1.创建项目

2.右击项目,可创建html文件

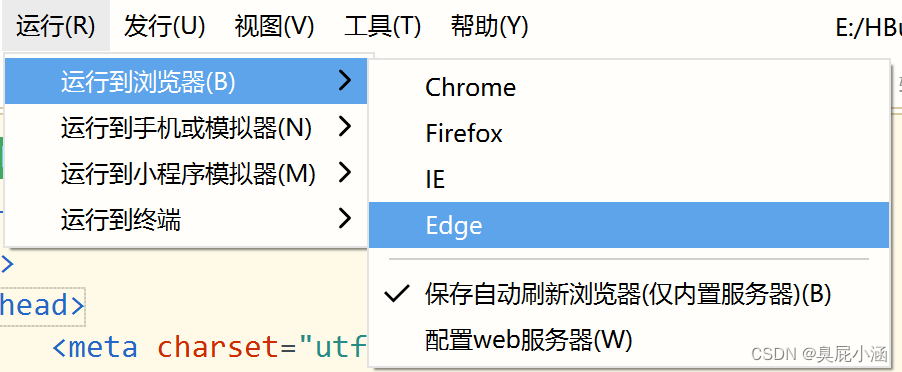
3.保存Ctrl+S,运行一下


我们写的内容,一般是写在body里面
注释****的快捷键: Ctrl+/
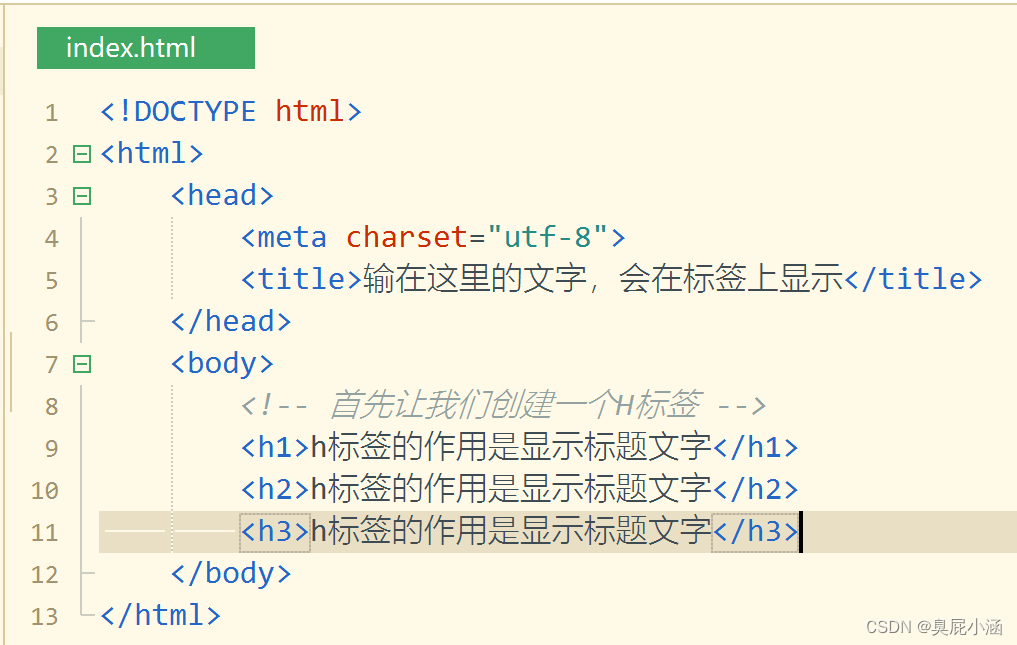
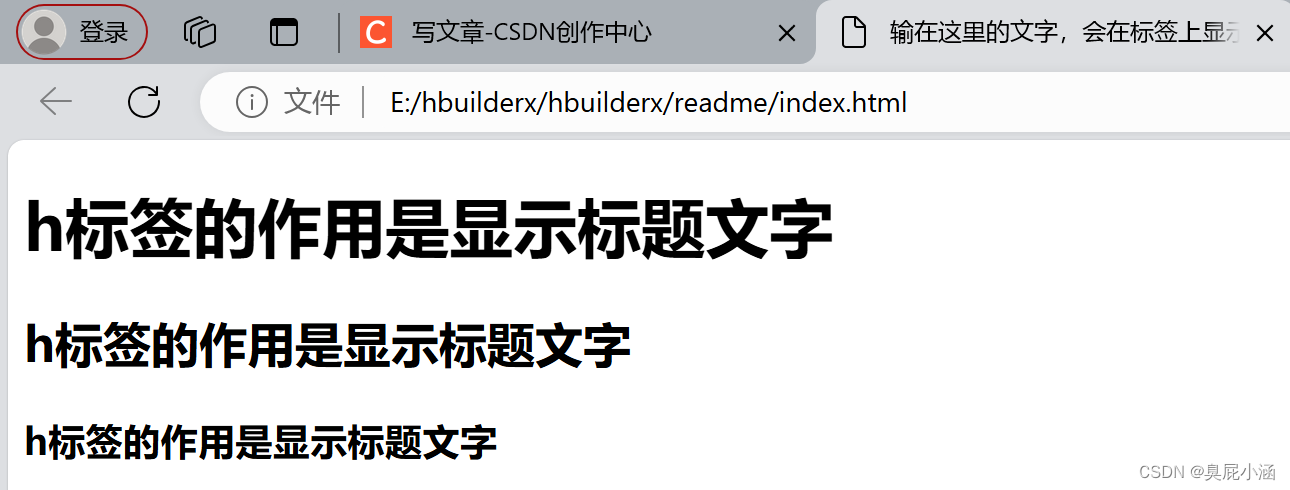
h标签
<h1> 定义重要等级最高的(最大)的标题。<h6> 定义最小的标题**。**
H标签起侧重、强调的作用,可让搜索引擎更好的抓取和分析出页面的主要内容
个人网站一般使用一两个就足够了,可不要为了更改文字大小胡乱设置h标签


