阿里云Elasticsearch-趣味体验-仪表板
前言
关于阿里云Elasticsearch的介绍以及Kibana相关操作可以参考我的上一篇博文:阿里云Elasticsearch-趣味体验,下面我们来介绍如何基于上一篇博文导入的样例数据创建可视化仪表板。
制作仪表板
打开仪表板
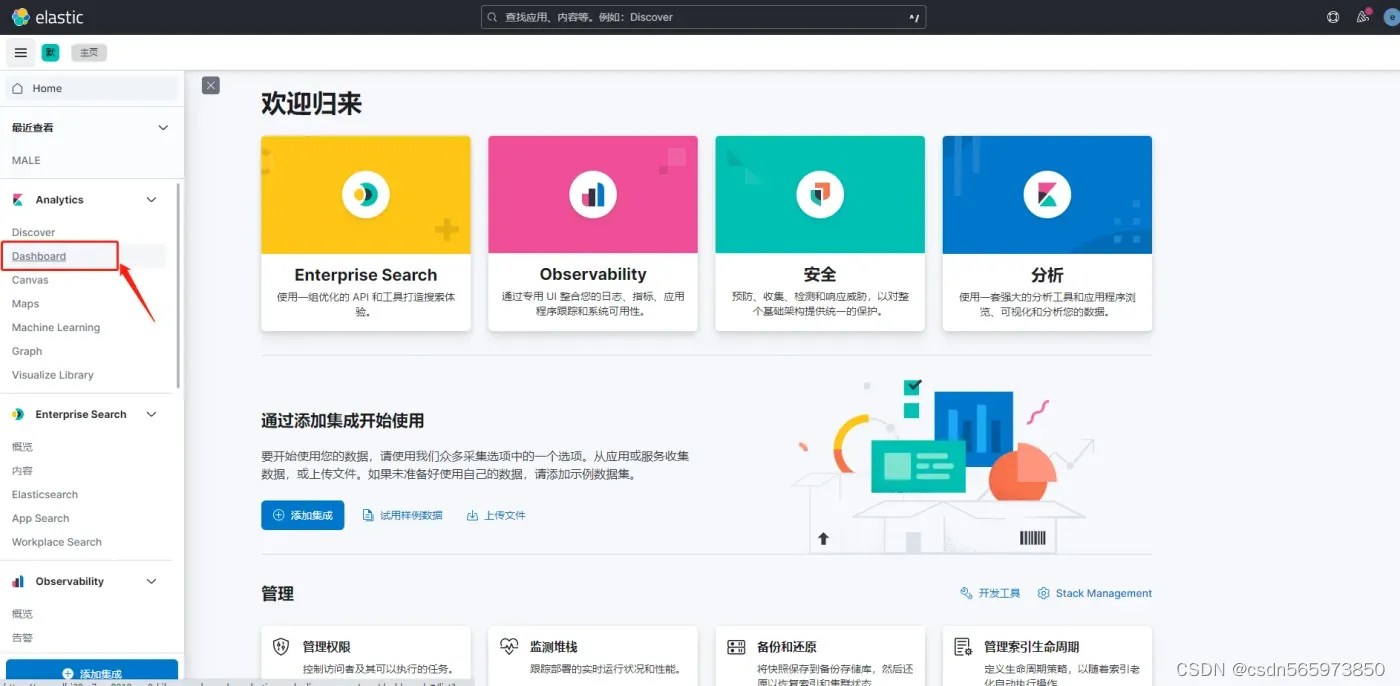
首先打开Kibana首页,点击左上角的三横标志

