
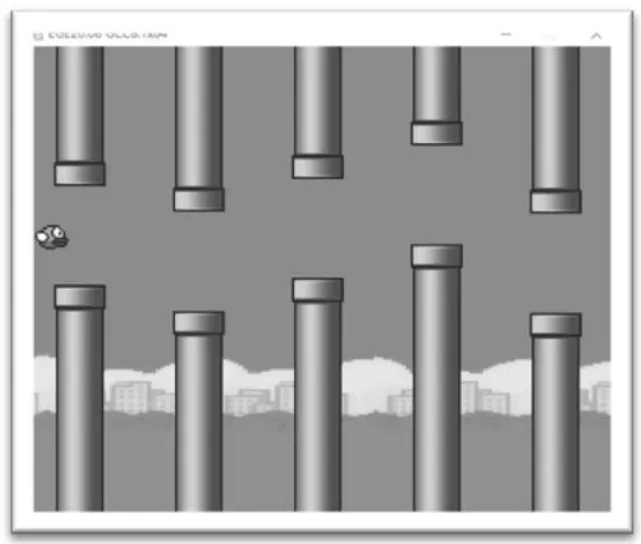
Flappy Bird游戏是由一名越南游戏制作者独自开发的,曾经风靡全球。游戏规则非常简单,玩家必须控制一只小鸟,跨越由各种长度的水管所组成的障碍物,如果撞上管道游戏就结束,如图11.11所示。

■ 图11.11Flappy Bird 游戏
完成游戏的步骤与第6章的"贪吃蛇""打砖块"等游戏的步骤没有区别,都是遵循如下游戏设计步骤。
(1) 根据游戏规则,统计游戏画面中会出现的游戏角色。然后根据游戏角色的特征选择合适的数据类型保存数据,通常有变量、一维数组、二维数组。
(2) 根据这些角色最开始在屏幕上的位置,对每一个角色的数据进行初始化。
(3) 根据数据,将每一个角色显示在屏幕上。
(4) 根据游戏规则,更新每一个角色的数据,形成新的画面。
唯一的区别在于,之前的游戏角色的图像都是由小方块组成的,现在的游戏角色的图像都是由漂亮的图片组成的。
根据游戏的简介可知,Flappy Bird游戏只有两个游戏角色:小鸟和水管,则分别设计小鸟和水管的结构体类型数据。游戏中只有一只小鸟,而水管有多个,所以可以选择用单个变量存储小鸟的数据信息,用一维数组存储水管的数据信息。
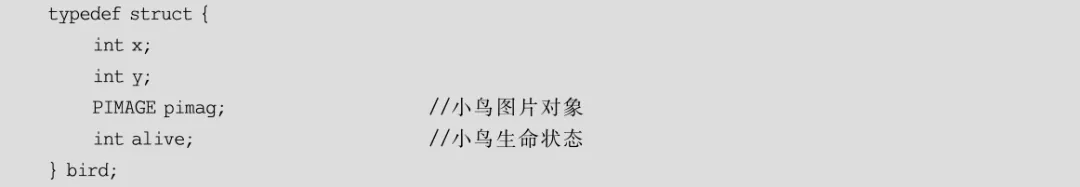
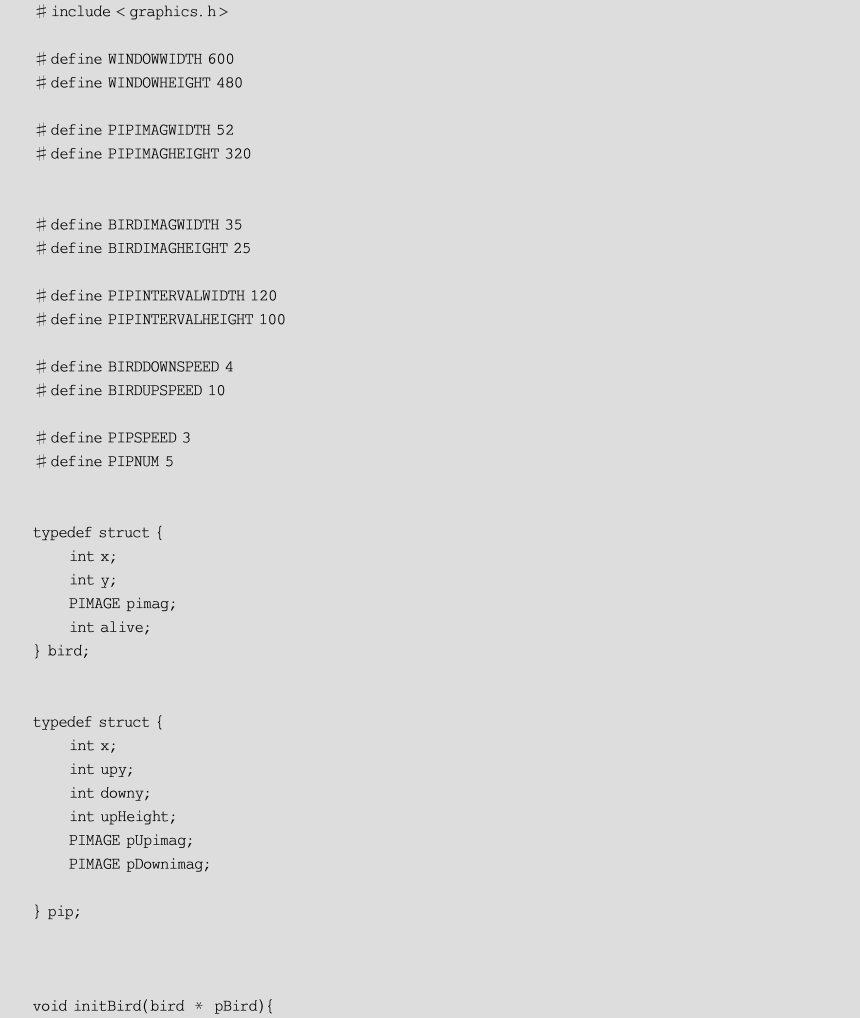
小鸟的信息包括在屏幕上的位置、图片信息以及生命状态,则结构体类型为:

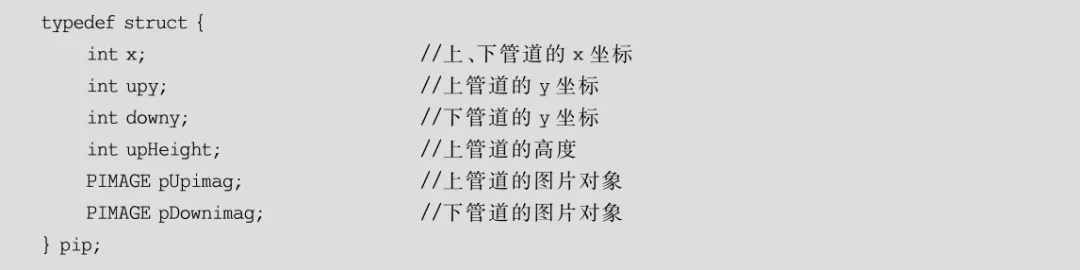
水管的信息包括在屏幕上的位置和图片信息。每一组水管由上、下两个管道组成,假定上、下管道之间的空隙高度为固定的100像素。因此构建管道的结构体需要保存上、下管道在屏幕上的位置,还有上管道的高度,则结构体类型为:

声明好结构体内容之后,可以根据结构体,选择合适的数据类型存储数据信息。接着按照初始化数据、显示数据、更新数据三个步骤分别完成相应的内容。
01、初始化数据
初始化鸟的代码如下:

初始化管道的代码如下:

