简述:我们都知道Cesium 是一个强大的开源 JavaScript 库,用于在网页上创建交互式的3D地球和2D地图。它支持多种数据格式和来源,允许开发者加载各种类型的空间信息,包括影像、地形、矢量数据等。上期我们介绍了,如何在项目中使用Cesium,
CesiumJS第1篇,CesiumJS使用详细,在vue中使用Cesium.js(WebGIS中的Cesium地图可视化应用) https://blog.csdn.net/weixin_65793170/article/details/131204332?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522172041906316800227477971%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=172041906316800227477971&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-131204332-null-null.nonecase&utm_term=cesium&spm=1018.2226.3001.4450这次我们来记录下,如何将Cesium在本地运行,并加载规定区域高亮效果。在本地运行后,我们引用和查看Cesium的文件和API,会更加方便。
https://blog.csdn.net/weixin_65793170/article/details/131204332?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522172041906316800227477971%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=172041906316800227477971&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-131204332-null-null.nonecase&utm_term=cesium&spm=1018.2226.3001.4450这次我们来记录下,如何将Cesium在本地运行,并加载规定区域高亮效果。在本地运行后,我们引用和查看Cesium的文件和API,会更加方便。
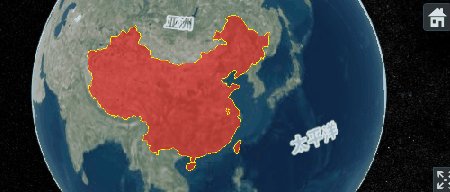
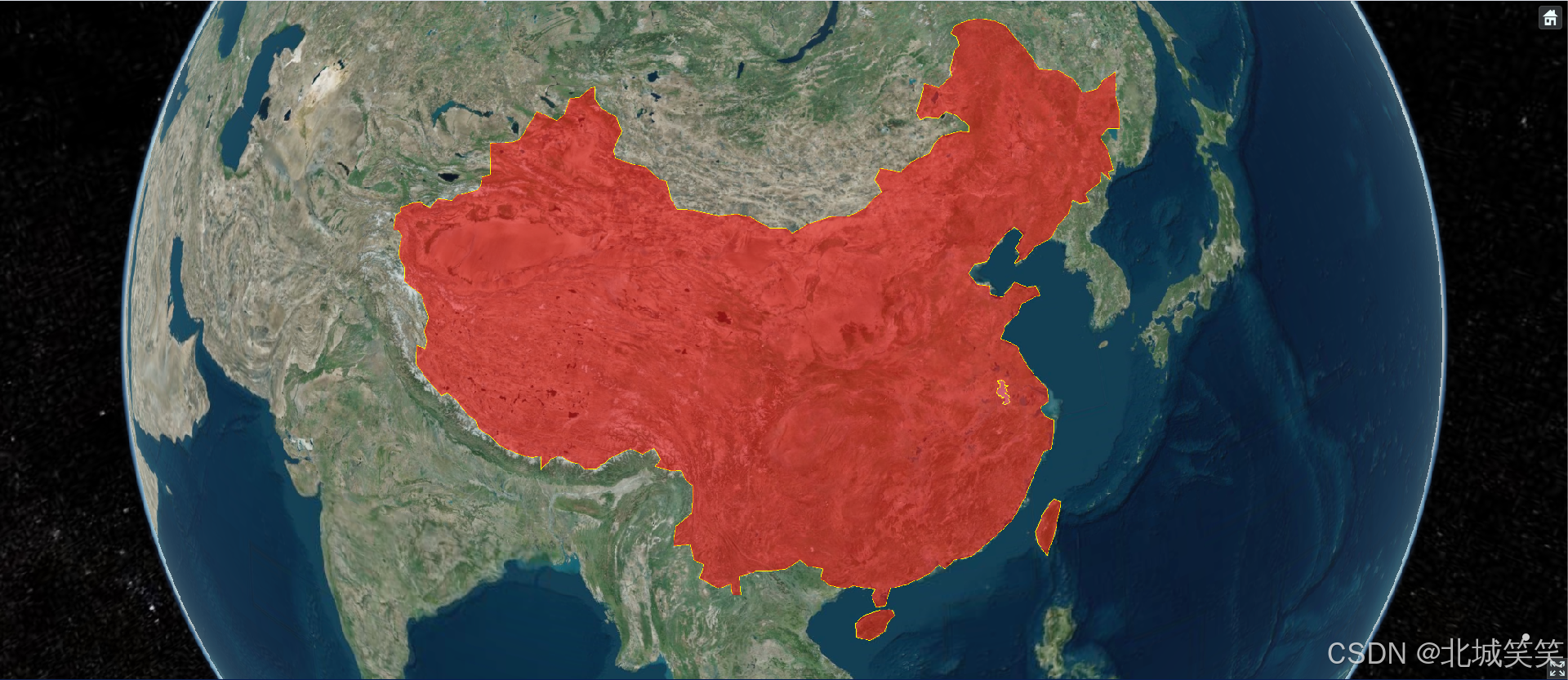
Cesium ~ 第 2 篇 ------ Cesium加载规定区域,实现高亮
一. 首先,想要实现这种效果,我们需要获取Cesium源码,这样可以方便我们查看相关文档。可以直接在Cesium官网,获取Cesium的源码文件,或者在GItHub上,克隆、下载源码压缩包,来获取项目代码文件。
1. Cesium官网上,获取源码
官网源码![]() https://cesium.com/downloads/