在打开的页面中可以看到【Dashboard】

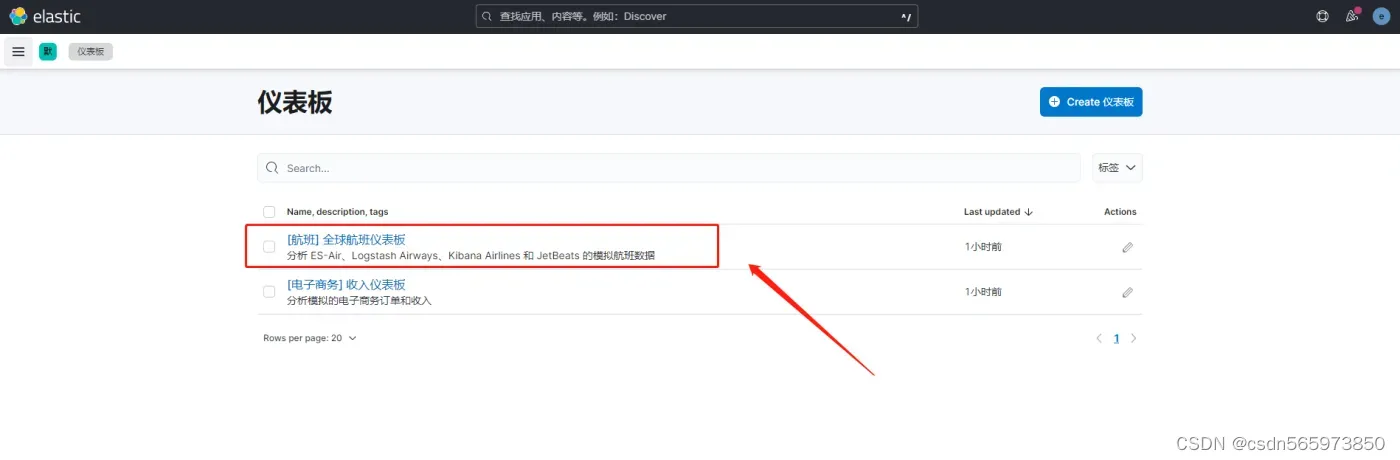
点击【Dashboard】可以看到仪表板列表页面

点击【[航班] 全球航班仪表板】

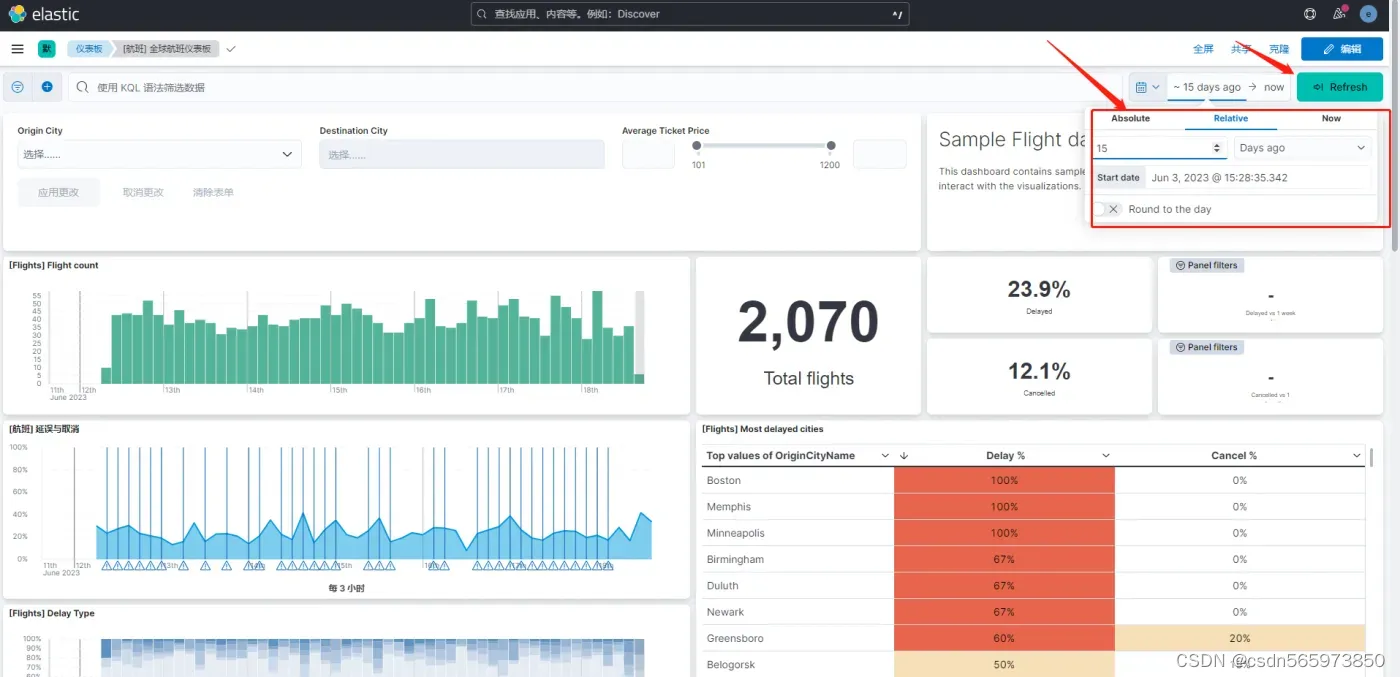
我们选择查询距离当前时间15天的数据,点击【Refresh】。
编辑仪表板
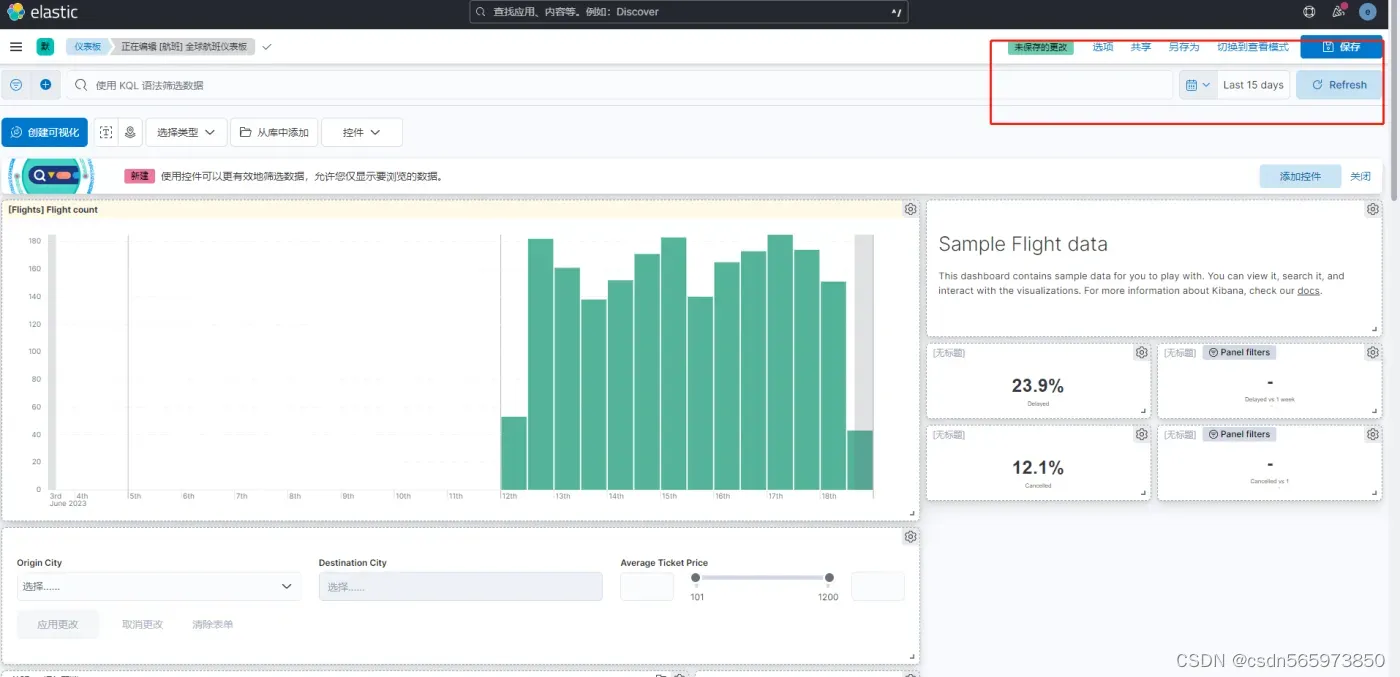
点击右上角的【编辑】进入仪表板编辑页面

