Element - The world's most popular Vue UI framework
上面是elementUI的网站,进入网站

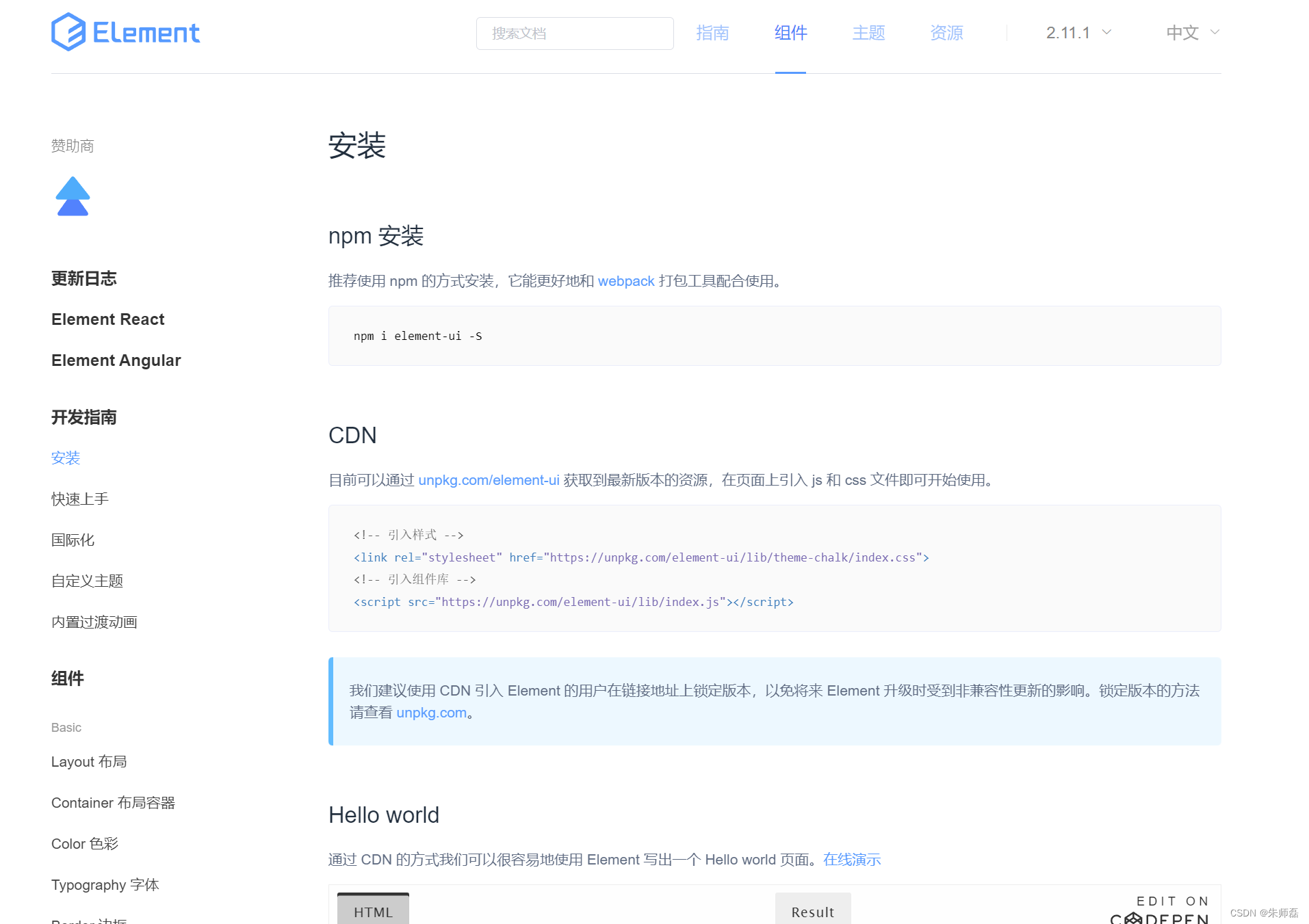
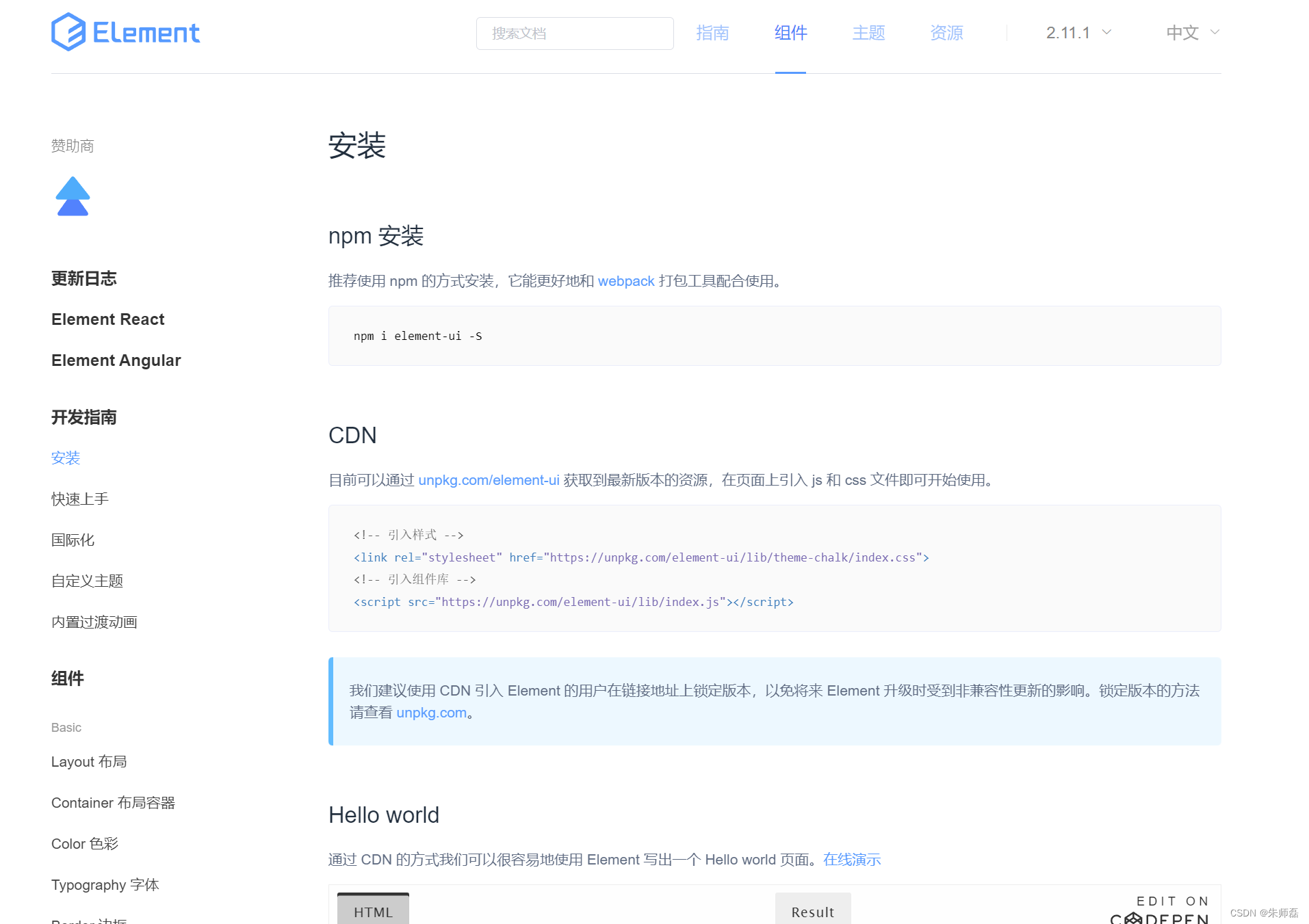
点击右上角的组件按钮