02、显示数据
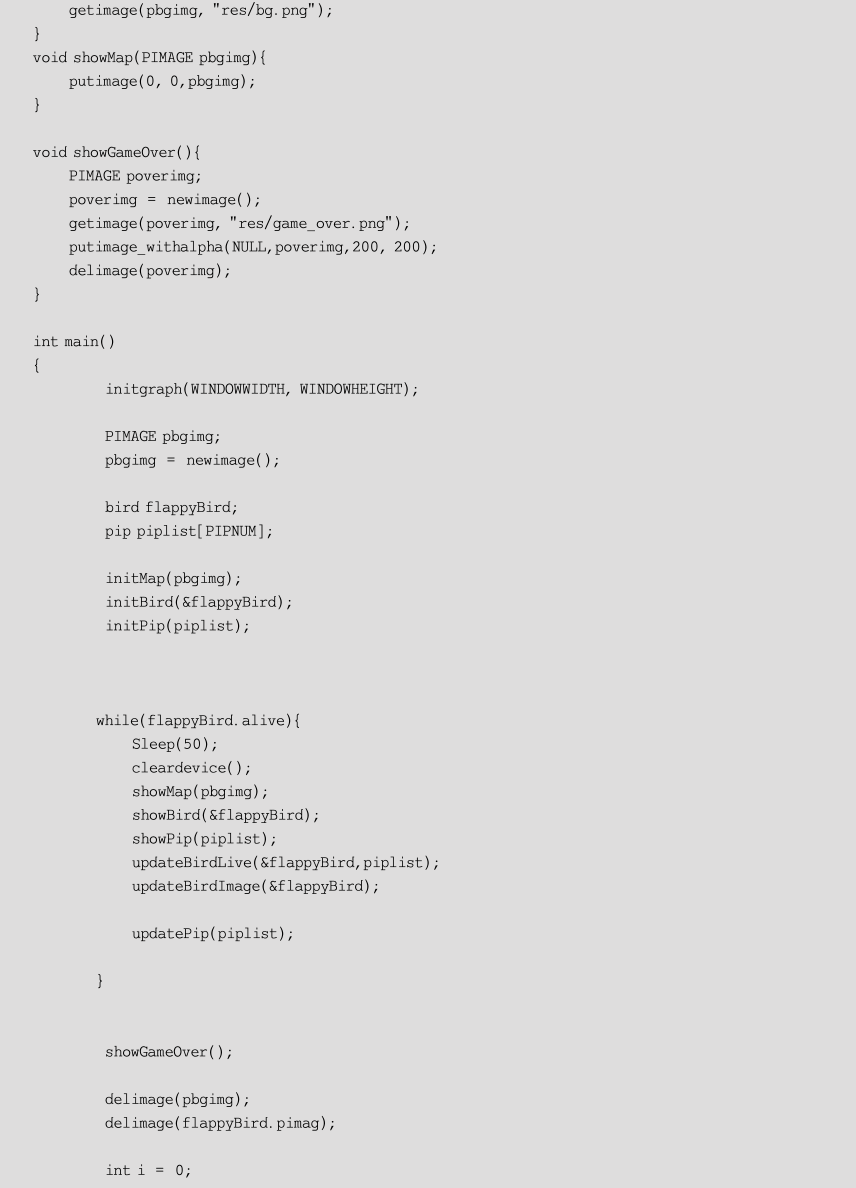
显示背景图的代码如下:

显示小鸟的代码如下:

显示管道的代码如下:

03、更新数据
更新小鸟的数据包括两部分。
(1) 小鸟的位置变化。
(2) 小鸟的生命状态,当小鸟撞到管道时,游戏结束。
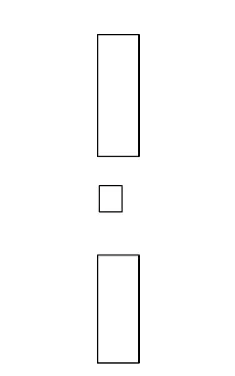
判断小鸟是否与管道发生碰撞,可以抽象为两个矩形是否相交。如果相交,则发生了碰撞。判断矩形相交的方法有很多,在这个游戏中,可以简化处理为如图11.12所示的模型。

