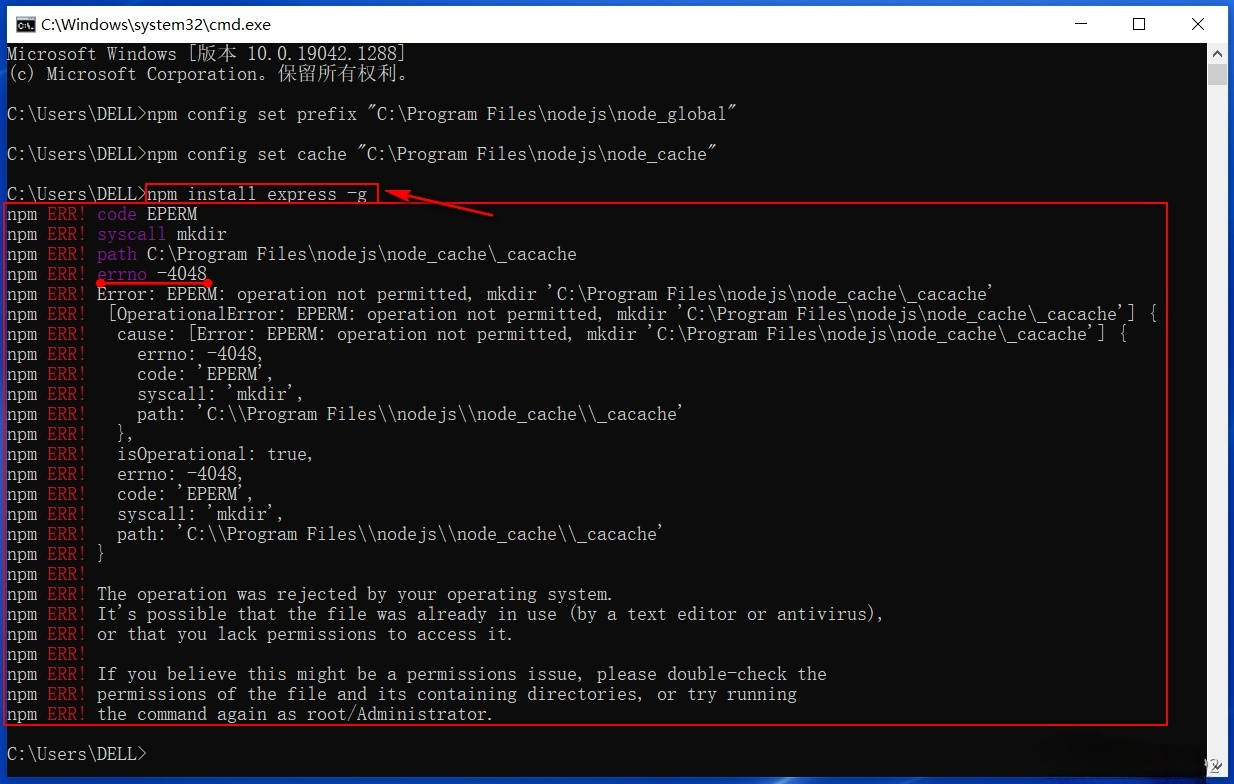
Node.js安装及环境配置完成之后 npm install express -g 安装全局的模块报错提示没有权限operation not permitted mkdir 错误编号4048:

其原因是当前用户操作该目录权限不足,当以管理员身份运行cmd,再执行npm install express -g 是不会报权限不足的错误的。
解决办法有三种方法:
方法一:重新配置环境变量 将npm安装的全局模块所在的路径,以及缓存cache的路径放在其他目录中别放Node.js的默认安装目录("C:\Program Files\nodejs")中。
