
今日话题
基于 Spring Boot 实现增删改查,仅仅只是提供接口不涉及数据库增删改查
作者:云层上的光
时间:2024年6月21日 15时19分14秒
主线任务
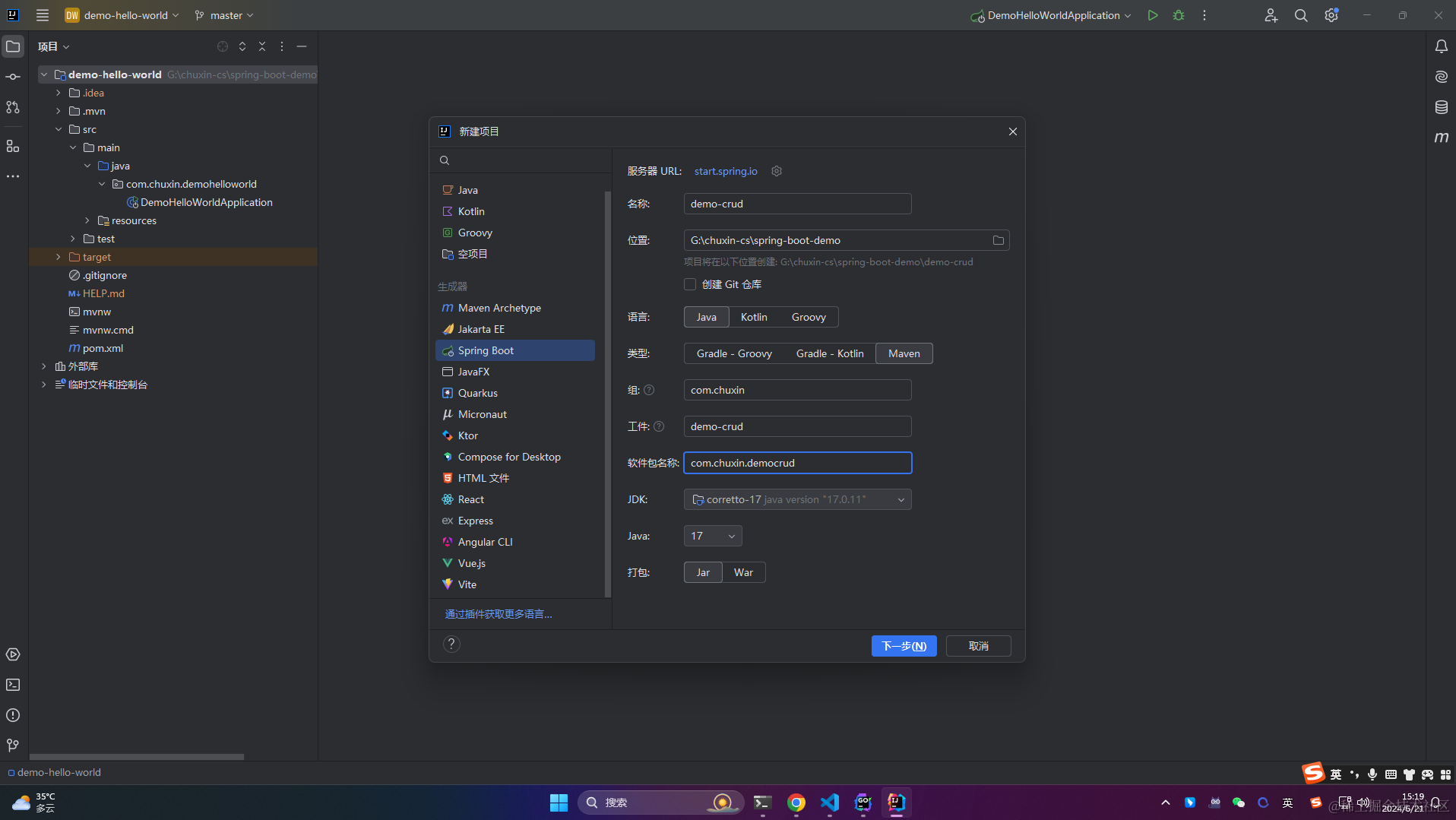
一、项目创建
1、基于 idea 创建项目

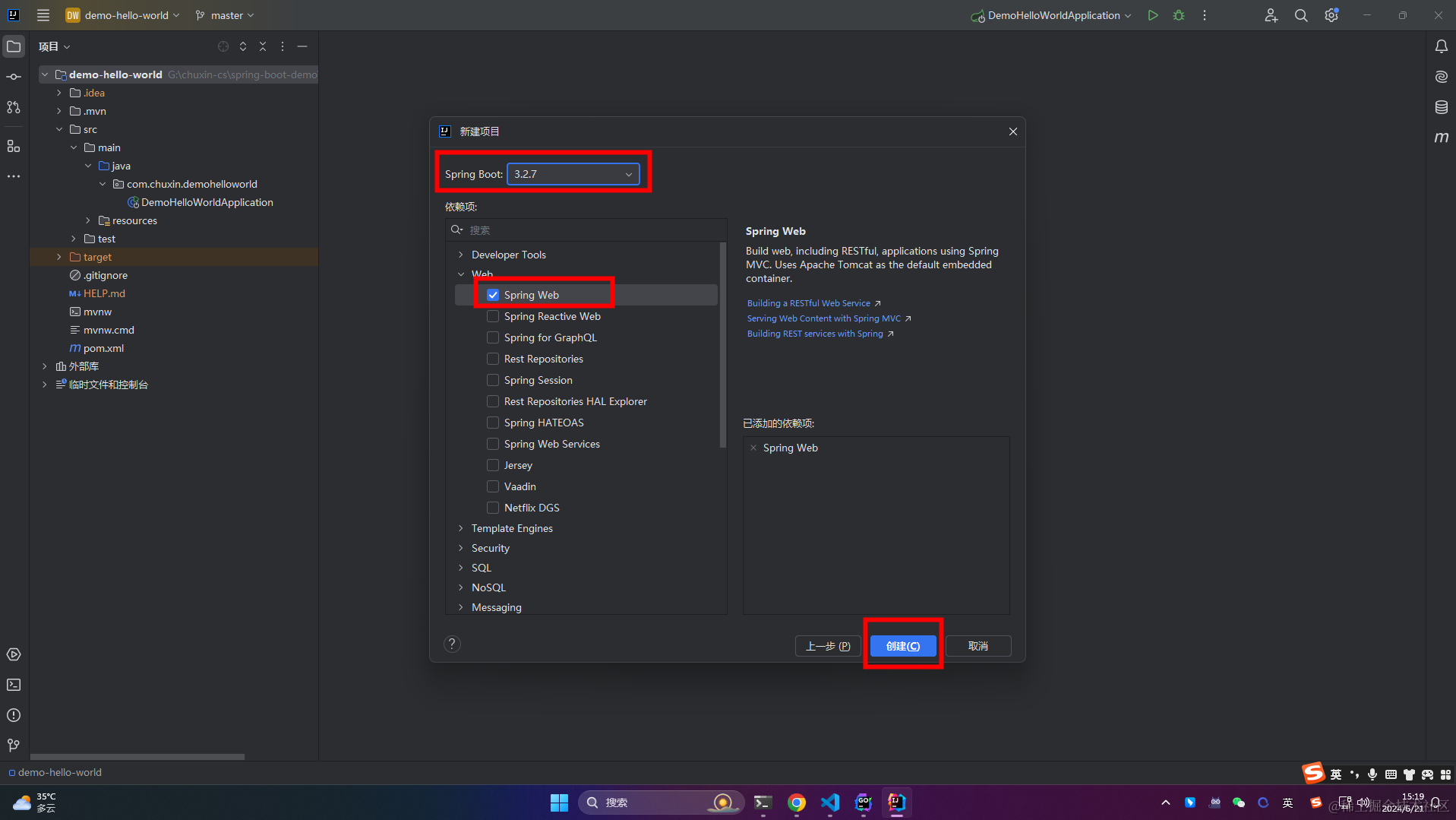
2、选择项目依赖 Spring Web

二、实现增删改查
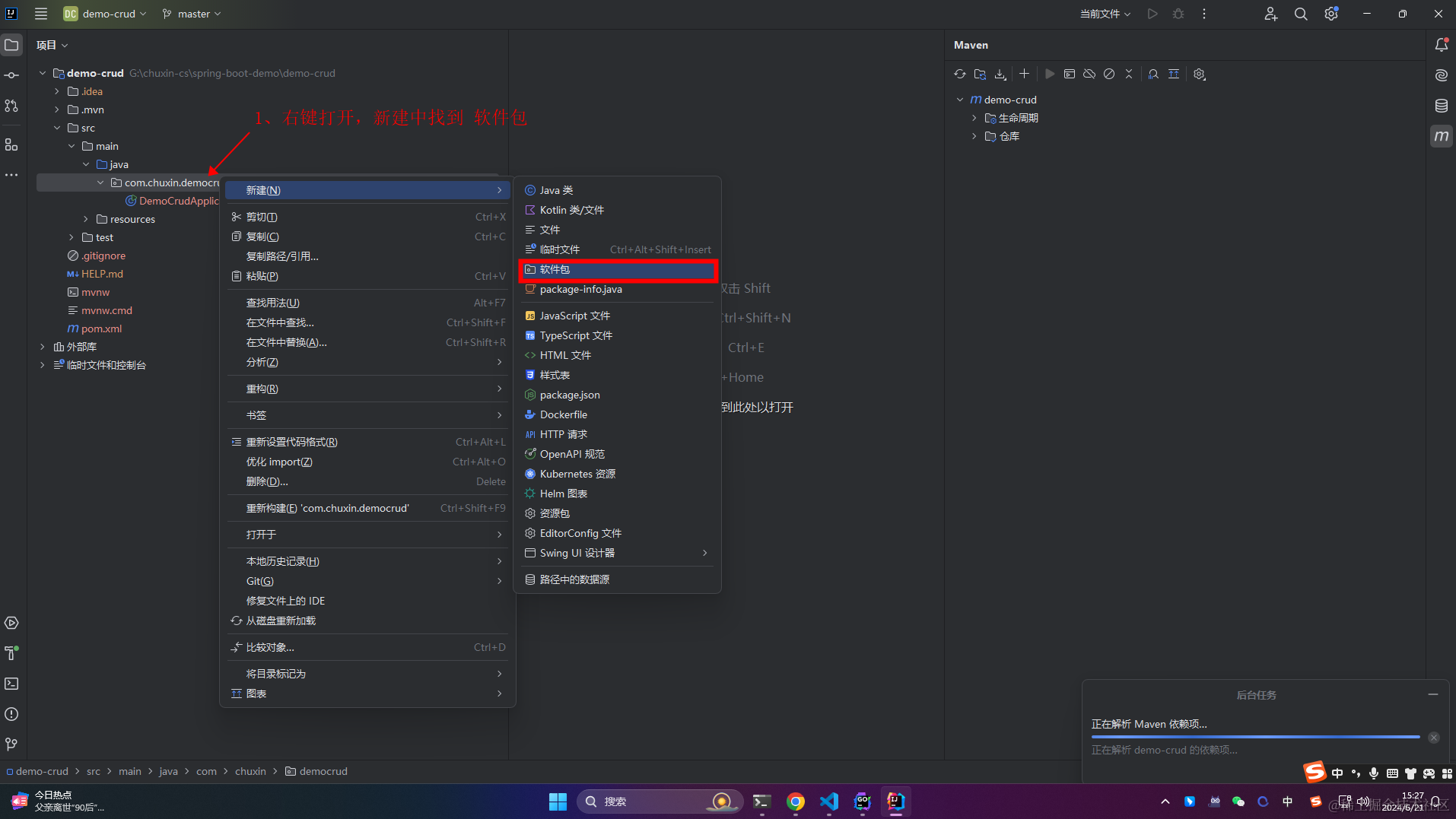
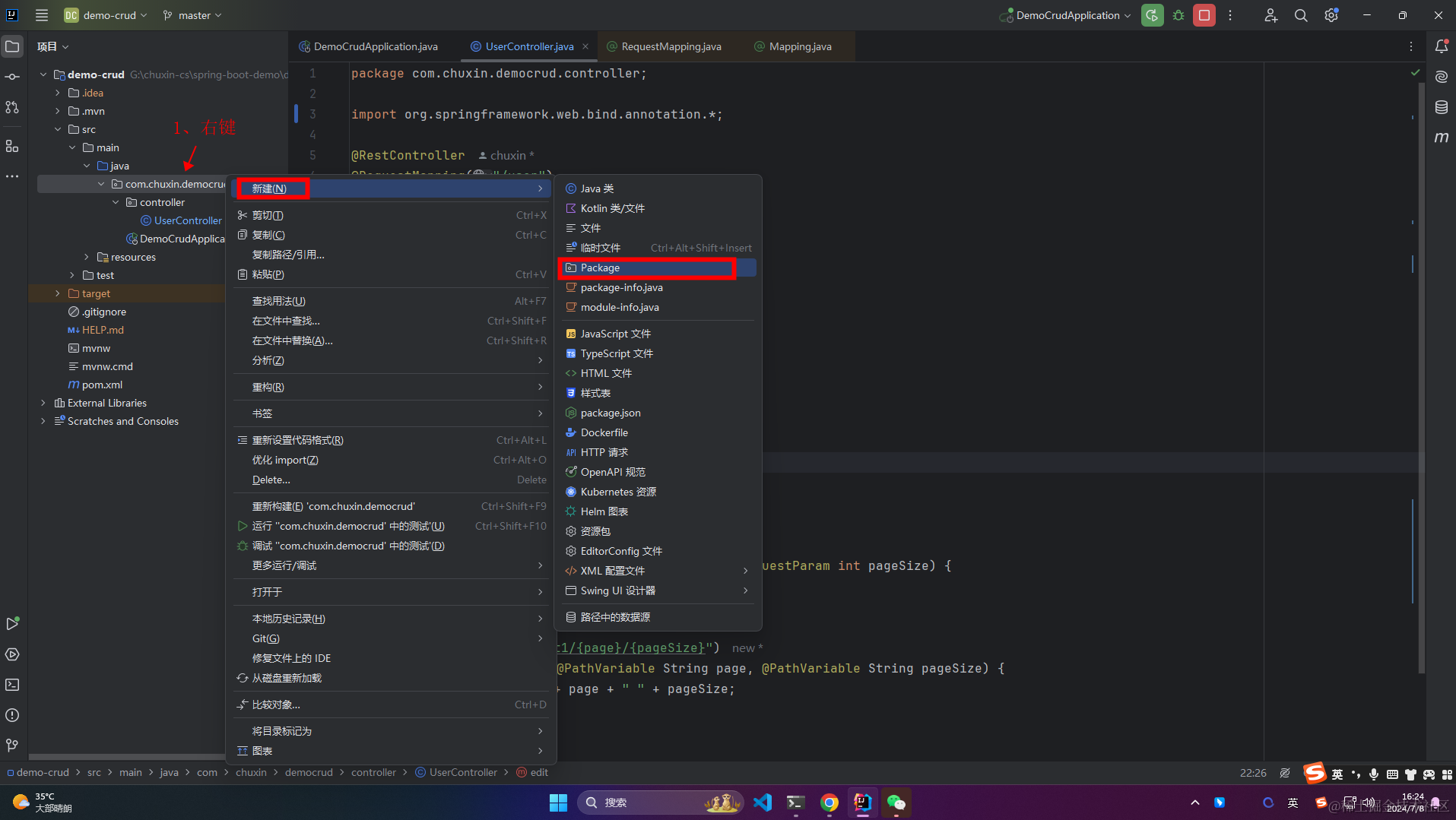
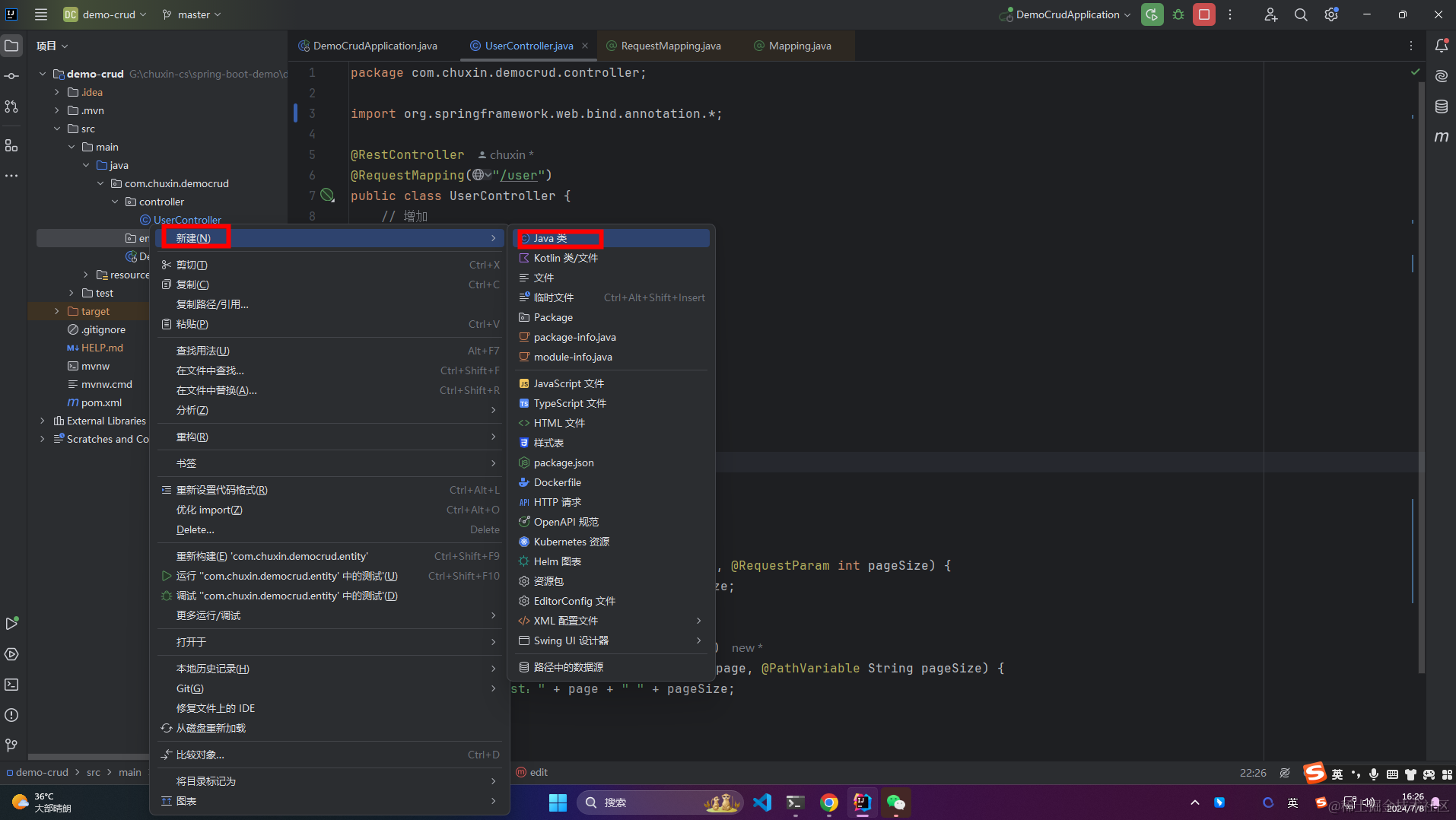
1、新建 controller 软件包

