基本选择器:见上篇基本选择器
复合选择器
选择器1,选择器2{属性:值;}
多元素选择器,同时匹配选择器1和选择器2,多个选择器之间用逗号分隔
举例: p,h1,h2{margin:0px;}
E F{属性:值;}
后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
举例: #slidebar p {font-color: #990000;}
E > F{属性:值;}
子元素选择器,匹配所有E元素的子元素F
举例: div > p{color:#990000;}
E + F{属性:值;}
相邻元素选择器,匹配所有紧随E元素之后的同级元素F
举例: div + div{color:#990000;}
伪类选择器
伪类选择器是用来给超级链接的不同状态来设置样式。
:link 向未被访问的链接添加样式
:visitied 向已被访问的链接添加样式
:hover 当鼠标悬浮在元素上方时,向元素添加样式
:active 鼠标放在元素上面时,点击的一瞬间
注意:超级链接的不同状态它其实是有顺序。也就是说伪类选择器设置其实是有顺序。
如果不按照伪类选择器的顺序,那么样式就会失效。
顺序:要遵守"爱恨准则"要先有爱,才有恨。"Love Hate" LVHA
属性选择器
什么是属性选择器?
属性选择器它是与标签的属性名和属性值有关。
属性选择器是通过标签的属性名和属性值来匹配元素。
选择器 含义 举例
[attr] 匹配指定的属性名的所有元素 h1[align]{}
[attr="val"] 匹配属性等于指定值的所有元素 h1[align="center"]{}
[attr*="val"] 匹配属性中包含指定值的所有元素 Font[color*="00"]
[attr$="val"] 匹配属性的值以指定值结束的所有元素 Font[color$="00"]
[attr^="val"] 匹配属性以指定值开头的所有元素 Font[color^="00"]复合选择器
多元素选择器
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多元素选择器</title>
<style type="text/css">
/*多元素选择器
格式:选择器1,选择器2,,选择器n{属性:值;}*/
/*div,p,h2,li{
color: #f00;
text-decoration: underline;
} */
.box,p,h2,li{
color: #f00;
text-decoration: underline; /*下划线*/
}
</style>
</head>
<body>
<div class="box">HTML</div>
<p>CSS</p>
<h2>php</h2>
<ul>
<li>北京</li>
<li>广州</li>
<li>上海</li>
<li>深圳</li>
</ul>
</body>
</html>
后代元素选择器
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后代元素选择器</title>
<style type="text/css">
/*后代元素选择器
格式:E F{属性:值;}
作: 匹配.box这个盒子里面所有的h2后代
*/
.box h2{
color: #f00;
text-decoration: underline;
}
</style>
</head>
<body>