在编辑页面可以通过鼠标来改变仪表板内视图的位置及大小,如果需要删除仪表板内不需要的视图,可以点击视图右上角【设置】按钮

点击【更多】

选择【从仪表板中删除】即可删除当前视图,修改完成之后点击仪表板右上角【保存】即可以保存当前对仪表板的修改内容。
如果需要查询指定范围内数据,比如查询ticket price 200-800之间数据

点击【应用更改】即可完成查询。
创建新的仪表板
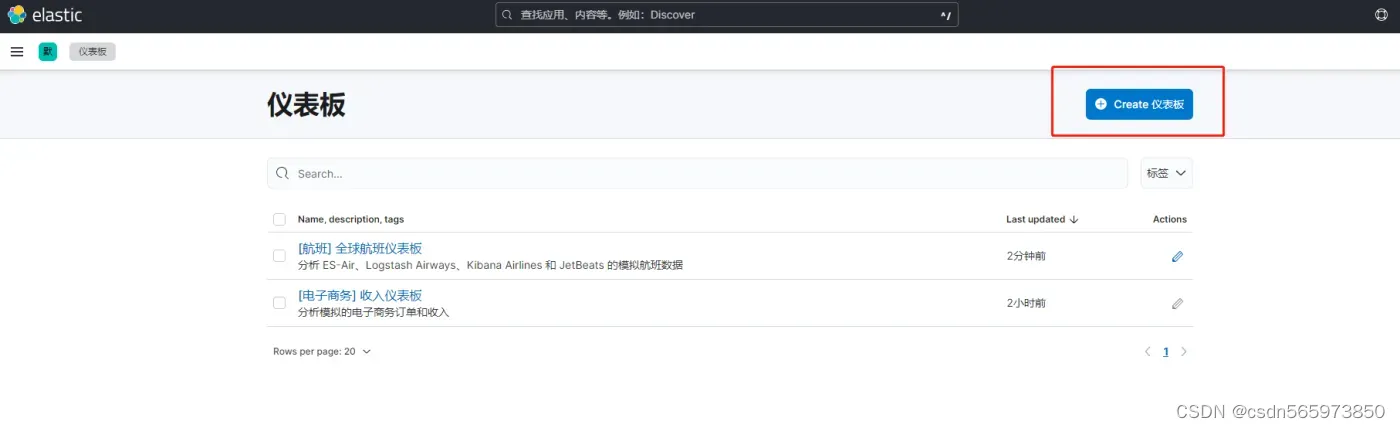
打开仪表板首页,点击【Create仪表板】