https://cesium.com/downloads/
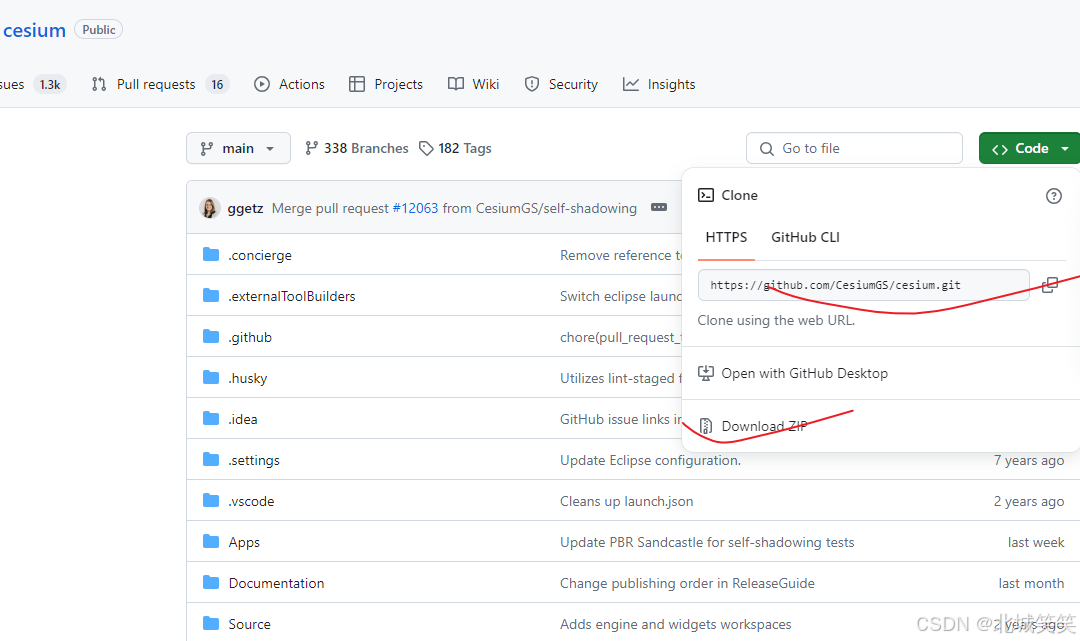
2. GitHub上,获取源码。Cesium在GitHub上的开源网址,克隆或者直接下载项目压缩包
GitHub开源地址![]() https://github.com/CesiumGS/cesium
https://github.com/CesiumGS/cesium

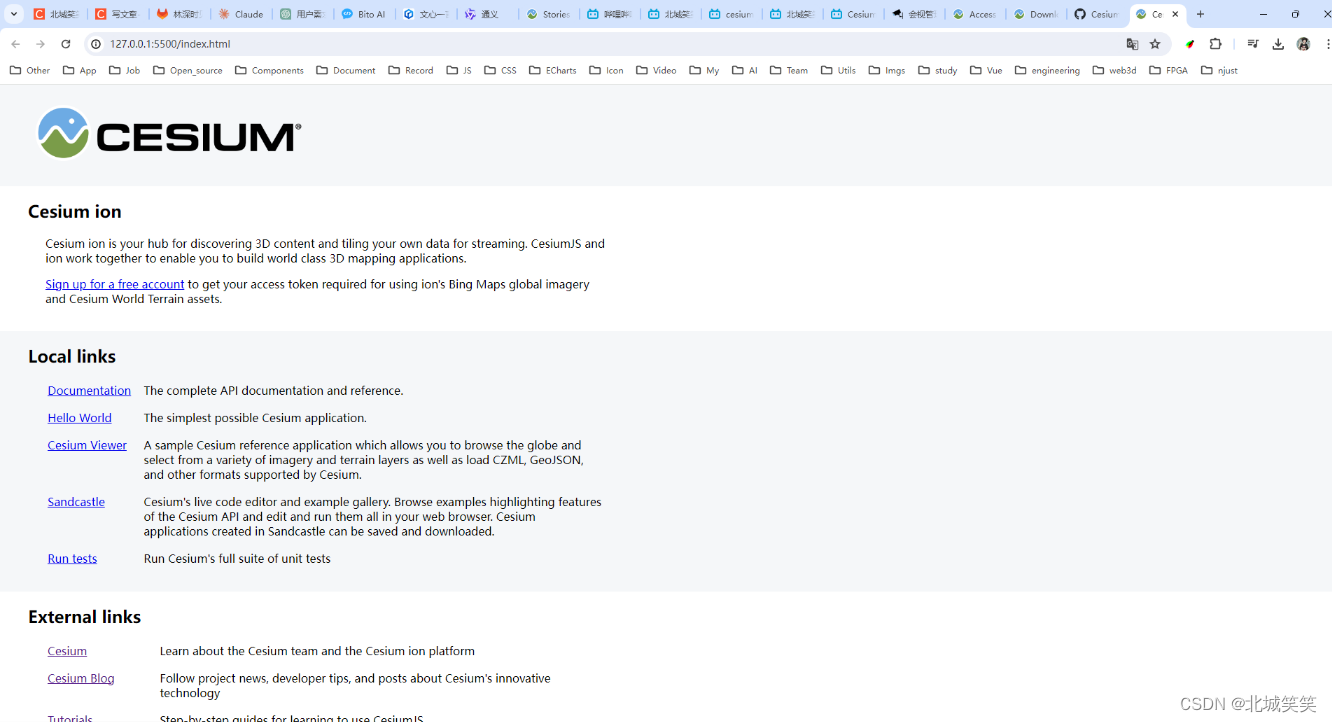
二. 下载完成后,解压,打开项目文件,使用Live Server本地服务,打开主目录下的index.html文件,可以看到以下页面(Live Server是Vscode中的插件)

1. 直接翻译成中文,一目了然

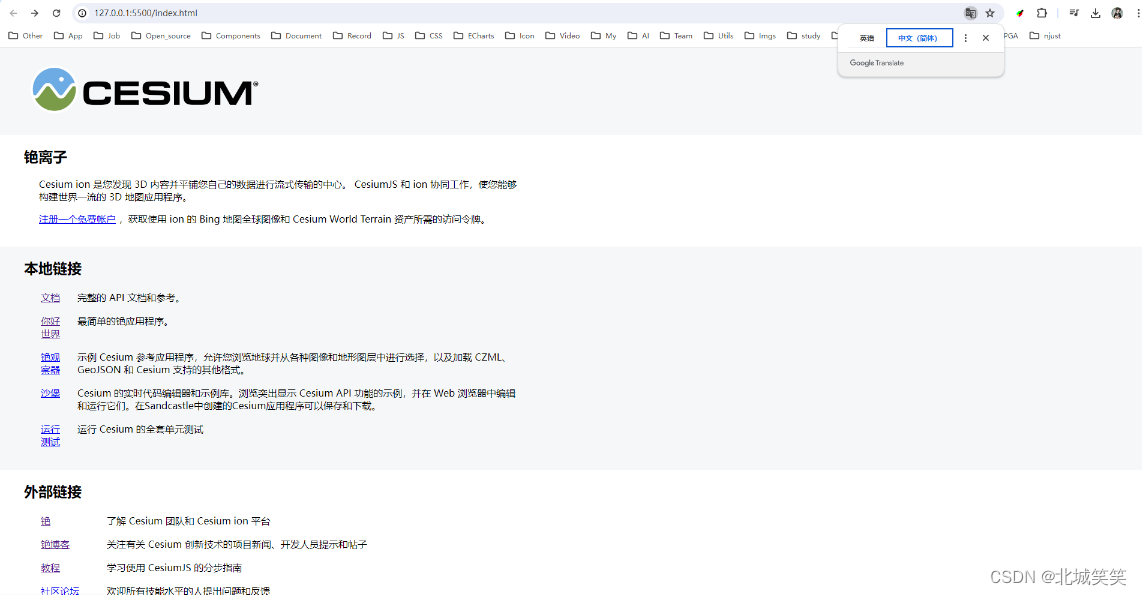
2. 无法翻译成中文的,页面无法翻译的,可以查看以下
谷歌浏览器无法翻译成中文1![]() https://blog.csdn.net/weixin_65793170/article/details/127202311?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171532628316800186579020%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171532628316800186579020&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-2-127202311-null-null.nonecase&utm_term=%E6%97%A0%E6%B3%95%E7%BF%BB%E8%AF%91&spm=1018.2226.3001.4450谷歌浏览器无法翻译成中文2
https://blog.csdn.net/weixin_65793170/article/details/127202311?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171532628316800186579020%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171532628316800186579020&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-2-127202311-null-null.nonecase&utm_term=%E6%97%A0%E6%B3%95%E7%BF%BB%E8%AF%91&spm=1018.2226.3001.4450谷歌浏览器无法翻译成中文2![]() https://blog.csdn.net/weixin_65793170/article/details/131368398?