具体操作如下:
1、选择其他盘符如D盘或者是E盘目录下创建NodeDevelop文件夹,再在【NodeDevelop】下分别创建【node_cache】和【node_global】两个文件夹用于对应全模块所在路径和缓存路径。例如我创建的两个文件夹实在【D:\Program Files\NodeDevelop】目录下如下图所示:

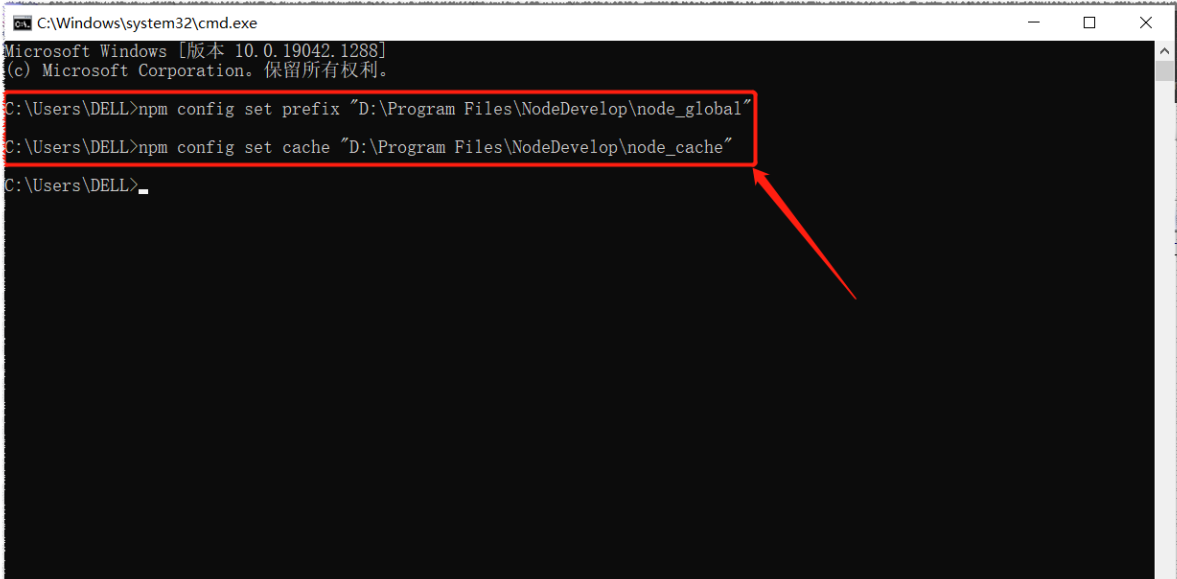
2、创建完两个空文件夹【node_cache】和【node_global】之后,打开cmd命令窗口,输入如下命令,如图所示
