安装ThinkPHP8.0
-
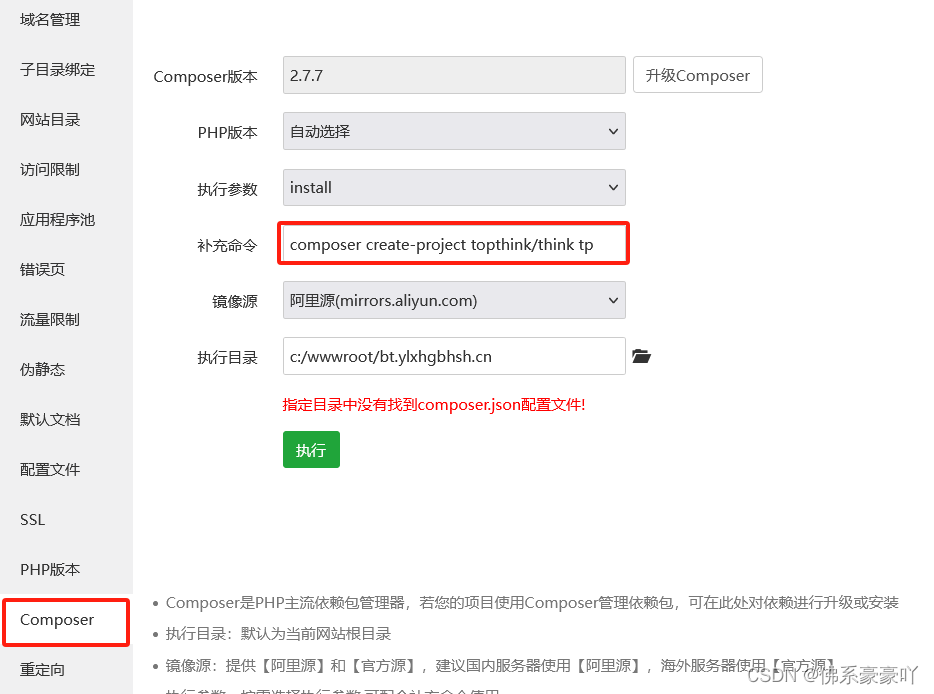
登录宝塔面板,创建一个站点。
-
输入
composer代码,执行完成后自动创建TP目录composer create-project topthink/think tp

-
网站目录设置为
tp,运行目录设置为public -
设置PHP版本为8.0以上,不然会出现下面的报错代码。
Fatal error: Composer detected issues in your platform: Your Composer dependencies require a PHP version ">= 8.0.0". You are running 7.3.33
-
打开浏览器输入网址即可看到以下页面

安装Vue.js
- 安装 18.3 或更高版本的 Node.js
- 在命令行中运行以下命令
npm create vue@latest - 构建参考Vue.js官方网站
- 将构建好的dist文件夹里面的文件上传至网站目录。