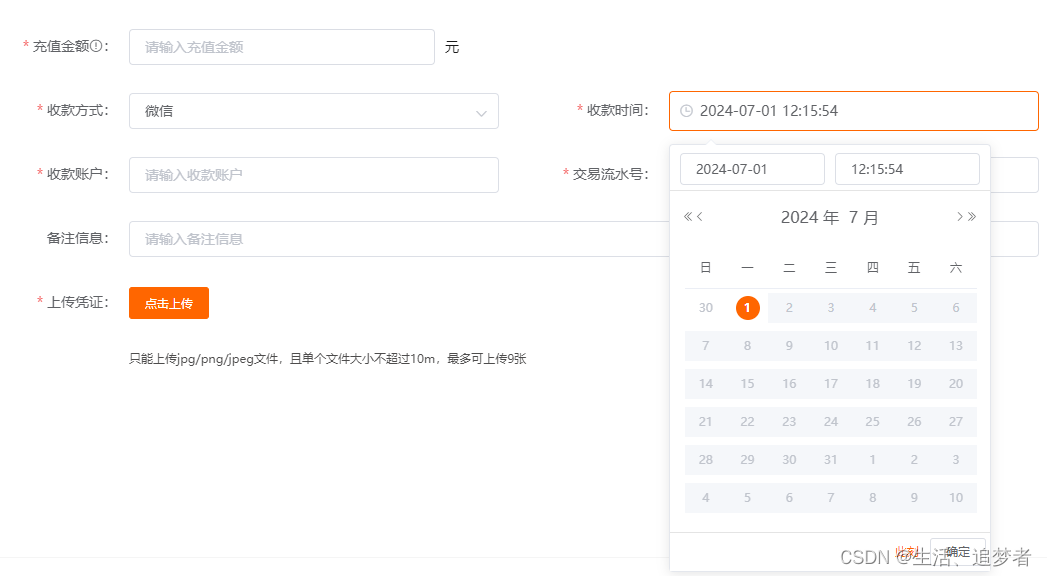
今天在开发的时候遇到一个需求,日期时间选择器组件不能选择已经过去的年月日时分秒。用户只能选择当前时间的时间,如果年月日选择是当天之前的时间,时分秒不做限制,如果年月日选择的是当天时间,就要判断时分秒,只能选择当前时间时分秒之前的时间。
此时就会出现第一次点击此刻按钮之后就无法再继续点击了

html
<el-date-picker
v-model="formJson.formValue.ReceivingTime"
type="datetime"
placeholder="请选择收款时间"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptions"
@focus="focusReceivingTime"
></el-date-picker>
javascript
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now(); // 禁用超过当前时间的日期
},
selectableRange: '00:00:00 - 23:59:59' //这个加上之后,时分秒上面才有禁止选择变灰,如果不加,也可以禁止选择,但是不会变灰
}
// 监听刚开始的数据变化处理
watch: {
'formJson.formValue.ReceivingTime': {
handler(newValue) {
if (newValue) {
let date = new Date();
// let min = date.getMinutes();
// date.setMinutes(min + 1);
let nowDate = dayjs(date).format('HH:mm:ss');
let st = '';
if (dayjs(date).format('yyyy-MM-DD') === dayjs(newValue).format('yyyy-MM-DD')) {
let hh1 = dayjs(newValue).format('HH:mm:ss');
if (hh1 > nowDate) {
this.formJson.formValue.ReceivingTime = new Date();
}
st = nowDate;
} else {
st = '23:59:59';
}
this.pickerOptions.selectableRange = '00:00:00 - ' + st;
}
},
deep: true,
immediate: true
}
}
methods: {
// 获取焦点事件来处理选择时间范围
focusReceivingTime() {
if (!this.formJson.formValue.ReceivingTime) return;
let newValue = JSON.parse(JSON.stringify(this.formJson.formValue.ReceivingTime));
let date = new Date();
let min = date.getSeconds();
date.setSeconds(min + 20);
let nowDate = dayjs(date).format('HH:mm:ss');
let st = '';
if (dayjs(date).format('yyyy-MM-DD') === dayjs(newValue).format('yyyy-MM-DD')) {
let hh1 = dayjs(newValue).format('HH:mm:ss');
if (hh1 > nowDate) {
this.formJson.formValue.ReceivingTime = new Date();
}
st = nowDate;
} else {
st = '23:59:59';
}
this.pickerOptions.selectableRange = '00:00:00 - ' + st;
}
}如果这篇文章对你有所帮助,欢迎点赞、分享和留言,让更多的人受益。感谢你的细心阅读,如果你发现了任何错误或需要补充的地方,请随时告诉我,我会尽快处理。