一、ipynb是什么文件
.ipynb文件是**Jupyter Notebook** 的专用格式,它允许用户在一个网页应用中混合编写Markdown文本、执行代码、查看输出结果及图表。Jupyter Notebook的本质是一个Web应用程序,支持运行40多种编程语言,包括Python。它的主要用途包括数据清理和转换、数值模拟、统计建模、机器学习等。Jupyter Notebook与IPython终端共享同一个内核,使得实时代码执行、数学方程处理、可视化以及markdown支持成为可能。
二、不使用ipynb文件时如何进行功能测试
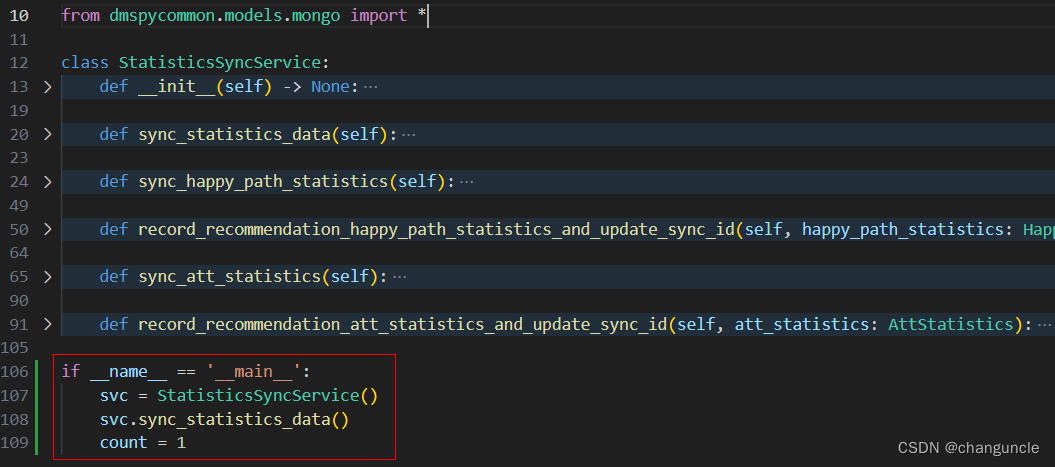