<!-- class=box这个元素中有三个子元素
第一个子元素:<h2>HTML</h2>
第二个子元素:<div></div>
还有子元素<h2>CSS</h2>
第三个子元素:<h2>PHP</h2> -->
<div class="box">
<h2>HTML</h2>
<div>
<h2>CSS</h2>
</div>
<h2>PHP</h2>
</div>
</body>
</html>
子元素选择器
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子元素选择器</title>
<style type="text/css">
/*子元素选择器
格式:E > F{属性:值;}
作: 匹配.box这个盒子里面所有的是h2的子元素,只匹配一级元素
*/
.box > h2{
color: #f00;
text-decoration: underline;
}
</style>
</head>
<body>
<!-- class=box这个元素中有三个子元素
第一个子元素:<h2>HTML</h2>
第二个子元素:<div></div>
还有子元素<h2>CSS</h2>
第三个子元素:<h2>PHP</h2> -->
<div class="box">
<h2>HTML</h2>
<div>
<h2>CSS</h2>
</div>
<h2>PHP</h2>
</div>
</body>
</html>
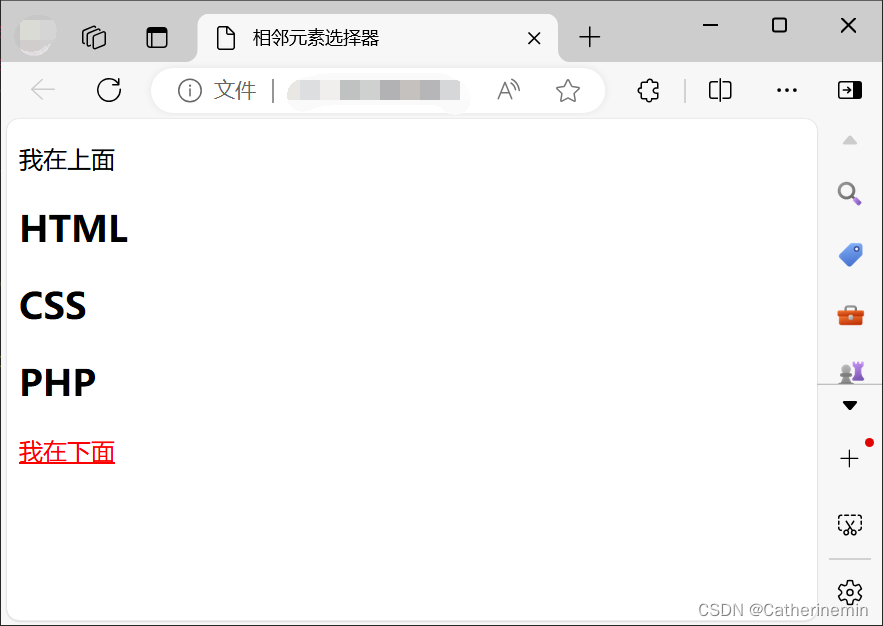
相邻元素选择器
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>相邻元素选择器</title>
<style type="text/css">
/*相邻元素选择器
格式:E + F{属性:值;}
作用: 要满足一下前提才会匹配
1. E元素和F元素必须是兄弟关系
2. E元素和F元素必须紧挨着,之间没有任何元素阻挡
3. 要求F元素一定是在E元素的下面
*/
.box + p{
color: #f00;
text-decoration: underline;
}
/* p + .box{
color: #f00;
text-decoration: underline;
} */
</style>
</head>
<body>
<!-- class=box这个元素中有三个子元素
第一个子元素:<h2>HTML</h2>
第二个子元素:<div></div>
还有子元素<h2>CSS</h2>
第三个子元素:<h2>PHP</h2> -->
<p>我在上面</p>
<div class="box">
<h2>HTML</h2>
<div>
<h2>CSS</h2>
</div>
<h2>PHP</h2>
</div>
<p>我在下面</p>
</body>
</html>
伪类选择器
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>伪类选择器</title>
<style type="text/css">
/*使用伪类选择器来给超级链接的不同状态来设置样式*/
a:link{
color: #f00; /*正常状态 红色 未被访问过*/
}
a:visited{
color: #000; /*黑色 已经访问过*/
}
a:hover{
color: gold;
}
a:active{
color: #0f0; /*绿色*/
