一:axios拦截器
拦截器分类:
请求拦截器以及响应拦截器
拦截器作用:
在请求或响应被then或catch处理前拦截它们
二:请求拦截器
作用:
发起请求之前,调用一个配置函数 ,对请求参数进行设置。当有公共配置和设置时,统一设置在请求拦截器中
拦截器语法格式:
javascript
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) { // 对请求错误做些什么
return Promise.reject(error);
});在管理系统中应用
设置每次发送axios请求时,都携带token。下面代码替代了每次axios请求在headers选项传递请求头参数的过程
javascript
axios.interceptors.request.use(function (config) {
const token = localStorage.getItem('token')
token && (config.headers.Authorization = `Bearer ${token}`)
return config
}, function (error) {
return Promise.reject(error)
})三:响应拦截器
axios源码内会根据服务器返回的状态码,去对应的调用响应拦截器中成功的回调函数或者失败的回调函数
什么是响应拦截器
服务器返回的响应回到then/catch处理之前,触发的拦截函数,对响应结果统一处理
语法格式:
javascript
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
});在管理系统中应用
需求:假设当token值验证不通过时,重新回到登录页面
javascript
axios.interceptors.response.use(function (response) {
}, function (error) {
if (error?.response?.status === 401) {
alert('身份验证失败,请重新登录')
localStorage.clear()
location.href = '../login/index.html'
}})```
四:优化axios响应结果
将axios封装响应成功的结果对象,转化成直接访问到对应的返回值对象

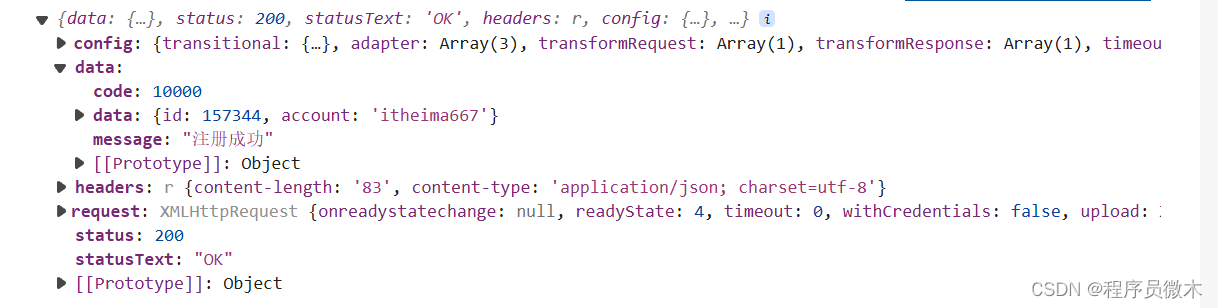
利用通过axios.then方法返回的result对象,如果要访问axios返回的数据对象,需要用result.data.data的方式才能访问到数据。因此可以通过响应拦截器中返回响应结果为成功后调用回调函数解决这一问题
javascript
axios.interceptors.response.use(function (response) {
//response就是在axios回调函数传递的参数result对象
//直接返回服务器的响应结果对象
const result = response.data
return result
})