https://www.npmjs.com/package/store

javascript
<script setup>
import { onMounted } from 'vue'
import store from 'store'
onMounted(() => {
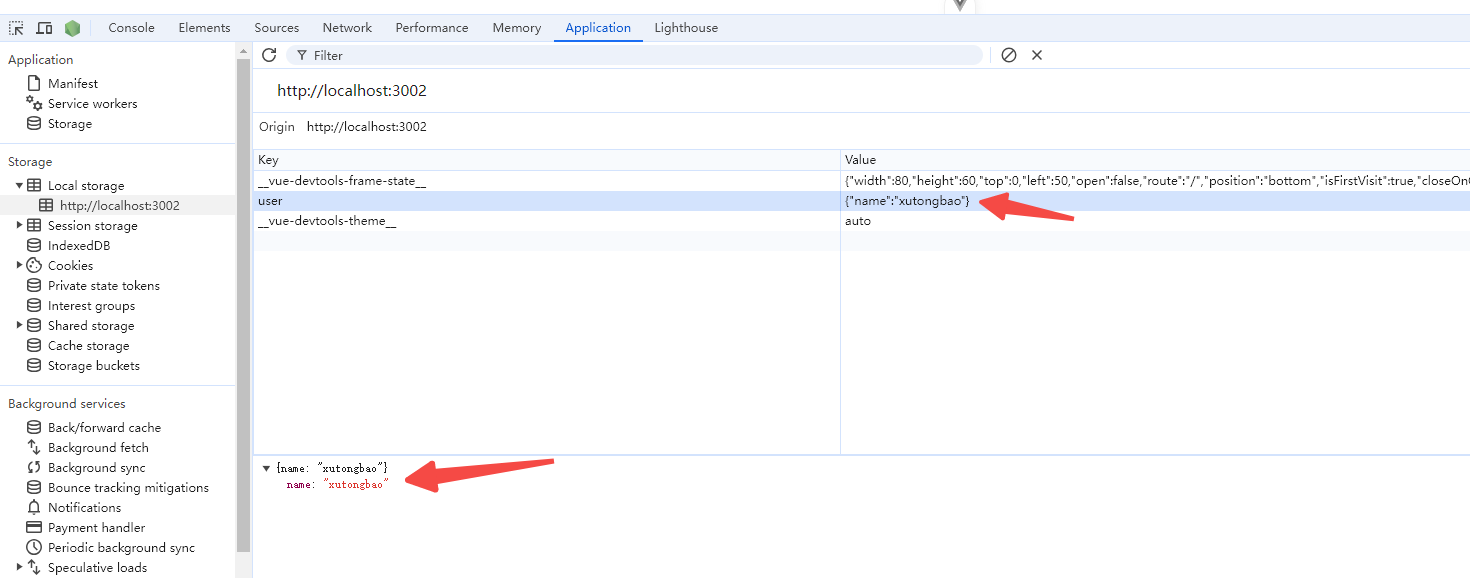
store.set('user', { name: 'xutongbao' })
let user = store.get('user')
console.log(user) //对象
console.log(localStorage.getItem('user')) //字符串
})
</script>
<template>
<div>
</div>
</template>

人工智能学习网站