报错背景:
重装了win10系统,然后准备安装Vue,这个时候我已经安装好了node.js和npm,输入node -v和npm -v都有正确输出,但是每次输入npm install -g @vue/cli 安装的时候,就会报错.
大家安装node.js的时候最好就是默认路径(C:\Program Files\nodejs),别去修改不然很多报错.(个人建议,我就是修改到D盘了然后很多错误,Path环境变量和各种路径都要修改,非常麻烦.)
npm install -g @vue/cli >> npm error code ENOENT npm error syscall mkdir npm error path C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global npm error errno -4058 npm error enoent ENOENT: no such file or directory, mkdir 'C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global' npm error enoent This is related to npm not being able to find a file. npm error enoent npm error A complete log of this run can be found in: C:\Program Files\nodejs\node_cache\_logs\2024-06-30T01_27_30_199Z-debug-0.log
npm install -g @vue/cli
>>
npm error code ENOENT
npm error syscall mkdir
npm error path C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global
npm error errno -4058
npm error enoent ENOENT: no such file or directory, mkdir 'C:\WINDOWS\system32\=C:\Program Files\nodejs\node_global'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
npm error A complete log of this run can be found in: C:\Program Files\nodejs\node_cache\_logs\2024-06-30T01_27_30_199Z-debug-0.log首先我们按照下面的步骤先走一遍排查问题,保持耐心!
首先确定是否为Node或者NPM配置路径问题
这是一个常见的错误,通常是由于 Node.js 和 npm 的路径配置不正确引起的。我们可以通过以下步骤来解决这个问题:
步骤一:检查 npm 配置
首先,我们需要检查和更新 npm 的配置路径。
-
打开命令提示符 (在 Windows 上,按
Win + R,输入cmd,然后按回车)。 -
检查 npm 全局安装路径和缓存路径:
运行以下命令来查看当前的 npm 配置:
npm config list -
更新 npm 配置路径:
设置 npm 的全局安装路径和缓存路径(在这一步前,你要在nodejs文件夹里面先创建这两个文件夹,空的就行):
npm config set prefix "C:\Program Files\nodejs\node_global" npm config set cache "C:\Program Files\nodejs\node_cache"
步骤二:创建缺失的目录
确保路径中提到的目录存在。
- 打开文件资源管理器,导航到
C:\Program Files\nodejs。 - 创建名为
node_global和node_cache的文件夹。
步骤三:更新系统环境变量
确保 npm 的全局安装路径在系统的环境变量中正确配置。
-
打开系统属性:
- 右键点击"此电脑"或"我的电脑",选择"属性"。
- 点击"高级系统设置"。
- 在"系统属性"窗口中,点击"环境变量"。
-
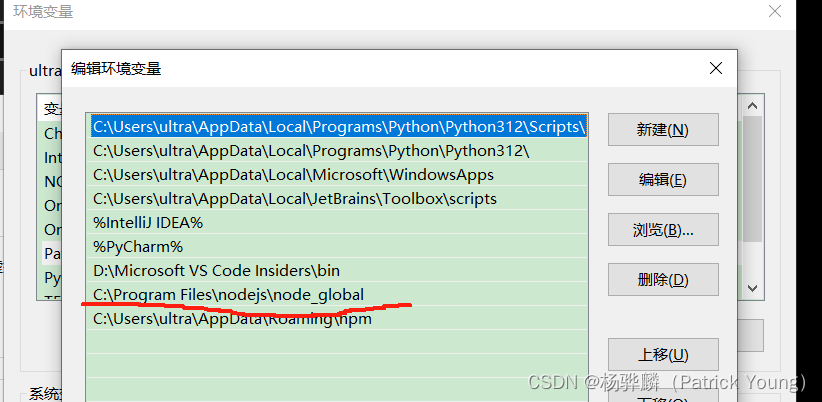
编辑系统变量 Path:
- 在"系统变量"部分,找到并选择
Path变量,然后点击"编辑"。 - 点击"新建",添加以下路径
C:\Program Files\nodejs\node_global
- 在"系统变量"部分,找到并选择

3.添加 npm 的全局安装路径:
-
在"用户变量"部分,点击"新建",添加一个新的变量:
-
变量值:
C:\Program Files\nodejs\node_global\node_modules -
变量名:
NODE_PATH -

步骤四:
重新安装 Vue CLI
- 重启命令提示符 以使更改生效。
- **安装 Vue CLI,在powershell输入:**npm install -g @vue/cli
- **验证安装,在powershell中输入:**vue --version
缩小错误范围,定位为NPM配置问题
安装Vue CLI的时候仍然报错,我们输入代码
npm config list来查看我们的npm配置信息
PS C:\WINDOWS\system32> npm config list
>>
; "builtin" config from C:\Program Files\nodejs\node_modules\npm\npmrc
; prefix = "C:\\Users\\ultra\\AppData\\Roaming\\npm" ; overridden by user
; "user" config from C:\Users\ultra\.npmrc
cache = "C:\\Program Files\\nodejs\\node_cache"
prefix = "C:\\WINDOWS\\system32\\=C:\\Program Files\\nodejs\\node_global"
registry = "https://registry.npm.taobao.org"
strict-ssl = false
; node bin location = C:\Program Files\nodejs\node.exe
; node version = v20.15.0
; npm local prefix = C:\WINDOWS\system32
; npm version = 10.7.0
; cwd = C:\WINDOWS\system32
; HOME = C:\Users\ultra
; Run npm config ls -l to show all defaults.PS C:\WINDOWS\system32> npm config list >> ; "builtin" config from C:\Program Files\nodejs\node_modules\npm\npmrc ; prefix = "C:\\Users\\ultra\\AppData\\Roaming\\npm" ; overridden by user ; "user" config from C:\Users\ultra\.npmrc cache = "C:\\Program Files\\nodejs\\node_cache" prefix = "C:\\WINDOWS\\system32\\=C:\\Program Files\\nodejs\\node_global" registry = "https://registry.npm.taobao.org" strict-ssl = false ; node bin location = C:\Program Files\nodejs\node.exe ; node version = v20.15.0 ; npm local prefix = C:\WINDOWS\system32 ; npm version = 10.7.0 ; cwd = C:\WINDOWS\system32 ; HOME = C:\Users\ultra ; Run npm config ls -l to show all defaults.