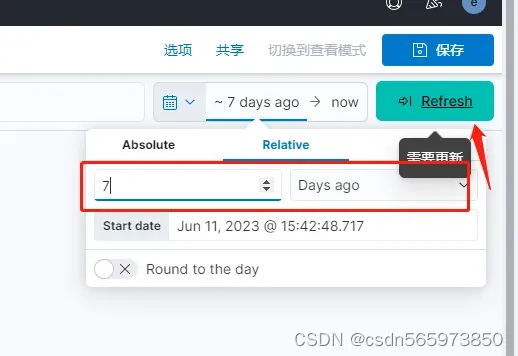
设置时间范围为一周内的数据

设置完成之后

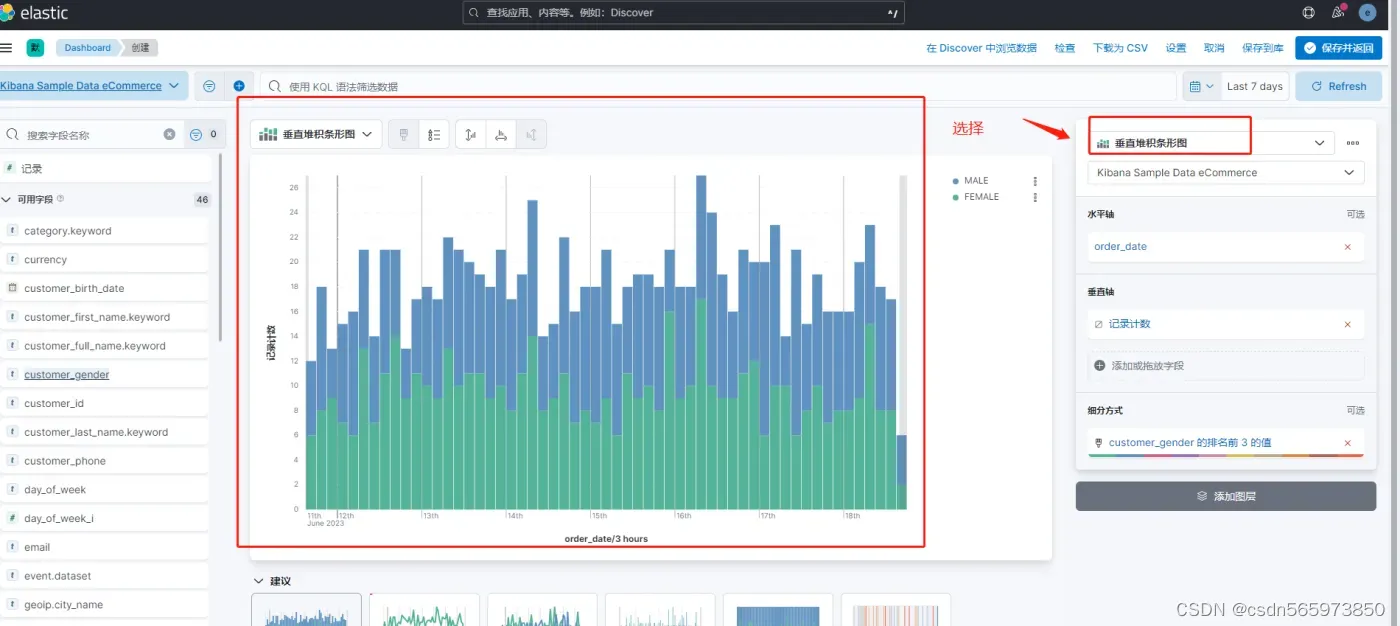
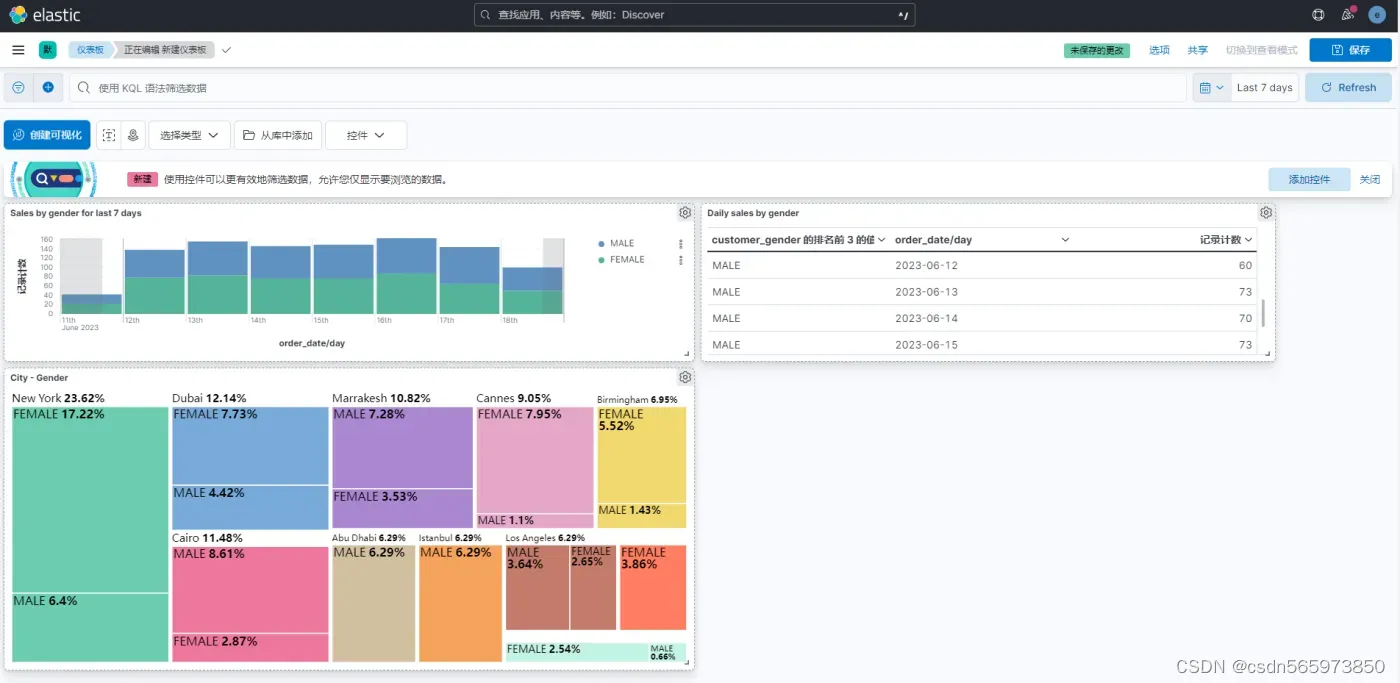