如下图所示,在使用ipynb文件之前我通常会在类中添加对 (name == 'main') 情况的处理,在其中编写具体的测试逻辑,这种方法在测试功能时没啥大问题,但会有一些不方便的地方:测试完毕之后在commit之前要把测试代码都删除掉、下次想进行测试时还要再写一遍测试代码/从其他地方拷贝过来。如果用ipynb文件进行功能测试则没有这些问题,因为它是一个独立的可执行文件。

三、VSCode安装Jupyter并配置环境
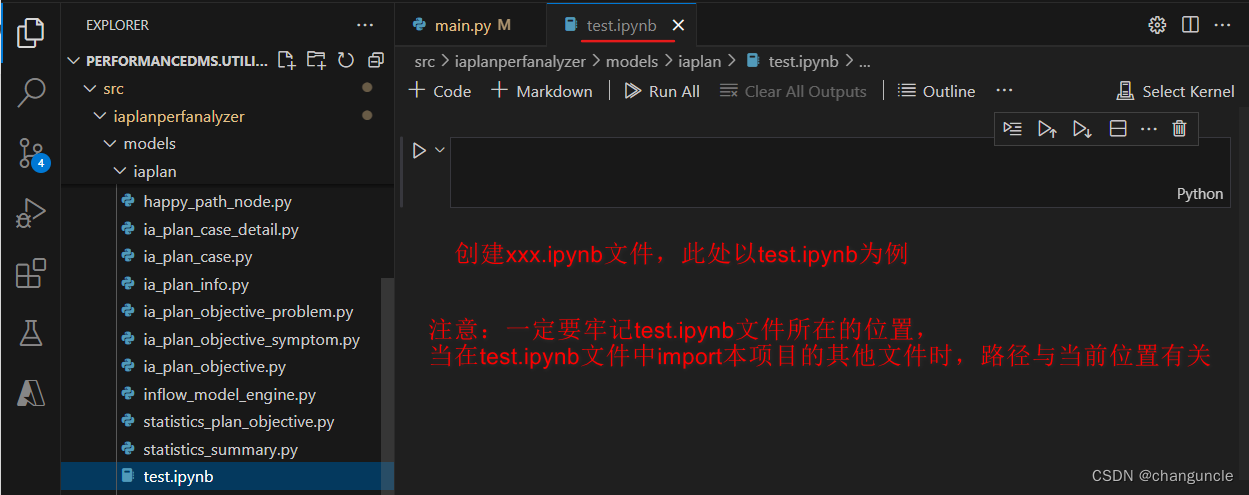
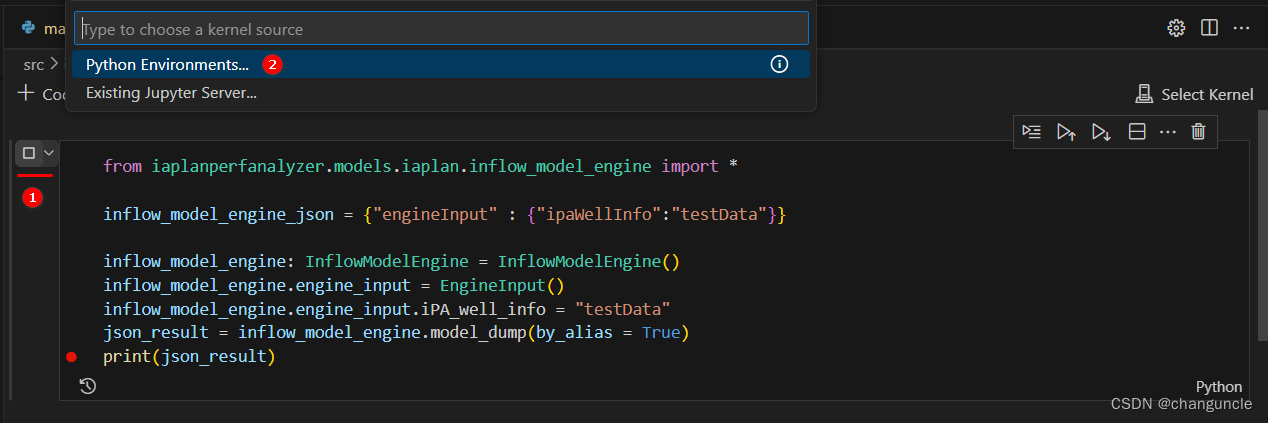
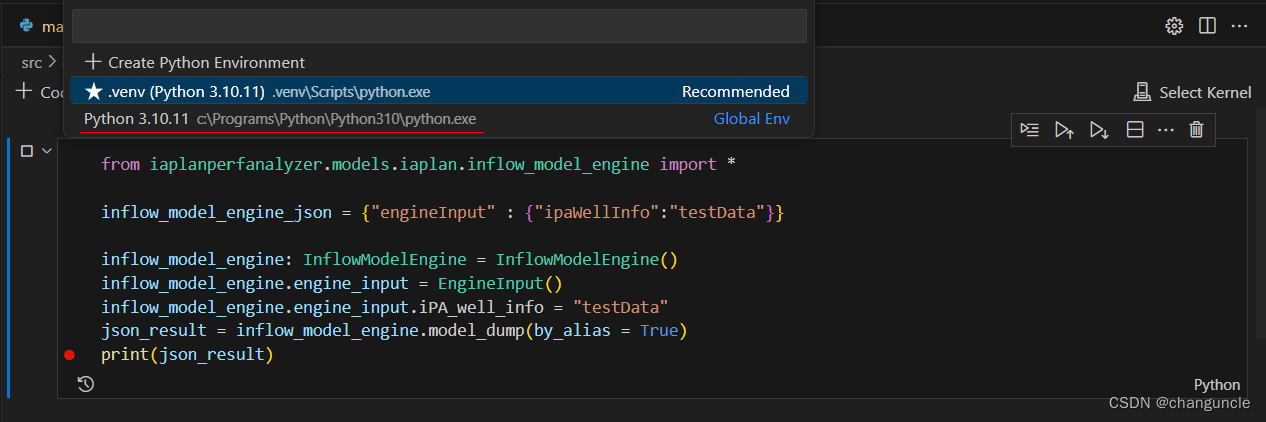