■ 图11.12物体碰撞检测模型
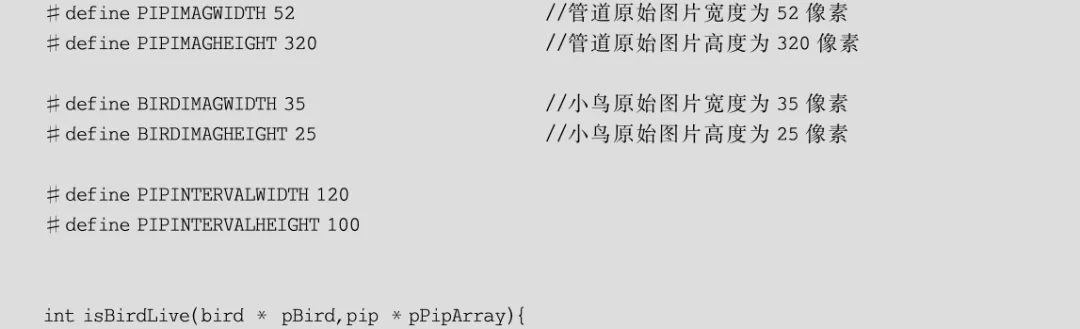
中间的小方块表示小鸟,两个大方块分别代表上、下管道。每个方块的4个点的坐标都是已知的。小鸟的矩形左上角的坐标为(pBird->x,pBird->y),右下角的坐标为(pBird->x+35,pBird->y+25),其中数值35、25分别为小鸟图片的宽度和高度。上面管道的左上角坐标为(pPipArray[i].x,pPipArray[i].upy),右下角的坐标为(pPipArray[i].x+52,pPipArray[i].upy+320),其中数值52、320分别为上管道图片的宽度和高度。