p标签
用于新建一个段落


而加了p标签之后:


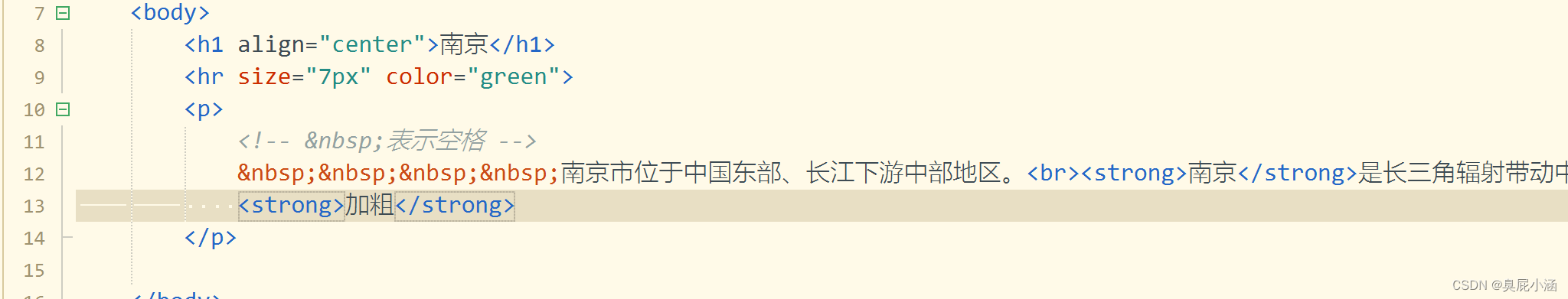
<br>给段落分行
<hr> 分隔栏


px是距离单位
居中对齐 align="center"
空格
加粗 <strong> </strong>


下划线 <ins> </ins>
斜体 <em> </em>


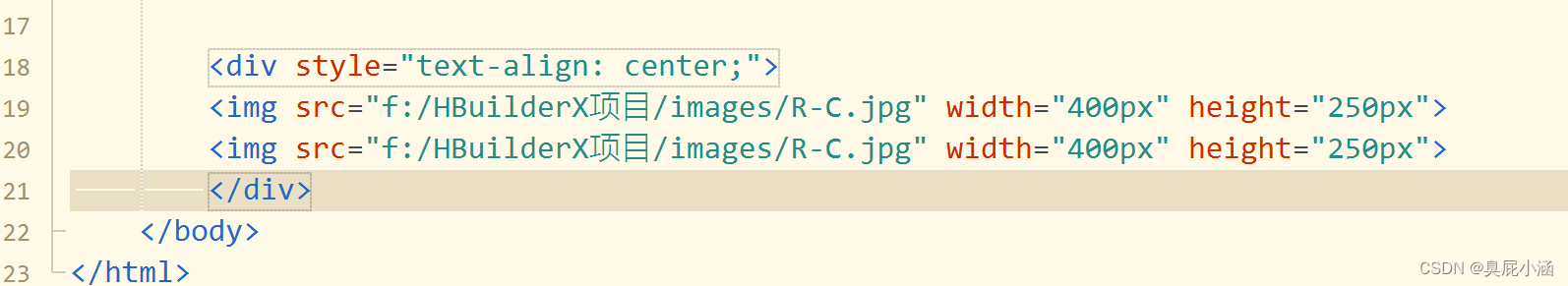
div 表示用于给网页添加额外的样式
text-align:center 居中对齐
<img src=" " width=" px" height=" px">