目录
[1.2. 设置本地调试跨域](#1.2. 设置本地调试跨域)
[2 Firefox跨域插件](#2 Firefox跨域插件)
[2.1. 安装插件 CORS Everywhere](#2.1. 安装插件 CORS Everywhere)
[2.2. 启动插件](#2.2. 启动插件)
[3 工具下载链接](#3 工具下载链接)
1.Chrome跨域插件配置
使用chrome插件"Allow CORS: Access-Control-Allow-origin "来解决跨域问题。

点击pin图标,然后插件会显示在地址栏

1.1启动插件
点击文本和图标都可以
开启完以后图标就变成彩色的了, 关闭插件图标就变灰的了。

1.2. 设置本地调试跨域

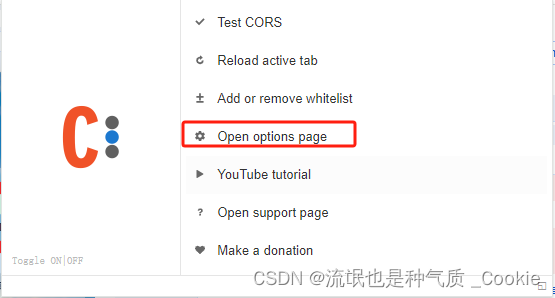
点击Open option page这个页面,这是以下内容

这样就完成本地跨域了
2 Firefox跨域插件
2.1. 安装插件 CORS Everywhere
CORS Everywhere -- Get this Extension for 🦊 Firefox (en-US)

2.2. 启动插件
下载并安装这个插件。
安装完以后地址栏后面有这个图标,点击启动就可以。

3 工具下载链接
链接: https://pan.baidu.com/s/1OaGutDWuNCWt2yaQX5NBtw?pwd=pyev 提取码: pyev