1、安装&登录插件

安装过程中会让你登录Codeium账户,可以通过Google账户登录,或者可以注册一个Codeium账户(如果没有弹出让你登录账户的界面,可以等安装结束后在右下角找到登录的地方)





右下角显示如下图所示,即登录成功

2、使用
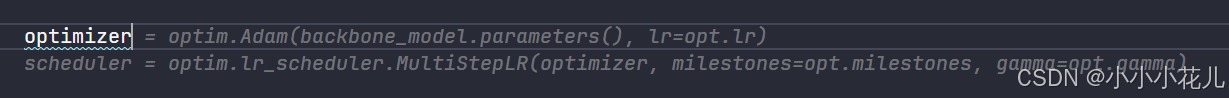
(1)代码自动补全
灰色的部分是Codeium是结合上下文给出的代码提示,使用Tab键就可以使用提示自动补全了。

(2)AI助手
就是当作Copilot使用进行Chat

(3)选中代码右键可以进行Refactor和Explain
Explain:会把选中的代码直接丢到Chat界面并给出代码的解释

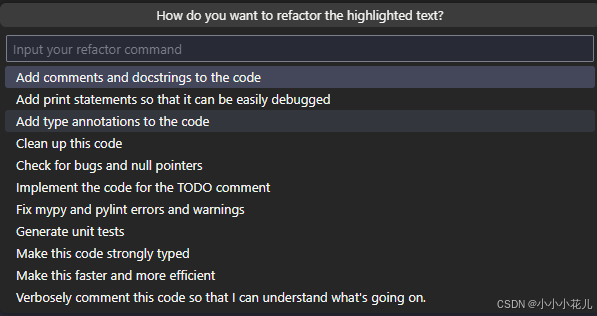
Refactor功能比较多:(其实常用的就几个)

- 向代码中添加注释和文档字符串
给代码添加注释和相关的说明

- 添加打印语句,以便易于调试
给代码添加相关的打印语句,如果有变量的话会打印变量,没有的话就是一些描述语句

- 向代码中添加类型注释

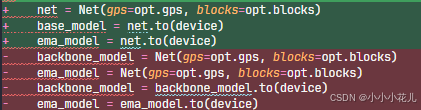
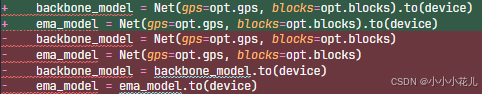
- 清理这段代码
可以使代码看起来更精简清晰(绿色是清理后的,红色是清理前的)

- 检查错误和空指针
检查代码是否能够成功运行,否则抛出异常

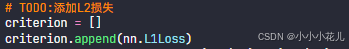
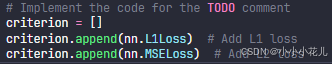
- 实现TODO注释的代码
这个就是根据TODO里的注释实现对应功能的代码
实现前:

实现后:

- 修复mypy和pilint错误和警告
这个还没研究......
- 生成单元测试
这个还没研究..
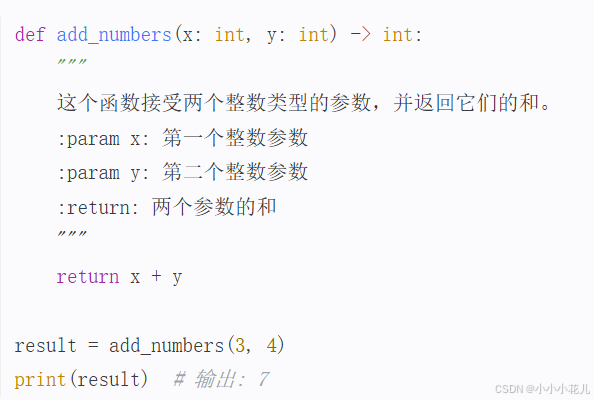
- 将此代码设置为强类型
在Python中,要使代码具有强类型,你需要确保所有变量都有明确定义的类型,并且这些类型在使用过程中不会改变。这通常意味着你需要显式地将数据转换为特定的类型,如使用 int(), float(), str() 等内置函数。以下是一个简单的Python函数,它接受两个参数,并返回它们的和,展示了如何在Python中写出具有强类型的代码:

在这个例子中,我们定义了一个函数 add_numbers,它有两个参数 x 和 y,它们都被指定为整数类型 (int),并且函数返回它们的和,返回类型也是整数。这样的函数就是强类型的,因为所有的变量类型都是明确且不会改变的。
注意,Python是动态类型语言,这意味着你不必事先声明变量的类型。但是通过类型注解,你可以在代码中添加类型信息,以帮助开发者理解代码的意图,并通过类型检查工具(如mypy)来确保代码的类型安全。
- 让它更快更有效
使代码更高效地实现(绿色是处理后的,红色是处理前的)

- 详细地注释这段代码,以便我能理解发生了什么
就是加详细的注释,没什么需要解释的🧐
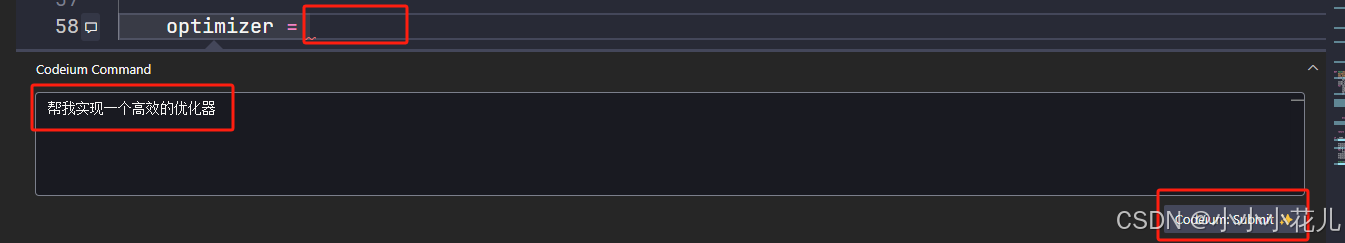
(4)Ctrl+I快捷键可以实现在编辑器中某代码处输入你的需求,例如:

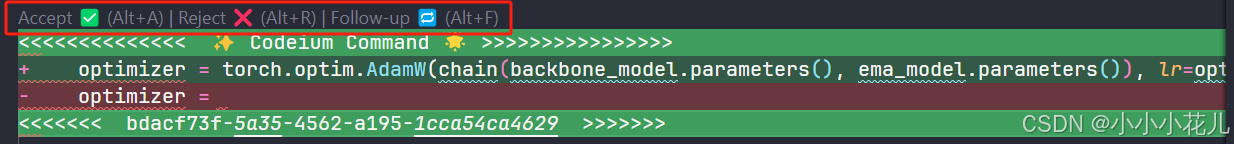
你可以选择接收或者拒绝这个代码,或者通过Follow-up继续输入你的需求

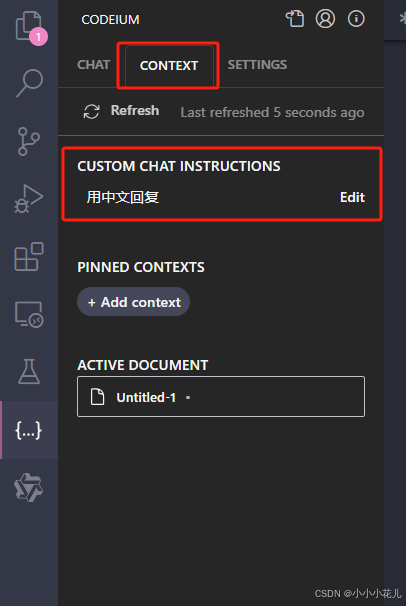
codeium是英文界面,不知道有没有什么办法可以将其设置为中文界面.
通过下图的设置,可以在问答的时候,使其用中文回复,但是界面其他地方仍然都是英文.