下面管道的左上角坐标为(pPipArray[i].x,pPipArray[i].downy),右下角的坐标为(pPipArray[i].x+52,pPipArray[i].downy+320)。
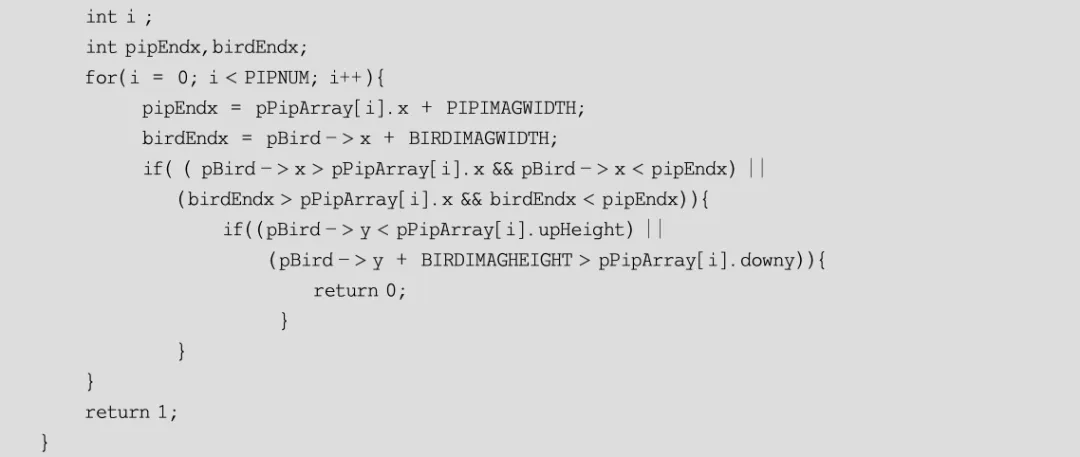
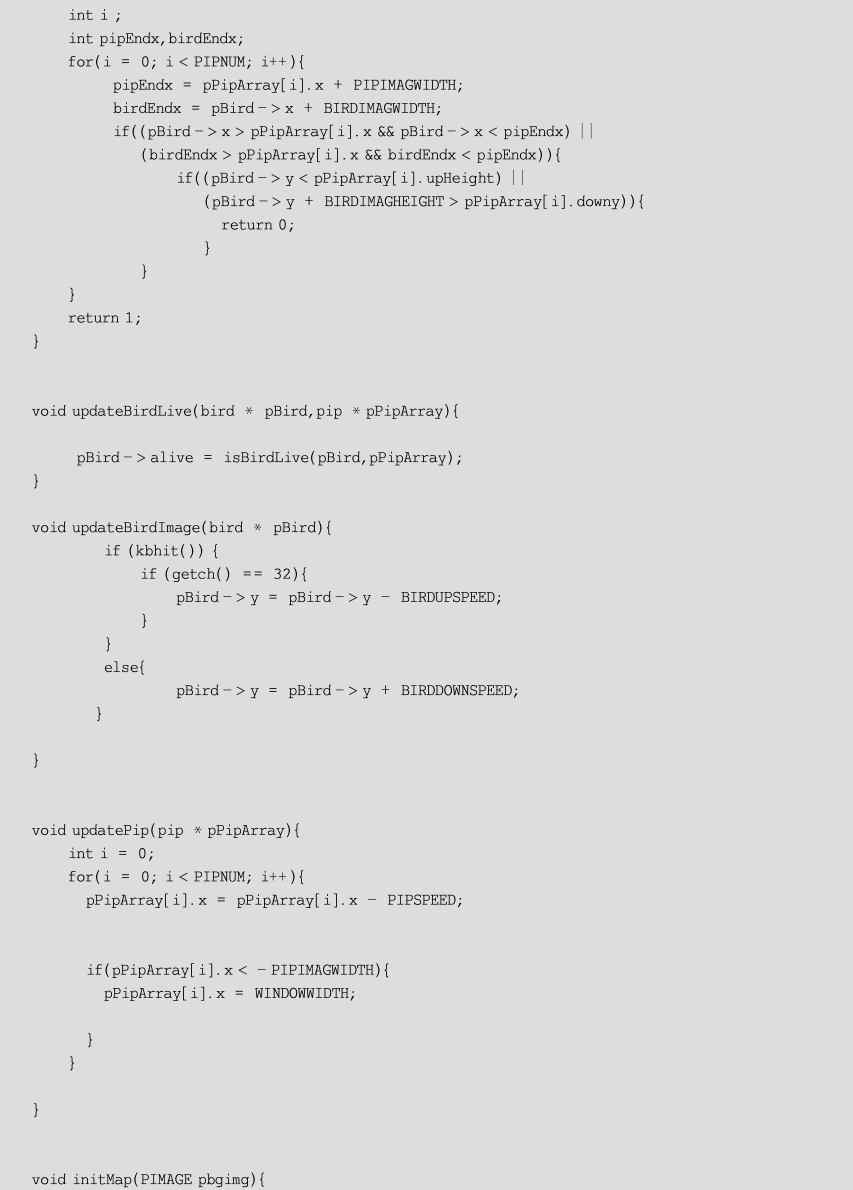
当小鸟飞进管道所在的区域时,意味着两种可能:左边的一条边或者右边的一条边在管道的左右两条边之间。代码如下:

当小鸟飞进管道所在的区域时,有两种情况意味着发生碰撞。
(1) 小鸟上面一条边的y轴坐标值小于上管道底部边的y轴坐标值。
(2) 小鸟下面一条边的y轴坐标值大于下管道顶部边的y轴坐标值。
判断小鸟生命状态函数的代码如下:


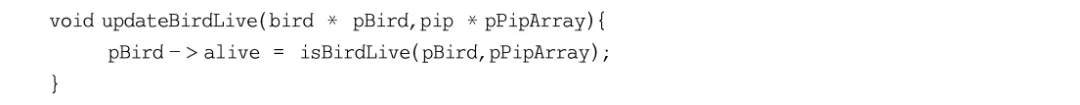
更新的小鸟生命的函数的代码如下:

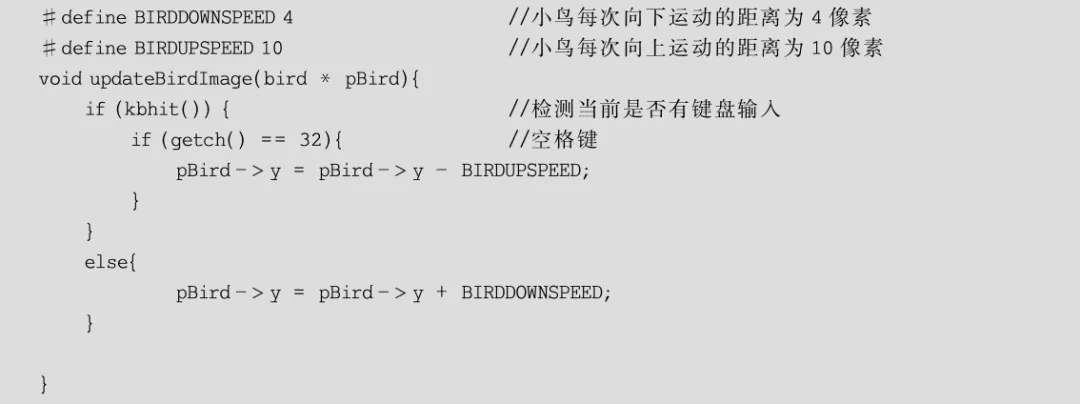
更新小鸟运动的代码较为简单,小鸟只有上下运动,当按下空格键时,小鸟向上运动,没有按键时小鸟不断向下运动。代码如下:

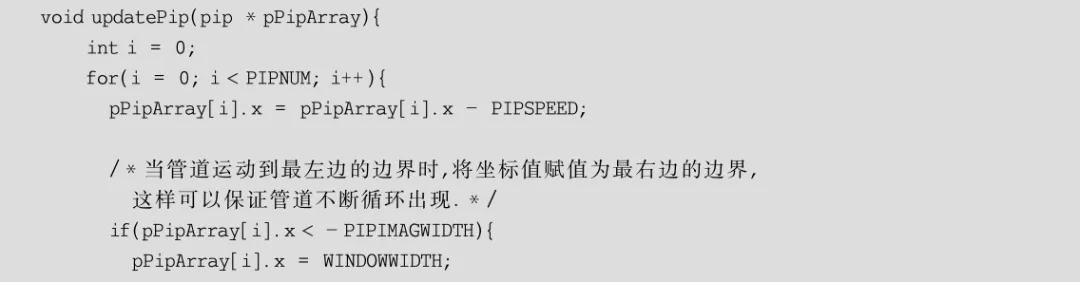
更新管道的数据,管道不断向左运动,代码如下:

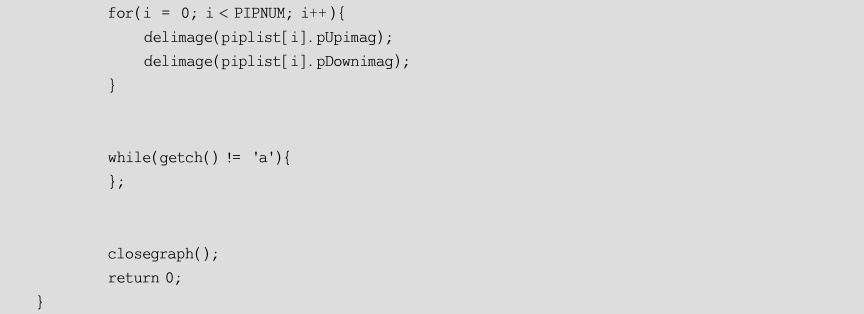
完整的代码如下:





仔细观察就会发现Flappy Bird游戏就是"赛车"游戏的变体,Flappy Bird游戏改变最大的就是将玩法导向了自虐模式,正是这点微小的创新,就让游戏体验变得不一样,更加吸引人,从而风靡全世界。