总结鸿蒙应用程序包
之前文章详细讲解了关于三种程序包的内容,现在简单总结一下:
1. 总结
-
首先需要搞清楚鸿蒙项目的模块Module的分类: Module分为**"Ability"** 和**"Library"**两种类型
-
HAP
-
HAP: Harmony Ability Package , 叫做鸿蒙Ability包。
-
"Ability"类型的Module编译后叫做HAP。
-
一个HAP , 它是由代码、资源、第三方库及应用/服务配置文件组成,HAP可以分为Entry和Feature两种类型。
-
Entry是主模块 , Feature是动态特性模块。
-
-
HAR
-
HAR: Harmony Archive /ˈɑːkaɪv/, 叫做鸿蒙静态共享包。
-
"Library"类型的Module编译后叫做HAR , 或者 HSP。
-
一个HAR , 它可以包含代码、C++库、资源和配置文件。
-
HAR不同于HAP,不能独立安装运行在设备上,只能作为应用模块的依赖项被引用。
-
-
HSP
-
HSP: Harmony Shared Package , 叫做鸿蒙动态共享包。
-
一个HSP , 它可以包含代码、C++库、资源和配置文件。
-
HSP依然不能独立运行 , 需要作为HAP的依赖项。
-
HSP不同于HAR , 可以被多个HAP同时引用 , HSP旨在解决多个模块引用相同的HAR,导致APP包大小膨胀的问题。
-
2. 其它问题
2.1. 都是资源包,hsp和har有什么不一样?
解决多个多个hap引用相同的har包会出现多次重复拷贝,导致app包体积膨胀的问题,(har是安装包直接安装在进程里)。
2.2. 程序怎么打包
2.2.1. 使用编译器打包
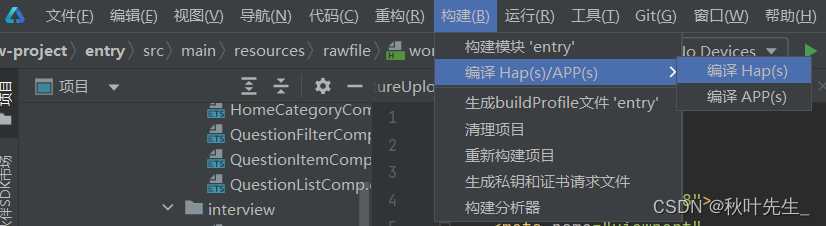
一般应用直接使用DevEco进行打包即可: Build -> Hap(s),如图:

2.2.2. 单独编写脚本打包
-
如果此应用针对不同应用市场 , 有不同的调整 , 比如应用闪屏 , 那么就需要使用脚本打包
-
具体介绍:
-
除了使用DevEco Studio一键式构建应用/服务外,还可以使用命令行工具来调用Hvigor任务进行构建
-
首选需要搭建构建环境 , 安装node.js , jdk , sdkmgr
-
配置sdk环境变量
-
最终编写打包脚本:
./hvigorw clean assembleApp --no-daemon
-
-
-
-
以上所有的步骤 , 都可以通过脚本来处理
bash#!/bin/bash set -ex NODE_HOME=xxx #指定Node.js的安装目录 JAVA_HOME=xxx #指定JDK的安装目录 COMMANDLINE_TOOL_DIR=xxx #命令行工具的安装目录 HOS_SDK_HOME=xxx #HarmonyOS SDK根路径 #下载并配置Node.js function init_Node() { if [ ! -d "${NODE_HOME}" ]; then mkdir "${NODE_HOME}" fi cd ${NODE_HOME} wget --no-check-certificate -q "${node下载路径}" -O node-linux.tar.xz #下载node,需要替换node下载路径 tar -vxf node-linux.tar.xz NODE_DIR=xxx #node压缩包文件里面的目录 cd ${NODE_DIR} mv -f ./* .[^.]* ../ cd .. rm -rf NODE_DIR node-linux.tar.xz export NODE_HOME=${NODE_HOME} export PATH=$NODE_HOME/bin:$PATH node -v npm config set registry=https://repo.huaweicloud.com/repository/npm/ npm config set @ohos:registry=https://repo.harmonyos.com/npm/ npm config get @ohos:registry npm config set proxy=http://user:password@proxy.server.com:port #配置npm http代理,企业网络受限的情况下需要配置 npm config set https-proxy=http://user:password@proxy.server.com:port #配置npm https代理,企业网络受限的情况下需要配置 npm info express } #下载并配置JDK function init_JDK() { if [ ! -d "${JAVA_HOME}" ]; then mkdir "${JAVA_HOME}" fi cd ${JAVA_HOME} wget --no-check-certificate -q "${jdk下载路径}" -O jdk-linux.tar.xz #下载jdk,需要替换jdk下载路径 tar -vxf jdk-linux.tar.xz JDK_DIR=xxx #jdk压缩包文件里面的目录 cd ${JDK_DIR} mv -f ./* .