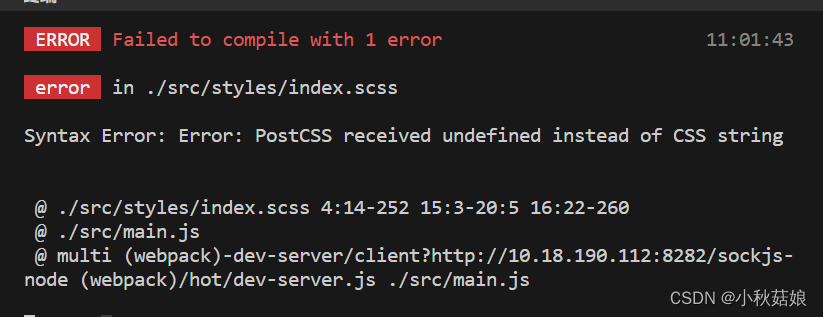
启动vue项目然后报错如下图

这个是跟node版本有关系
因为要开发不同的项目使用不同的node版本,所以就用nvm切换,所以导致了node-sass编译问题
执行这个命令就可以
npm install node-sass
or
npm rebuild node-sassnode-sass对于node高版本和低版本切换进行的编译不一样,所以重新依赖一下
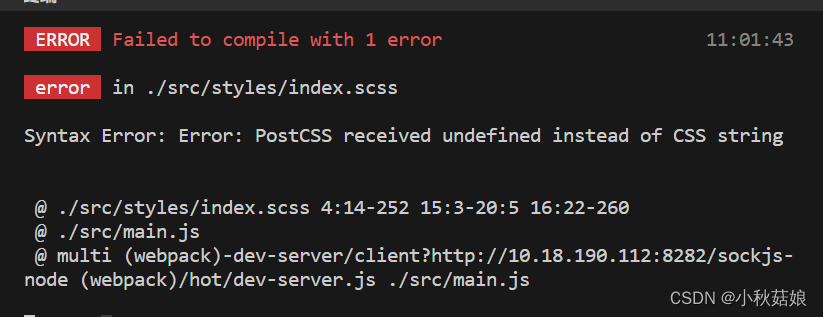
启动vue项目然后报错如下图

这个是跟node版本有关系
因为要开发不同的项目使用不同的node版本,所以就用nvm切换,所以导致了node-sass编译问题
执行这个命令就可以
npm install node-sass
or
npm rebuild node-sassnode-sass对于node高版本和低版本切换进行的编译不一样,所以重新依赖一下