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171532628316800186579020%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171532628316800186579020&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-131368398-null-null.nonecase&utm_term=%E6%97%A0%E6%B3%95%E7%BF%BB%E8%AF%91&spm=1018.2226.3001.4450
https://blog.csdn.net/weixin_65793170/article/details/131368398?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171532628316800186579020%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171532628316800186579020&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-131368398-null-null.nonecase&utm_term=%E6%97%A0%E6%B3%95%E7%BF%BB%E8%AF%91&spm=1018.2226.3001.4450
三. 如果想要在Ceiusm上标注出某区域的高亮效果,这里需要用到geojson数据,就是一些数据点位。可以直接在这里获取,或者同上,在Github中,克隆或者直接下载压缩包。
1. 中国和南京区域的geojson数据
中国和南京区域![]() https://download.csdn.net/download/weixin_65793170/89524566?spm=1001.2014.3001.5503
https://download.csdn.net/download/weixin_65793170/89524566?spm=1001.2014.3001.5503
2. 中国其它城市区域的geojson数据
中国其它城市区域![]() https://download.csdn.net/download/weixin_65793170/89524579?spm=1001.2014.3001.5503
https://download.csdn.net/download/weixin_65793170/89524579?spm=1001.2014.3001.5503
3. 国际区域的geojson数据(这里面的中国区域,没有台湾省,必须加上,在上面其它城市区域的geojson数据中查找并添加)
国际区域![]() https://download.csdn.net/download/weixin_65793170/89524582?spm=1001.2014.3001.5503