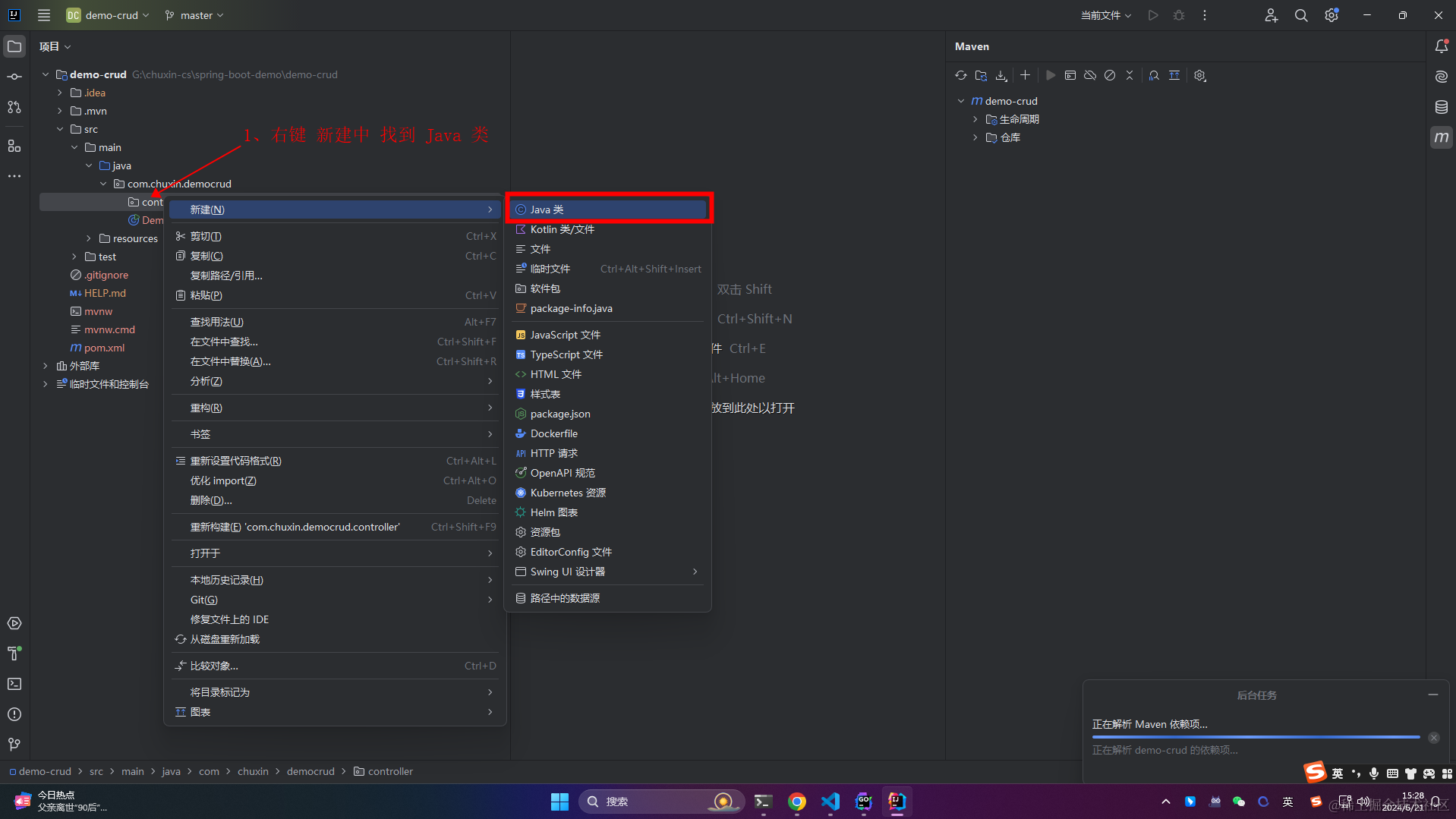
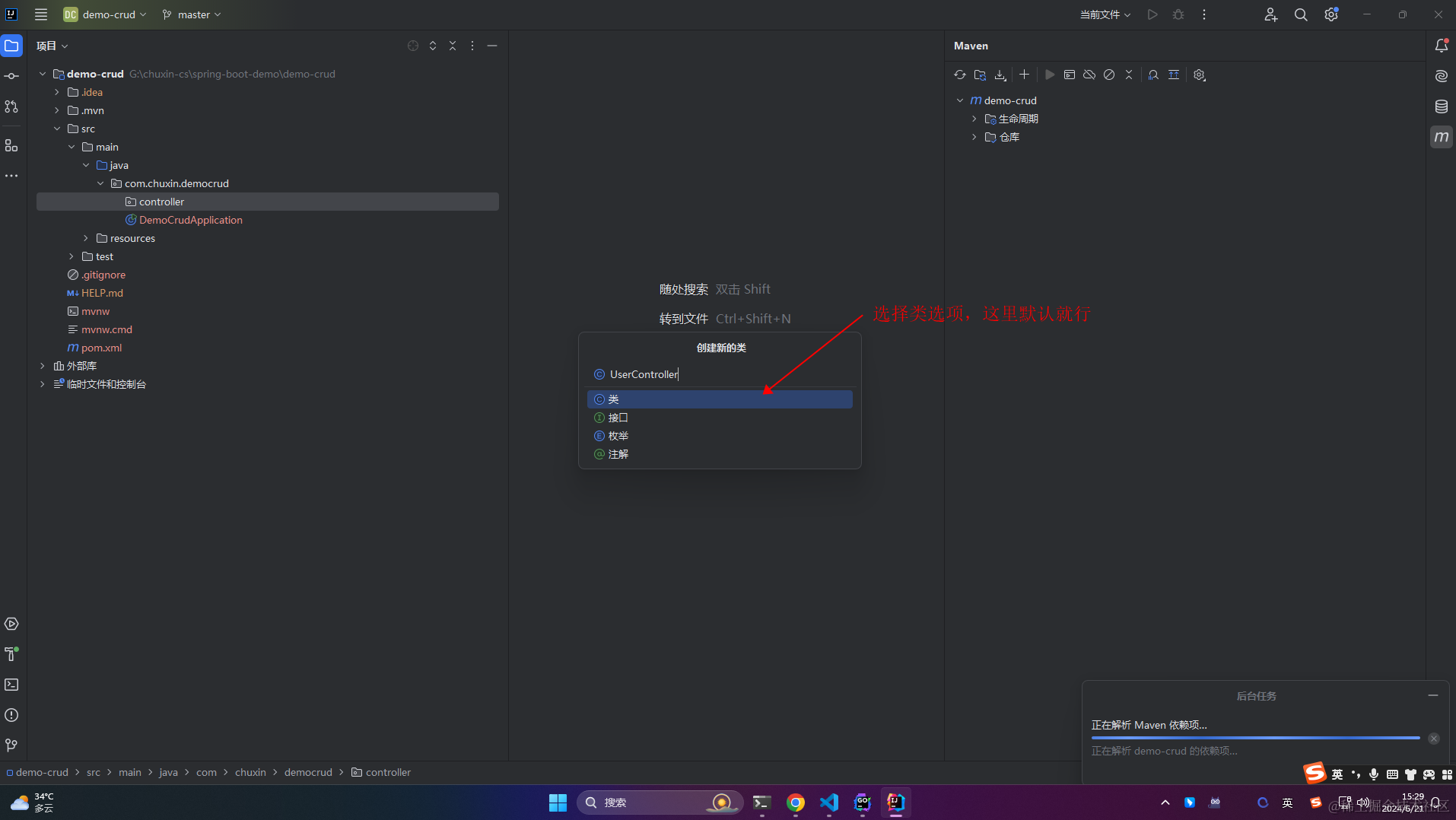
2、新建 UserController 文件类

