
目录
引言
在开发桌面应用程序时,我们经常需要将网页集成到应用程序中。Python 提供了多种方法来实现这一目标,其中 pywebview 是一个轻量级的库,它允许我们使用 Web 技术来创建跨平台的桌面应用程序。本文将介绍如何使用 pywebview 来创建一个简单的网页预览窗口,并使用 pyinstaller 将其打包成可执行文件。
打开PyCharm
创建python项目

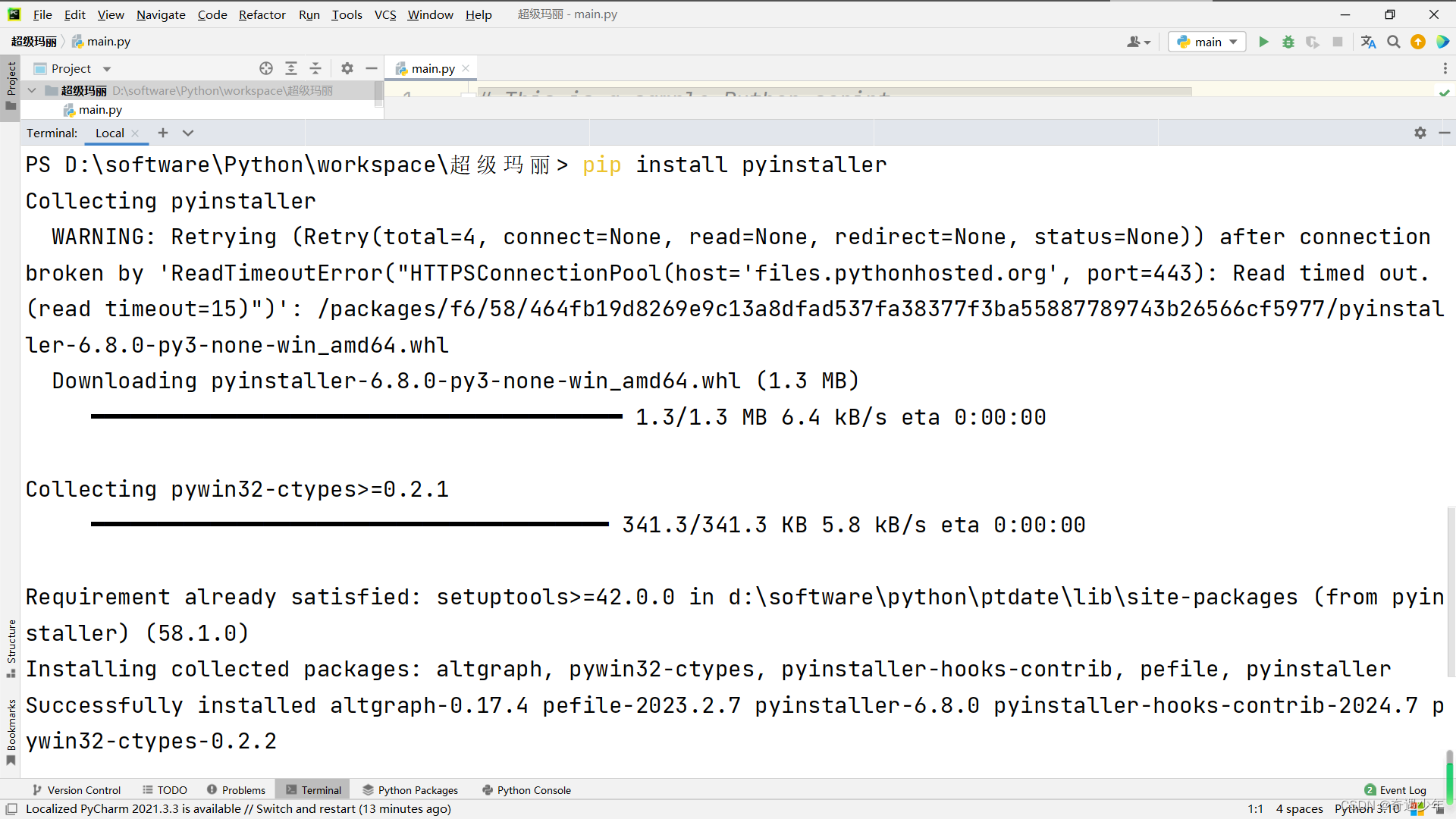
安装依赖
我们需要安装 pywebview 和 pyinstaller。打开终端或命令提示符,输入以下命令:
bash
pip install pywebview
pip install pyinstaller
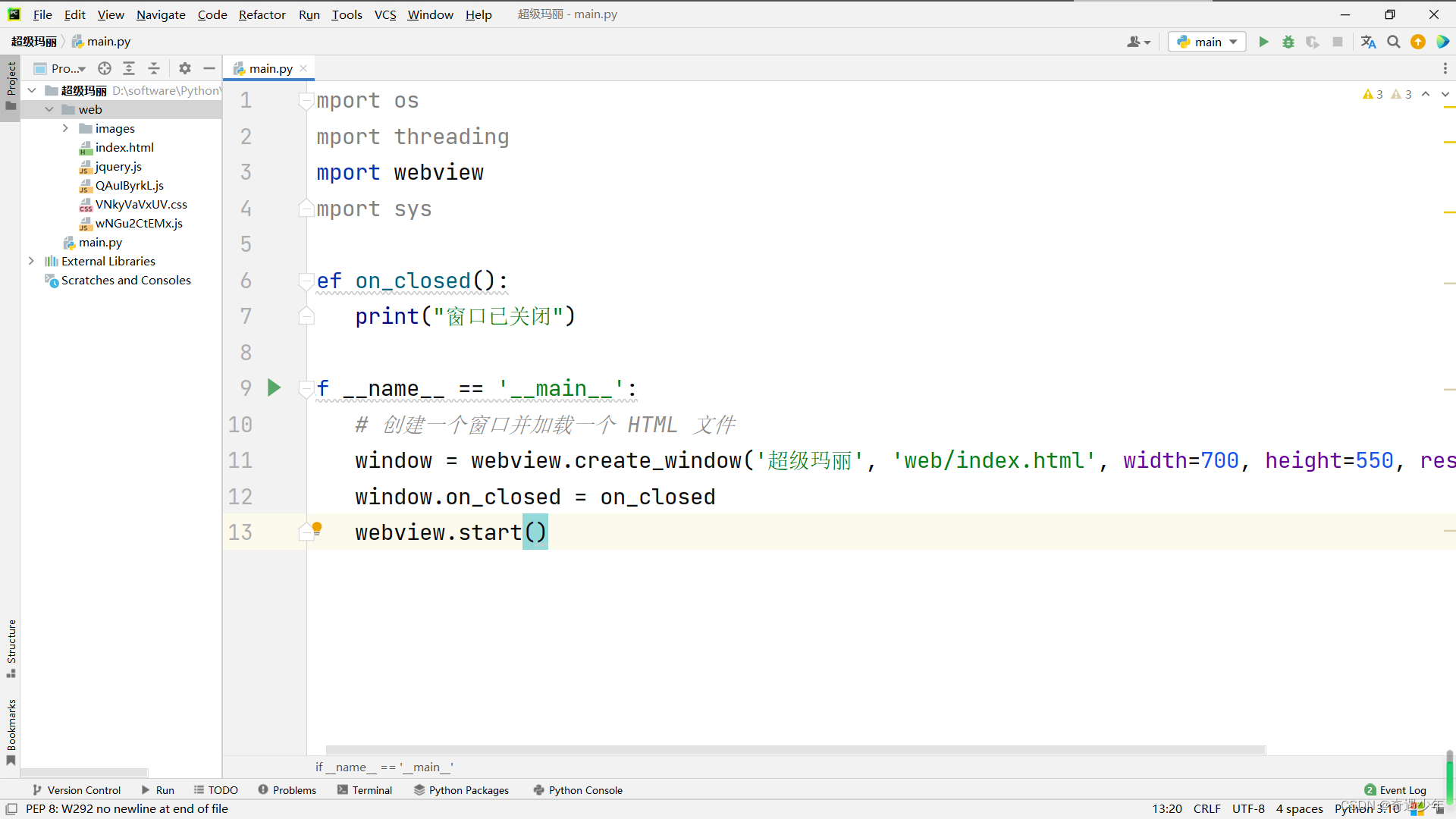
