文章目录
- 前言
- 一、from(表单)
- 二、style属性
- [四、 class 选择器](#四、 class 选择器)
- 系列文章目录
前言
长时间未使用HTML编程,前端知识感觉忘得差不多了。通过梳理知识点,重新学习和巩固前段相关知识。
学习位置:W3CSchool:HTML + CSS 基础实战
一、from(表单)
表单是一个包含表单元素的区域。使用表单标签 <form> 来设置
表单元素是允许用户在表单中输入内容,比如:文本域 (textarea)、下拉列表、单选框 (radio-buttons)、复选框 (checkboxes)等等。
input的placeholder 属性提供可描述输入字段预期值的提示信息。
form的action属性的值指定了表单提交到服务器的地址。
required(必填项),只有当用户填写了该选项后,用户才能够提交表单
label没有任何样式效果,有触发对应表单控件功能。
checked 默认被选中。注意:required属性在Safari浏览器中不起作用
html
<form name="input" action="html_form_action.php" method="get">
用户名: <input type="text" name="user">
<input type="submit" value="提交">
</form>
<form><!--单选-->
<input type="radio" name="sex" value="male">男<br>
<input type="radio" name="sex" value="female">女
</form>
<form><!--多选-->
<input type="checkbox" name="vehicle" value="Bike">我有自行车<br>
<input type="checkbox" name="vehicle" value="Car">我有小车
</form>
<form action="">
<fieldset><!--绘制表边框-->
<legend>Personal information:</legend><!--显示在边框上的字样-->
Name: <input type="text" size="30" required><br><!--必填-->
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
<form action="" method="get"><!--labled的用法(1)-->
性别:<br/>
<input name="sex" id="man" type="radio" value=""/>
<label for="man">男</label><!--input标签内id的值与label标签内for的值对应-->
<input name="sex" id="woman" type="radio" value=""/>
<label for="woman">女</label>
</form>
<form action="" method="get"><!--labled的用法(2)-->
性别:<br/><!--包裹input标签和内部文字-->
<label><input type="radio" name="sex" value="male" checked>Male</label>
<!--checked默认被选中-->
<label><input type="radio" name="sex" value="female">Female</label>
</form> 二、style属性
<style> 标签用于为 HTML 文档定义CSS样式信息1、标签中直接定义(内联样式)
html
<div style="color: red;">HTML</div>2、定义在head中
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta >
<title></title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>3、外部链接引用
html
<link rel="stylesheet" href="my.css"><!--href中引用路径-->
<link href="https://fonts.loli.net/css?family=Lobster" rel="stylesheet" type="text/css"><!--引入外部字体-->四、 class 选择器
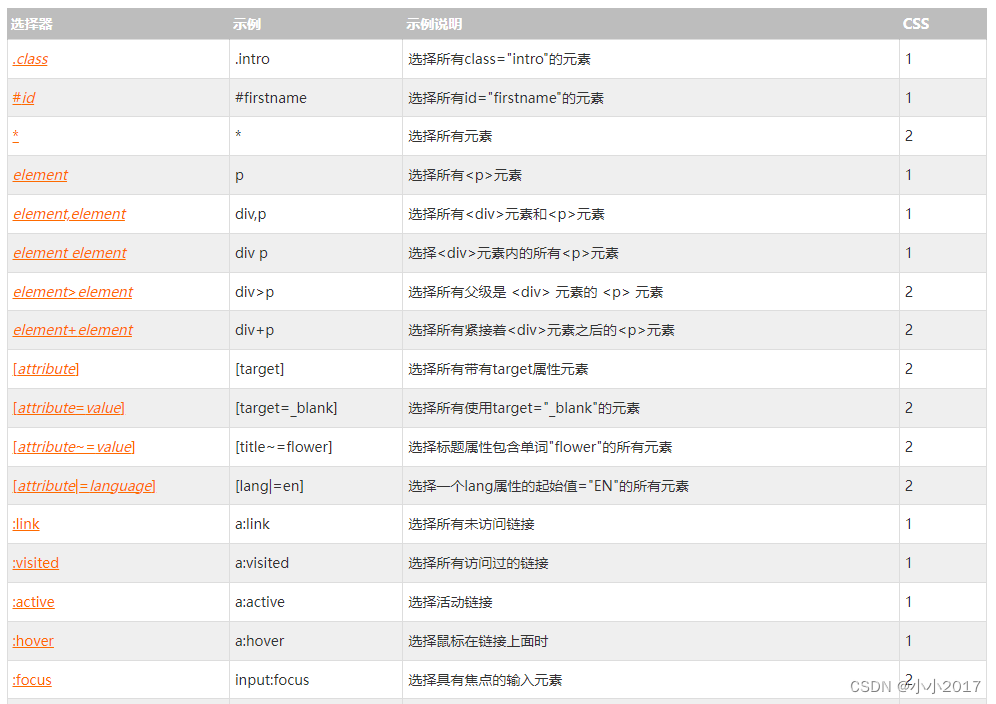
CSS选择器用于选择你想要的元素的样式的模式。
(https://www.w3cschool.cn/cssref/css-selectors.html)
此处仅展示常用的几个:

系列文章目录
【前端】HTML+CSS复习记录【1】
【前端】HTML+CSS复习记录【2】
【前端】HTML+CSS复习记录【3】(本章)