选择 "类"进行创建~

3、实现 增删改查 4个方法
java
package com.chuxin.democrud.controller;
public class UserController {
// 增加
public String add() {
return "add";
}
// 删除
public String delete() {
return "delete";
}
// 修改
public String edit() {
return "edit";
}
// 查看
public String getList() {
return "getList";
}
}三、基于 Spring Boot 注解提供对外接口
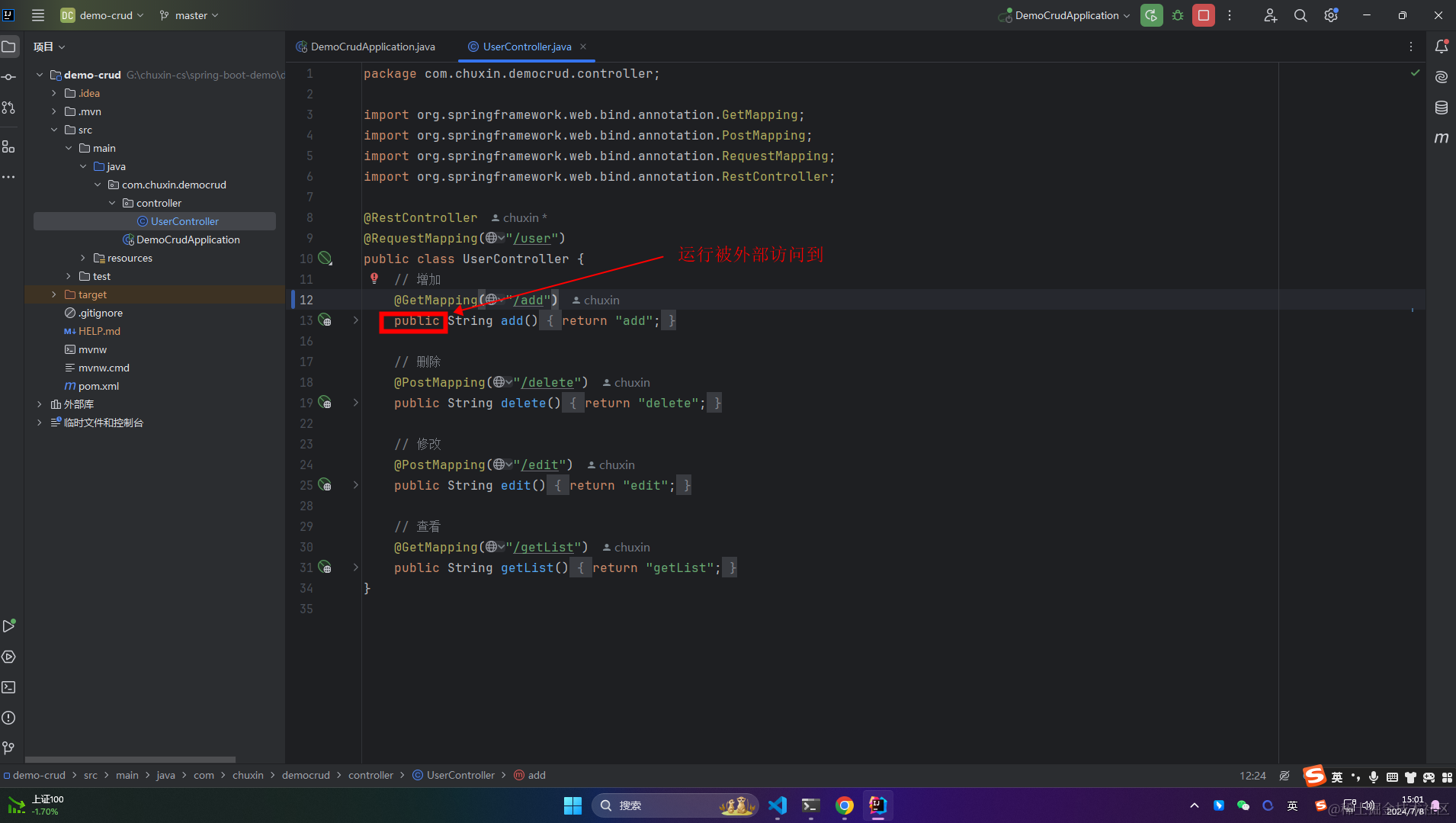
1、使用 Spring Boot 注解注册为 controller ,也就是前端访问的接口
java
package com.chuxin.democrud.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
// 增加
@GetMapping("/add")
public String add() {
return "add";
}
// 删除
@PostMapping("/delete")
public String delete() {
return "delete";
}
// 修改
@PostMapping("/edit")
public String edit() {
return "edit";
}
// 查看
@GetMapping("/getList")
public String getList() {
return "getList";
}
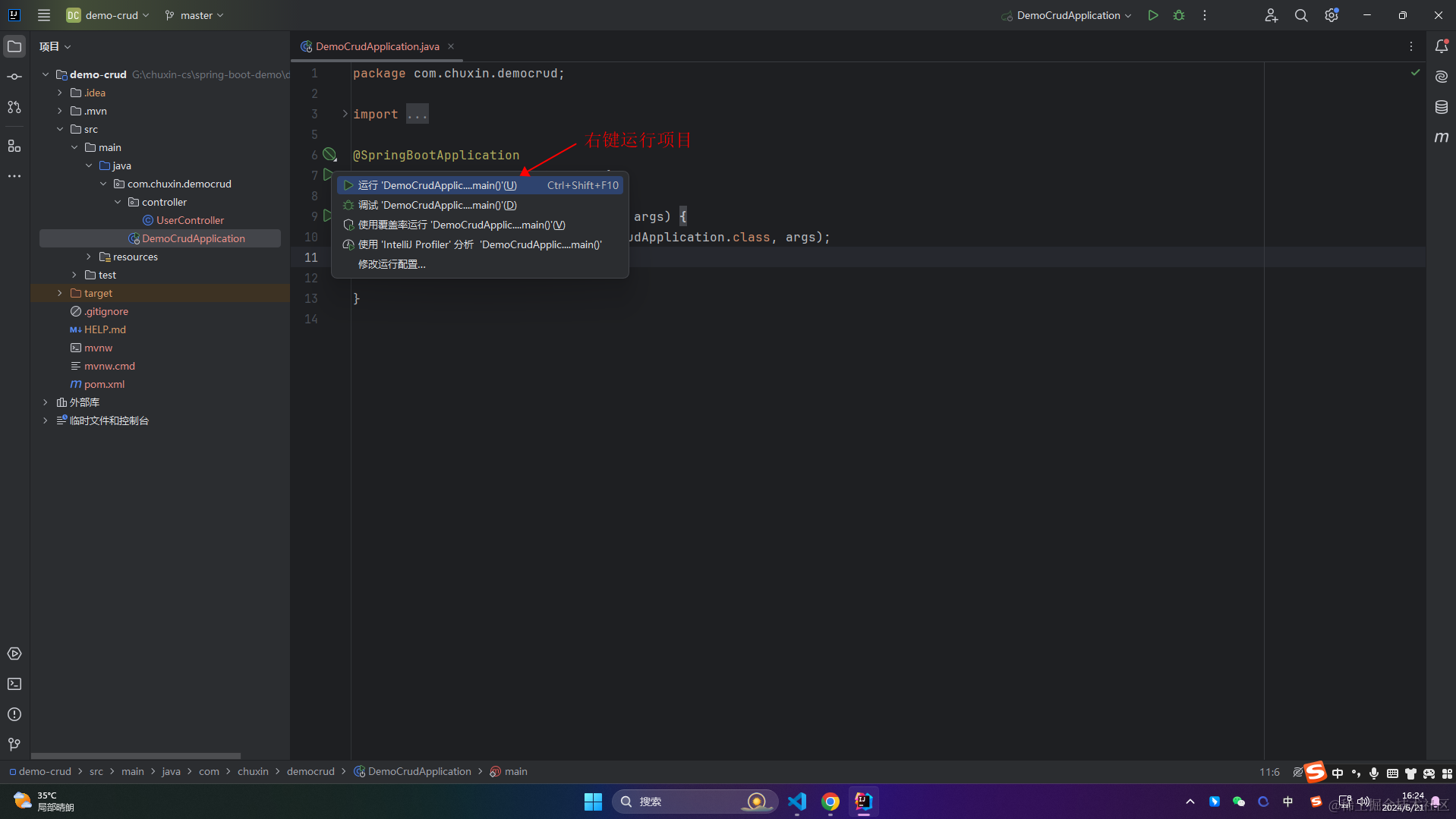
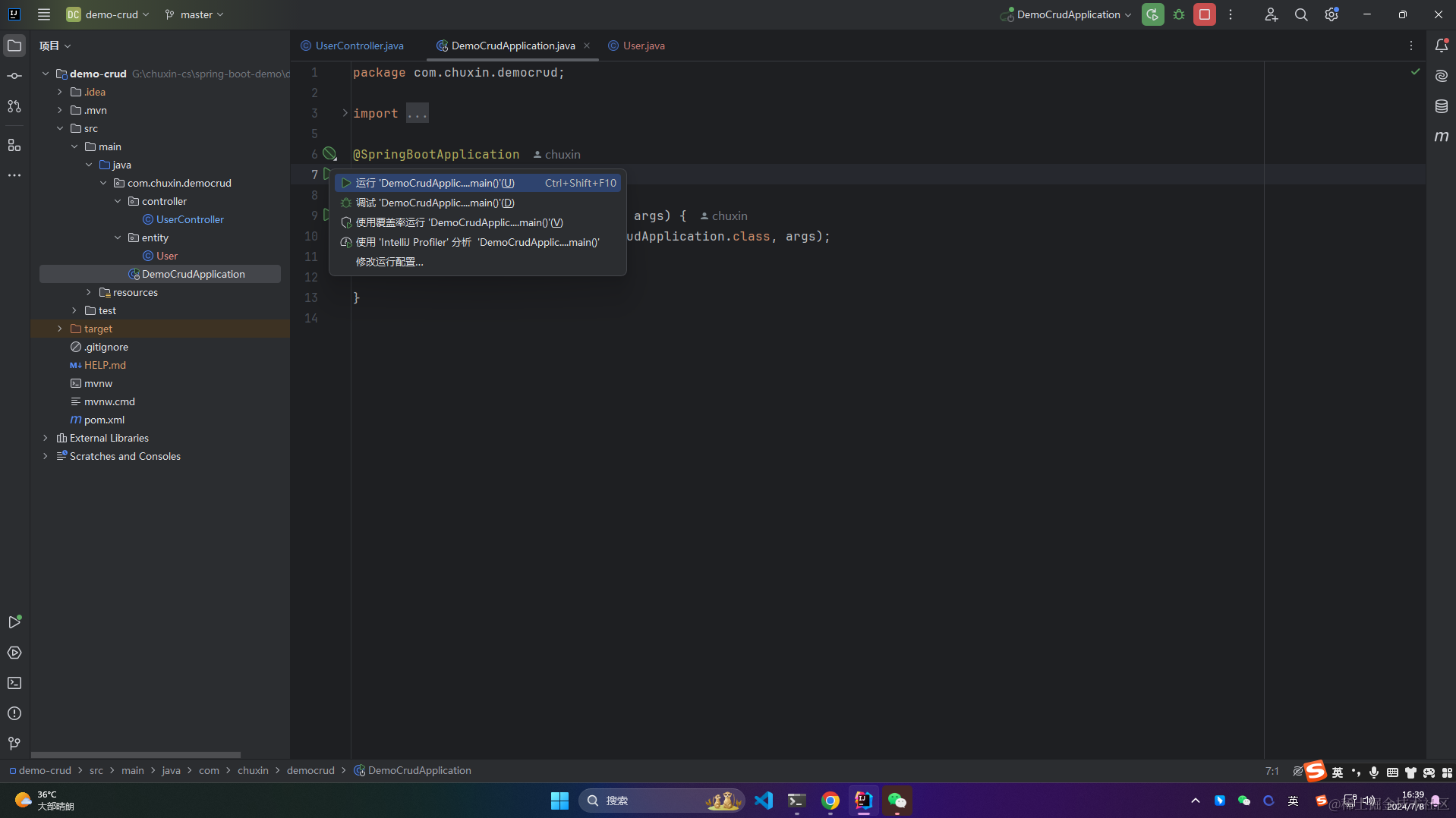
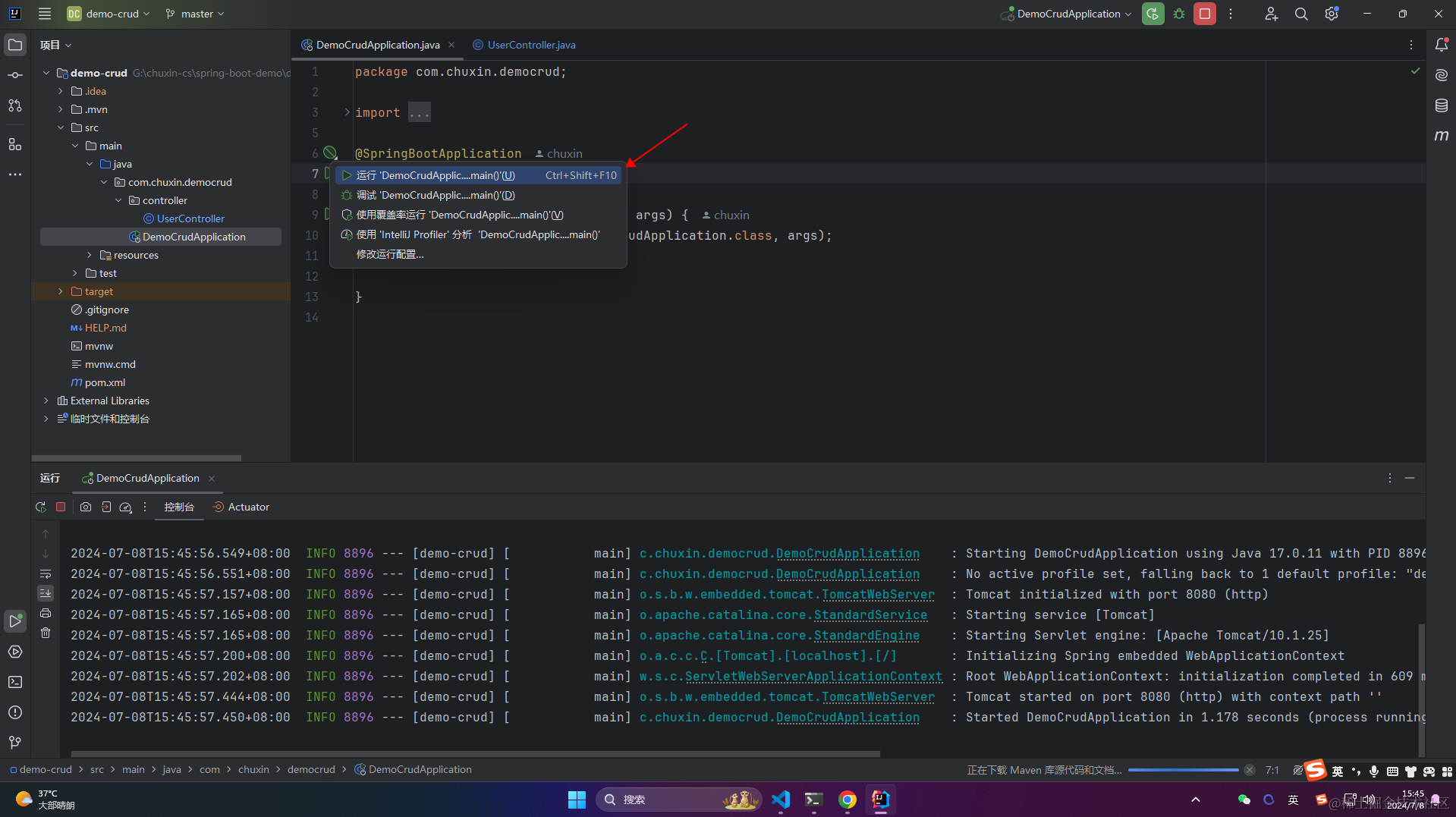
}2、运行项目

