目录
[④undefined 和 null](#④undefined 和 null)
[⑦any 和void](#⑦any 和void)
[⑩Object 和 object](#⑩Object 和 object)
1.类型注解
TypeScript通过类型对变量进行限制,称之为类型注解(num:number 和 person:string),使用类型注解后,就不能够随意用其他类型数据给变量赋值,会提示报错。
javascript
let num:number=666
//传参时必须给person传字符串。否则报错。
function greeter(person: string) {
return "hello" + person
}
console.log(greeter("孙悟空"))2.类型检查
类型检查是一种静态分析的过程,用于验证变量、函数和表达式的类型是否符合预期。通过类型检查,我们可以在编译时发现潜在的错误,从而提高代码的质量和可靠性。
在传统的JavaScript中,由于它是一种动态类型语言,我们无法在编译阶段进行类型检查,只能在运行时才能发现类型相关的错误。而TypeScript作为一种静态类型语言,引入了类型系统来解决这个问题。通过在编码阶段进行类型检查,我们可以及早地发现并修复错误,减少不必要的运行时错误。
在这个例子中:
javascript
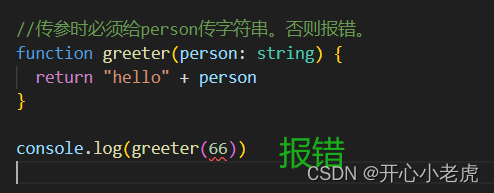
//传参时必须给person传字符串。否则报错。
function greeter(person: string) {
return "hello" + person
}
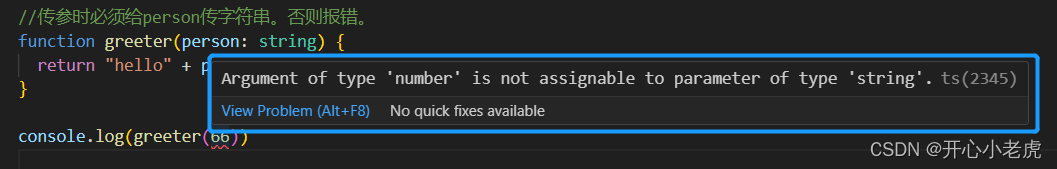
console.log(greeter("孙悟空"))如果没有给greeter传字符串,报错出现红色波浪线,此时鼠标悬浮会出现提示:


提示内容为:'number'类型的参数不能赋值给'string'类型的参数。
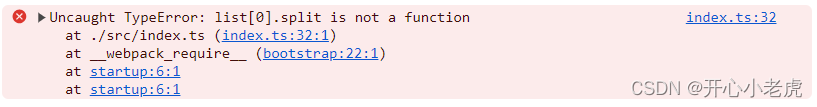
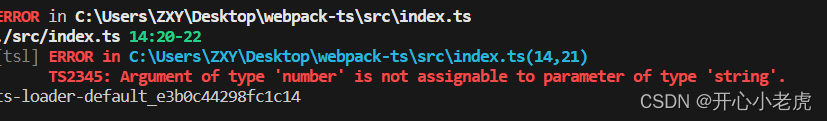
控制台报错:

报错就是类型检查的原因。
3.类型推断
在TypeScript中,如果你没有明确指定变量的类型,TypeScript会尝试从初始化表达式中推断出变量的类型,减少了我们手动添加类型注解的工作量。如果类型推断无法进行,或者无法确定一个合适的类型,那么TypeScript会报错。
javascript
let x = 5; // TypeScript 会推断 x 的类型为 number但如果你定义了一个变量但没有赋予初始值,或者初始值无法推断出类型,TypeScript就不能避免报错。例如:
javascript
let y; // 报错:无法推断出 y 的类型
// 或者
function foo() {
return bar(); // 报错:无法推断出返回值的类型
}4.类型断言
类型断言是一种将变量或表达式的类型强制转换为开发者指定的类型的方式。可以使用尖括号(<>)语法或者as语法进行类型断言。
①尖括号(<>)语法
javascript
let str: any = "hello 孙悟空";
let len1: number = (<string>str).length;尖括号语法是一种比较明确的类型断言形式,但在一些情况下可能会与JSX语法冲突,所以在使用时需要谨慎。
②as语法
javascript
let str: any = "hello 孙悟空";
let len2: number = (str as string).length;as语法是在TypeScript 1.6版本引入的,它能够避免尖括号语法在某些情况下的冲突问题。
5.数据类型
①boolean
javascript
let flag : boolean = true;
console.log(flag);②number
javascript
let num : number = 10; //十进制
let num1 : number = 0101010; //二进制
let num2 : number = 0012; //八进制
let num3 : number = 0xa; //十六进制③string
javascript
let name : string = "孙悟空"④undefined 和 null
javascript
let u : undefined = undefined;
let n : null = null;如果将 tsconfig.js 文件里面的 "strict":false ,表示不使用严格模式,null 和 undefined 可以被赋值给其它任意类型,因为 null 和 undefined 是任何类型的子类型。下面这种写法不会报错:
javascript
let age: number = undefined
age = null
age = 18
age = undefined⑤数组和元组
javascript
//有两种方法定义数组
let list1 : number[] = [1,2,3];
let list2 : Array<number> = [1,2,3];
//元组"数组内可放多种数据类型",类型和数组个数一开始就限定了。
let arr : [string,number,boolean] = ["孙悟空",10.3,true];
console.log(arr[0].split('')); //['孙','悟','空']⑥枚举
