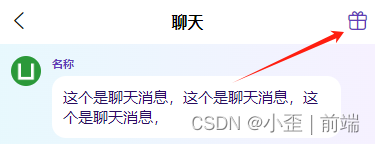
效果

1、导入插件
uni-icons插件:https://ext.dcloud.net.cn/plugin?name=uni-icons
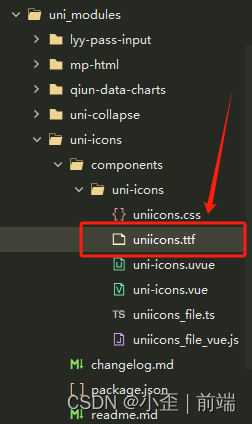
复制 uniicons.ttf 文件到 static/fonts/ 下
仅需要那个uniicons.ttf文件,不引入插件、单独把那个文件下载到本地也是可以的

2、配置页面

js
"app-plus": {
"titleNView": {
"buttons": [
{
"color": "#5F3DB8",
"fontSize": "50rpx",
"text": "\ue6a4",
"fontSrc": "static/fonts/uniicons.ttf"
}
]
}
}fontSrc 填写static下的uniicons.ttf地址,注意写准确。
text 填写图标的名字。可以到此地址查询需要的图片:https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html

复制需要的图片名称到uniicons_file.ts中搜索,我这里添加的是gift,就把 unicode 的值 \ue6a4 填写到text

4、绑定点击事件
js
onNavigationBarButtonTap(e) {
console.log('自定义按钮被点击')
}