https://download.csdn.net/download/weixin_65793170/89524582?spm=1001.2014.3001.5503
4. 这里要获取资源可能需要钞能力,可以去GitHub上获取源码
中国区域![]() https://github.com/yezongyang/china-geojson国际区域
https://github.com/yezongyang/china-geojson国际区域![]() https://github.com/datasets/geo-boundaries-world-110m
https://github.com/datasets/geo-boundaries-world-110m
四. 这里还要用到,天地图中的中文标记服务,也就是国家地理信息服务平台。因此需要注册并获取天地图中的Token。
1. 天地图,国家地理信息服务平台官网
国家地理信息公共服务平台(天地图)![]() https://www.tianditu.gov.cn/
https://www.tianditu.gov.cn/
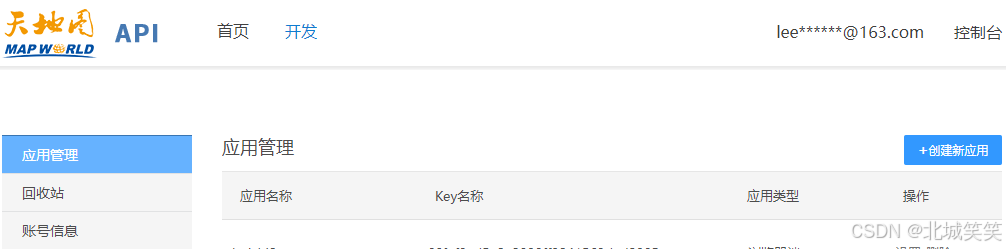
2. 获取天地图Token,也就是Key
具体位置:首页 > 开发资源 > 控制台 > 创建新应用

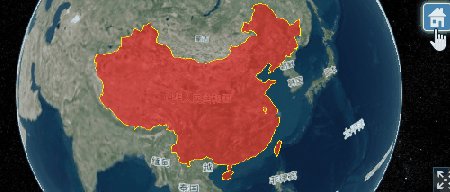
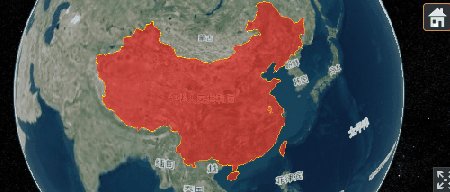
3. 如果没有中文标记服务,就会像下面这样,没有中文标记

五. 具体的逻辑函数代码,因为是用原生JS和HTML实现的,所以跟上篇文章一样,需要将关于Cesium的JS和CSS文件引入到HTML(这里的引用文件都是从上面的项目文件中复制过来的):
html
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入cesium的js文件 -->
<script src="../libs/Cesium/Cesium.js"></script>
<!-- 引入cesium的css文件 -->
<link
rel="stylesheet"
href="../libs/Cesium/Widgets/widgets.css"
rel="stylesheet"
/>引入完成后,大致分为4步:
1. 初始化Cesium
javascript
//⭐初始化Cesium,设置cesium的Token和基本配置
Cesium.Ion.defaultAcceToken = "Your_Token";
// 创建cesium实例,控件的显示与隐藏
const viewer = new Cesium.Viewer("cesium_map", {
animation: false, // 是否显示动画控件
baseLayerPicker: true, // 是否显示图层选择控件