npm config set prefix "D:\Program Files\NodeDevelop\node_global"
npm config set cache "D:\Program Files\NodeDevelop\node_cache"
cpp
npm config set prefix "D:\Program Files\NodeDevelop\node_global"
npm config set cache "D:\Program Files\NodeDevelop\node_cache"
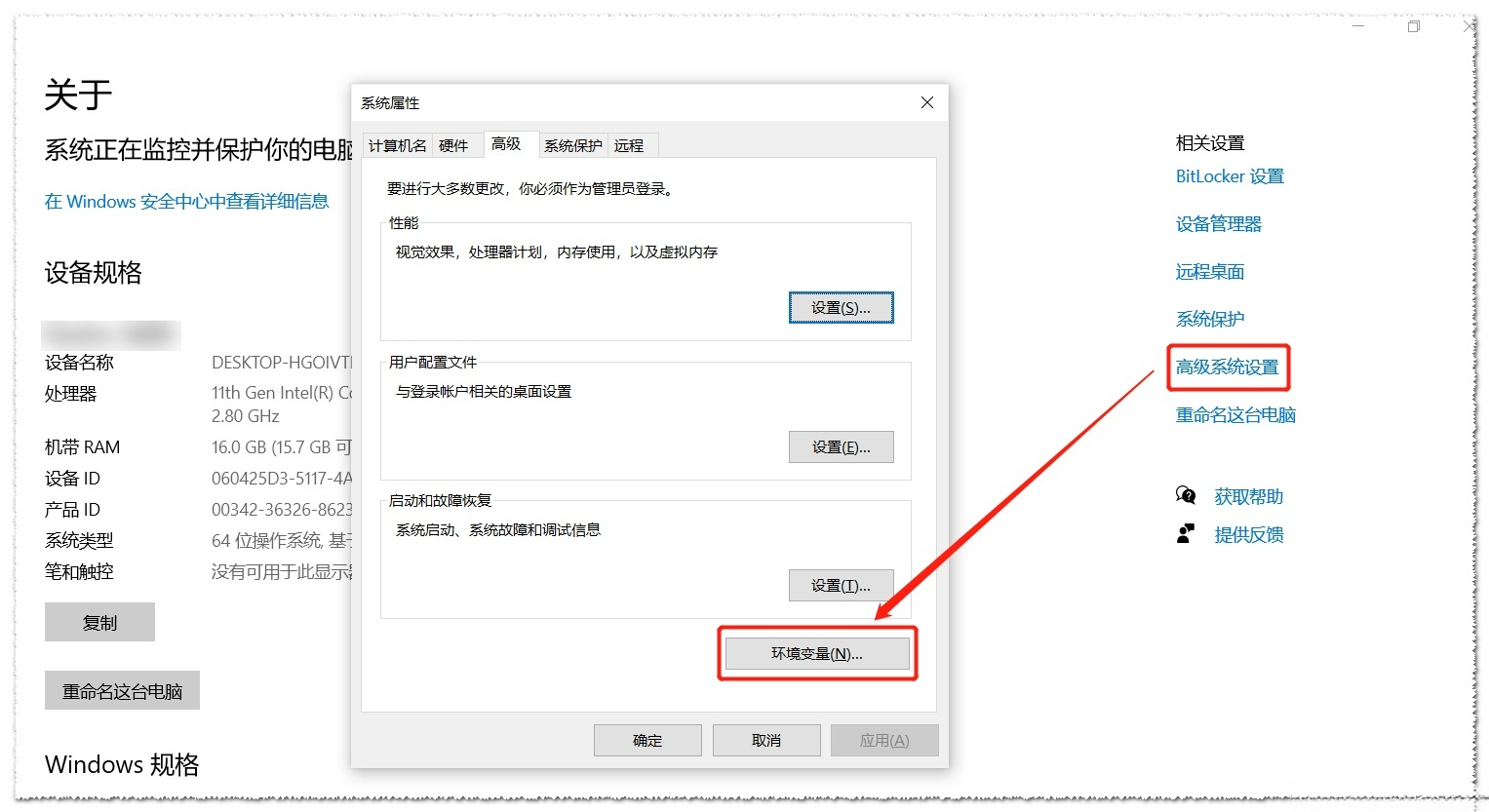
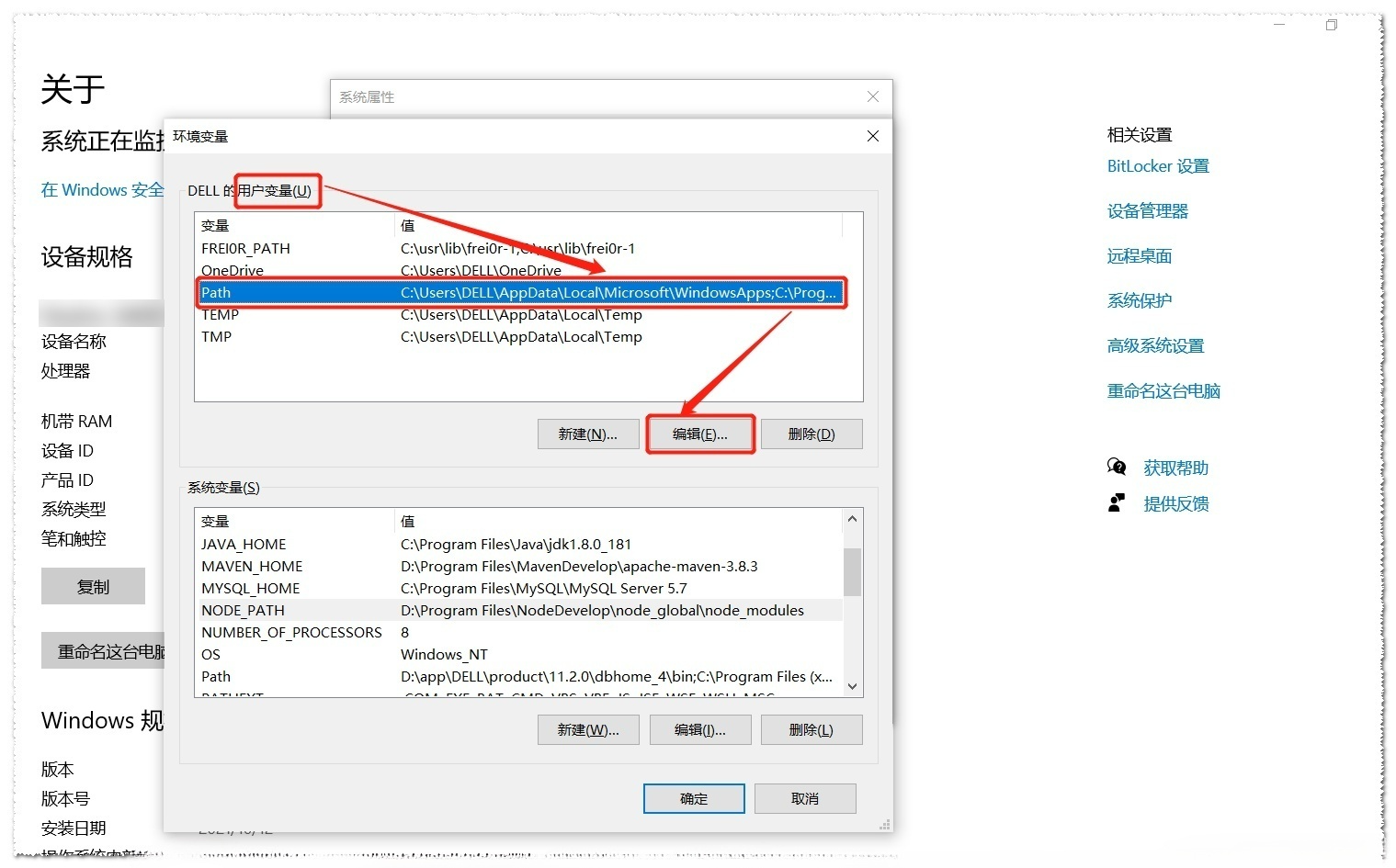
3、接下来设置环境变量,关闭cmd窗口,"我的电脑"-右键-"属性"-"高级系统设置"-"环境变量"


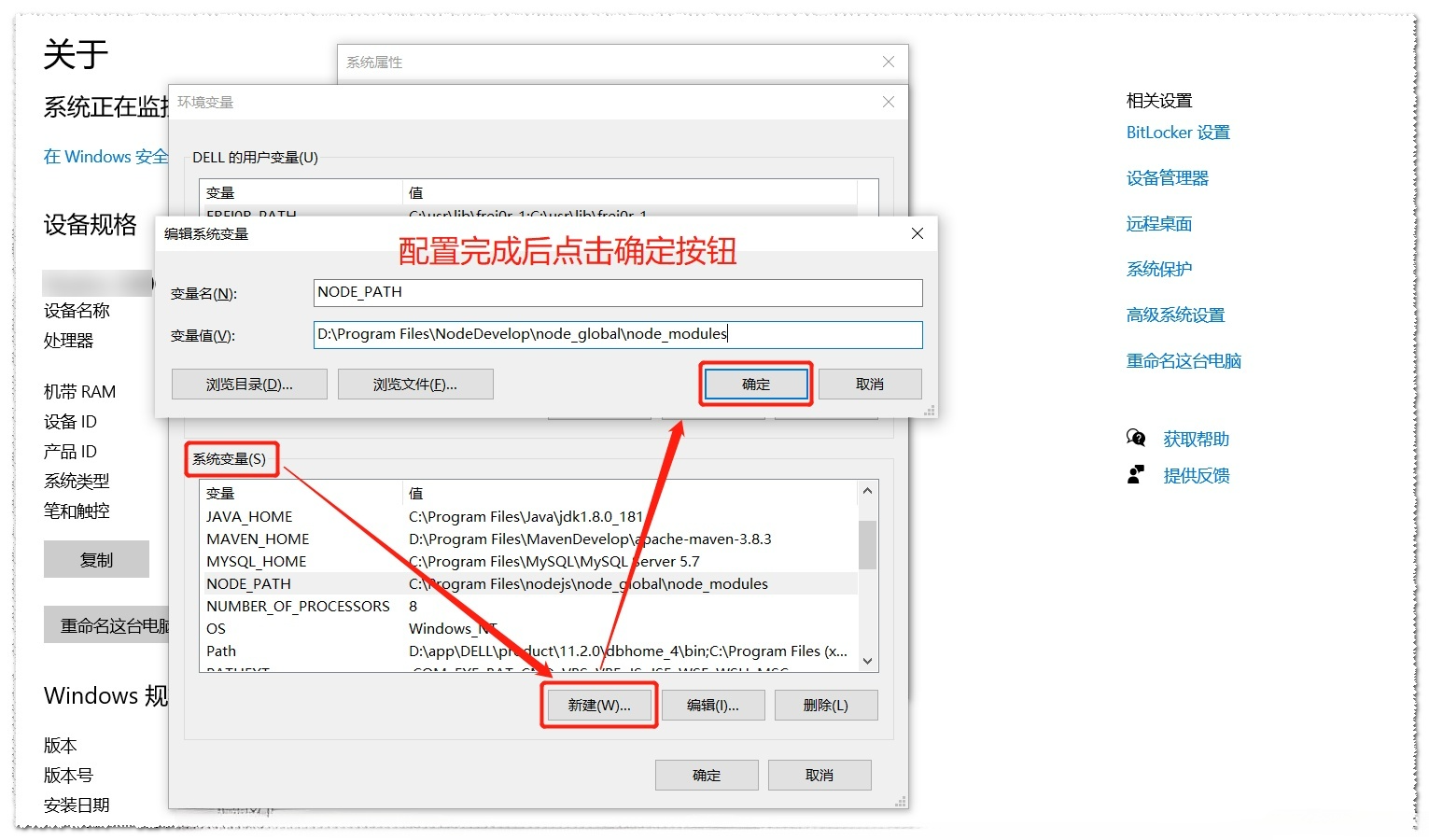
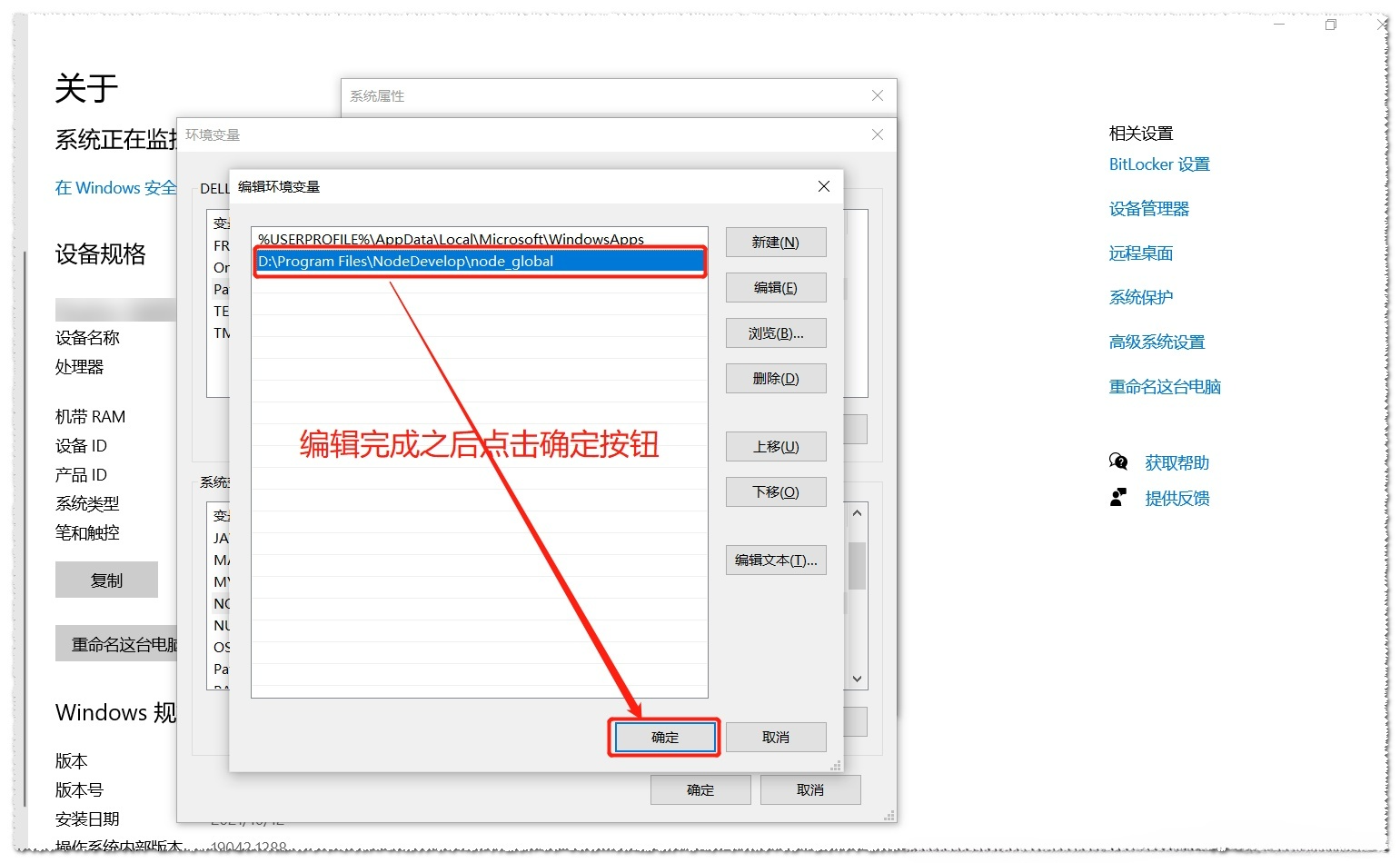
4、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Program