点击【创建可视化】,创建可视化1(按性别的垂直堆叠条形图)内容
按性别的垂直堆叠条形图
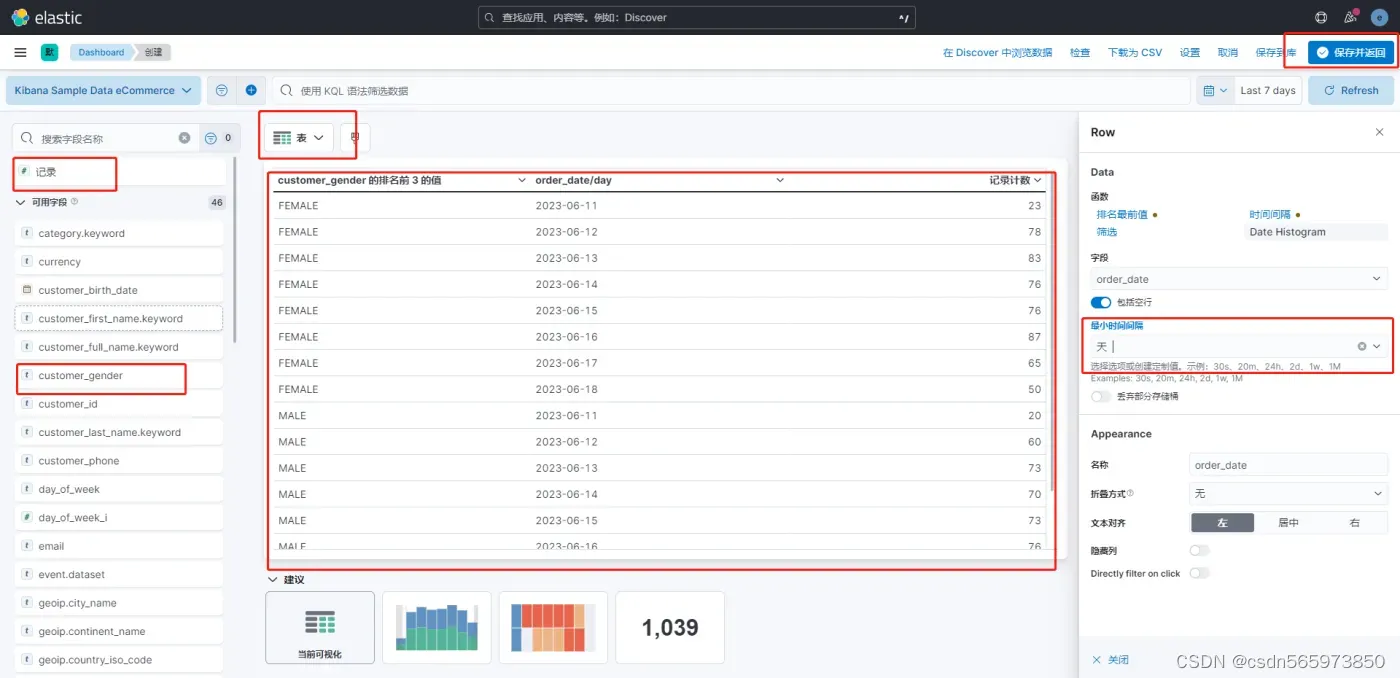
在打开的创建可视化图页面依次拖动【记录】-【customer_gender】到中间区域,