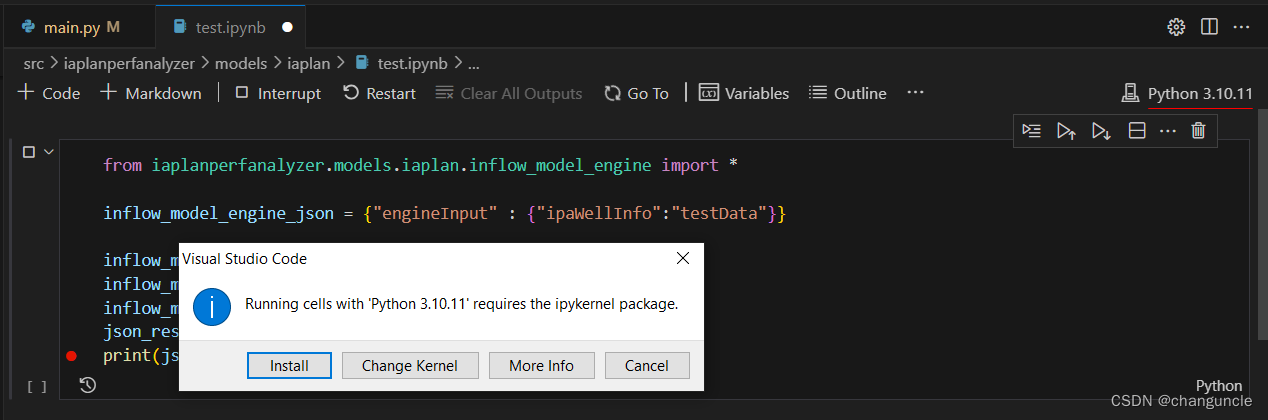
安装Jupyter扩展 -> 创建test.ipynb文件 -> 执行test.ipynb文件 -> 选择Python Environments -> 选择Python 3.10.11 -> 根据提示安装ipykernel包(无此提示直接进行下一步) -> 环境配置完毕





四、test.ipynb文件的位置对import本项目其他文件的影响
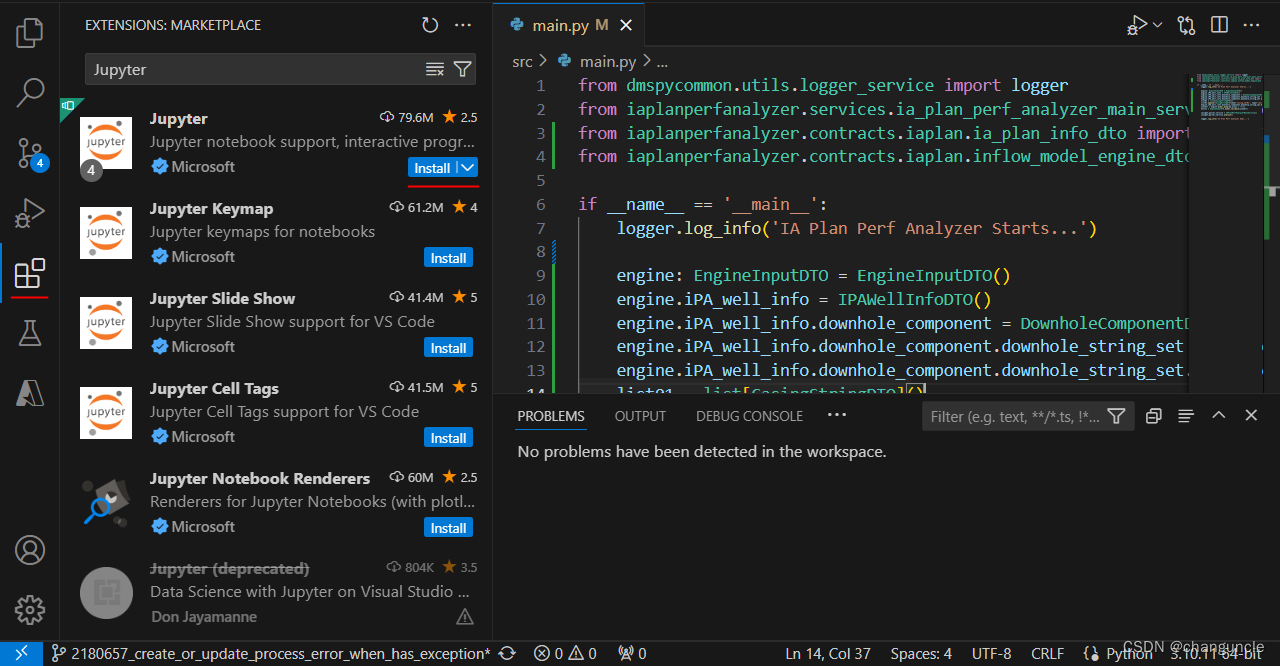
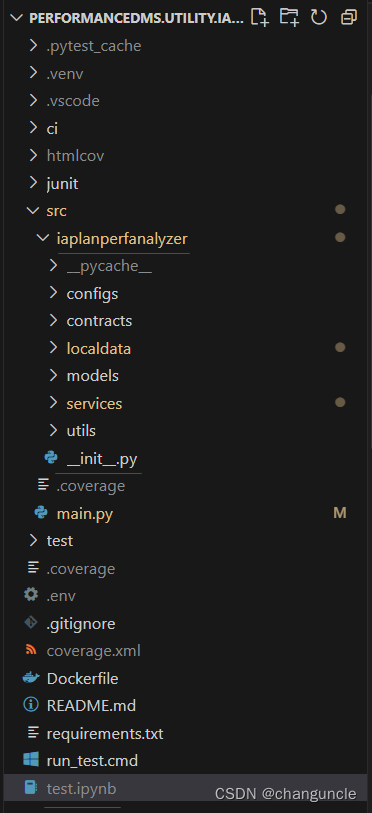
