Vue.js 和 Node.js 全栈项目的运行与部署指南
前言
本博客用来介绍一下一个包含前端和后端代码的全栈项目MoreMall,前端部分使用了 Vue.js,后端部分使用了 Node.js。
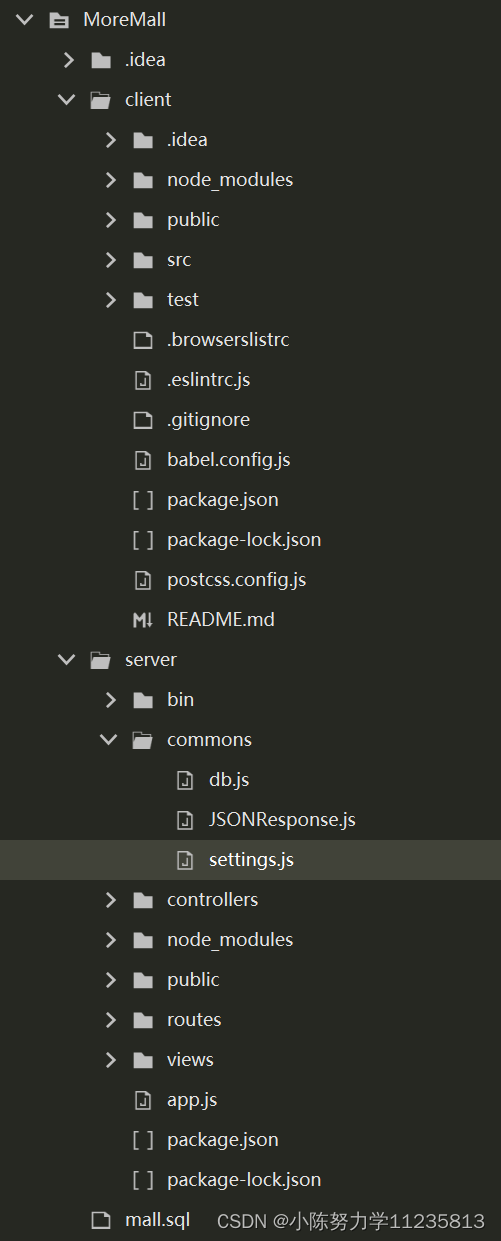
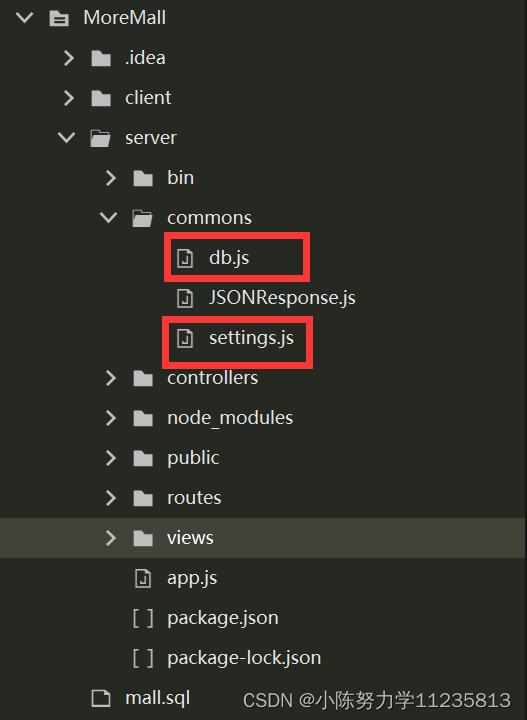
项目结构如图:

Client 代表前端
其中
node_modules/: 存放项目依赖的模块。
public/: 存放公共资源的目录,比如网页里面需要用到的图片素材等等。
src/: 前端源代码目录,Vue 组件和其他资源等。
package.json: 项目依赖和脚本配置文件。
Server 代表后端
其中
bin/: 存放可执行文件的目录,通常用来启动服务器。
commons/: 公共模块目录,包含 db.js(数据库配置)、JSONResponse.js 和 settings.js(设置文件)。
controllers/: 控制器目录,处理业务逻辑。
node_modules/: 存放项目依赖的模块。
public/: 存放公共资源的目录。
app.js: 主应用文件,通常是 Express 应用的入口文件。
package.json: 项目依赖和脚本配置文件。
mall.sql: 数据库 SQL 文件,包含数据库的初始化脚本。
具体运行方式
导入数据库初始化
这里用的是mysql数据库,具体的安装配置,看这篇:mysql安装配置,完成之后,我们搜索找到mysql打开:

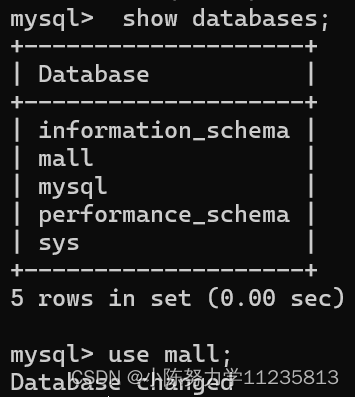
在输入完你的密码之后,创建一个这个项目的数据库,这里就叫做mall:
sql
create database mall;创建完成之后用 show databases;指令来检查一下里面是不是有mall这个数据库,然后一定要记得使用use mall;指令来确保使用的是这个数据库,不然后面插入数据的时候会报错找不到这个数据库。

接下来,需要指定新的认证插件,是为了确保客户端或应用程序可以与MySQL服务器兼容,因为某些系统或工具可能不支持MySQL 8.0及更高版本中引入的默认认证插件:
sql
--指定新的认证插件
alter user 'root'@'localhost' identified with mysql_native_password by '你的密码';
-- 刷新权限
flush privileges;接下来就可以愉快地插入数据库里面的初始数据了

你可以直接整体执行完这个这个mall.sql,但可能太长了会报错。于是可以选择手动把里面的内容,一次一条或多条手动粘贴到你的数据库里面,执行完了之后select啥的检查一下看看都成功了没有,这一步就完成啦~
安装配置nodejs
具体操作可以看一下:nodejs配置安装
进行这一步操作的时候一定要细心一点,环境变量配置啥的不要打错了。
启动server后端
'win+R',输入cmd,打开命令行窗口,选择对应的盘符然后cd转到server文件夹所在的路径,也可以直接找到该文件夹路径然后输入cmd然后回车。
bash
cd bin
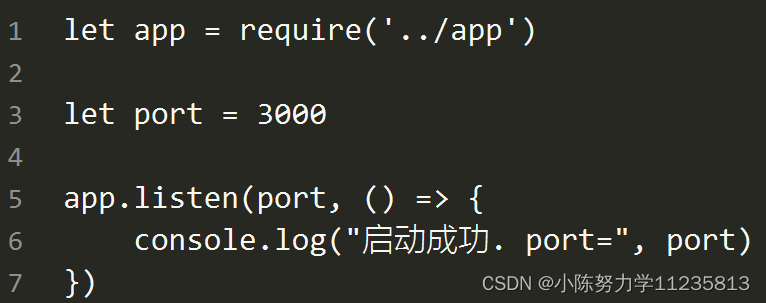
node 需要启动的文件名我这里的命名是www,里面放的就是启动这个后端:

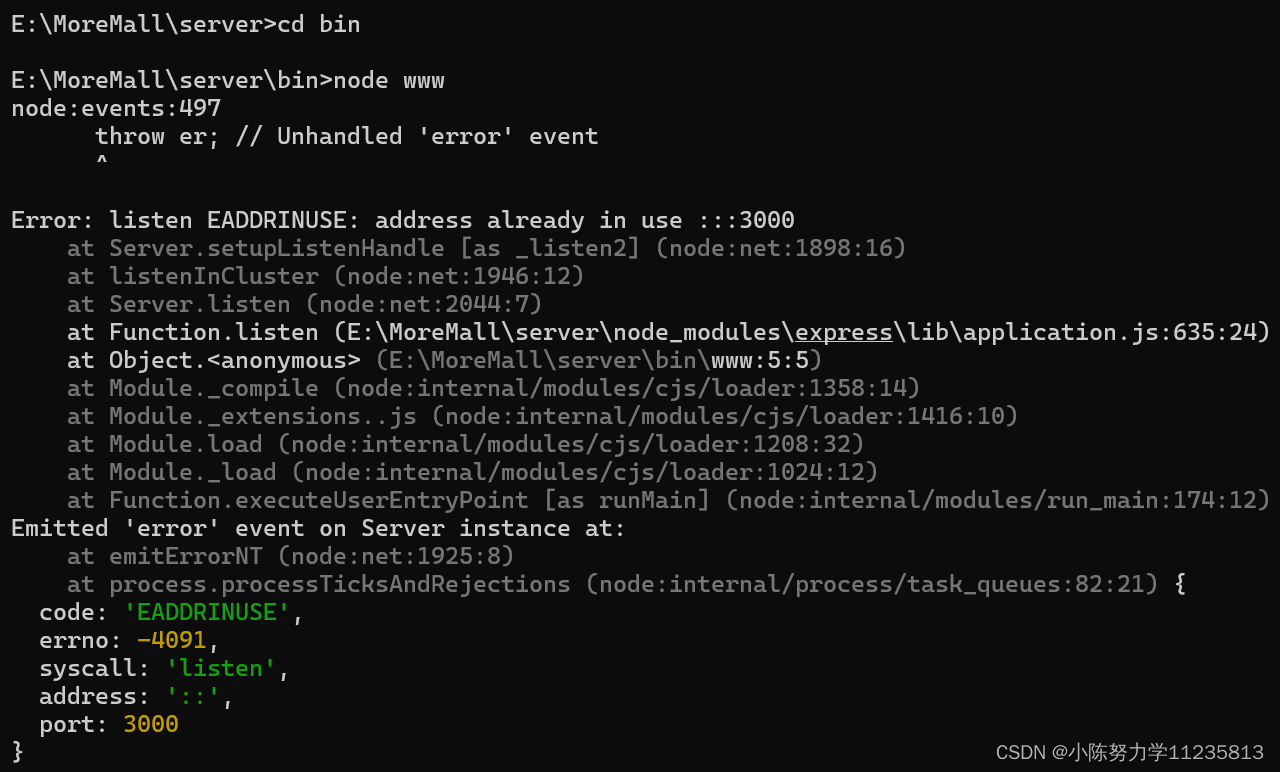
输入完成之后,如果出现下面这样的情况,也不要慌,就是这个端口号被占用了,打开任务管理器,把冲突的改关的命令行关一下就好啦:

如果出现下面的结果,恭喜你,已经成功了一半了,说明你的后端正确的运行启动了(注意,这个命令行窗口不要关闭):

启动client前端
还是老套路,要么'win+R',输入cmd,打开命令行窗口,选择对应的盘符然后cd转到client文件夹所在的路径,也可以直接找到该文件夹路径然后输入cmd然后回车。
在命令行窗口中输入:
bash
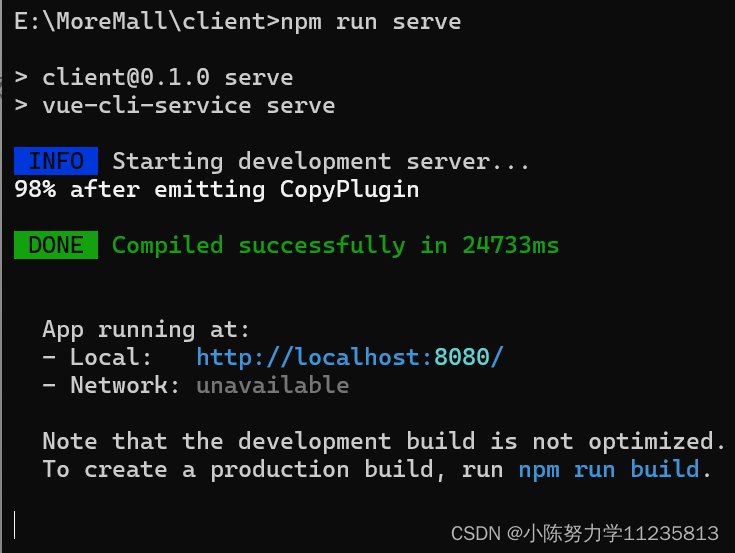
npm run serve如果出现很多库啥的都没有,可能这个项目里面很多npm有关的依赖没有,需要先执行npm install,如果一切都做好了,应该得到的结果是:

这个Network:unavailable目前我也还没有解决,可能是防火墙或者服务器啥的有点问题,但是并不影响正常使用,无伤大雅。
接下来,把这个给的这个网址复制输入到浏览器中,看到如下画面,说明你的前端配置正常,已经成功了80%了~

那这行命令的作用是啥呢?有的项目可能也并不是run sever,这个是在client\package.json里面的,里面会存在几种类型的脚本,选择需要的运行即可,里面的vue-cli-service serve 是 Vue CLI 提供的一个命令,用于启动开发服务器:

确保前后端正确连接
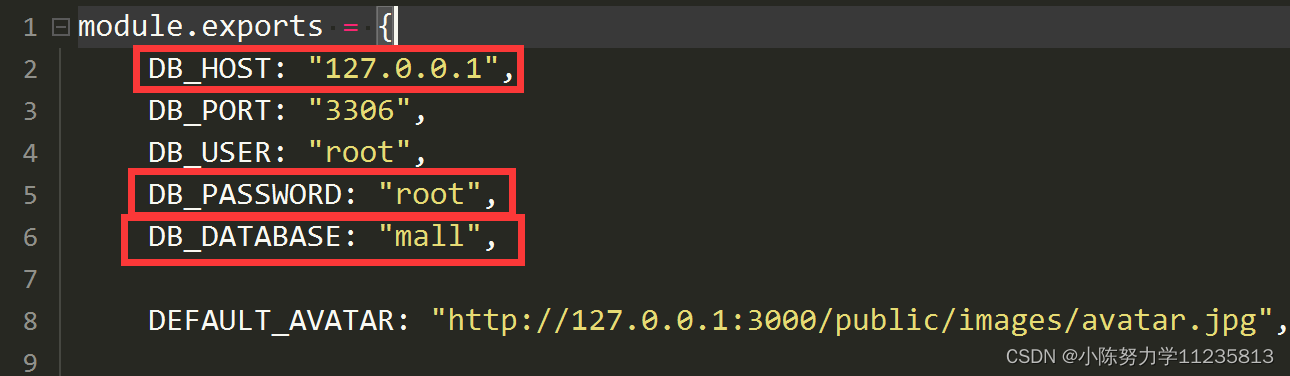
找到server目录下的数据库设置的部分,如下:

有的可能直接写在db.js里面了,有的可能单独写在settings.js里面,找到里面的:

需要确认的有三个地方:
- 是你的DB_HOST,记住这个数字,这个是数据库配置项,主要用于连接应用程序与数据库服务器。
- 确认你的DB_PASSWORD,看看你的这里的密码和你的SQL的用户密码是不是一样的,更正成你的SQL用户密码
- 确认这个DB_DATABASE与你创建的数据库名字是否一样,更正成你所为这个项目创建的数据库的名字
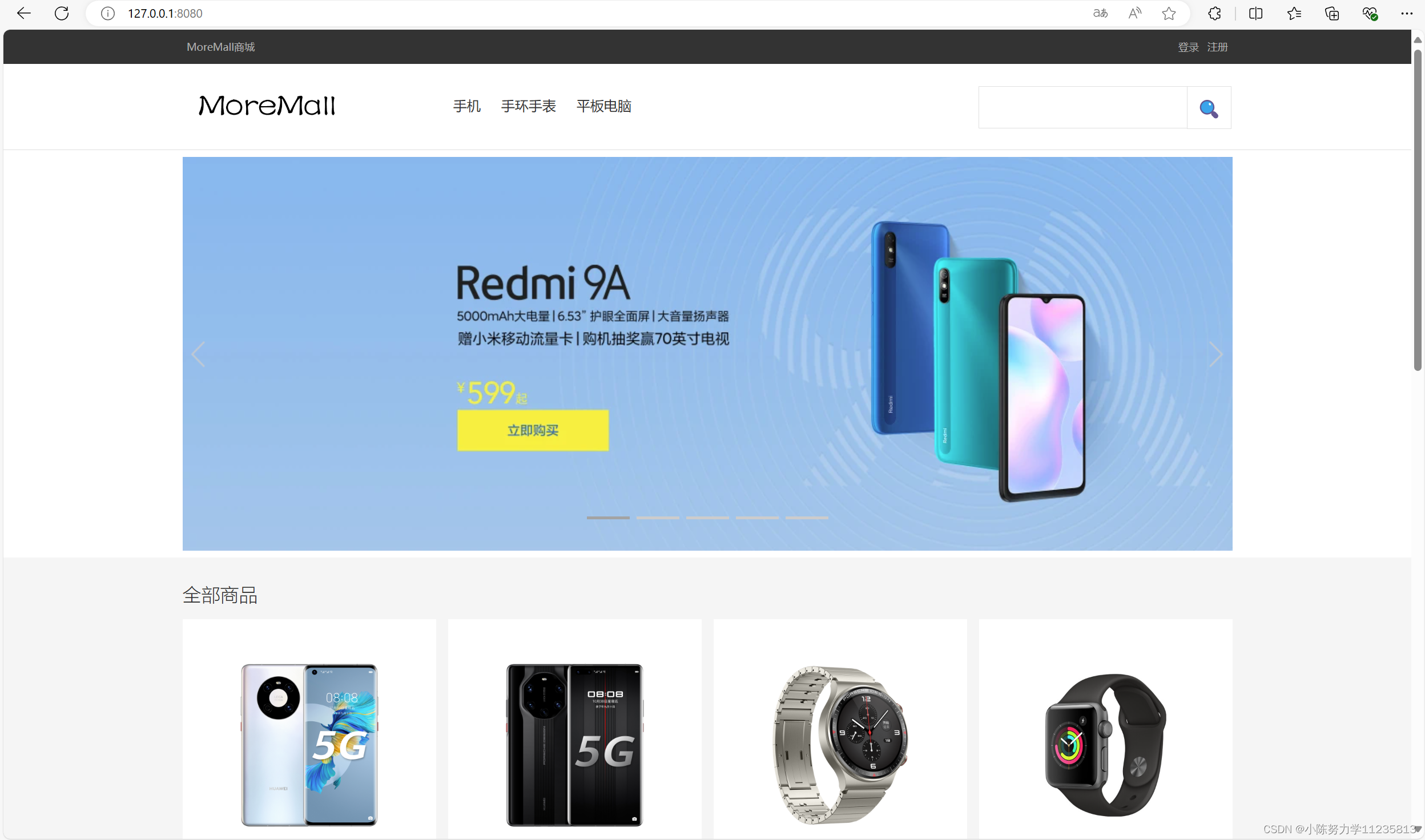
接下来更改client命令行窗口给你的网址,把里面的localhost换成上面的DB_HOST的值,如,我的这个项目是把 http://localhost:8080/换成http://127.0.0.1:8080/。然后再次粘贴到浏览器,发现与之前的界面没有任何变化,并且查看server的命令行窗口发现报错并且运行停止了,再次审查上面那三个需要考虑的地方然后进行更正。
如果正确运行了,界面会变得不一样,会有后端数据进来,会得到结果:

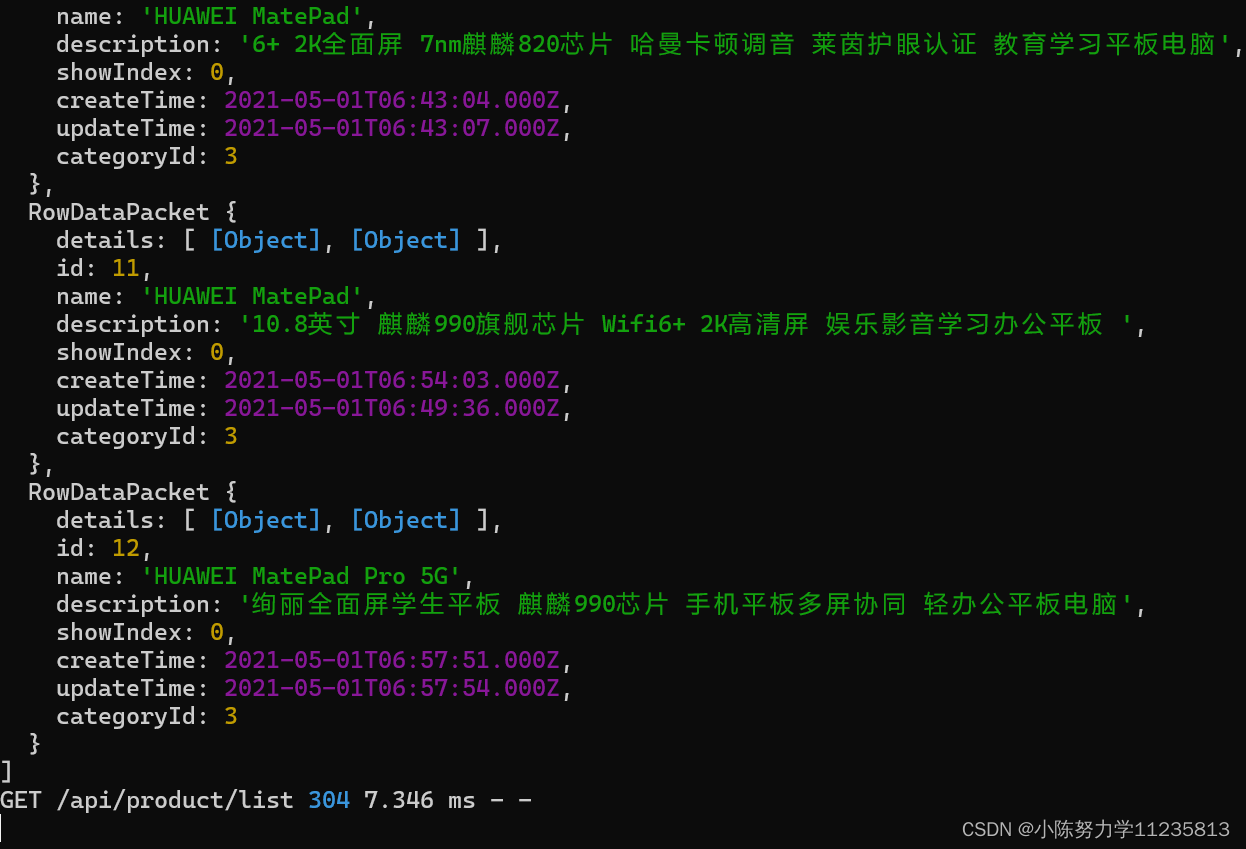
并且,在后端server的命令行中也可以看到对应的数据交互:

恭喜你,到此为止,这个项目的运行和部署就成功啦!
如果您感觉这篇文章对您有帮助,希望您能点个赞,谢谢!