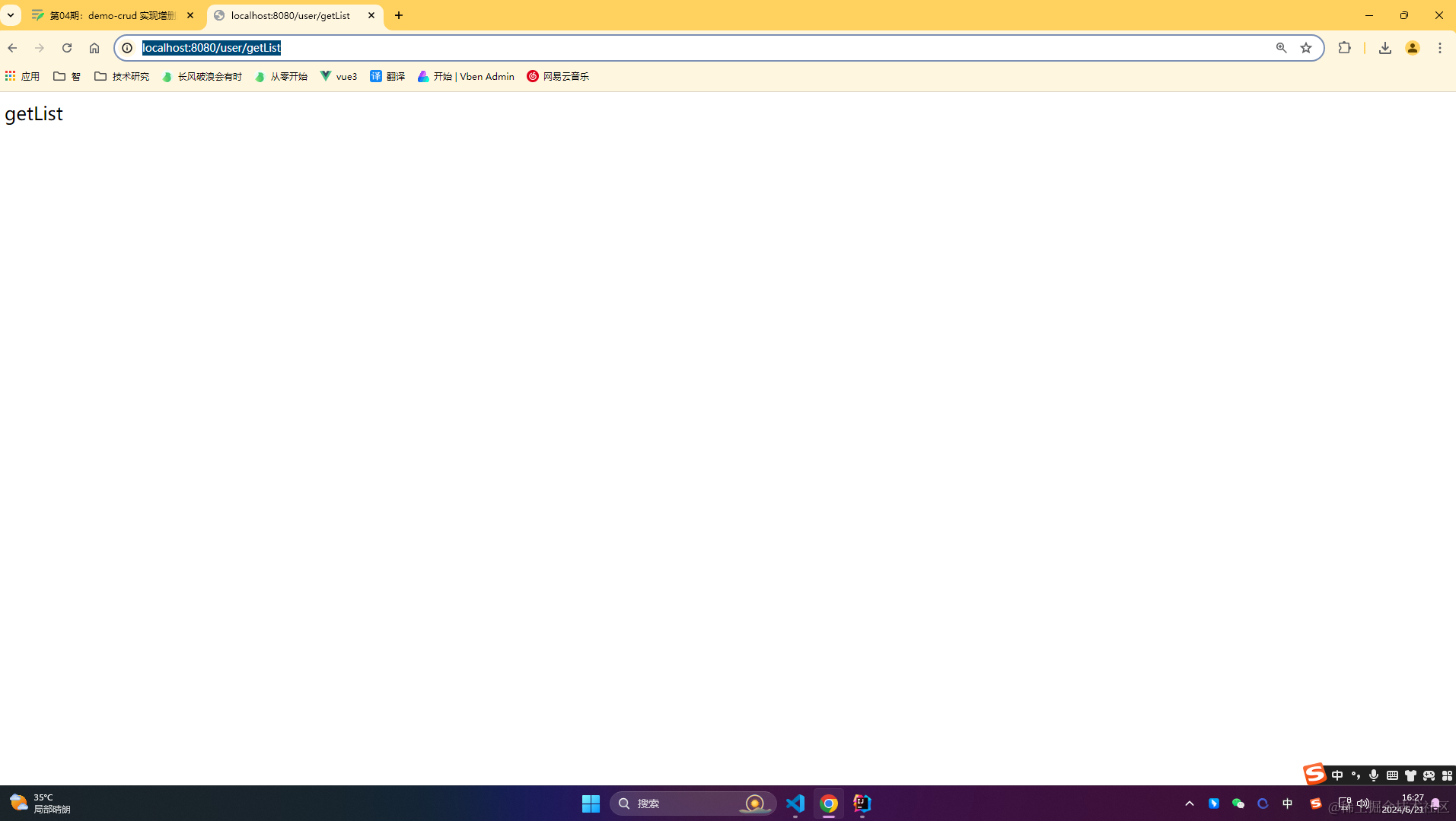
3、浏览器访问:http://localhost:8080/user/getList

支线任务
一、public String add 语法解析
1、以 add 方法代码举例,前端代码如下:
typescript
class UserController {
constructor(){}
add() {
return "add";
}
}2、而 Java 中 前面多了 public String
java
package com.chuxin.democrud.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
// 增加
@GetMapping("/add")
public String add() {
return "add";
}
}3、先说 public 意思是公共的、还有其他值:private 私有 这里声明的是否给到外部访问 目前还没有学那个受保护的那个,这里先不进行演示了

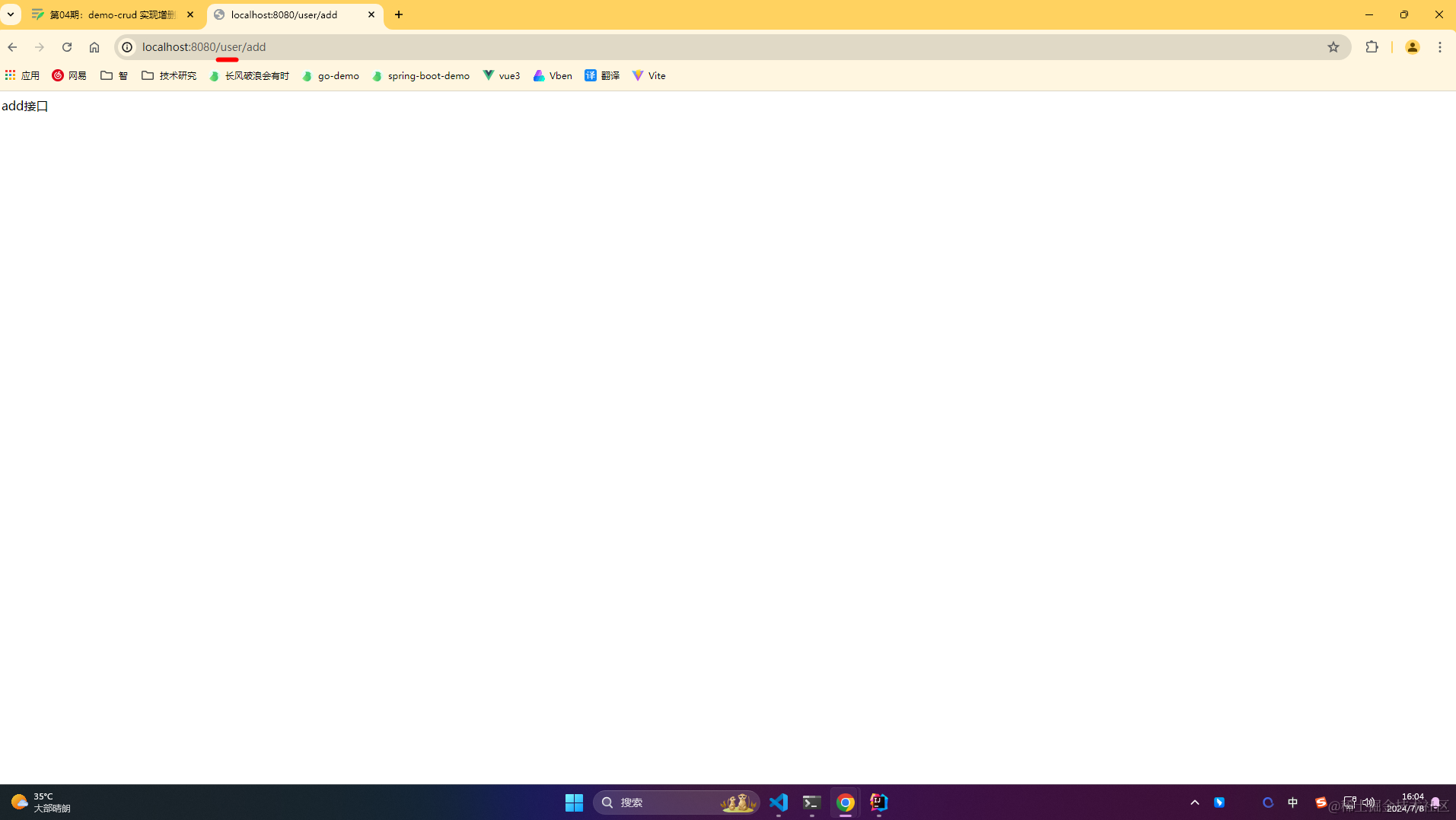
4、浏览器访问 http://localhost:8080/user/add

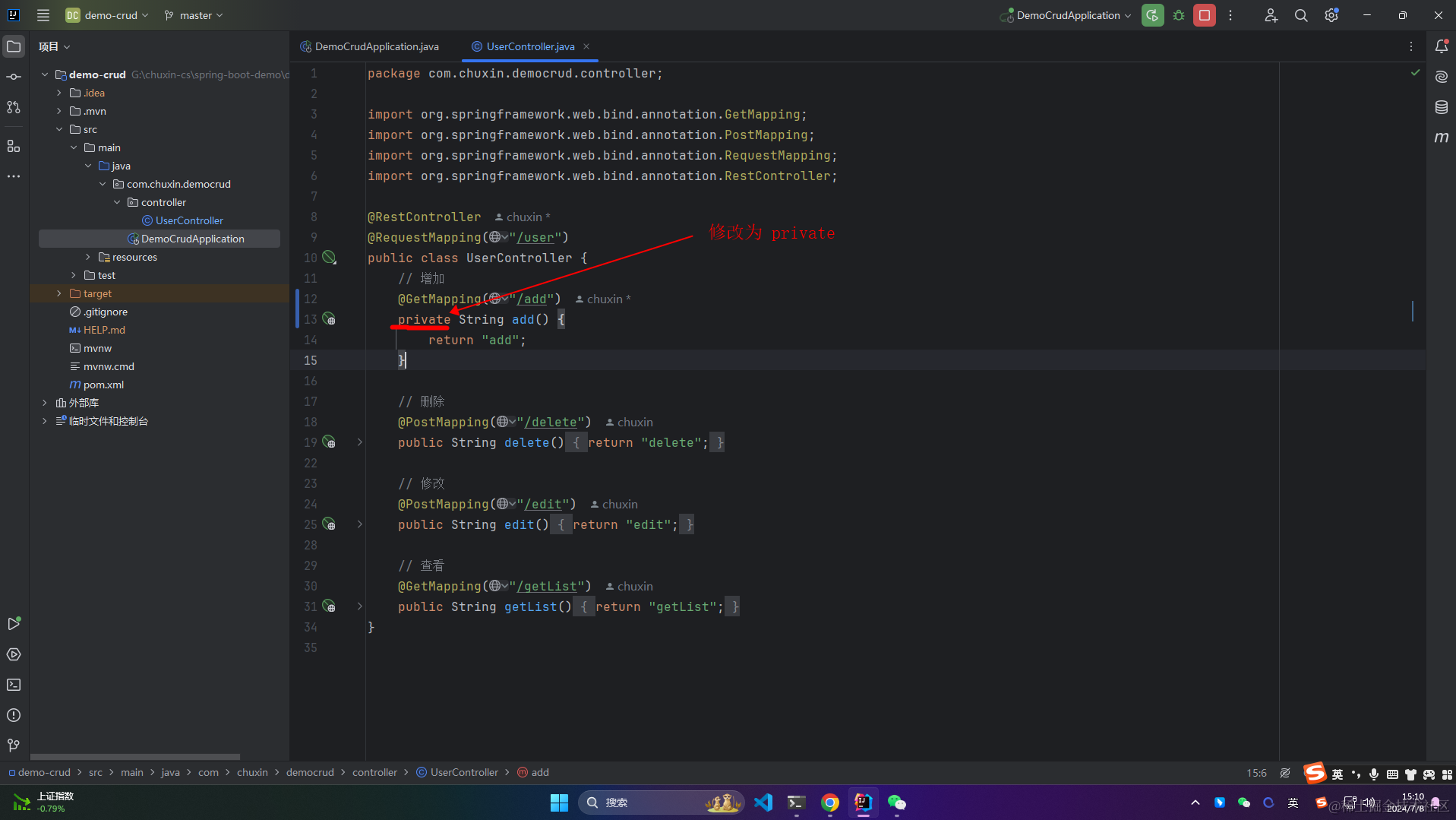
5、修改 public 为 private (是否接口就不能访问了呢?)