当test.ipynb的位置在 C:\SLBProjects\PerformanceDMS.Utility.IAPlanPerfAnalyzer 时,由于.env中配置了PYTHONPATH,所以sys.path第一个元素的值是 C:\SLBProjects\PerformanceDMS.Utility.IAPlanPerfAnalyzer\src,我们在import本项目的其他文件时要以此和test.ipynb所在位置为基准,所以要写成 from iaplanperfanalyzer.xxx

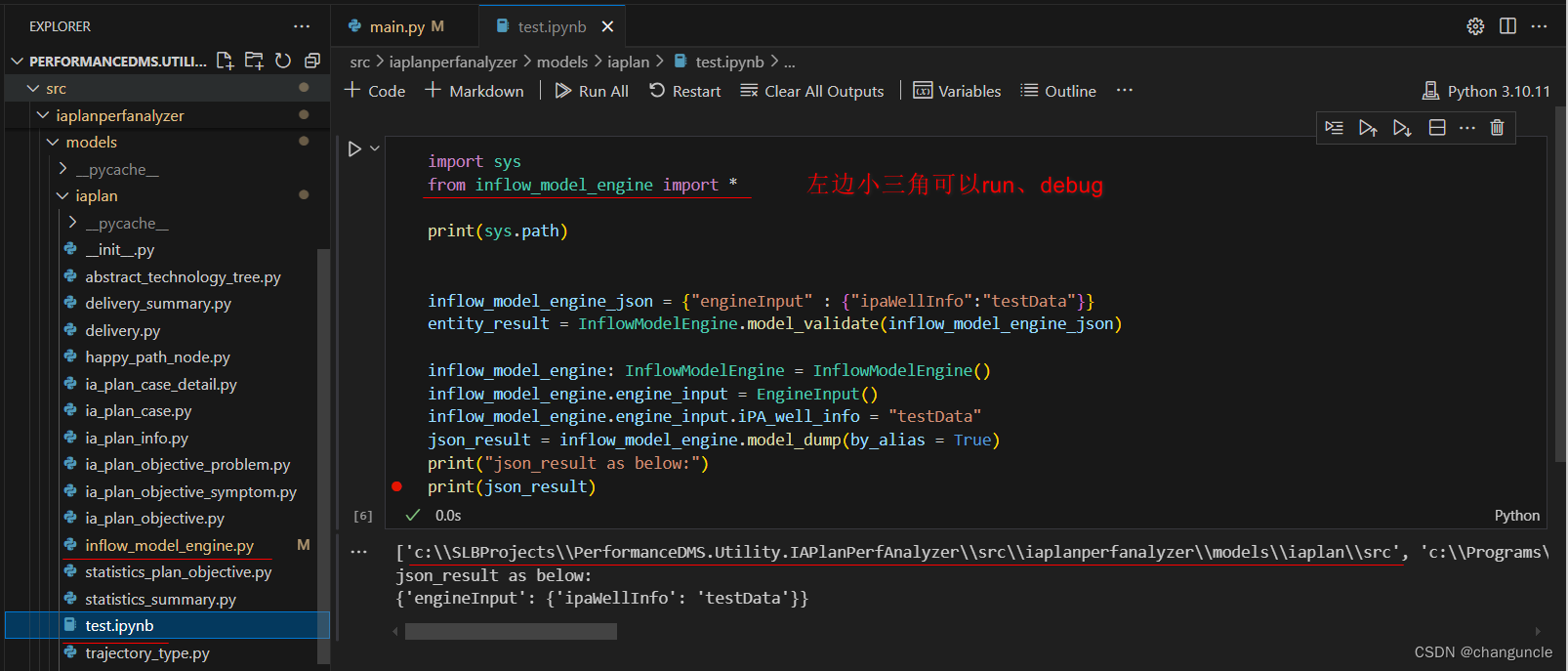