}
</style>
</head>
<body>
<a href="http://www.baidu.com">baidu</a>
<a href="http://www.133.com">133</a>
<a href="http://www.134.com">134</a>
</body>
</html>
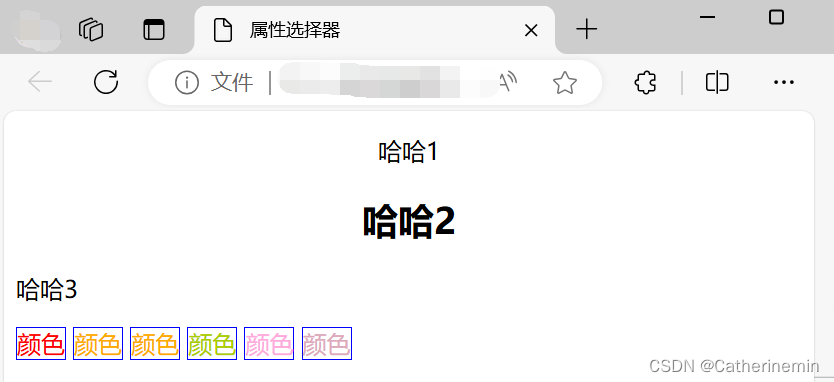
属性选择器
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style type="text/css">
/*通过属性选择器来匹配元素*/
/*第一个:[属性名]*/
/*先匹配p标签,再找有align属性的*/
/* p[align]{
color: #f00;
}*/
/*第二个:[属性名=值]*/
/* [align = center]{
color: #00f;
}*/
/*第三个:[属性^=值]*/
/*有颜色属性的font标签的样式*/
/* font[color]{
border: 1px solid #00f;
} */
/*有颜色属性值为#FF开头的font标签的样式*/
/* font[color^="#FF"]{
border: 1px solid #00f;
} */
/*第四个:[属性$=值]*/
/*先找font标签,然后找color以00结尾的*/
font[color$="00"]{
border: 1px solid #00f;
}
/*第五个:[属性*=值]*/
/*先找font标签,再匹配color中含有aa的,不区分大小写*/
font[color*="aa"]{
border: 1px solid #00f;
}
</style>
</head>
<body>
<p align="center">哈哈1</p>
<h2 align="center">哈哈2</h2>
<p align="left">哈哈3</p>
<font color="#FF0000">颜色</font>
<font color="#FFAA00">颜色</font>
<font color="#FFaa00">颜色</font>
<font color="#aacc00">颜色</font>
<font color="#FFaadd">颜色</font>
<font color="#ddaabb">颜色</font>
</body>
</html>
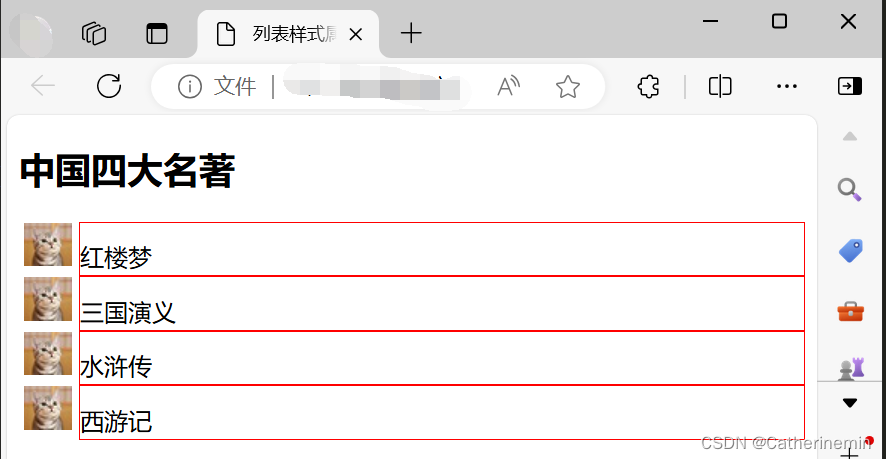
列表样式属性
这里的列表指的事:无序列表和有序列表
因为整个网页布局中无序列表使用最多。
list-style-type:设置列表前项目符号的类型
对应的值:
none 将列表前面的项目符号去掉
disc 实心圆
square 实心小方块
circle 空心圆
list-style-position:设置列表项标记的放置位置
对应的值:
inside 在里面
outside 在外面
list-style-image:将图像设置为列表项标记
对应的值:
url 图像路径
list-style:在一个声明中设置所有列表的属性
对应的值:
square
inside
url
list-style,这个属性是一个简写属性,它集成上面上那个属性的功能。可以同时设置上面的三个属性。每一个属性值之前使用空格分隔!它的属性值可以有一个也可以有两个也可以三个。其属性值个数不定,位置也不定!