6、再次访问 http://localhost:8080/user/add private 也可以访问到

7、这是因为:(后期再深入研究 TODO)
private 和 public 是方法可见性,对于类而言。对注解了的接口则都提供接口访问
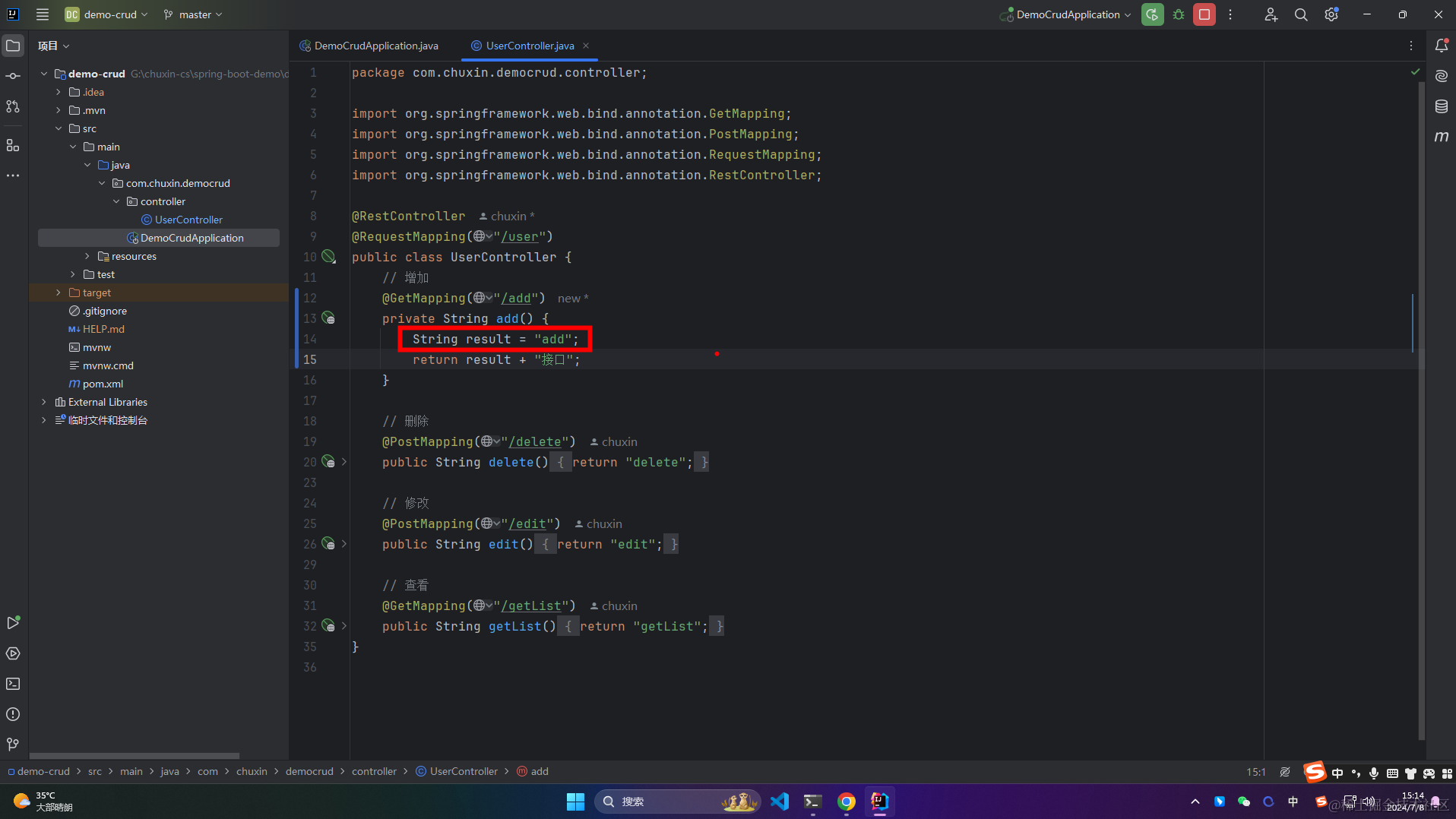
8、接下来解析 String ,它是 Java 中描述字符串类型

代码如下:
java
public class UserController {
private String add() {
// 定义一个 字符串类型的 变量
String result = "add";
return result + "接口";
}
}2、public String add 在这里的作用是指明返回类型,add 方法最终需要返回字符串类型值
java
public class UserController {
public String add() {
return "add";
}
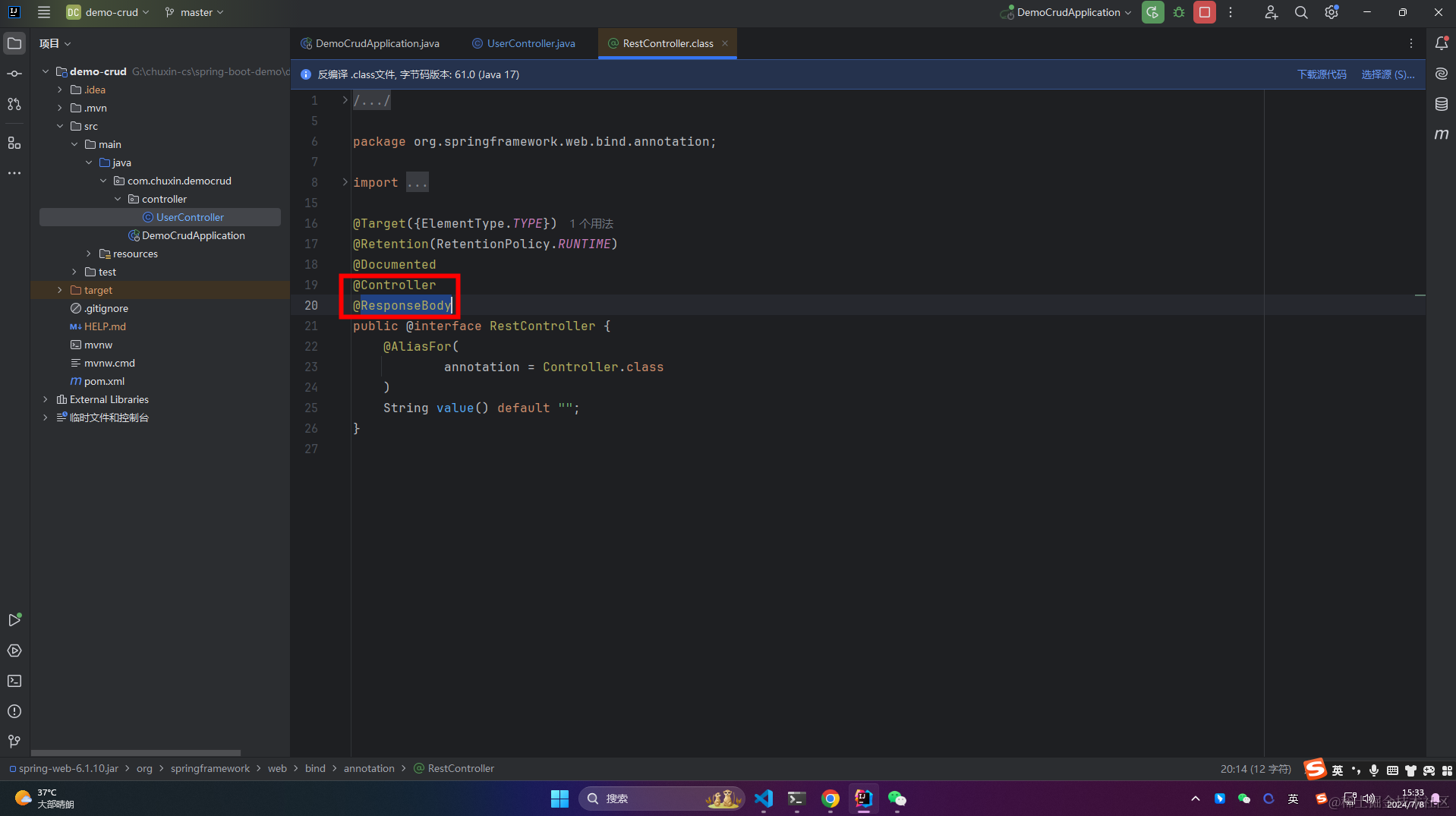
}二、RestController 作用是啥?
@RestController 是 Spring 框架中的一个注解,用于标记一个类为 RESTful 控制器。这个注解结合了 @Controller 和 @ResponseBody 的功能
1、内部重要的两个注解:

2、@Controller
@Controller 注解用于标记一个类作为 Spring MVC 控制器。它告诉 Spring 这个类将处理来自用户的请求。控制器类通常包含多个方法,每个方法都映射到一个或多个 URL 请求
白话:其实就是用来定义接口的
3、@ResponseBody
@ResponseBody 注解用于方法级别,表示该方法的返回值应该直接写入 HTTP 响应体中,而不是作为视图模型的一部分来渲染视图。这意味着如果方法返回的是 Java 对象,Spring 将尝试将其序列化为相应的格式(如 JSON 或 XML)并发送给客户端
白话:这里处理的就是前端接口返回的数据信息,表示方法的返回值应该直接写入 HTTP 响应体
总结:定义了接口,并且包装了返回给前端的数据格式 这里指 HTTP响应体,不是说的业务封装的 code 等
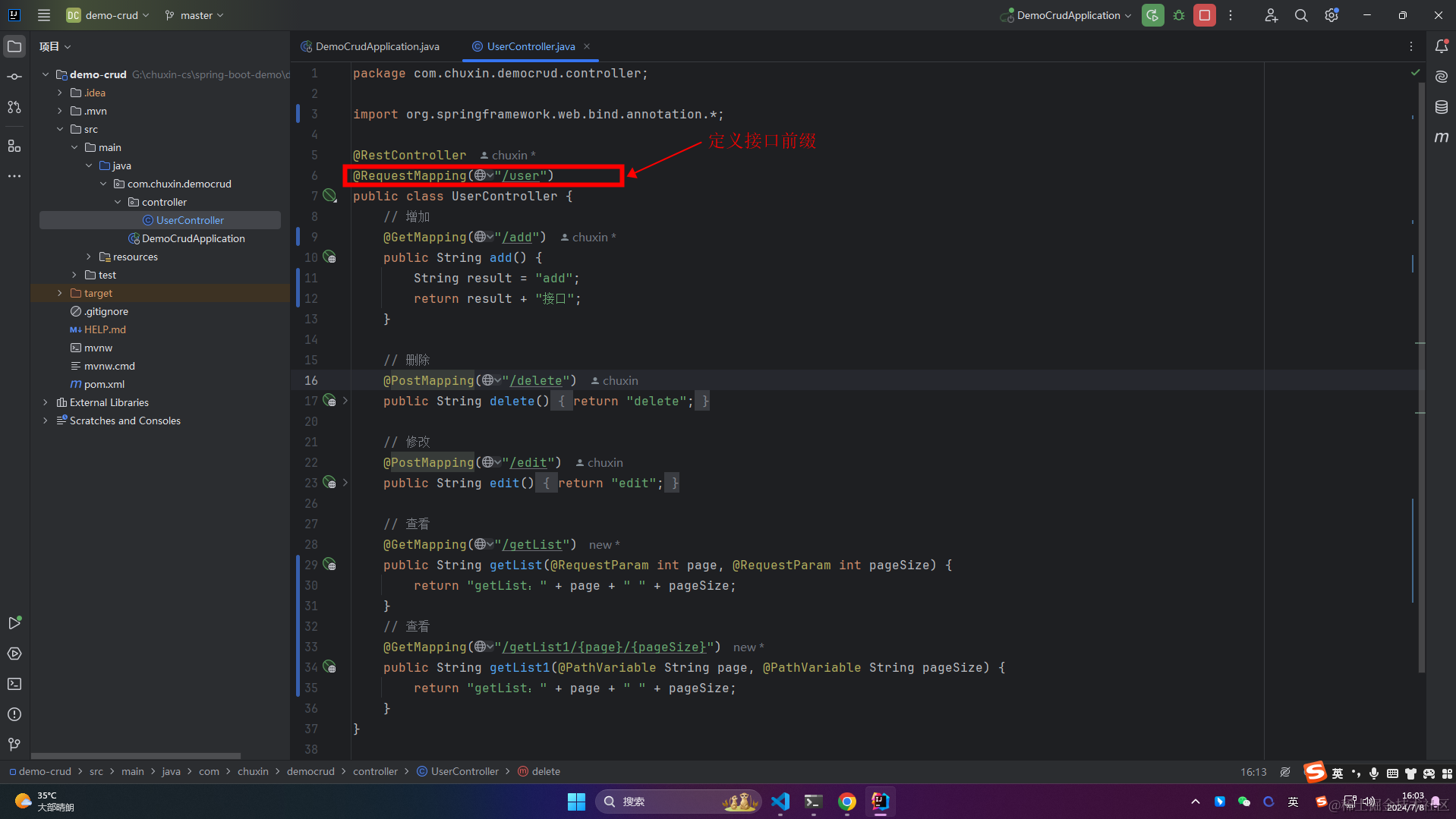
三、RequestMapping 作用
@RequestMapping 是 Spring MVC 框架中的一个核心注解,用于建立 Web 请求与处理器方法之间的映射关系。它可以作用于类级别或方法级别,用于指定哪些 HTTP 请求(URL 和请求类型)应该映射到特定的控制器类或其方法上
1、定义接口前缀

2、浏览器访问时:http://localhost:8080/user/add 前面必须带上 user

3、RequestMapping 本质工作是定义接口的

总结:定义接口,还可以增加接口前缀,被 GetMapping 等进行了二次包赚
四、PostMapping 用法
详细版见:https://www.yuque.com/chuxin-cs/spring-boot-demo/rb0vo3mme8ouibvo#hiveB
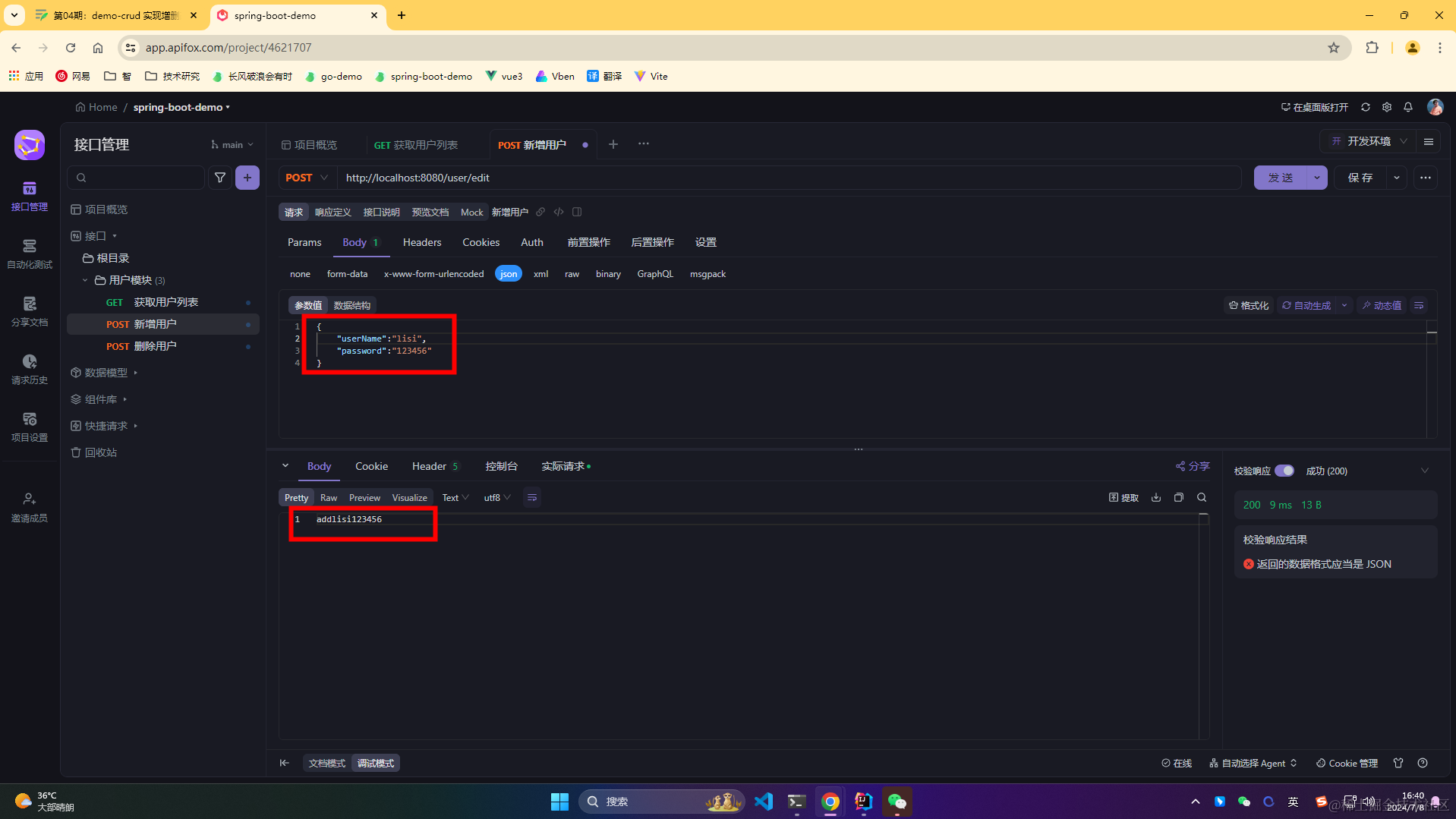
1、定义一个 POST 请求,访问:http://localhost:8080/user/edit
java
package com.chuxin.democrud.controller;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/user")
public class UserController {
// 修改
@PostMapping("/edit")
public String edit() {
return "edit";
}
}2、改造 edit 方法之前,需要先介绍一下 实体类,新建 entity