当test.ipynb的位置在 C:\SLBProjects\PerformanceDMS.Utility.IAPlanPerfAnalyzer\src\iaplanperfanalyzer\models\iaplan 时,由于.env中配置了PYTHONPATH,所以sys.path第一个元素的值是 C:\SLBProjects\PerformanceDMS.Utility.IAPlanPerfAnalyzer\src\iaplanperfanalyzer\models\iaplan\src,我们在import本项目的其他文件时要以此和test.ipynb所在位置为基准,所以要写成 from inflow_model_engine.xxx

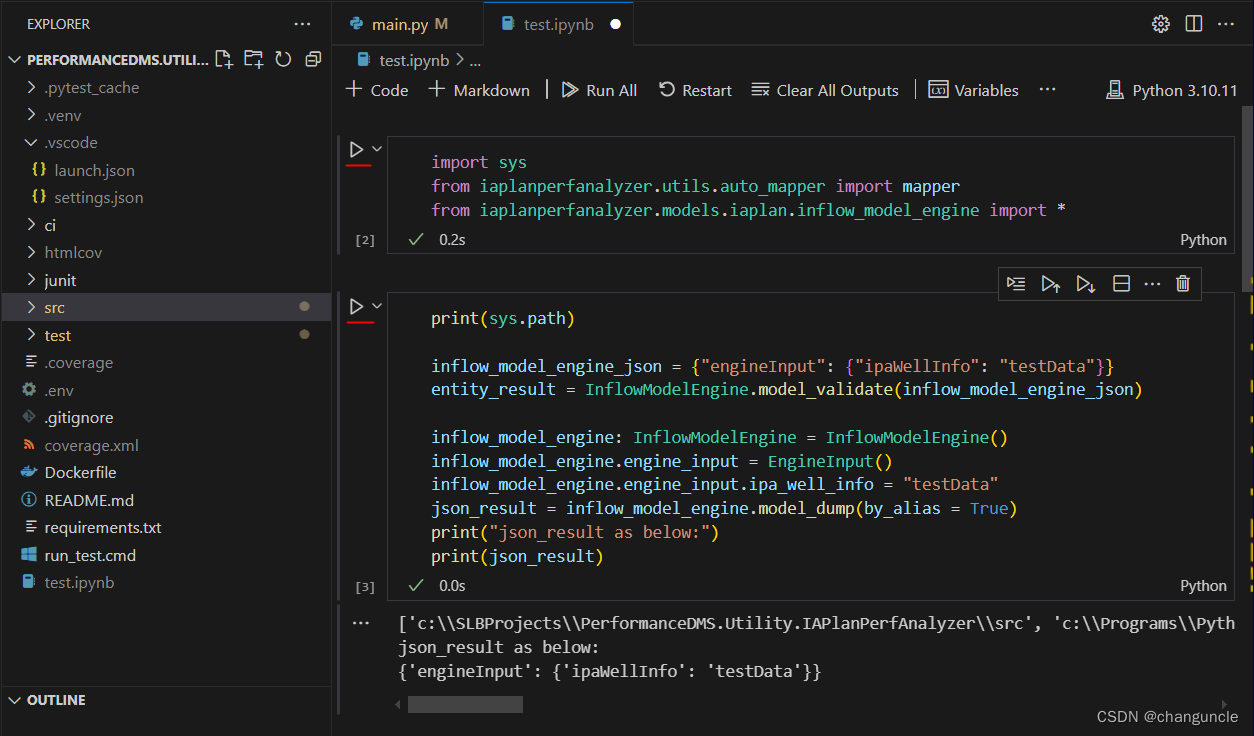
