背景
之前见过在线版的VSCode,被惊讶到了。网页上竟然可以编辑电脑本地的文件,打破了网页无法编辑本地电脑文件的限制。一直好奇怎么做的。抽空研究了一下,然后发现其实也不难。
分析
先给大家介绍一下这款在线编辑器的效果。

左侧栏为文件浏览器,显示了文件列表。右侧为编辑器。此编辑器为富文本编辑器。点击左侧的文件列表,编辑器就展示了文件的内容。文件就是电脑上的文件。
总体来讲,软件清爽干净。可以直接打开文件,也可以打开文件夹。会自动获取非文本文件。保存时如果想保存纯文本文件,则使用【保存纯文本】即可。如果保留富文本格式,使用【保存】即可。如果是打开的文件,则会自动识别文件格式并自动保存,点【保存】即可。
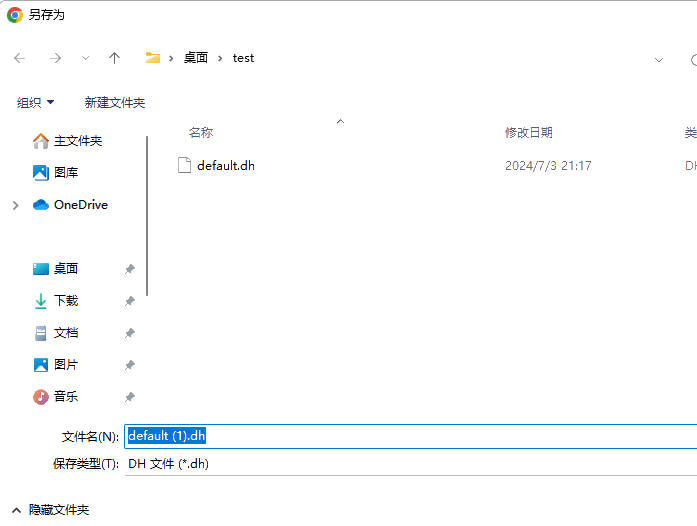
保存时可以弹出选择保存位置。

这样也就实现了打开本地电脑文件以及文件夹,再保存文件到电脑的闭环。
使用地址:在线编辑器
这个在线编辑器发布在 https://dh.yu7s.com 网站中,集成的一款工具。里面还有好多好用的工具,简洁而强大。
那这个在线编辑器是怎么实现的呢?不是JS无法操作本地电脑的文件吗?
这个需要借助JS的File API的帮助。这个API和Windows软件编程类似,可以在打开文件选择对话框后,在用户同意后,可以拿到文件的句柄。然后就可以根据文件句柄读取文件的内容了。而文件列表,也就是使用打开文件夹对话框后,拿到文件夹的句柄,进而遍历得到文件列表。得到文件列表后,自然也就有了里面文件的句柄,就可以通过句柄来打开文件。
而保存文件,就是模拟点击下载按钮实现的。在底部有一行提示,如果要支持每次保存都弹出保存提示框,则需要在浏览器的设置里,把对应的开关打开即可。
总结
看似无法实现的编辑本地文件的在线编辑器,其实并不复杂。最新的JS是支持操作这些的,只是大家不熟悉前端的人,一直还停留在很早以前的js的知识里。