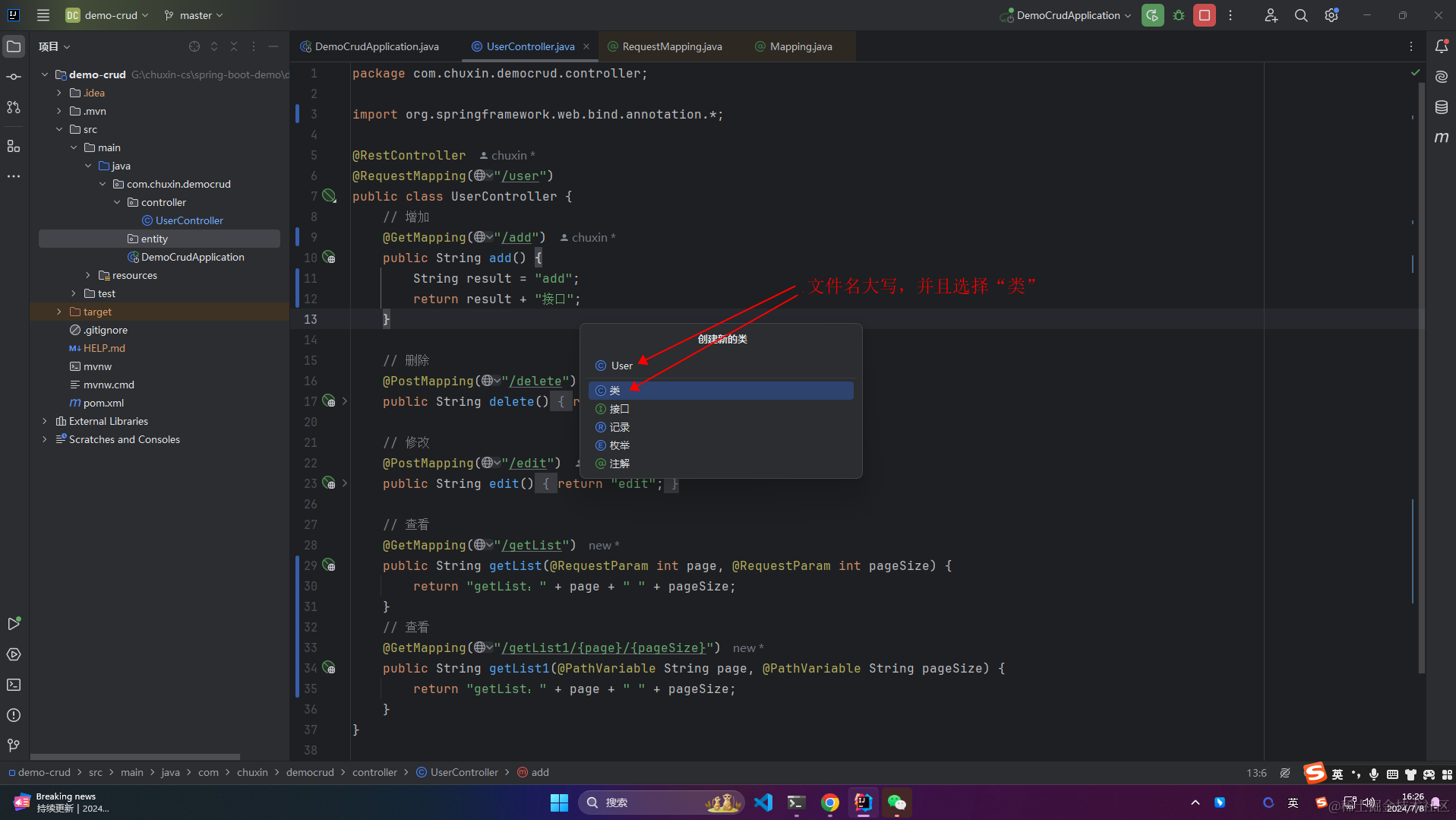
3、新建 User 类

4、文件名大写,并且选择 "类" 进行创建

5、修改 User 实体类

代码如下:
java
package com.chuxin.democrud.entity;
public class User {
/**
* 主键id
*/
private Integer id;
/**
* 用户名
*/
private String userName;
/**
* password
*/
private String password;
}6、在 Java 中,新增和修改在实体类中 需要有 getter 和 setter 方法,改造如下:

代码如下:
java
package com.chuxin.democrud.entity;
public class User {
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
/**
* 主键id
*/
private Integer id;
/**
* 用户名
*/
private String userName;
/**
* password
*/
private String password;
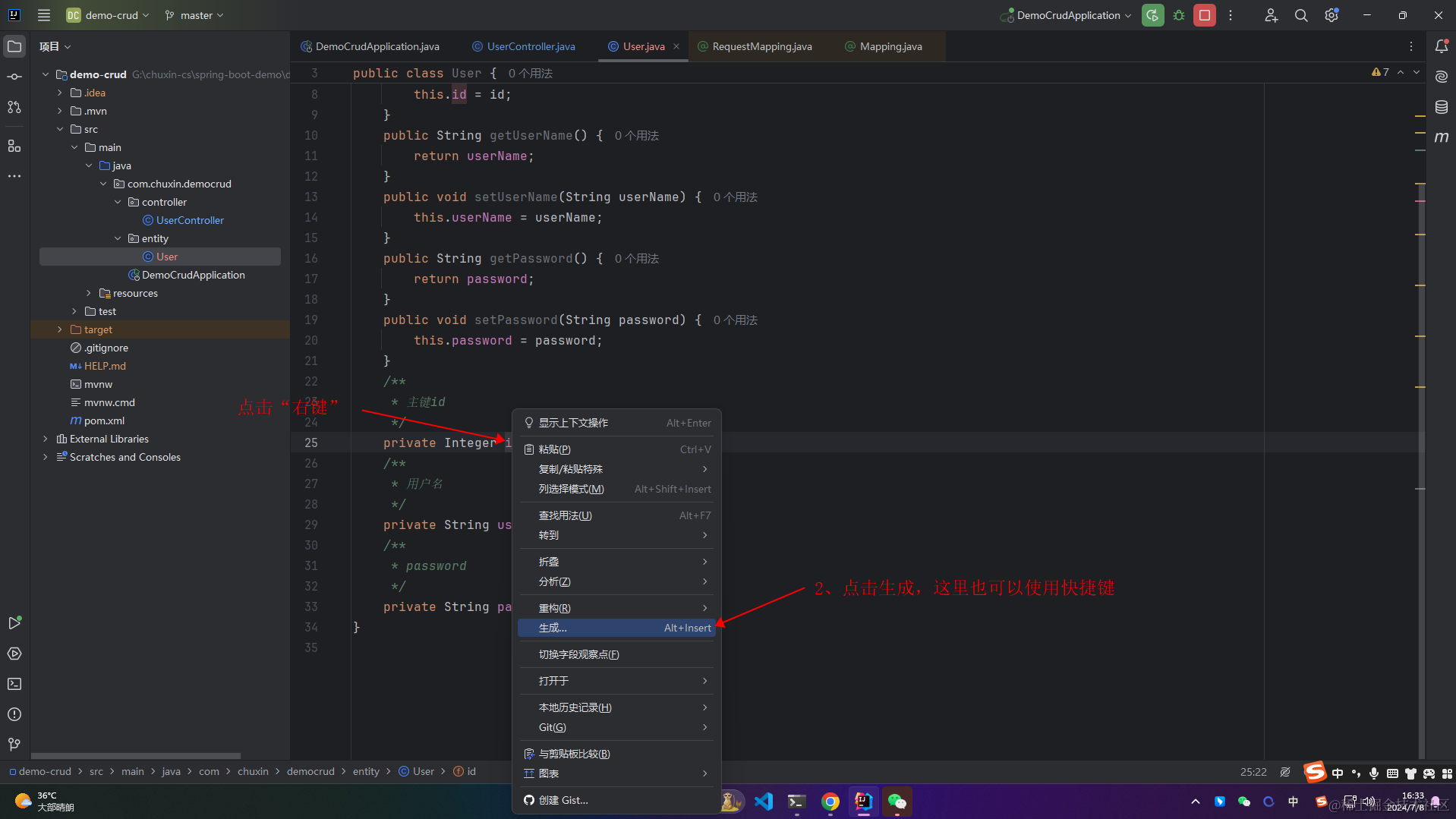
}7、使用快捷方式生成 getter 和 setter

8、选择 Getter 和 Setter

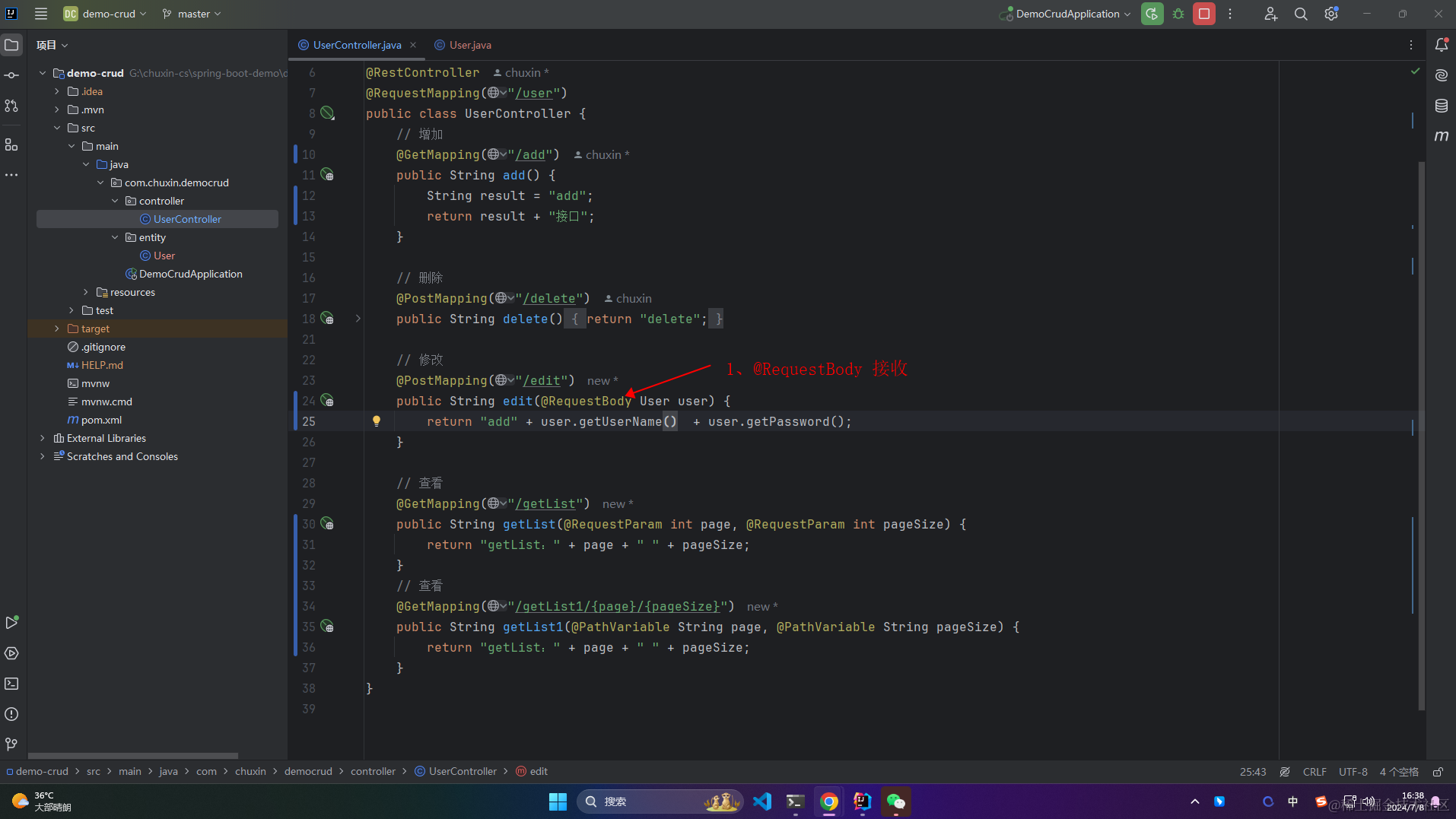
9、有了实体类,接下来改造 edit 方法,接收前端传入的 json 格式:

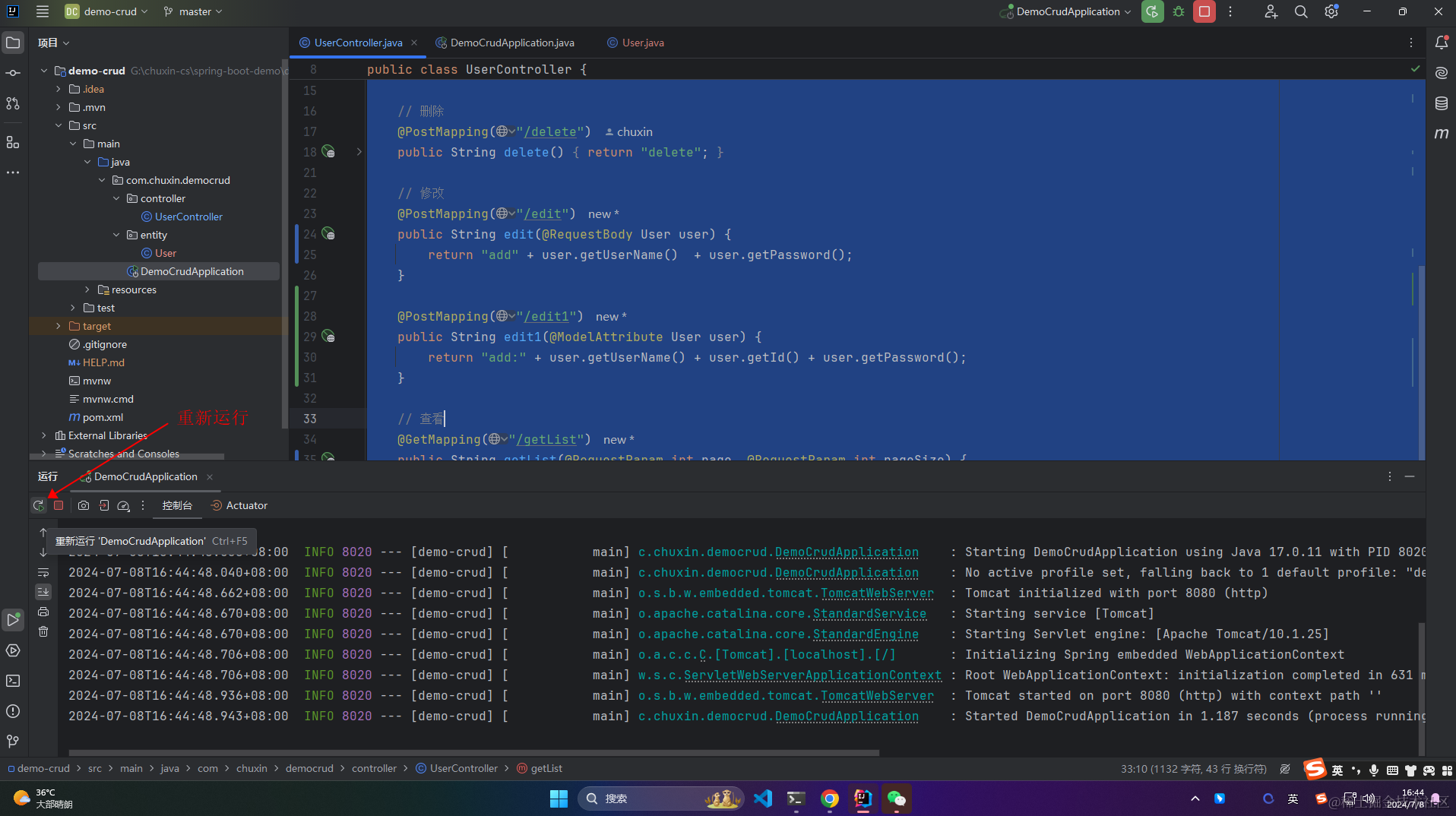
10、重新编译项目

11、接口访问,成功返回参数

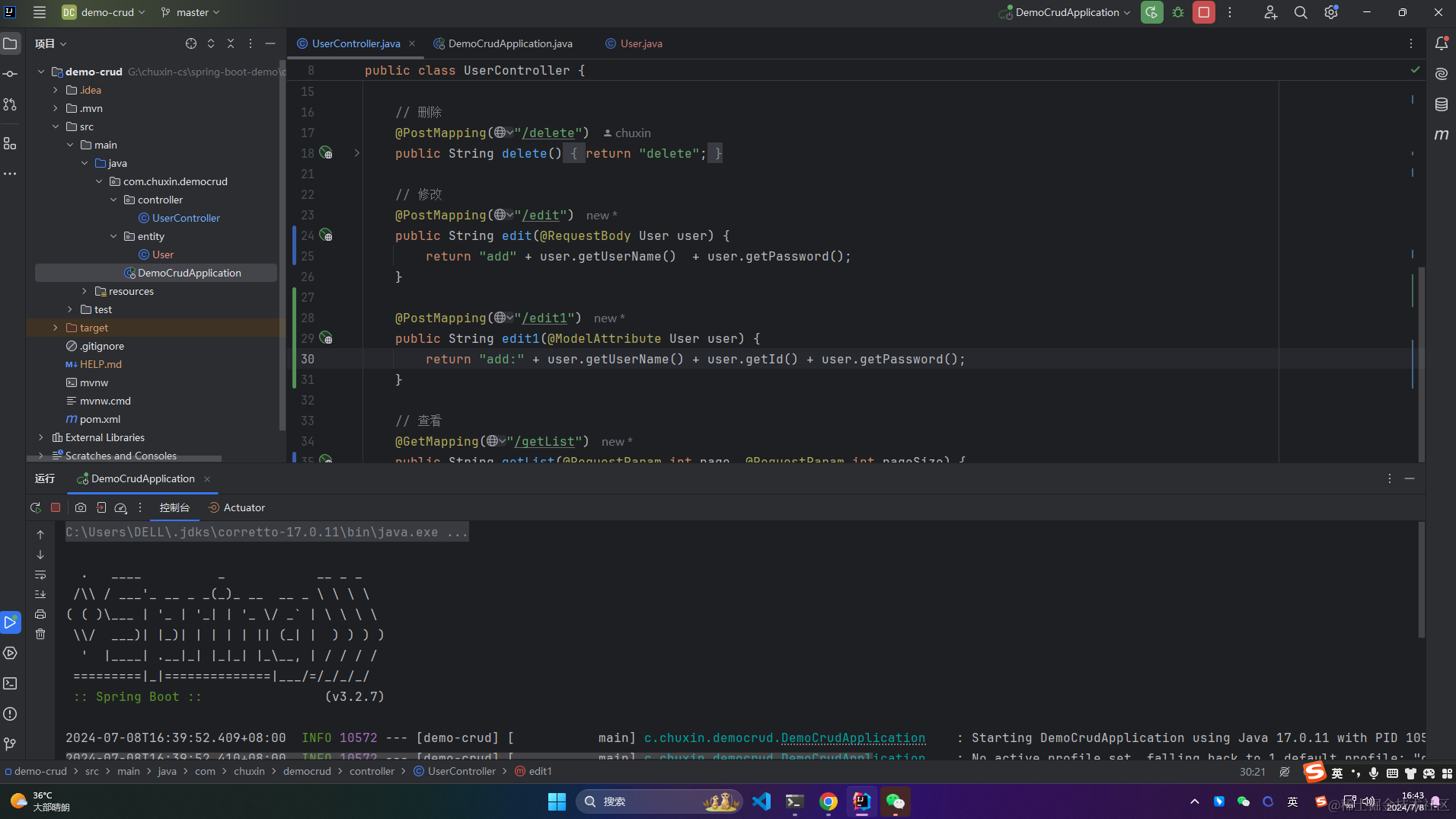
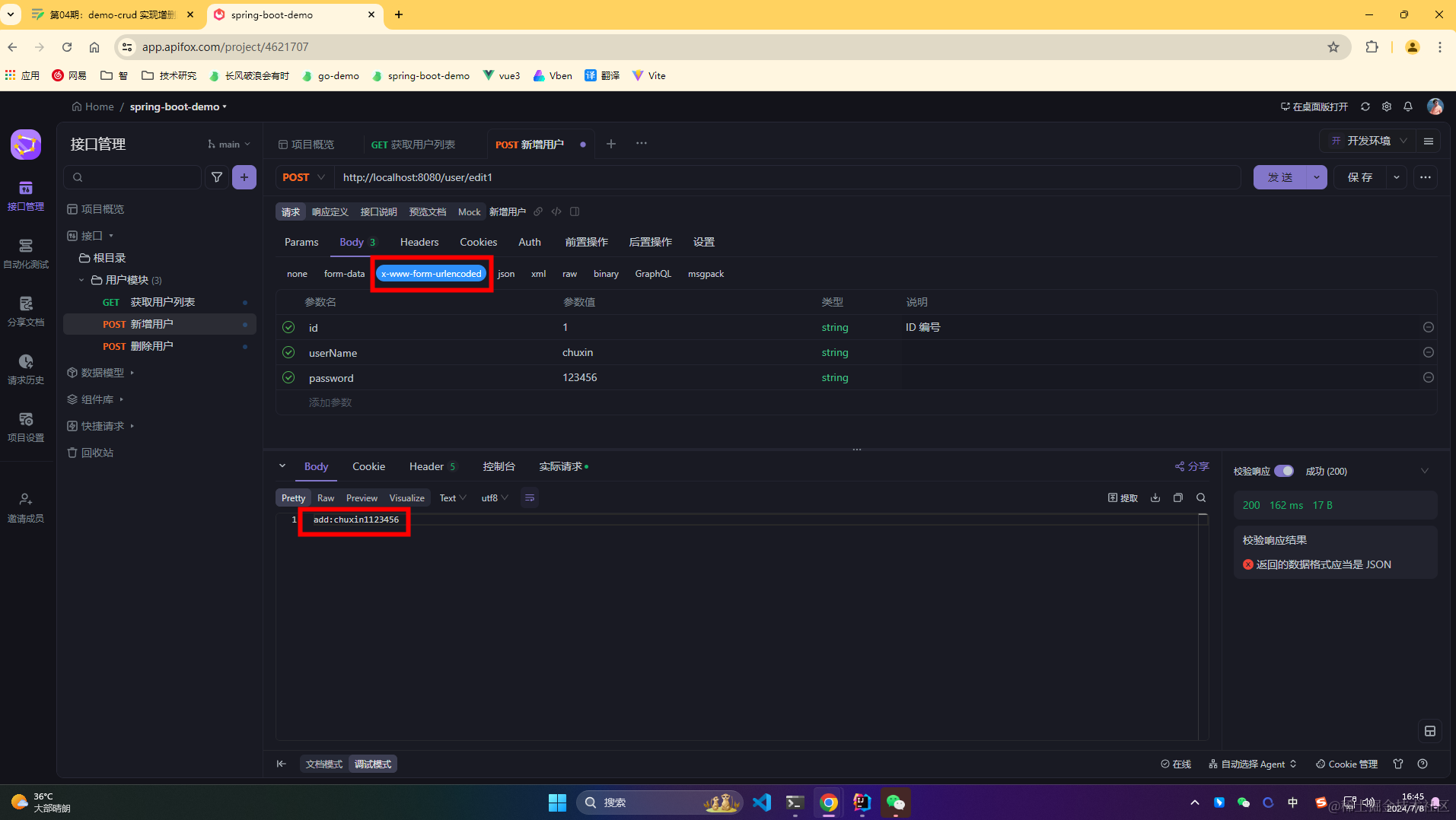
12、改造 edit1 方法,基于 ModelAttribute 接收前端传递过来的参数
接收格式:x-www-form-urlencoded

代码如下:
java
package com.chuxin.democrud.controller;
import com.chuxin.democrud.entity.User;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/edit1")
public String edit1(@ModelAttribute User user) {
return "add:" + user.getUserName() + user.getId() + user.getPassword();
}
}13、重新编译

13、接口访问,成功返回参数

五、GetMapping 用法
详细版见: https://www.yuque.com/chuxin-cs/spring-boot-demo/rb0vo3mme8ouibvo#hzswp
1、定义一个 GET 请求,访问:http://localhost:8080/user/add
java
package com.chuxin.democrud.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
// 增加
@GetMapping("/add")
public String add() {
String result = "add";
return result + "接口";
}
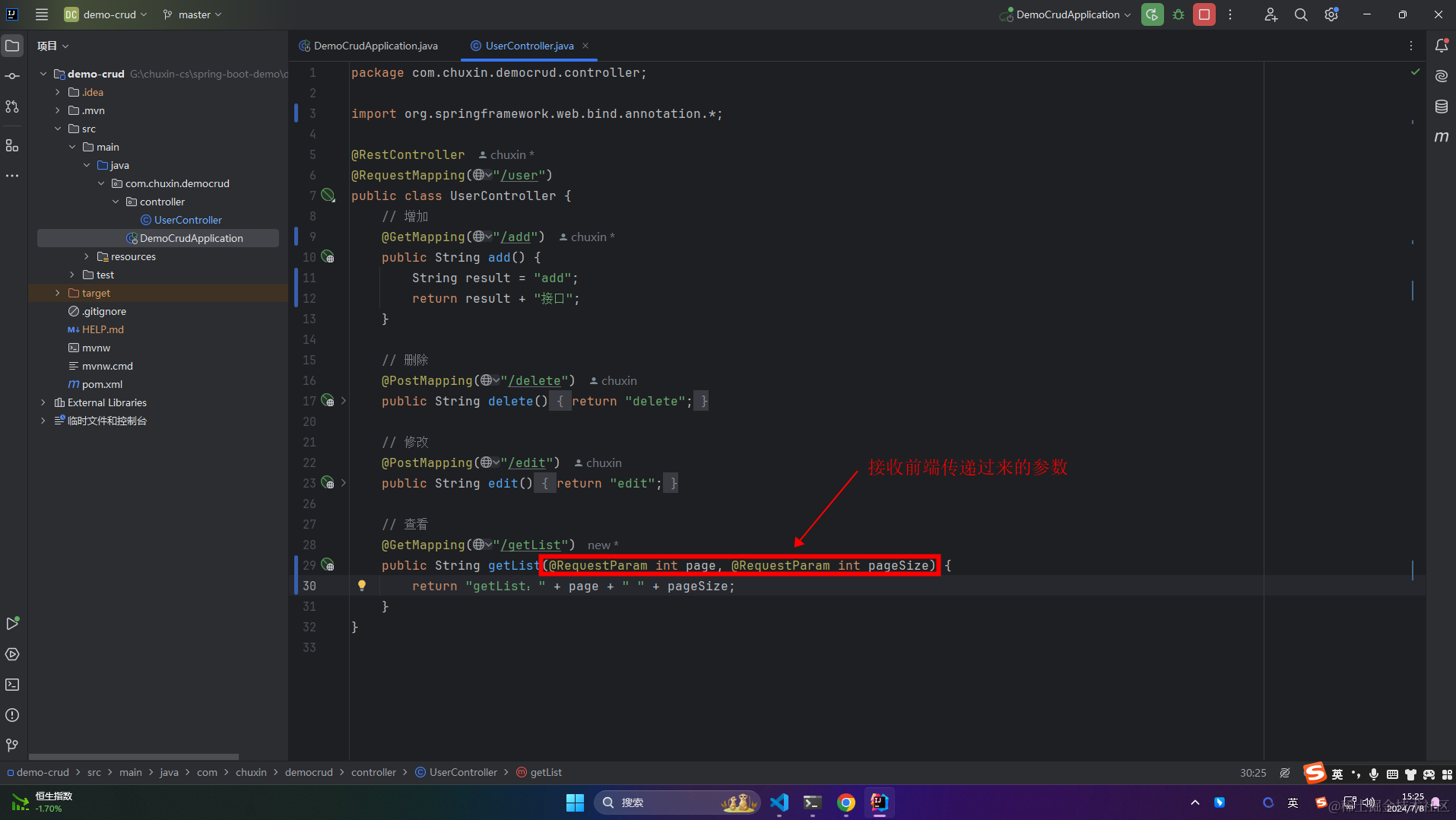
}2、改造 getList 方法,基于 RequestParam 接收前端传递过来的参数