复制这段代码到你的项目终端:npm i element-ui -S

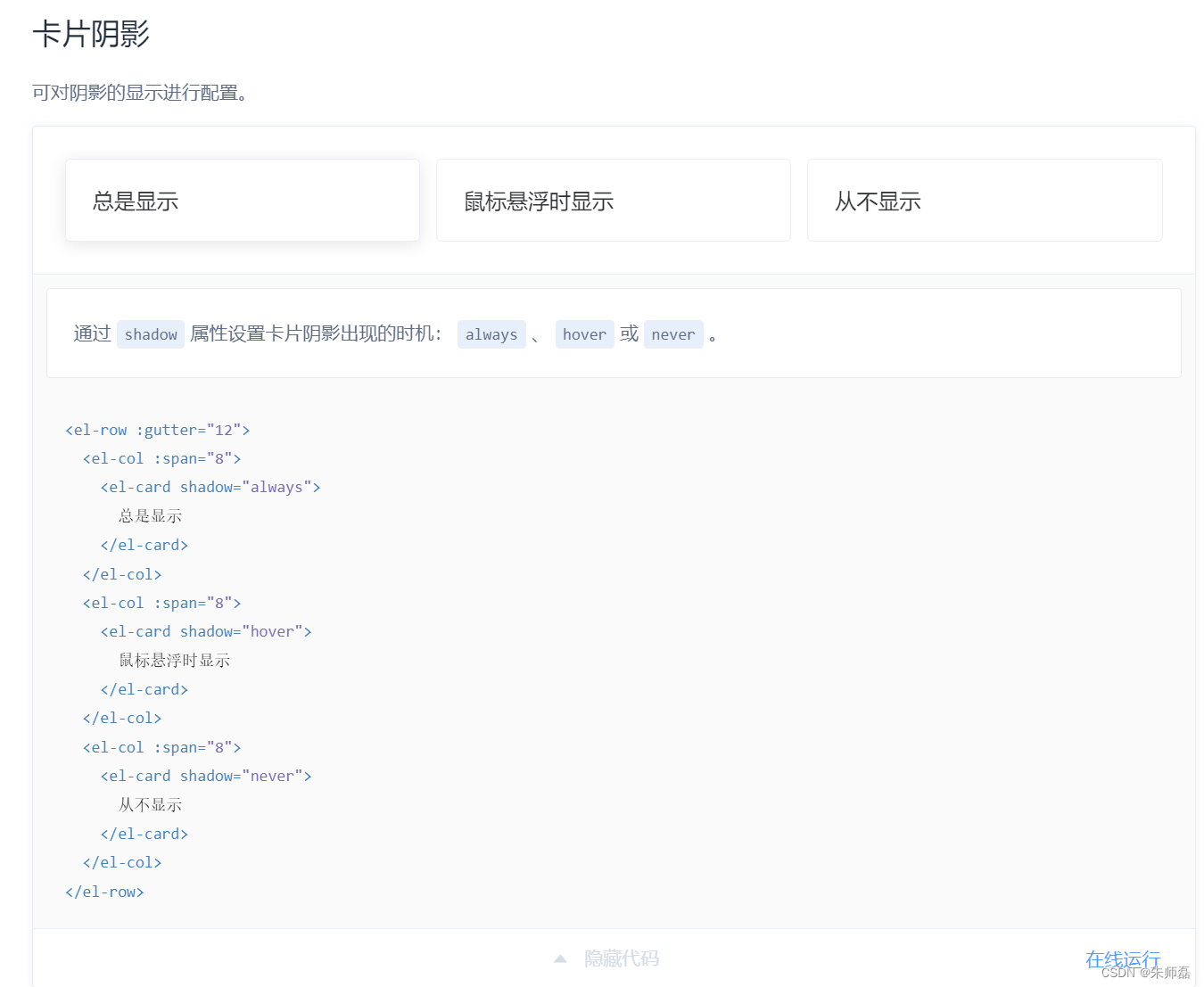
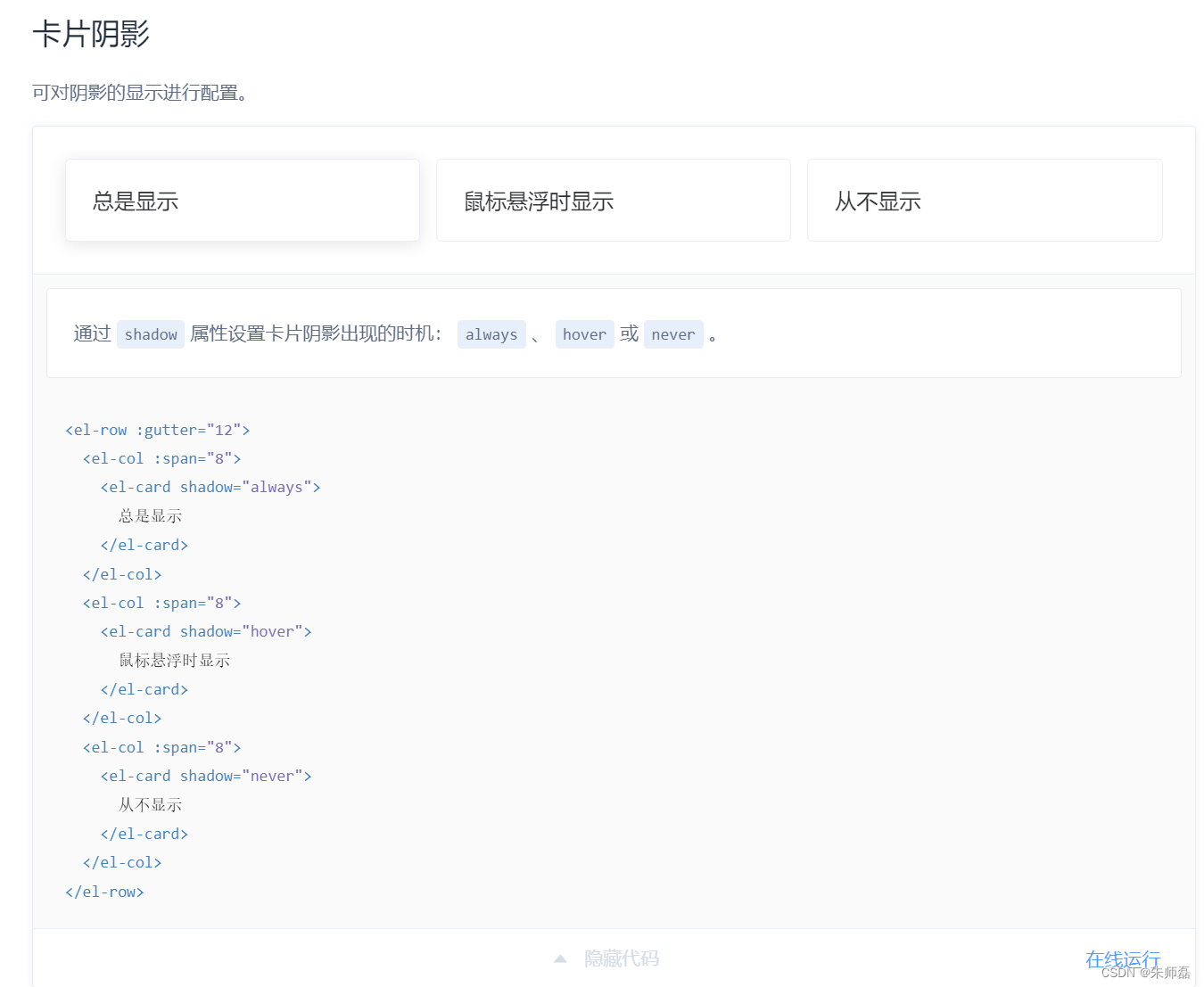
加载完成后即可使用elementUI网站中的组件,使用它们只需要复制组件下面的代码即可

Element - The world's most popular Vue UI framework
上面是elementUI的网站,进入网站

点击右上角的组件按钮

复制这段代码到你的项目终端:npm i element-ui -S

加载完成后即可使用elementUI网站中的组件,使用它们只需要复制组件下面的代码即可