创建 Web 应用
接下来,我们将创建一个简单的 Python 脚本,用于加载和显示一个 HTML 页面。创建一个名为 main.py 的文件,并输入以下代码:
python
import os
import threading
import webview
import sys
def on_closed():
print("窗口已关闭")
if __name__ == '__main__':
# 创建一个窗口并加载一个 HTML 文件
window = webview.create_window('超级玛丽', 'web/index.html', width=700, height=550, resizable=True)
window.on_closed = on_closed
webview.start()确保你有一个名为 web 的文件夹,其中包含一个 index.html 文件。这个 HTML 文件将作为你的应用程序的主界面。

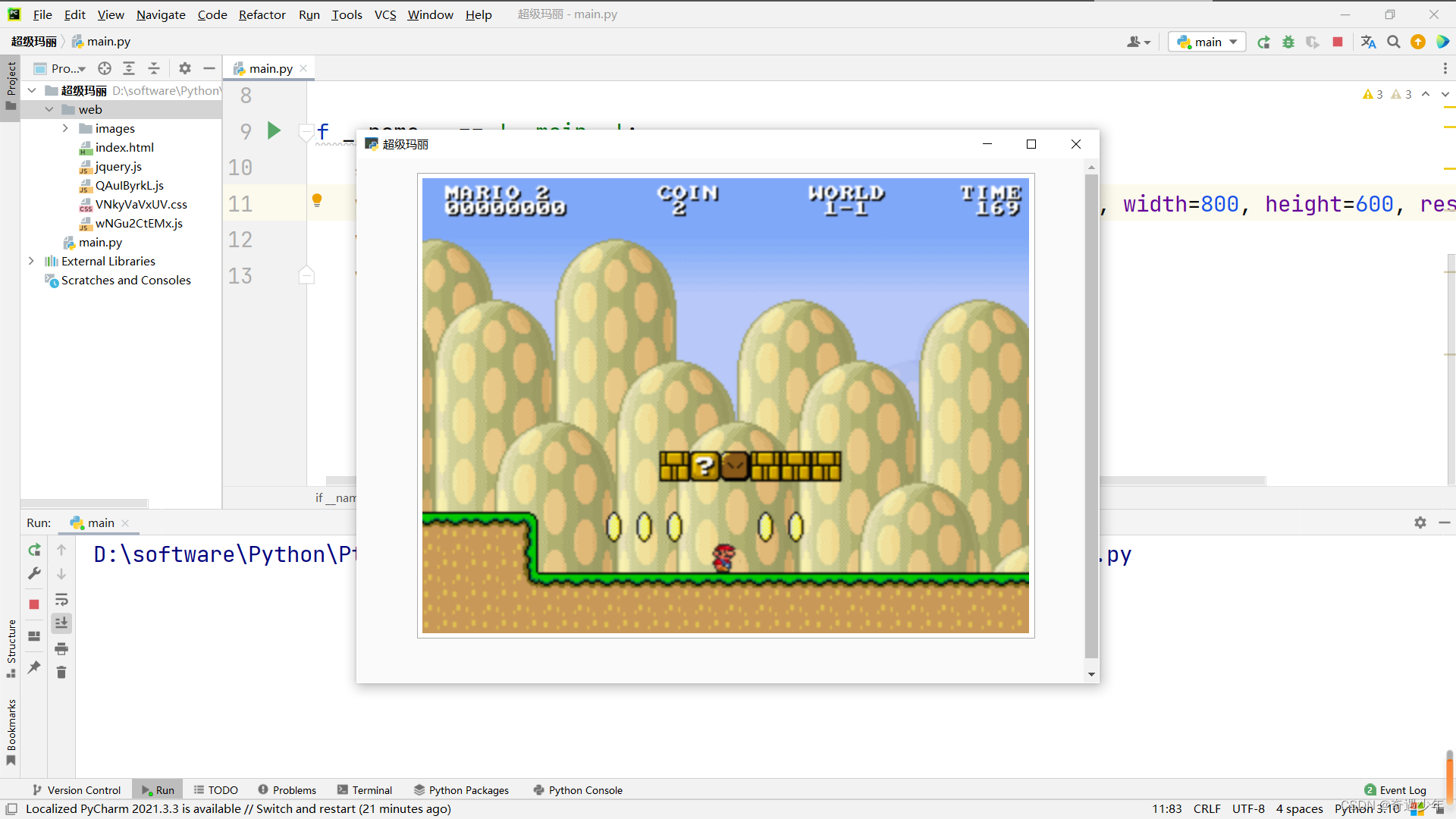
运行应用程序
保存 main.py 文件后,在终端或命令提示符中运行以下命令:
bash
python main.py这将启动你的应用程序,并显示一个加载了 web/index.html 的窗口。

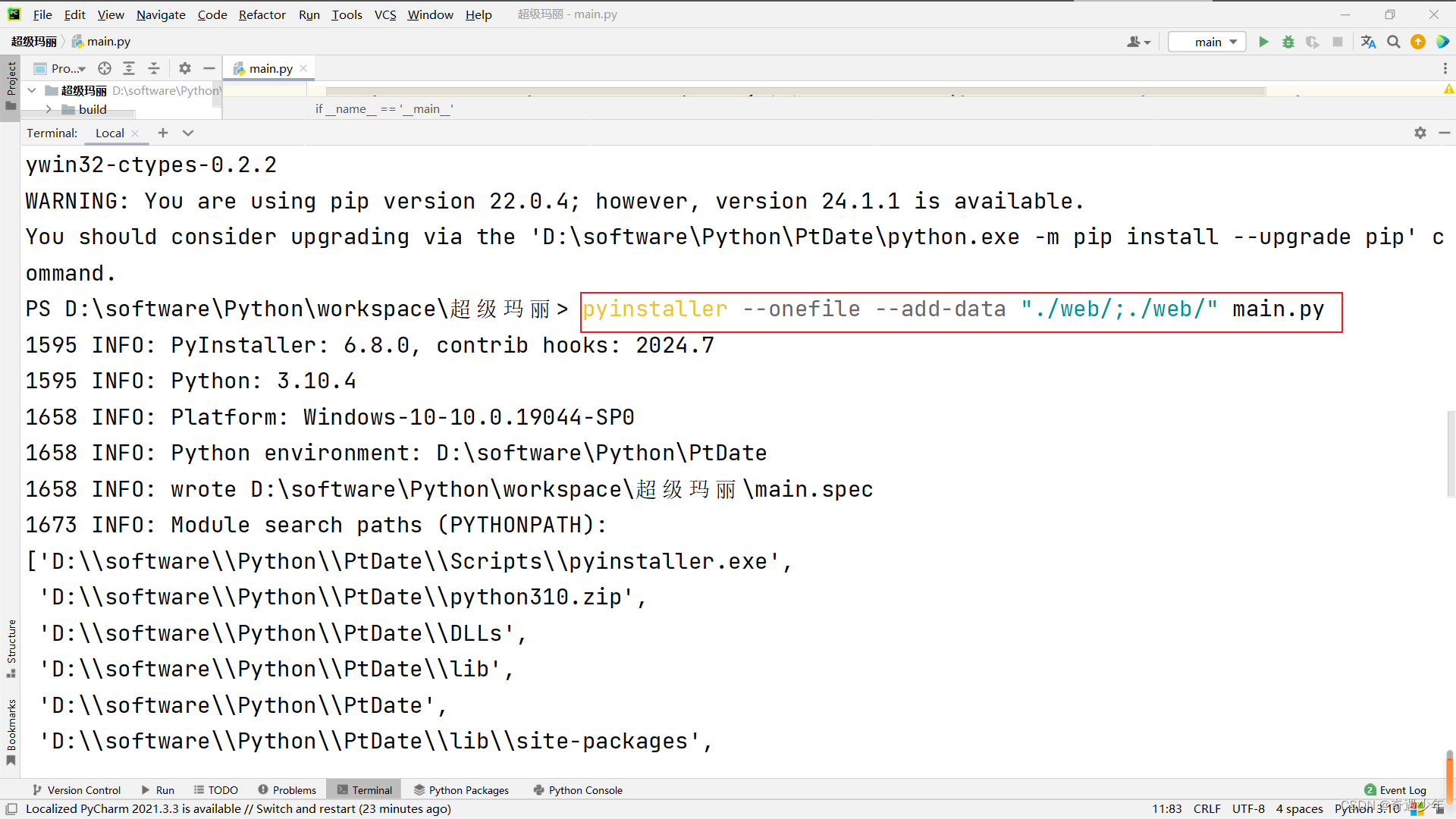
打包成可执行文件
现在,我们将使用 pyinstaller 将应用程序打包成一个可执行文件。在终端或命令提示符中,运行以下命令:
bash
pyinstaller --onefile --add-data "./web/;./web/" main.py
这个命令会创建一个单一的可执行文件,同时将 web 文件夹作为数据文件包含在内。--onefile 参数确保所有依赖项都被打包到一个文件中,而 --add-data 参数用于包含额外的数据文件。

结语
通过上述步骤,你可以轻松地将 Python Web 应用打包成可执行文件,便于分发和部署。pywebview 和 pyinstaller 是两个强大的工具,它们简化了开发和打包过程,使得创建跨平台桌面应用程序变得更加容易。
注意事项
- 确保在打包之前测试应用程序的所有功能,以避免在可执行文件中出现任何问题。
- 在不同的操作系统上测试打包后的可执行文件,以确保兼容性。
- 考虑使用虚拟环境来管理项目依赖,以避免潜在的版本冲突。
希望这篇博文能帮助你更好地理解如何使用 pywebview 和 pyinstaller 来创建和打包 Python Web 应用。祝你编程愉快!