vrButton: false, // 是否显示VR控件
geocoder: false, // 是否显示地名查找控件
timeline: false, // 是否显示时间线控件
sceneModePicker: false, // 是否显示投影方式控件
navigationHelpButton: false, // 是否显示帮助信息控件
// 帮助按钮,初始化的时候是否展开
navigationInstructionsInitiallyVisible: false,
infoBox: false, // 是否显示点击要素之后显示的信息
fullscreenButton: true, // 是否显示全屏按钮
selectionIndicator: false, // 是否显示选中指示框
homeButton: true, // 是否显示返回主视角控件
// 如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
scene3DOnly: true,
});});
// 去掉logo
viewer.cesiumWidget.creditContainer.style.display = "none";2. 配置天地图中文服务
javascript
// 天地图结合Cesium的中文标注图层
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.gov.cn/cva_w/wmts?tk= Your_Key ",
layer: "cva",
style: "default",
format: "tiles",
tileMatrixSetID: "w",
maximumLevel: 18,
credit: new Cesium.Credit("天地图全球影像中文注记服务"),
})
););3. 加载目标区域GeoJSON 数据,实现目标区域高亮
javascript
// ⭐加载中国区域 GeoJSON 数据
const chinaGeoJsonData = "../assets/geojson/chinaAll.geojson";
const chinaDataSourcePromise = Cesium.GeoJsonDataSource.load(
chinaGeoJsonData
)
.then(function (chinaDataSource) {
viewer.dataSources.add(chinaDataSource);
viewer.zoomTo(chinaDataSource);
// 遍历中国全图 GeoJSON 数据的实体并设置样式
const chinaEntities = chinaDataSource.entities.values;
for (let i = 0; i < chinaEntities.length; i++) {
const entity = chinaEntities[i];