五、test.ipynb文件支持多块Code
当我们需要测试多个功能时可以在test.ipynb中创建多块Code,为了让test.ipynb文件结构清晰也会创建多块Code(图中的import和逻辑代码就写在不同的Code中)。代码块创建完毕后,把鼠标移到左侧小三角的下方变成小手形状时可以上下拖动来调整代码块的位置。

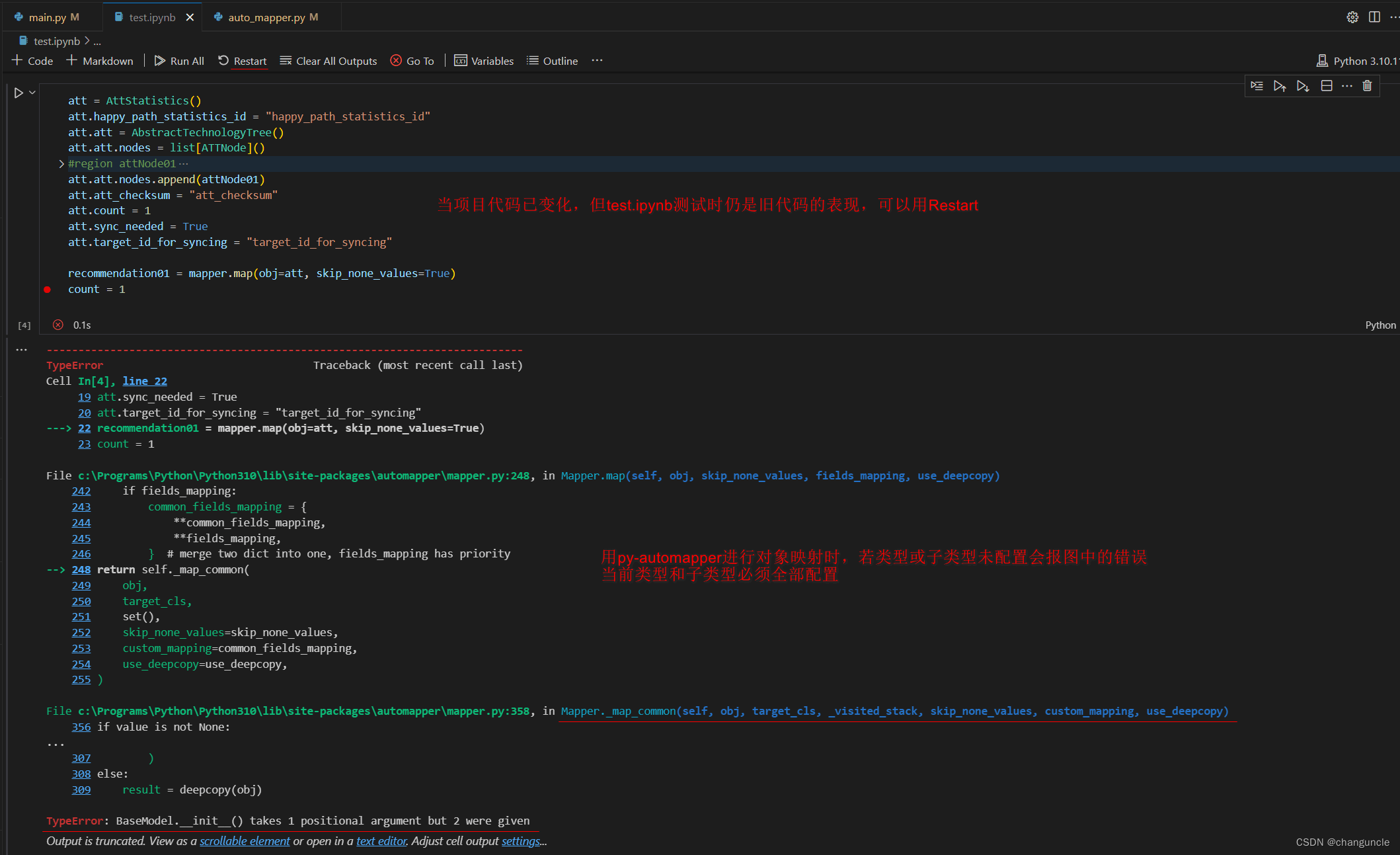
六、异常情况处理
有时候项目代码已经发生变化,但在test.ipynb执行测试时仍是之前代码的表现,可以点击Restart,如果问题仍未解决就重启VSCode。 
整理这篇文章真是不太容易,如果这篇文章对你有帮助,请点赞、评论支持下。