需要实现的效果:双击文本 - 修改文本 - 保存修改。

原码:仅文本显示文字内容
html
<el-table-column label="商品" align="center" prop="goodsName" width="200" v-if="columns[1].visible" />
实现双击文本、修改文本:
在上面源码基础上进行编辑,新增如下

修改后代码:
html
<el-table-column label="商品" align="center" prop="goodsName" width="200" v-if="columns[1].visible">
<template slot-scope="scope">
<span v-if="!scope.row.isEditing" @dblclick="startEditing(scope.$index, scope.row)">{{scope.row.goodsName}}</span>
<span v-else><el-input v-model="scope.row.goodsName" @blur="stopEditing(scope.$index, scope.row)"/></span>
</template>
</el-table-column>
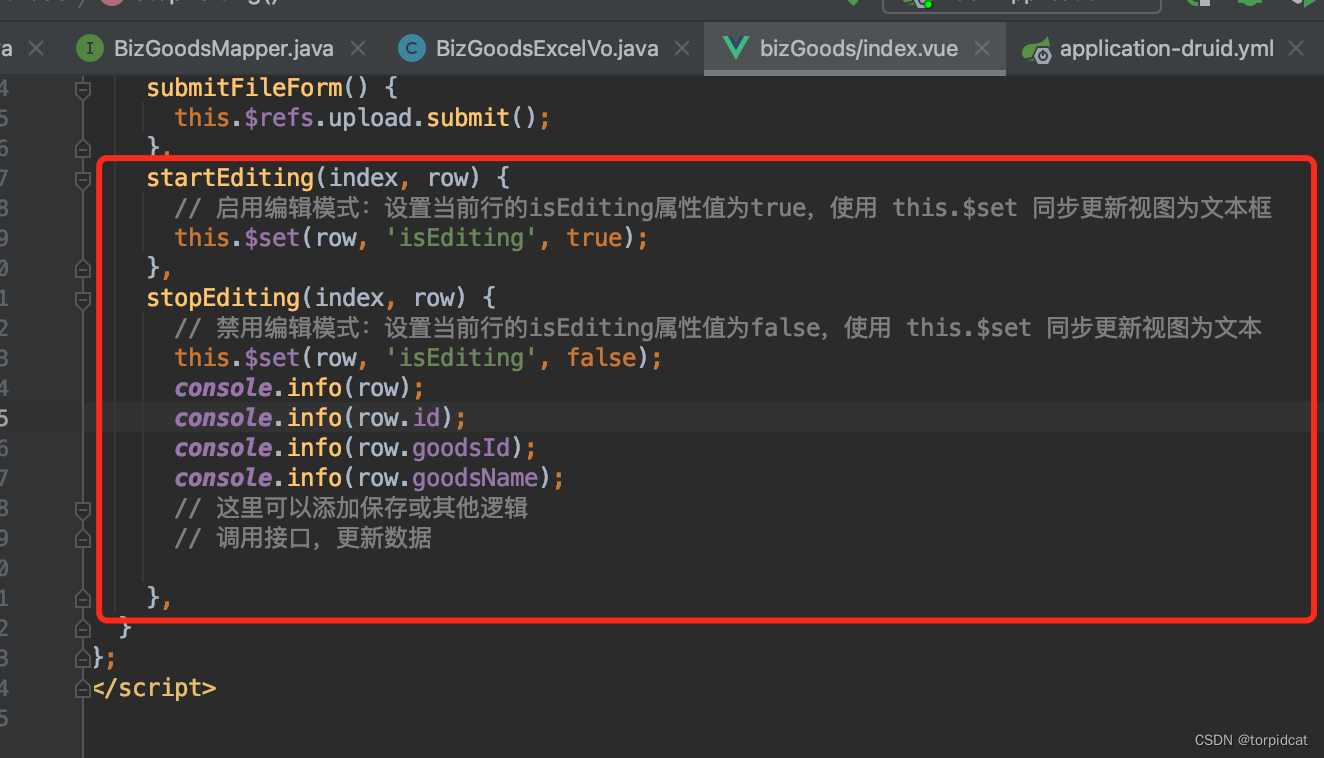
行内文本框的双击事件、失去焦点事件:
javascript
startEditing(index, row) {
// 启用编辑模式:设置当前行的isEditing属性值为true,使用 this.$set 同步更新视图为文本框
this.$set(row, 'isEditing', true);
},
stopEditing(index, row) {
// 禁用编辑模式:设置当前行的isEditing属性值为false,使用 this.$set 同步更新视图为文本
this.$set(row, 'isEditing', false);
console.info(row);
console.info(row.id);
console.info(row.goodsId);