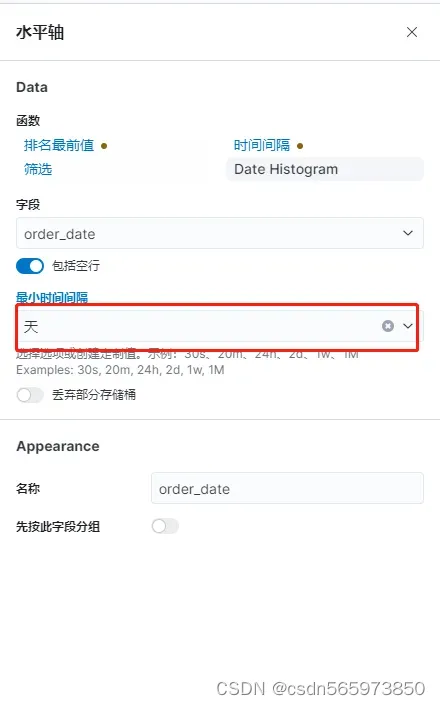
设置order_date时间间隔为天,点击【order_date】

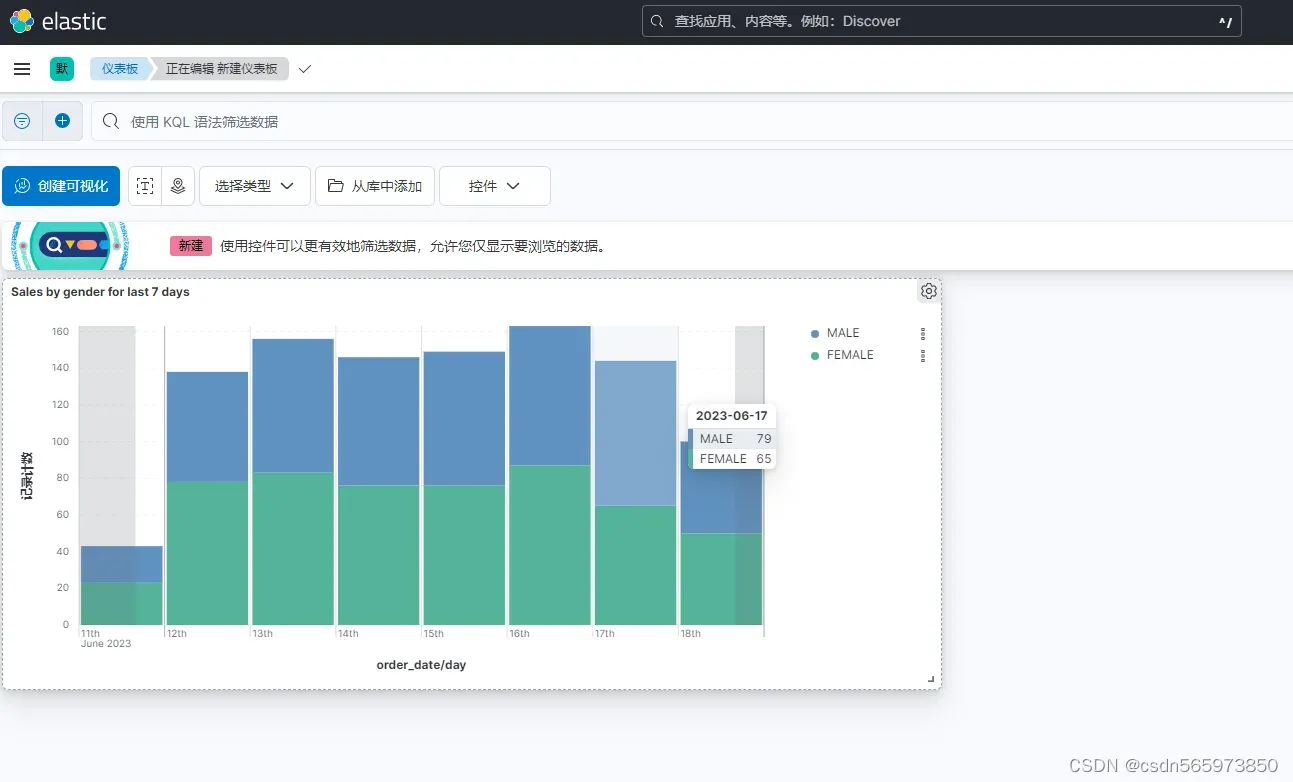
单击右上角【保存并返回】,设置当前视图标题为【Sales by gender for last 7 days】
如图

后续继续创建剩下的四个视图
按性别的表格
操作步骤同上一个视图创建的操作,依次拖动【记录】-【customer_gender】到中间区域,需要注意的是展现形式切换为【表】,右侧order_date时间间隔同样设置为【天】,