枚举(Enumeration)是一种特殊的数据类型,允许变量具有预定义的用户指定的值。在编程语言中,枚举类型用于表示变量可以仅赋值为一组预先定义的值的数据类型,即一组相关的常量。
枚举的用途主要包括:
(1) 提高代码清晰度:当一个变量只有几个特定的可能值时,使用枚举可以使代码更清晰,易读,易维护。例如,表示一周的七天,可以使用枚举类型来明确表示(如 Monday,Tuesday等)。
(2) 类型安全:如果使用枚举,编译器将检查赋给枚举变量的值是否在枚举的范围内,从而提供了类型安全。
(3) 方便比较:枚举值可以方便地用在switch语句或者if...else语句中。
(4) 更好的性能:枚举通常是整数类型,因此在处理上会比字符串等类型更加高效。
javascript
enum color {
red,
green,
blue
}
let colorSet:color = color.red;
console.log(colorSet); //0
console.log(color[2]); //blue
console.log(color.red); //0⑦any 和void
any类型可以存储任何类型。在编译阶段还不清楚类型的变量,为其指定这个数据类型。用户输入第三方代码库,动态内容。这种情况不希望类型检查器对这些值进行检查而是直接让他们通过编译阶段的检查。那用any类型来标记这些变量。
javascript
let notSure: any = 4;
notSure = "孙悟空";
notSure = false;
//一个数组只知道一部分数据类型的时候,不确定数据类型或不确定数据个数。
let list : any[] = [1,true,"yes"];
list[1] = 100;数组用any的缺点,这种写法静态类型检查不会报错提示,但是浏览器控制台会报错:
javascript
let list : any[] = [1,true,"yes"];
console.log(list[0].split("")); void类型像是与any类型相反,它表示没有任何类型,当一个函数没有返回值时,通常会见到其返回值类型void。声明个void类型没什么用,只能赋值undefined。
javascript
function fn(): void {
console.log('666');
}
fn() //666
function fn1(): void {
console.log('666');
return undefined;
}
fn1() //666
let data:void = undefined;⑧symbol
ES6即ECMAScript 2015之后,新加了symbol成为了一个新的原生类型,像其它nubmer和string一样。通过Symbol函数创建。Symbol类型是不可改变且唯一的,即使值一样也是唯一的。
javascript
let s = Symbol();
let b = Symbol("3232");
//a和b不同
let a = Symbol('1');
let b = Symbol('1');
a===b //falsesymbols也可以被用做对象属性的键:
javascript
let a = Symbol();
let obj = {
[a]:'111'
}
obj[a];⑨Function
函数类型,我们需要确定参数的类型以及确定返回值的类型。
javascript
function fn(num: number): void {
console.log(num)
}
fn(6);
//函数表达式的写法可以增加阅读体验,例如我们用type关键字,将函数类型提取出来
type FnType = (num: number) => void
const fn1: FnType = (num) => {
console.log(num);
}
fn1(9)
//b参数可传可不传
function fn2(a: number, b?: string): void {
if (b !== undefined) console.log(b)
console.log(a)
}
fn2(6); //6
fn2(6,"孙悟空"); //孙悟空 6
//默认参数
function fn3(a: number, b = '1'): void {
if (b !== undefined) console.log(b)
console.log(a)
}
fn3(9); //1 9
fn3(9,"孙悟空"); //孙悟空 9⑩Object 和 object
object(小写o)是TypeScript中的类型(在JS中不存在),它用于表示非原始类型,没有值,它是非基本数据类型的统称,包括普通对象、数组、函数等等。原始类型【number、string、boolean、symbol、null或undefined】。
Object(大写O)可以看成是JavaScript中的全局Object对象,它包括所有JavaScript内置的对象类型,我们常说的万物皆对象说的就是Object。
一句话总结:Object 包含了所有JavaScript内置对象类型,而object包含了所有非原始类型的值。
javascript
const obj: Object = 1 // 正常运行
const obj1: object = 1 // error 不能将类型"number"分配给类型"object"
let a: object = 123 // 错误
let b: object = "hello" // 错误
let c: object = { d: 1 } // 正确