Files\NodeDevelop\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Program Files\NodeDevelop\node_global】 ;注意如果【node_global】文件夹下没有【node_modules】新建一个文件夹命名为node_modules即可。




5、重新配置完成环境变量之后关闭配置,打开打开cmd窗口,输入如下命令进行模块的全局安装,测试一下即可。
cpp
npm install express -g # -g是全局安装的意思
方法二:删除.npmrc文件
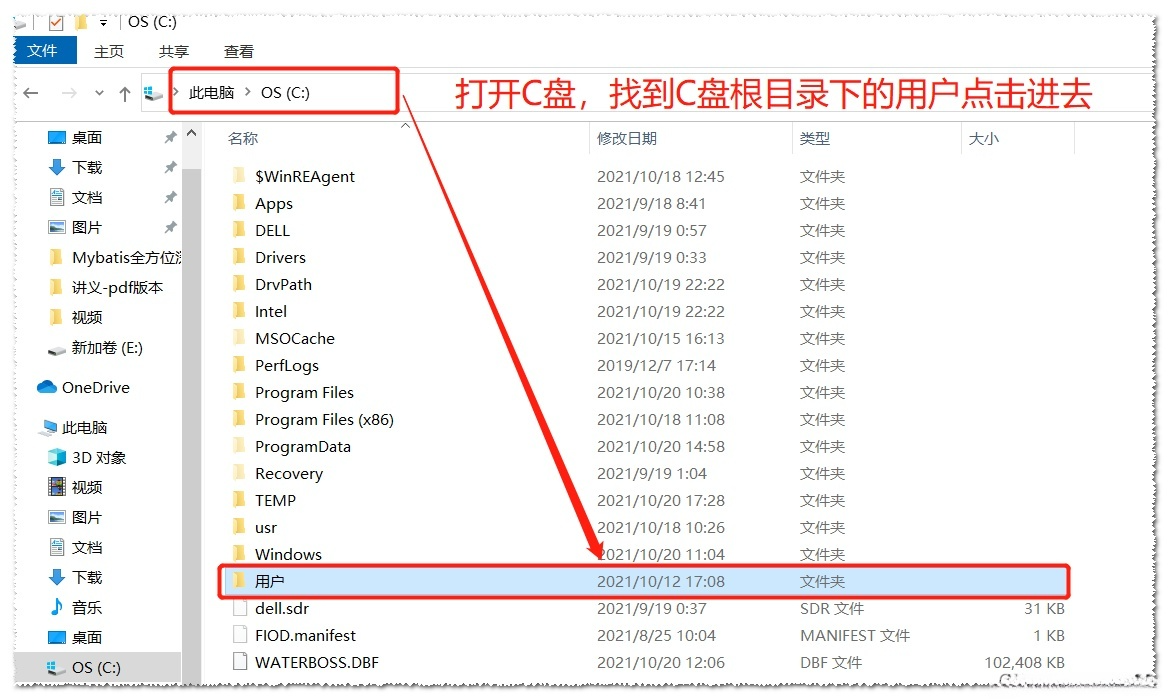
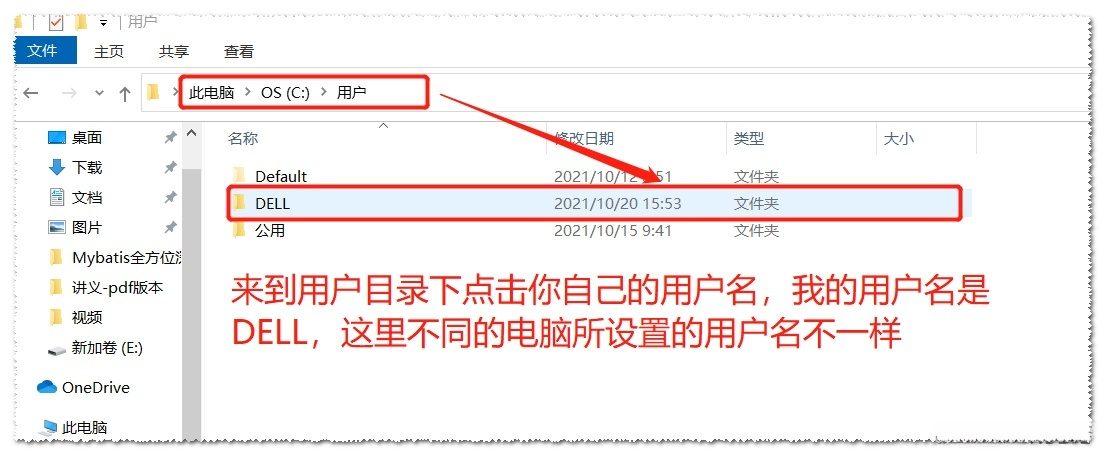
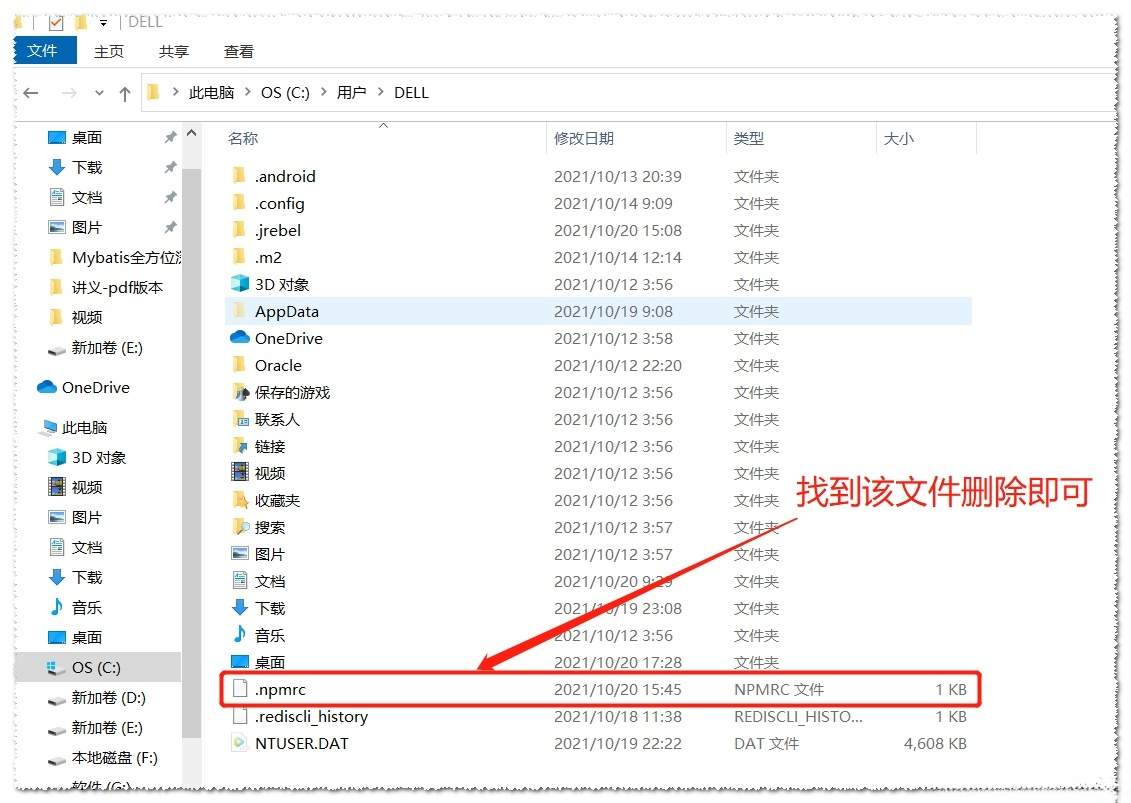
如果安装Node.js时使用的是默认安装路径("C:\Program Files\nodejs")安装完成之后会在C盘的目录下生成一.npmrc文件文件,该文件在:C:\Users{账户}\下的.npmrc文件。一般这种类型的文件都是默认被隐藏,Window10查看隐藏文件的方法如下:

查找.npmrc文件的方法:



删除后测试一下即可。