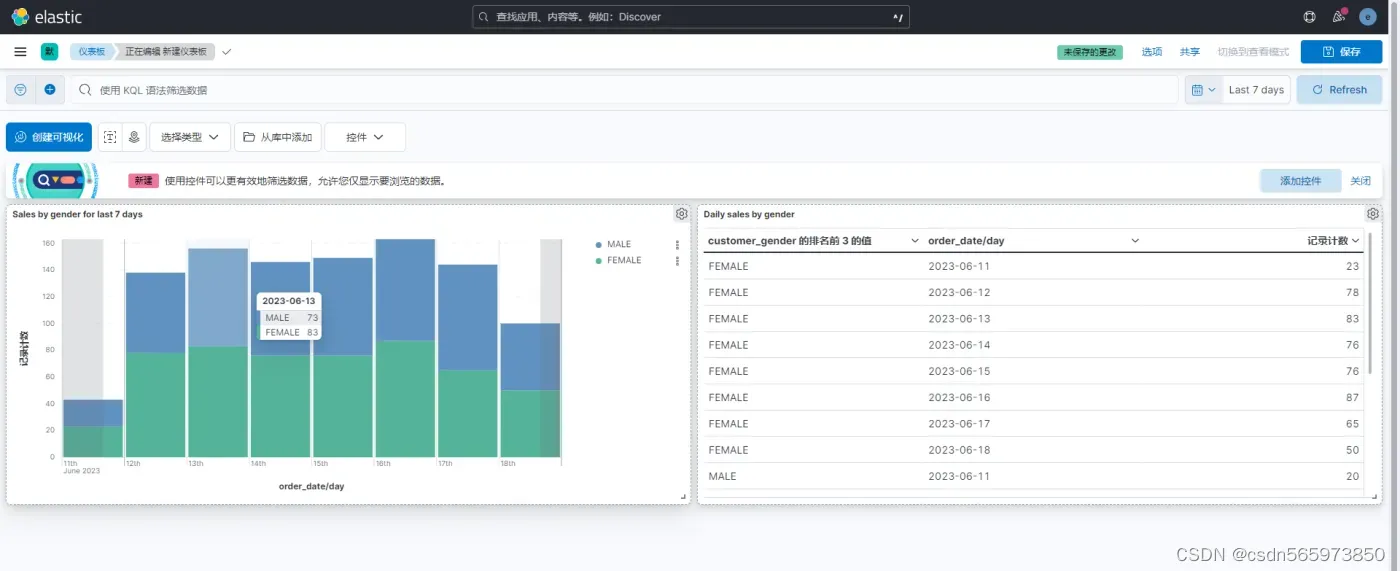
点击【保存并返回】,编辑标题【Daily sales by gender】后

按城市和性别分解的树状图
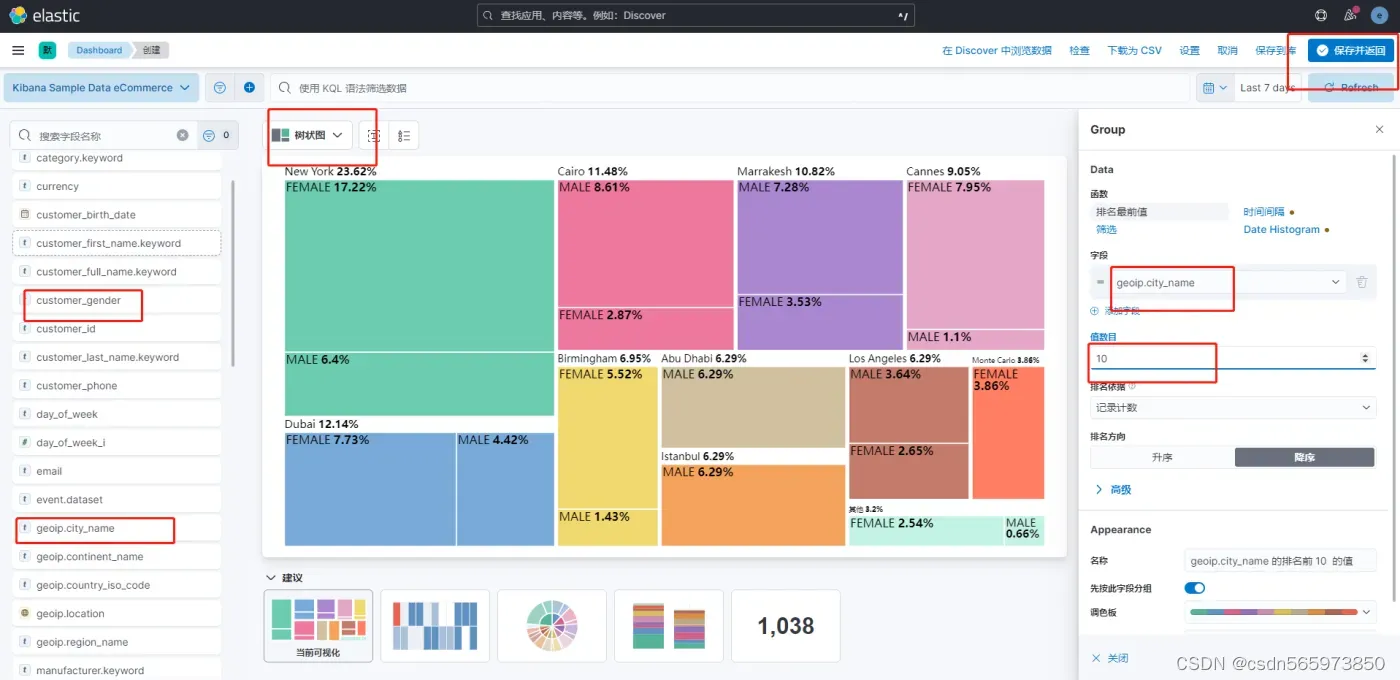
操作步骤同上一个视图创建的操作,依次拖动【geoip.city_name】-【customer_gender】字段到中间区域,需要注意的是展现形式切换为【树状图】,且展示字段有所改变,另外右侧geoip.city_name排名设置为10,

点击【保存并返回】,编辑标题【City - Gender】

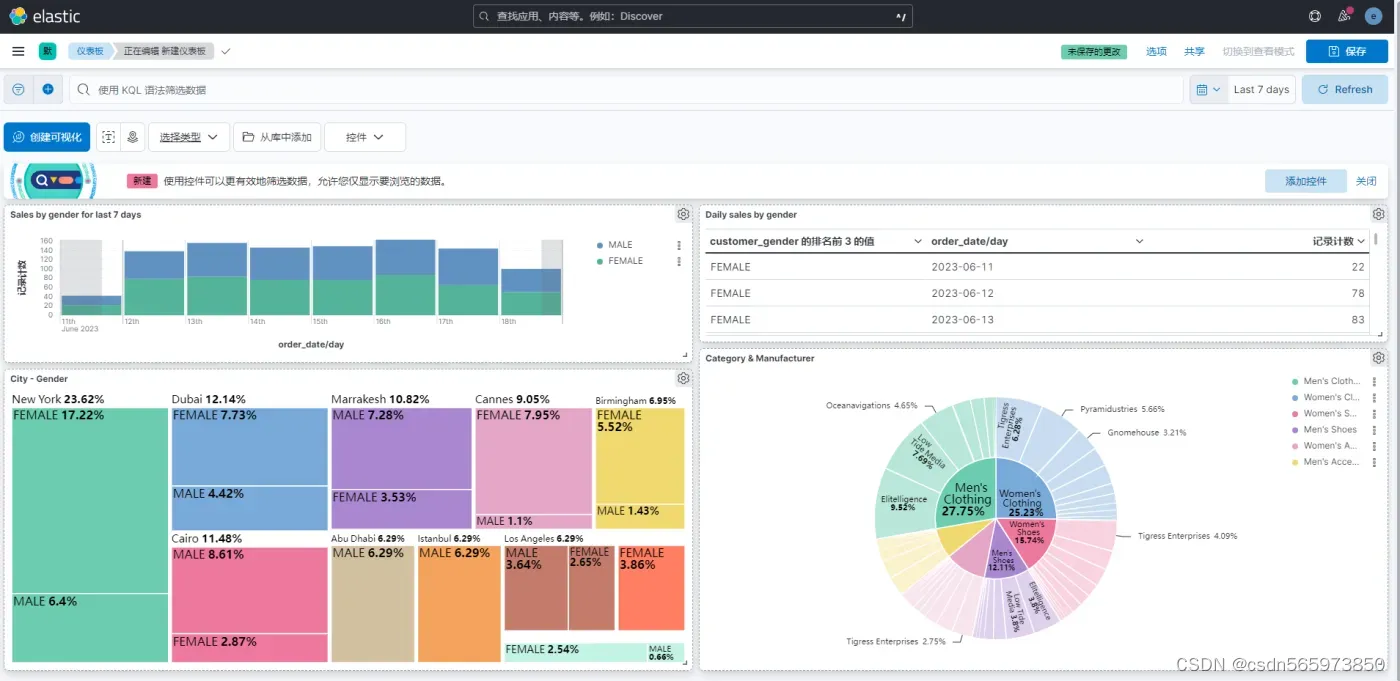
前10个类别与制造商的饼图
操作步骤同上一个视图创建的操作,依次拖动【category.keyword】-【manufacturer.keyword】到中间区域,需要注意的是展现形式切换为【饼图】,且展示字段有所改变,另外右侧这两个字段的排名设置为10,