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表样式属性</title>
<style type="text/css">
/*后代元素选择器*/
.box ul{
/*去除列表前面的项目符号*/
/*list-style-type: none; */
/*实心方块*/
/*list-style-type: square;*/
/*空心圆*/
/*list-style-type: circle;*/
}
.box ul li{
border: 1px solid #f00;
height: 35px;
line-height: 35px;
/*list-style-position: inside;*/
/*第一步:将列表前面的项目符号去除*/
/* list-style-type: none;
将列表前面的符号换成一张图片
list-style-image: url(../img/list-img.jpg);*/
list-style: none url(../img/list-img.jpg);
}
</style>
</head>
<body>
<div class="box">
<h2>中国四大名著</h2>
<ul>
<li>红楼梦</li>
<li>三国演义</li>
<li>水浒传</li>
<li>西游记</li>
</ul>
</div>
</body>
</html>
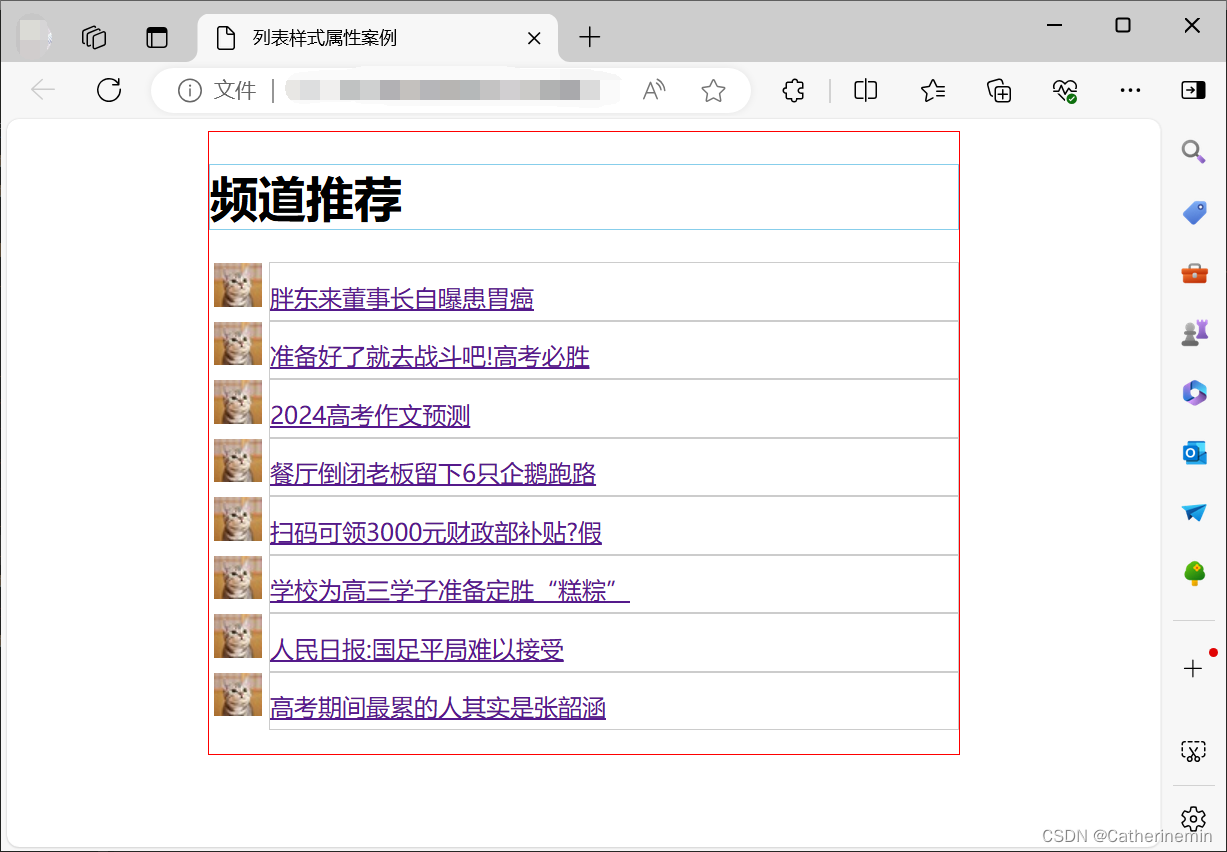
列表样式案例
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表样式属性案例</title>
<style type="text/css">
/*第一步:需要给div设置一个边距,并且这个div在浏览器上面是居中显示*/
.box{
width: 500px;
border: 1px solid #f00;
/*外边距:HTML中的表格标记属性 cellspacing
单元格与单元格之间的距离
在CSS中盒子与盒子之间的距离也称为外边距margin*/
margin-left: auto;
margin-right: auto;
}
.box h1{
border: 1px solid skyblue;
height: 40px
width: 40px;
}
.box li{
/*color: #00f;*/
list-style-type: none;
list-style-image: url(../img/list-img.jpg);
line-height: 30px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="box">
<h1>频道推荐</h1>
<ul>
<li><a href="https://www.baidu.com/link?url=d9k7wwXsSM3GpAgfX296enlb_IfRmHqrNBIZv720wI2WdL_hXCPFUrgnjaMvt6Q31ljWo0gnwi-_nj40UB4unefkPy4Te-Fa3B0xyLZSIxy&wd=&eqid=e059485000084593000000046661f6db">胖东来董事长自曝患胃癌</a></li>
<li><a href="https://news.cyol.com/gb/articles/2024-06/06/content_Bb8x9VSlYQ.html">准备好了就去战斗吧!高考必胜</a></li>
<li><a href="https://baijiahao.baidu.com/s?id=1801120989685528101&wfr=spider&for=pc">2024高考作文预测</a></li>
<li><a href="https://baijiahao.baidu.com/s?id=1801092274605444416&wfr=spider&for=pc">餐厅倒闭老板留下6只企鹅跑路</a></li>
