请问pnpm的两个坑怎么解决:
第一个坑:没有节省磁盘空间
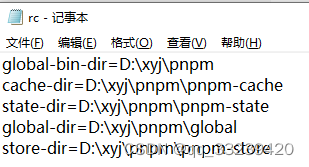
我已经配置了依赖的存储位置,

但我在项目里pnpm install以后,发现依赖包还是很大,
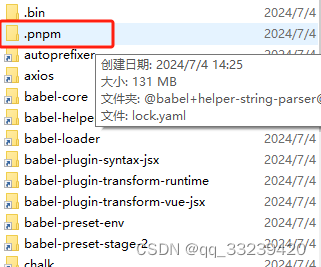
然后发现里面的链接并不是指向先前配置的依赖存储位置,而是指向项目目录里的node_modules\.pnpm里,一点也没有节省磁盘空间,

第二个坑:找不到依赖
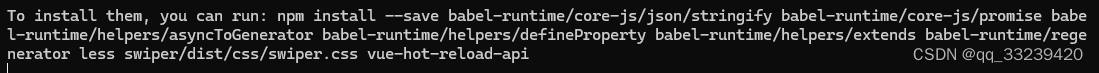
运行pnpm dev的时候报需要安装
To install them, you can run: npm install --save swiper/dist/css/swiper.css,

因为我用的vue-awesome-swiper3.1.3,需要手动在代码里
import 'swiper/dist/css/swiper.css,
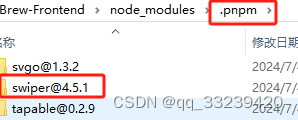
然后发现并不是缺少swiper,而是指向问题,因为swiper/dist/css/swiper.css实际跑到了node_modules\.pnpm里,导致找不到依赖,babel-core也是同样的问题,

请问这两个问题怎么解决