代码如下:
java
package com.chuxin.democrud.controller;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/user")
public class UserController {
// 查看
@GetMapping("/getList")
public String getList(@RequestParam int page, @RequestParam int pageSize) {
return "getList:" + page + " " + pageSize;
}
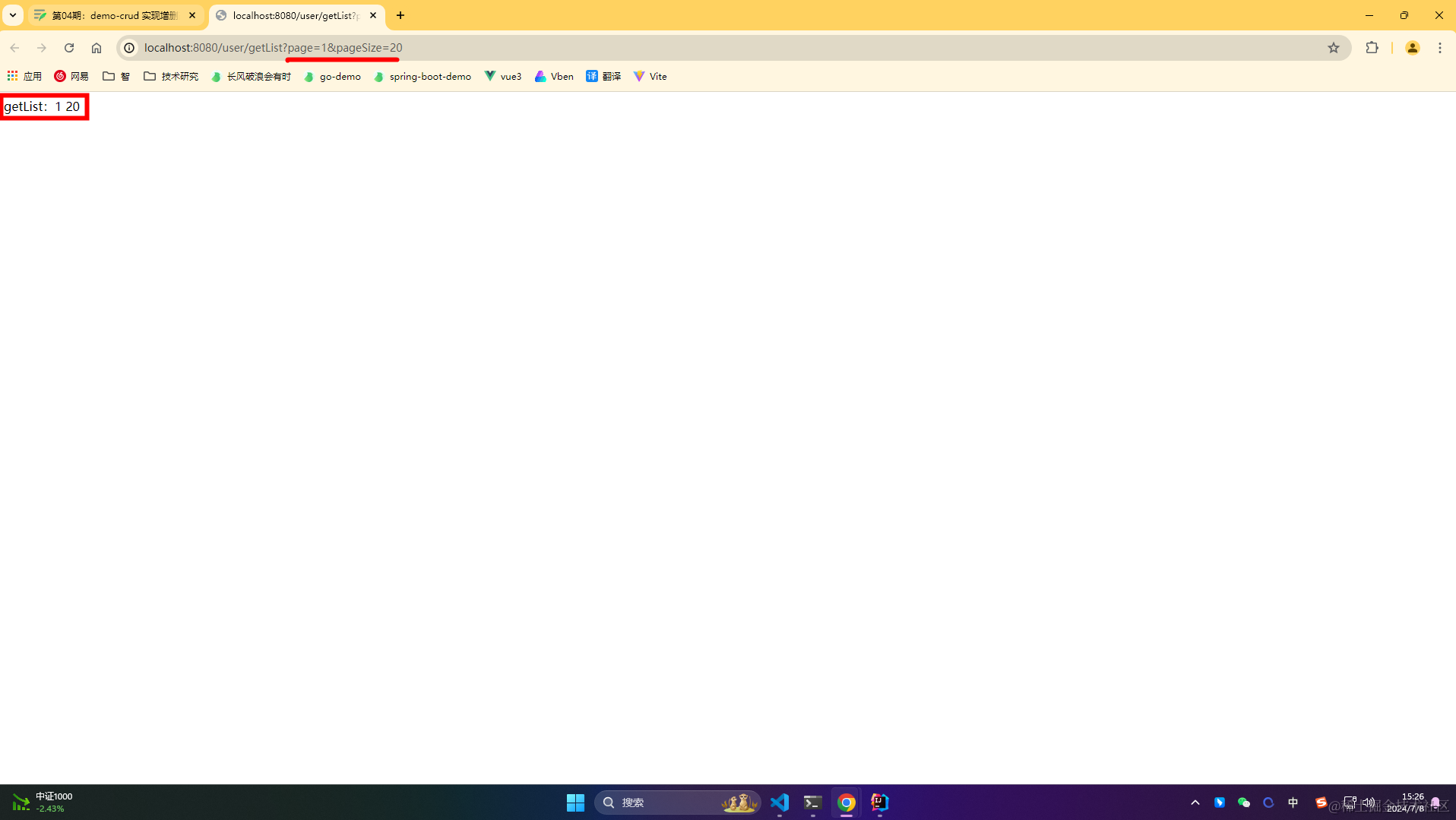
}3、浏览器访问 http://localhost:8080/user/getList?page=1&pageSize=20

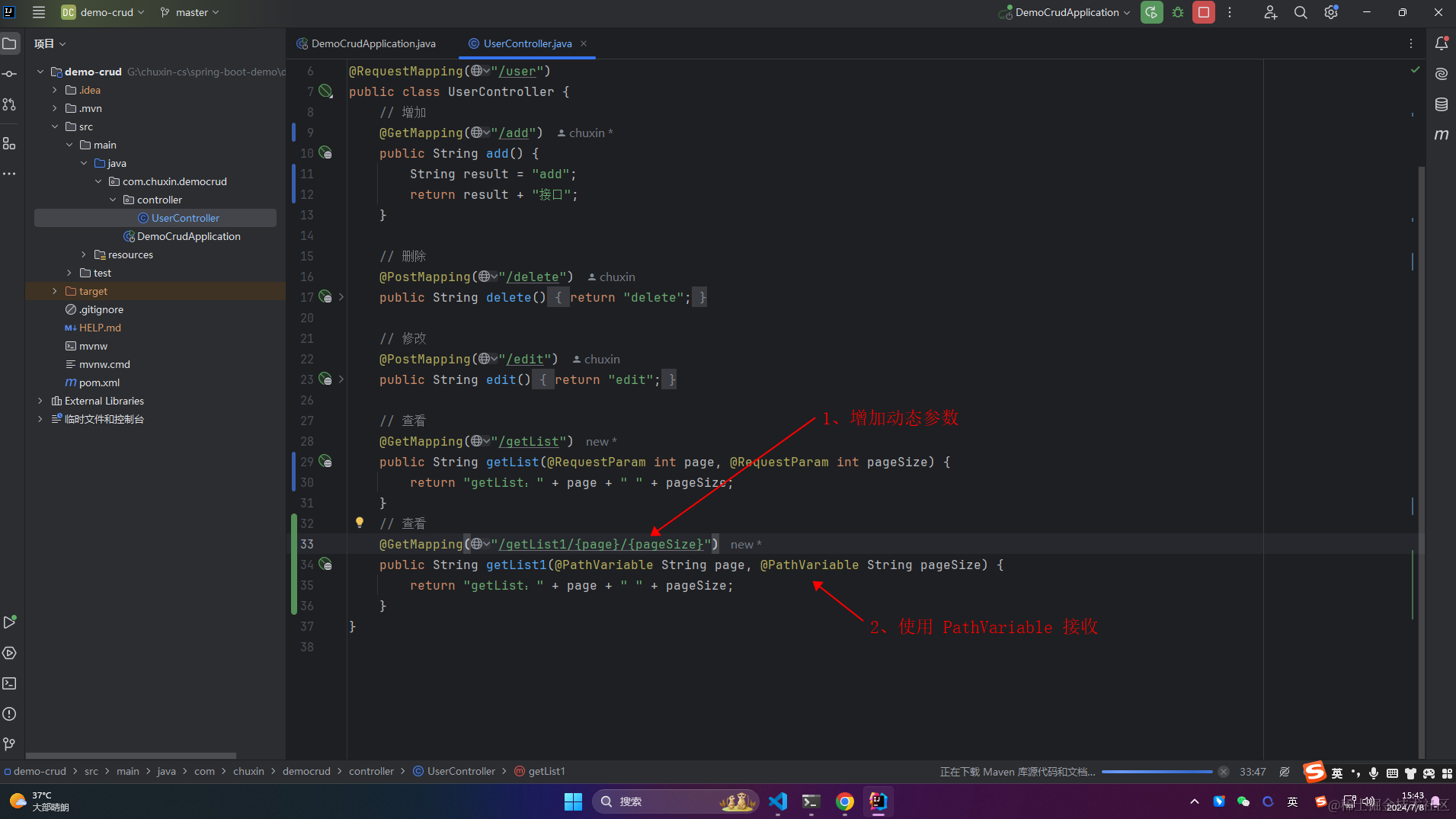
4、改造 getList1 方法,基于 PathVariable 接收前端传递过来的参数

代码如下:
java
package com.chuxin.democrud.controller;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/user")
public class UserController {
// 查看
@GetMapping("/getList1/{page}/{pageSize}")
public String getList1(@PathVariable String page, @PathVariable String pageSize) {
return "getList:" + page + " " + pageSize;
}
}5、运行代码

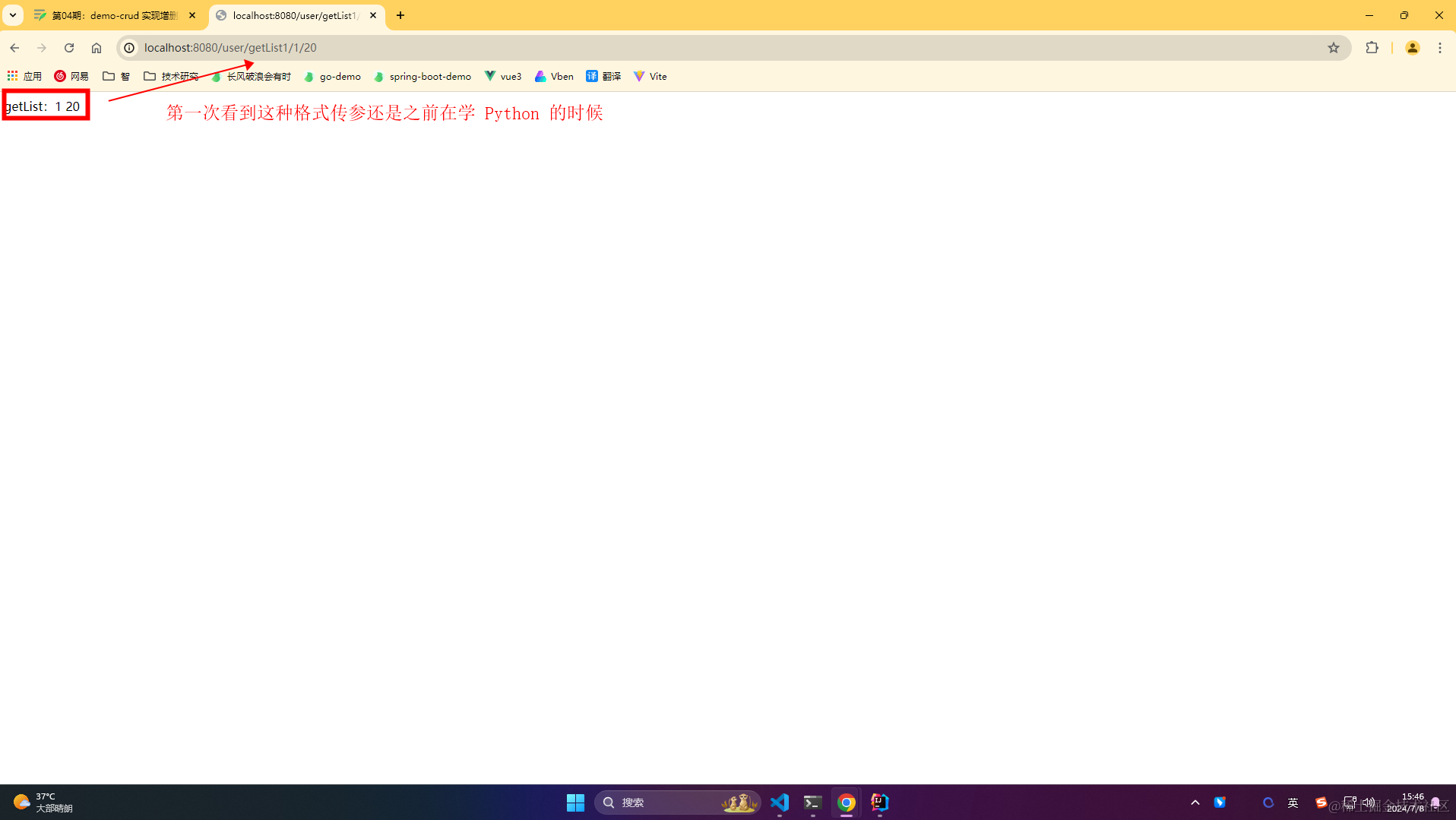
6、浏览器访问:http://localhost:8080/user/getList1/1/20

代码仓库
https://github.com/chuxin-cs/spring-boot-demo/tree/master/demo-crud