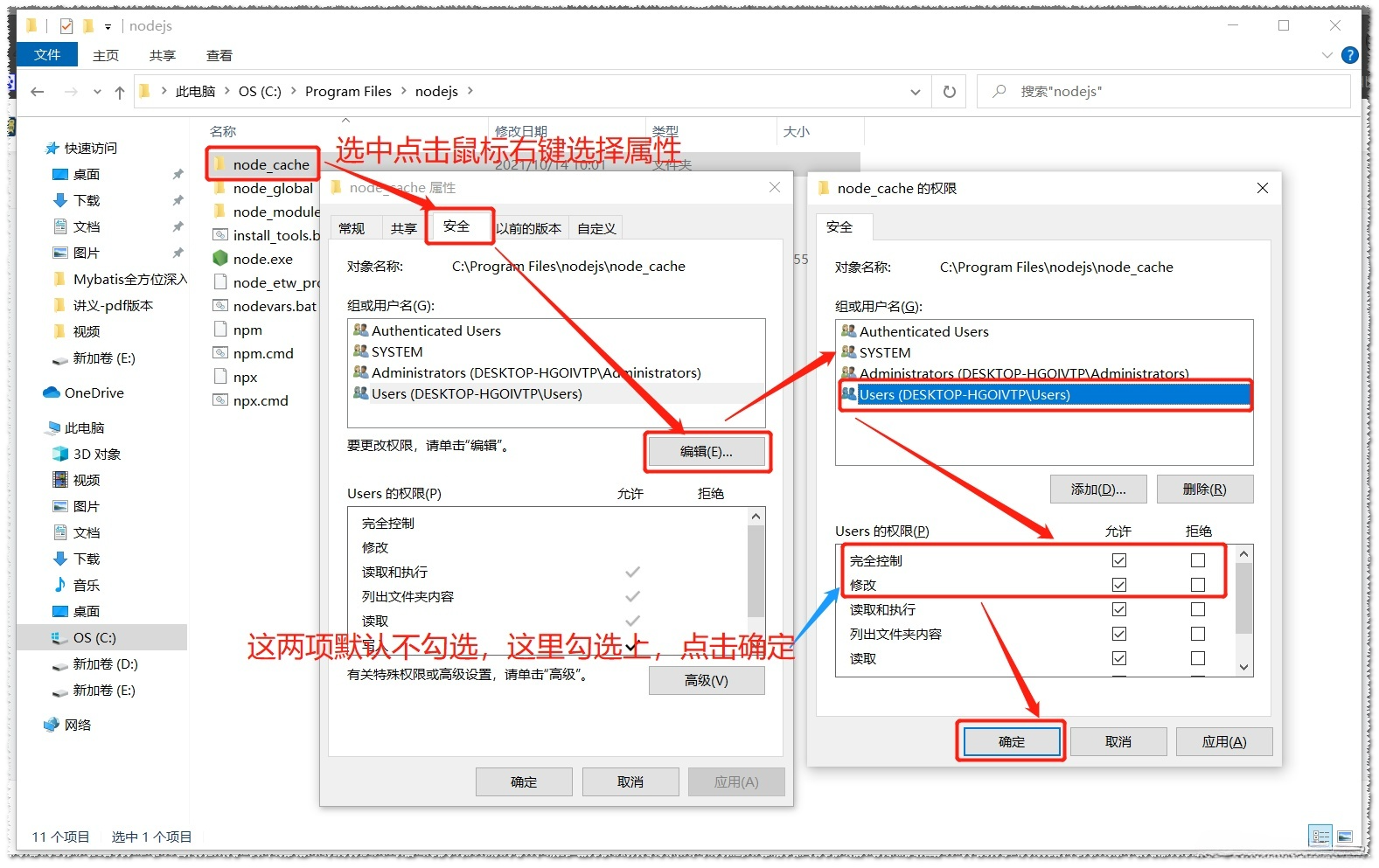
方法三:更改默认安装路径【C:\Program Files\nodejs】下,我们自己创建的【node_cache】和【node_global】两个文件夹的操作权限,具体操作如下所示:
选择【node_cache】点击鼠标右键选择属性,打开其属性对话框,切换到"安全"项,点击编辑按钮,打开【node_cache】的权限对话框,选中Users将Users的权限下的"完全控制"和"修改"两项勾选上(默认是不勾选的),点击确定即可。

【node_global】的操作权限参照【node_cache】修改一下即可。修改完成之后打开cmd窗口,进行测试。
还有一种最简单直接的办法就是:将安装在默认路径【C:\Program Files\nodejs】下的Node.js卸载掉重新安装,重新安装Node.js时将默认的安装路径目录【C:\Program Files\nodejs】修改成其他的安装目录如【D:\Program Files\nodejs】安装完成之后,再在【D:\Program Files\nodejs】下创建完两个空文件夹【node_cache】和【node_global】然后进行环境变量的配置。
本次分享到此结束,感谢大家的阅读!