<li><a href="https://baijiahao.baidu.com/s?id=1801104923301331265">扫码可领3000元财政部补贴?假</a></li>
<li><a href="https://baijiahao.baidu.com/s?id=1801082241586470739&wfr=spider&for=pc">学校为高三学子准备定胜"糕粽"</a></li>
<li><a href="https://www.peopleapp.com/column/30045222587-500005470568">人民日报:国足平局难以接受</a></li>
<li><a href="https://quanmin.baidu.com/sv?source=share-h5&pd=qm_share_search&vid=3938713301581804879">高考期间最累的人其实是张韶涵</a></li>
</ul>
</div>
</body>
</html>
对超级链接进行美化
通常会去掉超级链接的下划线,同时给超级链接设置颜色。
一般情况下:
正常状态与访问过后的状态的样式设置为一致。
当鼠标经过时给其设置另外一种颜色。激活状态一般不设置,因为激活状态的时间太短。
举例:
a:link,a:visited {去掉超级链接的下划线;设置一个颜色;}
a:hover {设置另外一个颜色;增加一张下划线;}
演示:
/*对超级链接进行美化*/
/*正常状态与访问过后的状态*/
a:link,a:visited {
text-decoration:none;color:#444;
}
/*鼠标放上状态*/
a:hover {
color: #fdle;
text-decoration: underline;
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对超级链接进行美化</title>
<style type="text/css">
/*对超链接进行美化*/
/*正常状态和访问过后的状态*/
a:link,a:visited {
/*去除下划线,设置颜色*/
text-decoration: none;
color: #444;
}
/*鼠标放上的状态*/
a:hover{
color: #f00;
text-decoration: underline; /*加下划线*/
}
</style>
</head>
<body>
<div class="box">
<h1>频道推荐</h1>
<ul>
<li><a href="https://www.baidu.com/link?url=d9k7wwXsSM3GpAgfX296enlb_IfRmHqrNBIZv720wI2WdL_hXCPFUrgnjaMvt6Q31ljWo0gnwi-_nj40UB4unefkPy4Te-Fa3B0xyLZSIxy&wd=&eqid=e059485000084593000000046661f6db">胖东来董事长自曝患胃癌</a></li>
<li><a href="https://news.cyol.com/gb/articles/2024-06/06/content_Bb8x9VSlYQ.html">准备好了就去战斗吧!高考必胜</a></li>
<li><a href="https://quanmin.baidu.com/sv?source=share-h5&pd=qm_share_search&vid=4582484021341585237">北大物理保送生考了唯一一门语文</a></li>
<li><a href="https://baijiahao.baidu.com/s?id=1801287722624806661&wfr=spider&for=pc">今年又帮李华了</a></li>
</ul>
</div>
</body>
</html>