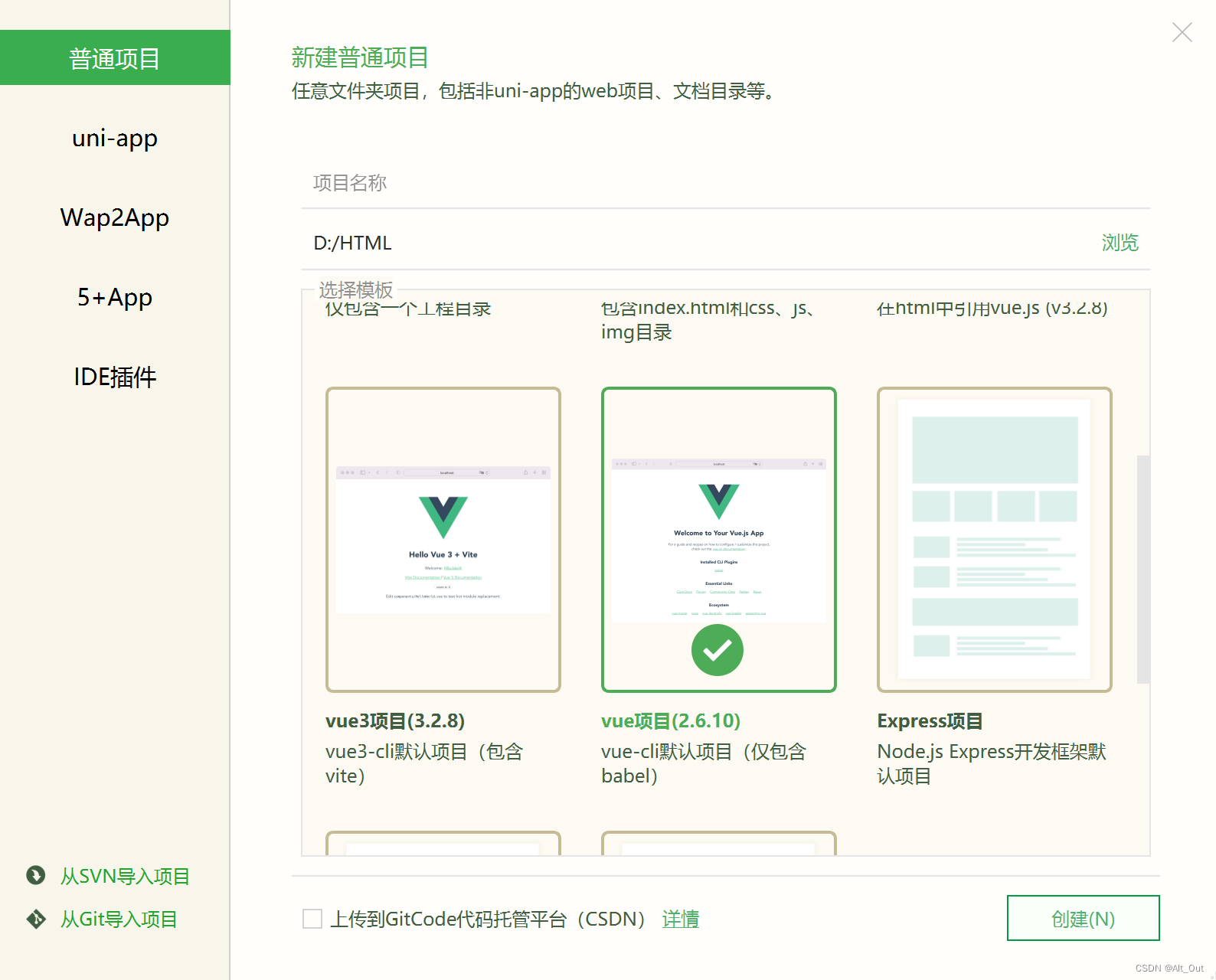
选择如下的项目进行创建:

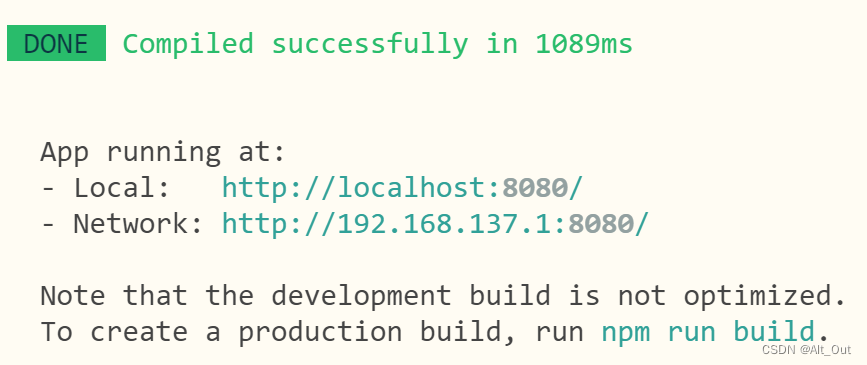
创建完成后,在vue中的文件右键选择外部命令中的npm run serve或安装内置终端输入npm run serve,即可运行

组件的创建
组件的格式通常为如下:
html
<template>
<!-- 组件格式模板 一个组件只能有一个根标签 -->
<div>
</div>
</template>
<script>
// 导出组件
export default{
//定义组件中的数据
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>路由的搭建
在Vue组件路由中,通常使用<router-link>组件来创建导航链接,<router-view>组件来展示对应的组件内容。
首先我们需要在终端下载router组件,输入npm i vue-router@3.5.3命令。
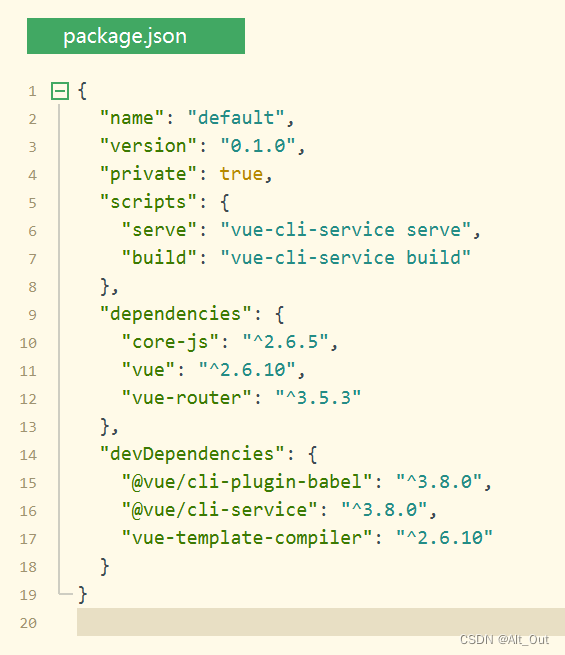
下载完成后在如下页面可以看到:

开始搭建
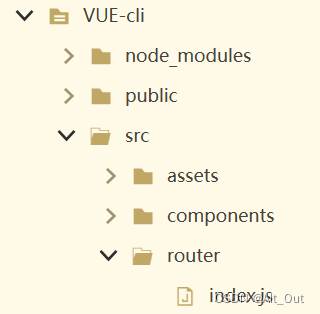
首先在src目录下创建一个router包,并创建一个index.js文件

接着在index.js中配置路由
html
import Vue from 'vue';
/* 导入路由 */
import router from 'vue-router';
/* 导入其他组件 */
import 组件名 from 组件地址;
import Index from '../Index.vue';
import Login from '../Login.vue';
import Reg from '../Reg.vue';
Vue.use(router)
/* 定义组件路由 */
var rout=new router({
routes:[
{
path:'/',
component:Index
},
{
path:'/index',
component:Index
},
{
path:'/login',
component:Login
},
{
path:'/reg',
component:Reg
},
]
});
//导出路由对象
export default rout;然后还需在main.js中配置路由
html
import router from './router/index.js';
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})最后可以在<router-view>组件来展示对应的组件内容
html
<template>
<div>
<!-- 显示其他组件 -->
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>