目录
任务目标
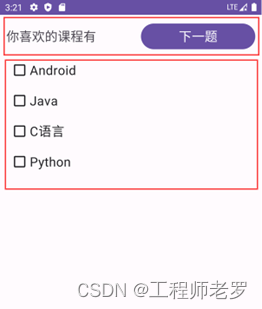
使用TextView、Button、CheckBox等实现一个选择题界面,界面如图1所示。

图1 选择题界面效果图
任务分析
上述界面可以分解为上下两部分,上面部分可以使用横向的线性布局来完成,下面部分可以使用纵向的线性布局来完成,如图2所示。

图2 选择题界面分解
任务实施
1.新建工程
新建工程一个名为Quiz的应用程序,选择"Empty Views Activity",指定包名为cn.edu.jssvc.quiz。
2.定义字符串
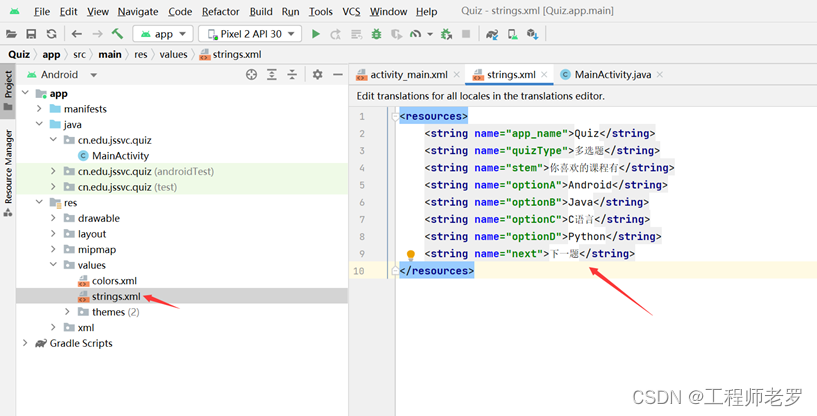
打开res/values/string.xml,定义本工程界面上需要用到的字符串,如图3所示,代码如下。
xml
<resources>
<string name="app_name">Quiz</string>
<string name="quizType">多选题</string>
<string name="stem">你喜欢的课程有</string>
<string name="optionA">Android</string>
<string name="optionB">Java</string>
<string name="optionC">C语言</string>
<string name="optionD">Python</string>
<string name="next">下一题</string>
</resources>
图3 res/values/string.xml
3.设计界面
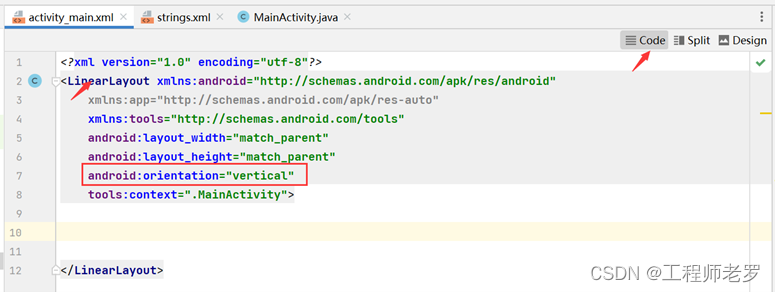
1)使用线性布局设计界面,打开activity_mail.xml,切换为Code视图,将Code中的约束布局(ConstraintLayout)改为线性布局(LinearLayout),添加线性布局的orientation属性,将其值设为"vertical",并将其中的控件删除,修改完成后如图4所示。

图4 修改布局方式
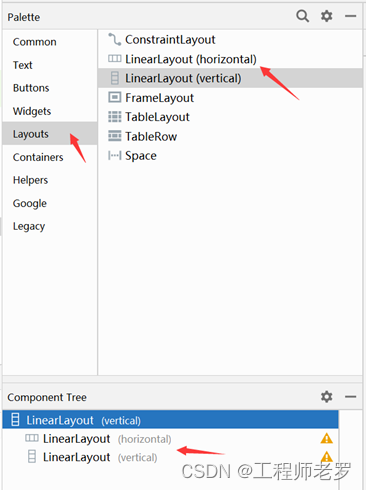
2)切换回Design视图,将Palette区的一个LinearLayout(horizontal)和一个LinearLayout(vertical)用鼠标拖到Component Tree区,注意层次关系。将上述两个LinearLayout的android:layout_height属性值修改为wrap_content。

图5 添加线性布局
3)将TextView、Button控件拖到LinearLayout(horizontal),将4个CheckBox拖到LinearLayout(vertical)中,拖动的时候注意Component的层次结构,完成后界面如图6所示。

图6 添加线性布局
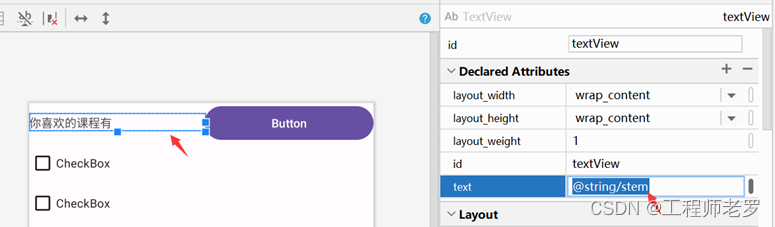
4)修改上述TextView、Button、CheckBox控件的text属性值,将其指向string.xml中的值,例如将TextView控件的值设为@string/stem,则该TextView即显示string.xml中stem的值,即"你喜欢的课程有",如图7所示。

图7 设置text属性
5)接下来美化界面,调整各控件的textSize为20sp,调整父线性布局的padding为10dp,LinearLayout(vertical)的padding为5dp,调整完后运行应用,运行效果如图8所示。

图8 运行效果图
节选自《Android应用开发项目式教程》(机械工业出版社)
源代码请查看:
source/v1.0/Project2Layout/Quiz
Gitee
手把手视频请查看:
Android选择题界面的设计------线性布局实操