背景
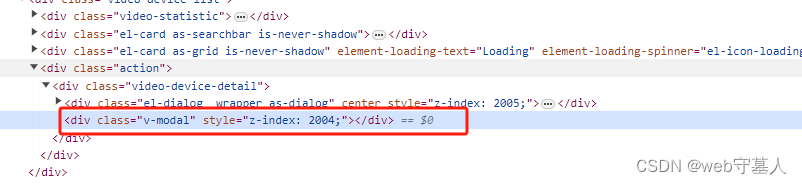
总觉得element-ui dialog的遮罩层逻辑有点晦涩,当一个dialog内嵌另一个dialog时,它的遮罩层却始终只有一个,也就是下方class="v-modal"的div。
可以看到, v-modal的层级总是比dialog低一层。

问题
当两层dialog为直接父子关系时, 我们可以简单的使用其属性append-to-body, modal-append-to-body来解决问题:
- 如,第二层dialog内容被遮罩层覆盖。
html
<el-dialog>
...
<el-dialog>
</el-dialog>
</el-dialog>但是,当两层dialog不是直接父子关系, 你可能会碰到关闭dialog2时,回到dialog1后,遮罩层消失的问题。
推测:
- 关闭dialog时, 隐藏遮罩层的逻辑是有延迟的,可能(几十毫秒)。
- 关闭dialog2时,element会为dialog1动态添加一个v-modal的遮罩层。
- 在特定情况下,上述 逻辑1 会晚于 逻辑2 ., 导致dialog1的遮罩层消失
html
<el-dialog ref="dialog1">
...
<el-tab>
...
<el-dialog ref="dialog2">
</el-dialog>
<el-tab>
</el-dialog>解决思路
回到dialog1时, 手动判断 v-modal遮罩层是否存在,没有则添加。
js
// 解决dialog嵌套,从第二层返回后,遮罩层消失的问题
addModalDivIfNotExists() {
// 获取dialog的父级div
const parentDiv = this.$refs.parentDiv;
// 获取dialog
const dialog = this.$refs.dialog
// 检查是否已存在class为"v-modal"的div
const existingModalDiv = parentDiv.querySelector('.v-modal');
if (!existingModalDiv) {
// 如果不存在,则创建一个新的div
const newModalDiv = document.createElement('div');
newModalDiv.classList.add('v-modal');
// 设置z-index
const parentZIndex = dialog.$el.style.zIndex
newModalDiv.style.zIndex = Number(parentZIndex) - 1
// 将新的div添加到父级div中
parentDiv.appendChild(newModalDiv);
}
},题外话
使用ant design vue的modal时, 似乎没有碰到类似问题