看起来你的 npm 配置路径有些问题,特别是全局安装路径(prefix)的配置。你需要修正这些路径。以下是详细的修正步骤:
步骤一:修正 npm 配置路径
-
打开命令提示符 (在 Windows 上,按
Win + R,输入cmd,然后按回车)。 -
删除错误的 npm 配置:
npm config delete prefix
npm config delete cache- 设置正确的 npm 配置路径:
npm config set prefix "C:\\Users\\ultra\\AppData\\Roaming\\npm"
npm config set cache "C:\\Users\\ultra\\AppData\\Roaming\\npm-cache"步骤二:更新系统环境变量
确保 npm 的全局安装路径在系统的环境变量中正确配置。
-
打开系统属性:
- 右键点击"此电脑"或"我的电脑",选择"属性"。
- 点击"高级系统设置"。
- 在"系统属性"窗口中,点击"环境变量"。
-
编辑系统变量 Path:
- 在"系统变量"部分,找到并选择
Path变量,然后点击"编辑"。 - 确保
C:\Users\ultra\AppData\Roaming\npm在Path变量中。
- 在"系统变量"部分,找到并选择
-
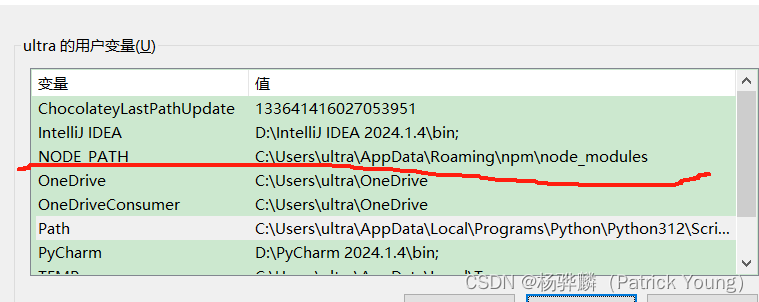
添加 npm 的全局安装路径:
- 在"用户变量"部分,点击"新建",添加一个新的变量:
- 变量名:
NODE_PATH - 变量值:
C:\Users\ultra\AppData\Roaming\npm\node_modules
- 变量名:
- 在"用户变量"部分,点击"新建",添加一个新的变量:
步骤三:重新安装 Vue CLI
- 重启命令提示符 以使更改生效。
- 安装 Vue CLI:
npm install -g @vue/cli-
验证 Vue CLI 安装:
vue --version但还是报错,说脚本还是无法加载
排除配置路径问题,定位为Windows 的 PowerShell 执行策略阻止了脚本的运行所导致的问题
由于在运行到步骤四的时候,Vue已经成功安装了.但是运行vue --version,查看版本的时候报错了.
安装好了 但是运行命令的时候 vue --version
>>
vue : 无法加载文件 C:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:
/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue --version
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess这个错误是由于 Windows 的 PowerShell 执行策略阻止了脚本的运行。你需要更改 PowerShell 的执行策略以允许运行 Vue CLI 脚本。以下是解决方法:
步骤一:更改 PowerShell 执行策略
-
打开 PowerShell:
- 按
Win + R,输入powershell,然后按回车。
- 按
-
运行以下命令以允许执行脚本:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned当系统提示时,输入
Y并按回车以确认更改。
步骤二:验证 Vue CLI 安装
-
重新打开 PowerShell 或命令提示符(推荐使用普通命令提示符而不是 PowerShell)。
-
验证 Vue CLI 安装:
vue --version
说明
-
RemoteSigned策略允许你在本地运行未签名的脚本,但从互联网下载的脚本必须有签名。 -
如果你不确定当前的执行策略,可以使用以下命令查看:
Get-ExecutionPolicy -List
然后就能正确安装了!