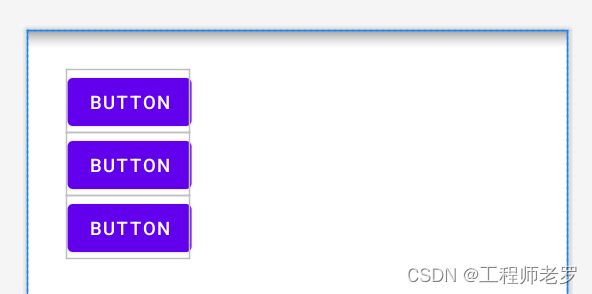
线性布局(LinearLayout)是Android中最简单的布局方式,线性布局方式会使得所有在其内部的控件或子布局按一条水平或垂直的线排列。如图所示,图a是纵向线性布局示意图,图b是横向线性布局示意图。


a)纵向线性布局示意图 b)横向线性布局示意图
线性布局的常见属性如表1所示。android:gravity和android:layout_gravity属性值及其含义如表2所示。LinearLayout一般通过android:gravity来设置其内部控件的位置,默认设置是top且start,如上图所示。
表2 线性布局的常见属性及其作用
|------------------------|--------------------------------------------------------|
| 属性名 | 作用 |
| android:orientation | 设置布局的方向,垂直(vertical)或水平(horizontal),默认水平(horizontal)方向 |
| android:gravity | 设置内部控件对齐方式,常见属性值及其含义见表2-4 |
| android:layout_gravity | 设置自身相对于父元素的布局,常见属性值及其含义见表2-4 |
| android:layout_weight | 设置权重,分配当前控件占剩余空间的大小,默认值为0 |
表2-4 android:gravity及android:layout_gravity属性值及其含义
|-------------------|---------------------------------------------------------------------------------------------------------------------------|
| 属性名 | 作用 |
| center_horizontal | 水平居中显示 |
| center_vertical | 垂直居中显示 |
| center | 居中显示,当LinearLayout线性方向为垂直方向时,center表示水平居中,但是并不能垂直居中,此时等同于center_horizontal的作用;当线性方向为水平方向时,center表示垂直居中,等同于center_vertical |
| top | 居顶 |
| bottom | 居底 |
| start | 居左,推荐使用 |
| end | 居右,推荐使用 |
| left | 居左,不推荐使用 |
| right | 居右,不推荐使用 |
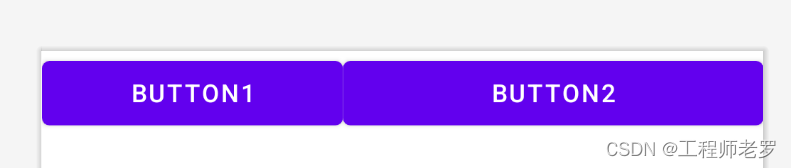
android:layout_weight用于设置权重,分配当前控件占剩余空间的大小。该属性的认值为0,表示控件需要显示多大就占据多大的屏幕空间。当设置一个大于0的数字时,则将父容器的剩余空间分割,分割的大小取决于每个控件的layout_weight属性值占比。如图2所示,在水平线性布局中,控件BUTTON1的android:layout_weight设置为1,控件BUTTON2的android:layout_weight设置为2,则BUTTON1占据屏幕宽度的1/3,BUTTON1占据屏幕宽度的2/3。

图2 android:layout_weight示例
节选自《Android应用开发项目式教程》机械工业出版社