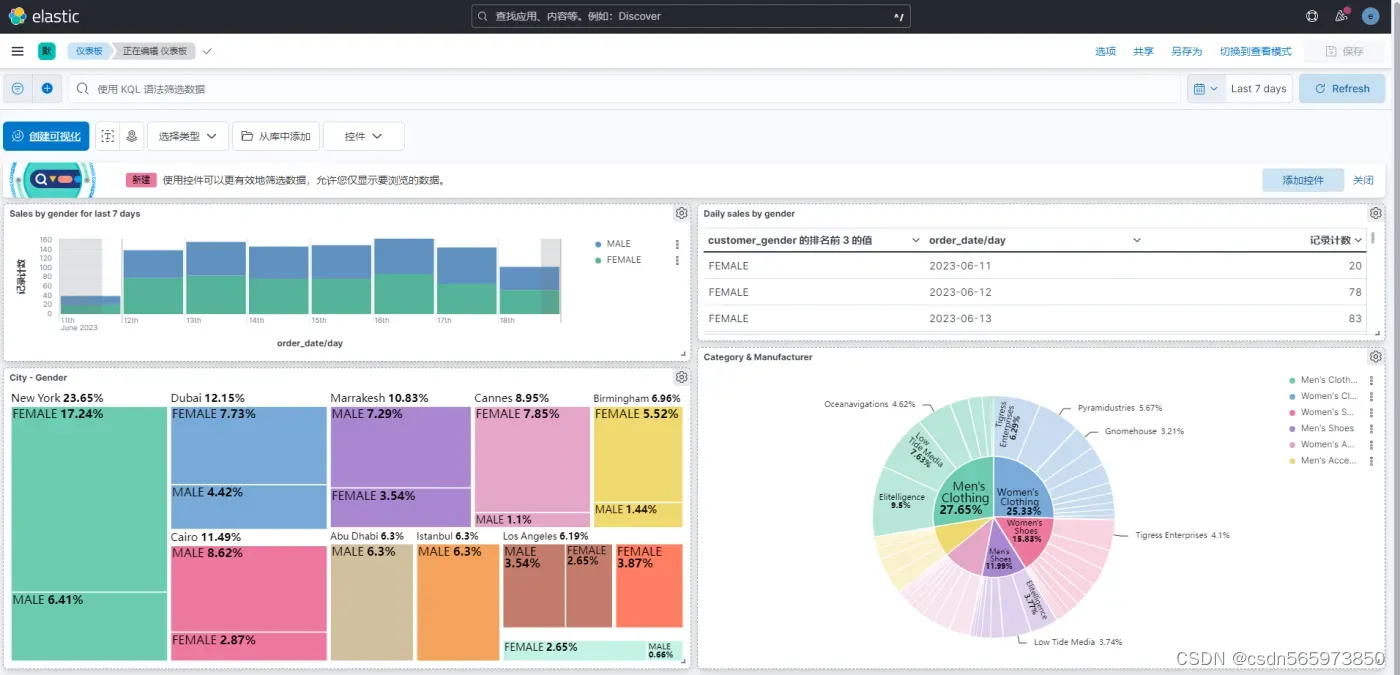
点击【保存并返回】,编辑标题【Category & Manufacturer】,最后点击右上角保存

设置【标题】及【描述】点击【保存】

到此,整个仪表板的设置就完成了

写在最后
整体操作感受很有趣,Elasticsearch Kibana 可以直观的进行数据结果集的展示,并且还是图形化的方式,饼图,树状图,垂直直线图等,可以很方便的观测到自己想要的数据信息,并且在操作过程中,虽然有的步骤由于文档的描述不尽详细,在操作过程中不免走一些弯路,但是后续找到正确的操作方法之后,整体操作效率,以及对于仪表板的理解也更深入了。
大家都知道用Elasticsearch,就是为了存储海量的符合Elasticsearch结构的数据,比如日志文件或者交易记录等,而数据存储的最终目的也是为了可以通过数据分析来得到自己想要的数据,从而更好的支持学习或者工作中业务的发展。Elasticsearch Kibana提供的仪表板功能是一大亮点,过去我们想要直观化的将数据转成可视化图标时,需要自己手动去获取满足条件的数据进行人工的代码逻辑处理展示,但是在阿里云Elasticsearch Kibana这里,可以直接在Kibana页面通过创建仪表板,配置仪表板的方式来实时的,无需投入人力开发的,高效率的获取到想要看到的视图信息,直观并且实现效率高,是一个亮点功能,赞一个。