let d: object = [1, 2] // 正确
let e: object = () => {} // 正确如果一个变量的类型是object,那么它可以存储任何引用类型的值。 但是下面这种写法,不会报错,但是无法使用特有的属性或函数,如执行fn(),会提示无法执行,使用map.set会找不到该函数。
javascript
const obj: object = {} // 对象
const arr: object = [1, 2, 3] // 数组
const fn: object = function () { // 函数
console.log(obj,"obj");
}
// fn();
const tuple: object = ['count', 10] // 元组
const map: object = new Map() // 键值对集合
const set: object = new Set() // 无序集合正确写法,是使用更具象的类型来表示变量:
javascript
const obj: Object = {
name:string,
age:number
}
const arr: number[] = [1, 2, 3]
const fn: Function = function () {
console.log(obj);
}
const tuple: [string, number] = ['count', 10]
const map: Map<number, string> = new Map()
const set: Set<string> = new Set()
obj.valueOf()
arr.push(4)
fn()
tuple.push(1)
map.set(0, "0")
set.add('hello')6.高级类型
①联合类型
联合类型是一种由两个或多个类型组成的类型。当一个值可以是多个类型中的一个时,我们可以使用联合类型来表示它。
javascript
function thisID(id:number|string) {
console.log(id);
}
thisID("123");
thisID(123);②交叉类型
TypeScripe中的交叉类型是一种将多个类型合并为一个新类型的方式,它允许我们将多个对象的属性和方法合并到一个新的对象中。TypeScripe交叉类型使用 & 符号来分隔每种类型,从而创建一个包含所有成员类型的特性的新类型。这种类型可以理解为多个类型的交集。交叉类型最常与接口一起使用,通过定义接口并将它们通过 & 符号组合起来,我们可以创建一个新的交叉类型,该类型将包含所有接口中定义的属性和方法。
交叉类型的使用场景主要包括合并接口类型,即将多个接口合并成为一个。
javascript
interface Person1 {
handsome: string,
// a:string 如果两个类型不一致 则相交的结果是never
}
interface Person2 {
height: string,
// a:number
}
type Person3 = Person1 & Person2; //& 交集 (交集可以理解成 涵盖所有属性)
let person: Person3 = {
handsome: '帅',
height: '高',
}ts的核心为了安全 交叉类型 可以赋予给没有交叉之前的类型 。
javascript
type Person4 = Person2 & { money: string }
let person4: Person4 = {
...person,
money: '有钱'
}
let p: Person2 = person;③类型保护
类型保护是一种在特定条件下缩小变量类型范围的技巧,帮助我们在不同的代码分支中处理不同类型的数据。常见的类型保护方式包括类型断言、typeof操作符和instanceof操作符等。
javascript
function thisID(id: number | string) {
if (typeof id == "string") {
console.log(id.length);
} else {
console.log(id);
}
}
thisID("123"); // 3
thisID(123); // 123可以在不同的代码分支中针对不同类型的数据执行不同的逻辑,提高代码的灵活性和可读性。
④类型别名
类型别名允许开发者为类型设置别名,从而简化复杂的类型定义。类型别名可以用于几乎任何类型,包括基本类型、联合类型、元组等。通过使用type关键字声明类型别名,可以为复杂类型或联合类型提供一个简短的名称,使得代码更加清晰和易于维护。类型别名与接口的选择主要取决于具体需求:如果需要扩展性,接口可能是更好的选择;如果需要定义复杂的类型或联合类型,类型别名会是一个非常好的工具。类型别名只是为类型起了一个新的名字,并没有创建新的类型,它只是提供了一个方便的方式来引用和定义类型。
javascript
// 基本类型别名
type Name = string;
type Age = number;
let name: Name = "Alice";
let age: Age = 30;
//对象类型别名
type Person = {
name: string;
age: number;
greet: () => void;
};
let person: Person = {
name: "孙悟空",
age: 5000,
greet: () => console.log("Hello!")
};