console.info(row.goodsName);
// 这里可以添加保存或其他逻辑
// 调用接口,更新数据
}
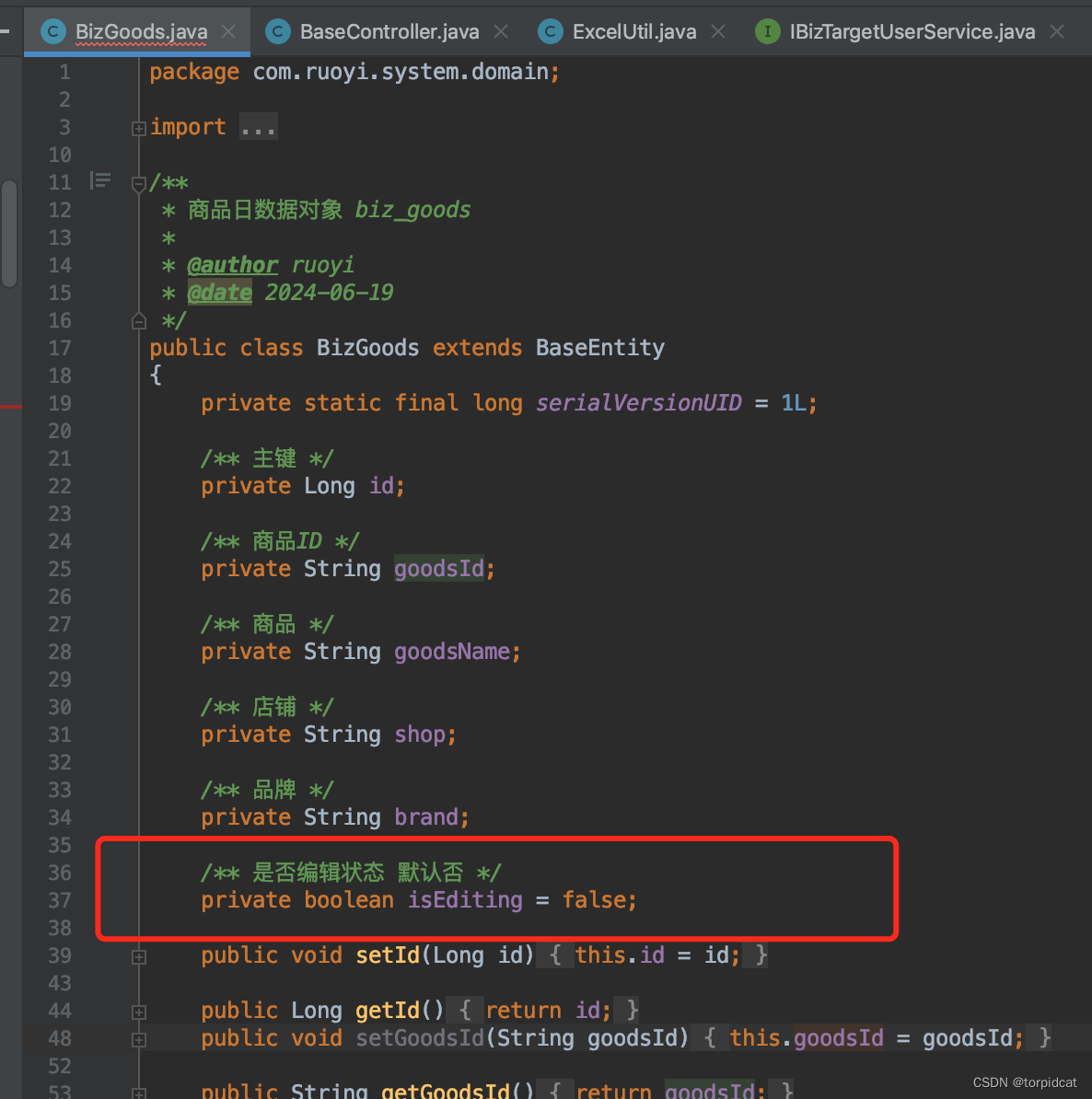
后端数据集合对象中,新增属性 isEditing

总体参考代码:
html
<template>
<el-table :data="tableData">
<el-table-column label="商品" align="center" width="200">
<template slot-scope="scope">
<span
v-if="!scope.row.isEditing"
@dblclick="startEditing(scope.$index, scope.row)"
>
{{ scope.row.goodsName }}
</span>
<el-input
v-else
v-model="scope.row.goodsName"
@blur="stopEditing(scope.$index, scope.row)"
/>
</template>
</el-table-column>
<!-- 其他列... -->
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{ goodsName: '商品1', isEditing: false },
{ goodsName: '商品2', isEditing: false },
// ... 其他数据
],
};
},
methods: {
startEditing(index, row) {
this.$set(row, 'isEditing', true); // 启用编辑模式
},
stopEditing(index, row) {
this.$set(row, 'isEditing', false); // 禁用编辑模式
// 这里可以添加保存或其他逻辑
},
},
};
</script>其他
-
想要一体版的,看这里 https://blog.csdn.net/torpidcat/article/details/101369733
-
vue-ele-editable 适用原生vue