if (entity.polygon) {
// 设置填充颜色为红色,透明度为0.5
entity.polygon.material = Cesium.Color.RED.withAlpha(0.5);
entity.polygon.outline = true;
// 设置轮廓颜色为黄色
entity.polygon.outlineColor = Cesium.Color.YELLOW;
}
}
return chinaDataSource;
})
.catch(function (error) {
console.error("加载中国全图 GeoJSON 数据出错:", error);
});});
// ⭐加载南京区域 GeoJSON 数据
const nanjingGeoJsonData = "../assets/geojson/nanjing.geojson";
const nanjingDataSourcePromise = Cesium.GeoJsonDataSource.load(
nanjingGeoJsonData
)
.then(function (nanjingDataSource) {
viewer.dataSources.add(nanjingDataSource);
// 遍历南京市 GeoJSON 数据的实体并设置样式
const nanjingEntities = nanjingDataSource.entities.values;
for (let i = 0; i < nanjingEntities.length; i++) {
const entity = nanjingEntities[i];
if (entity.polygon) {
// 设置填充颜色为紫色,透明度为0.5
entity.polygon.material = Cesium.Color.PLUM.withAlpha(0.5);
entity.polygon.outline = true;
// 设置轮廓颜色为黄色
entity.polygon.outlineColor = Cesium.Color.YELLOW;
}
}
return nanjingDataSource;
})
.catch(function (error) {
console.error("加载南京市 GeoJSON 数据出错:", error);
});});4. 设置初始视角和过渡动画时间
javascript
// ⭐默认中国区域视角
viewer.camera.flyTo({
// 使用经纬度设置视图矩形范围
destination: Cesium.Rectangle.fromDegrees(73.66, 18.16, 135.05, 53.55),
// 飞行持续时间(秒)
duration: 5,
});});5. 这是目录

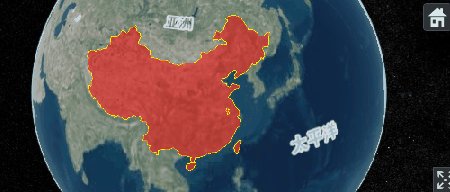
六. 实现效果(因为文件大小有限制,所以清晰度不高)