[^.]* ../ cd .. rm -rf JDK_DIR jdk-linux.tar.xz export JAVA_HOME=${JAVA_HOME} export PATH=$JAVA_HOME/bin:$PATH java -version } #配置SDK(已获取离线SDK并解压完成) function init_SDK() { export HDC_HOME=/opt/HarmonyOS/SDK/openharmony/10/toolchains #设置hdc工具的环境变量,hdc工具在toolchains所在路径下,请以实际路径为准 export PATH=$HDC_HOME:$PATH export OHOS_NATIVE_HOME=/opt/HarmonyOS/SDK/openharmony/10/native #如果工程中涉及C/C++,才需要设置,指向Native SDK所在的目录 export HOS_SDK_HOME=${HOS_SDK_HOME} } # 安装ohpm, 若镜像中已存在ohpm,则无需重新安装 function init_ohpm() { # 初始化ohpm OHPM_HOME=${COMMANDLINE_TOOL_DIR}/command-line-tools/ohpm export PATH=${OHPM_HOME}/bin:$PATH ohpm -v # 配置ohpm仓库地址 ohpm config set registry=https://ohpm.openharmony.cn/ohpm/ } # 初始化相关路径 PROJECT_PATH=xxx # 工程目录 # 进入package目录安装依赖 function ohpm_install { cd $1 ohpm install } # 环境适配 function buildHAP() { # 根据业务情况适配local.properties cd ${PROJECT_PATH} echo "hwsdk.dir=${HOS_SDK_HOME}" > ./local.properties # 根据业务情况安装ohpm三方库依赖 ohpm_install "${PROJECT_PATH}" ohpm_install "${PROJECT_PATH}/entry" ohpm_install "${PROJECT_PATH}/xxx" # 如果构建过程报错 ERR_PNPM_OUTDATED_LOCKFILE,需要增加配置:lockfile=false, 根据node版本选择设置方式: # node.version<18 npm config set lockfile=false # 如果执行此命令报错,建议直接在镜像的.npmrc文件中需要增加一行配置:lockfile=false # node.version>=18 #cat ${HOME}/.npmrc | grep 'lockfile=false' || echo 'lockfile=false' >> ${HOME}/.npmrc # 根据业务情况,采用对应的构建命令,可以参考IDE构建日志中的命令 cd ${PROJECT_PATH} chmod +x hvigorw ./hvigorw clean --no-daemon ./hvigorw assembleHap --mode module -p product=default -p debuggable=false --no-daemon # 流水线构建命令建议末尾加上--no-daemon } function install_hap() { hdc file send "${PROJECT_PATH}/entry/build/default/outputs/default/entry-default-signed.hap" "data/local/tmp/entry-default-signed.hap" hdc shell bm install -p "data/local/tmp/entry-default-signed.hap" hdc shell rm -rf "data/local/tmp/entry-default-signed.hap" hdc shell aa start -a MainAbility -b com.example.myapplication -m entry } # 使用ohpm发布har function upload_har { ohpm publish pkg.har } function main { local startTime=$(date '+%s') init_Node init_JDK init_SDK init_ohpm buildHAP install_hap upload_har local endTime=$(date '+%s') local elapsedTime=$(expr $endTime - $startTime) echo "build success in ${elapsedTime}s..." }
-
-
参考链接: 文档中心