-
JAVA妇产科专科电子病历系统源码,前端框架:Vue,ElementUI
-
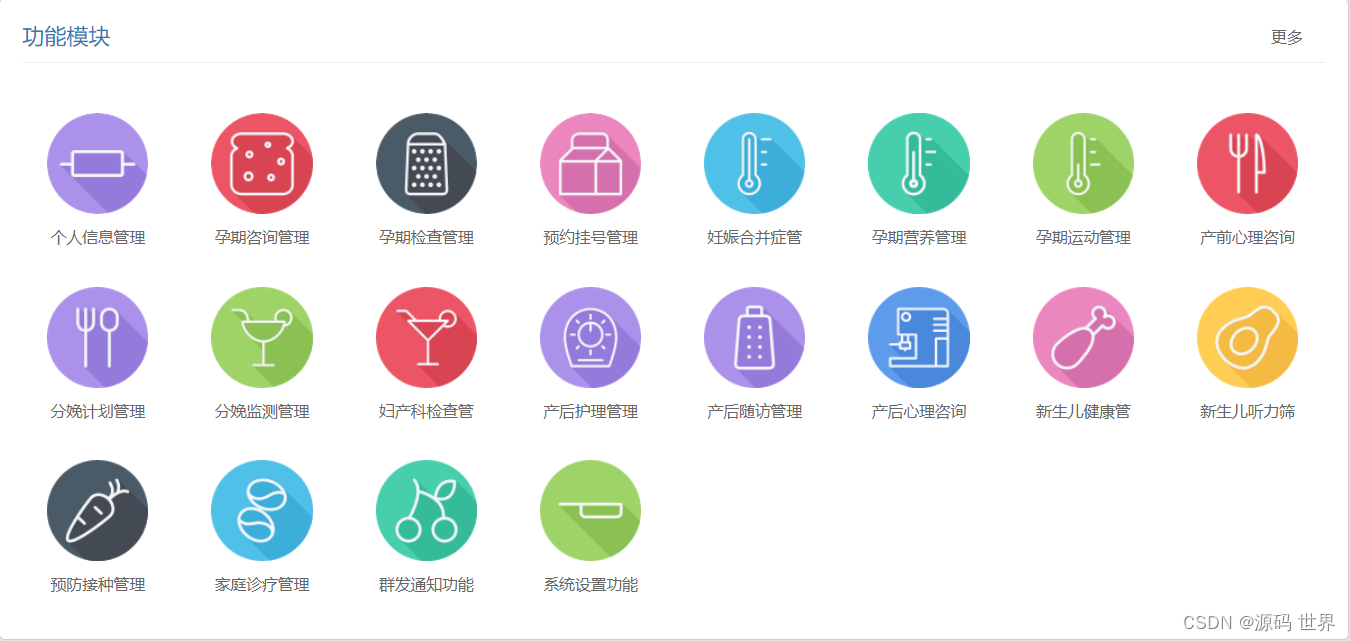
孕产妇健康管理信息管理系统是一种将孕产妇健康管理信息进行集中管理和存储的系统。通过建立该系统,有助于提高孕产妇健康管理的效率和质量,减少医疗事故发生的可能性,管理医疗资源,保证孕产妇得到及时、准确的医疗服务。该系统可以跨医疗机构共享孕产妇的健康管理信息,方便医疗机构之间的信息交流与共享。同时,对于孕产妇个人来说,该系统可以提高其健康意识和管理水平,增强其自我保健能力,实现对孕产妇的全程管理。
-
数字化产科管理平台源码的设计与开发是一个复杂而精细的过程,它需要与医院内的多个信息系统进行无缝对接,以实现信息的流通与共享。以下是对数字化产科管理平台如何无缝对接HIS(医院信息系统)、LIS(实验室信息系统)、PACS(影像归档和通信系统)、EMR(电子病历系统)的详细分析:

一、无缝对接概述

- 无缝对接是指数字化产科管理平台能够与各个信息系统之间实现数据的实时、准确、安全的传输与共享,从而提高医疗服务的效率和质量。这要求平台在设计时充分考虑各系统的数据标准、接口协议、安全要求等因素。
## 二、对接方案
-
- 与HIS系统的对接
- 目的:共享患者基本信息、诊疗信息、费用信息等。
- 对接方式:
- 数据接口:通过RESTful API、HTTP、WCF等接口技术实现数据交互。
- 数据共享:与HIS系统共享患者的门诊号、住院号、姓名、性别、年龄、诊断信息等基本信息,以及诊疗记录、医嘱、费用明细等诊疗信息。
- 流程集成:实现预约挂号、入院登记、诊疗计划制定、费用结算等流程的集成。
-
- 与LIS系统的对接
- 目的:获取检验检查结果,为临床决策提供支持。
- 对接方式:
- 自动接收检验结果:LIS系统自动将检验结果传输到数字化产科管理平台,平台根据患者的样本编号、姓名等信息进行匹配并展示。
- 危急值提示:LIS系统检测到危急值时,自动通过平台向医生发送预警提示,确保及时处理。
- 报告管理:支持检验报告的生成、审核、打印等功能,并允许医生在平台上查看历史检验报告。
-
- 与PACS系统的对接
- 目的:查看患者的影像资料,辅助诊断。
- 对接方式:
- 图像传输:PACS系统支持影像数据的远程传输和分享,数字化产科管理平台可通过接口调用获取患者的影像资料。
- 图像处理:平台提供基本的图像处理功能,如缩放、旋转、标注等,以便医生更好地分析影像。
- 报告生成:支持影像报告的生成和打印,医生可在平台上查看并审核影像报告。
-
- 与EMR系统的对接
- 目的:整合患者病历信息,实现电子病历的集中管理。
- 对接方式:
- 病历信息同步:EMR系统自动将患者的病历信息同步到数字化产科管理平台,包括主诉、现病史、既往史、体格检查、诊断等。
- 医嘱管理:医生在平台上开具医嘱后,医嘱信息自动传输到EMR系统并生成电子病历记录。
- 数据整合:平台整合来自HIS、LIS、PACS等系统的数据,形成完整的患者电子病历档案。
## 三、技术实现要点

- 接口标准化:遵循医疗信息交换的国际标准和国内规范,确保各系统间的接口兼容性和数据一致性。
- 安全性保障:采用加密传输、身份验证、权限控制等安全措施,确保数据传输和存储的安全性。
- 性能优化:考虑系统的高并发性和实时性要求,采用负载均衡、缓存策略等技术手段提高系统性能。
- 易用性设计:界面设计友好、操作简便,降低医护人员的学习成本和使用难度。
## 四、总结- 数字化产科管理平台源码的无缝对接HIS、LIS、PACS、EMR等系统是实现医疗信息化、提高医疗服务质量和效率的关键。通过科学合理的对接方案和技术实现要点,可以确保各系统间的数据流通与共享,为临床决策提供有力支持