1 . 1 安装配置Vis ual Studio Code
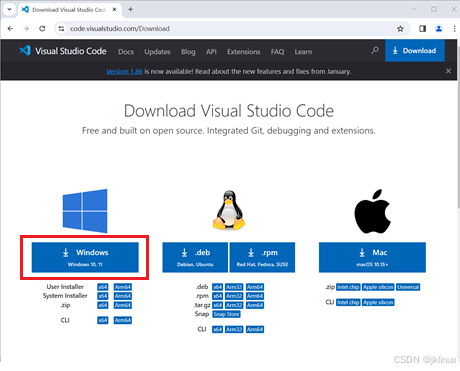
打开Download Visual Studio Code - Mac, Linux, Windows选择下载安装Windows系统的Visual Studio Code。

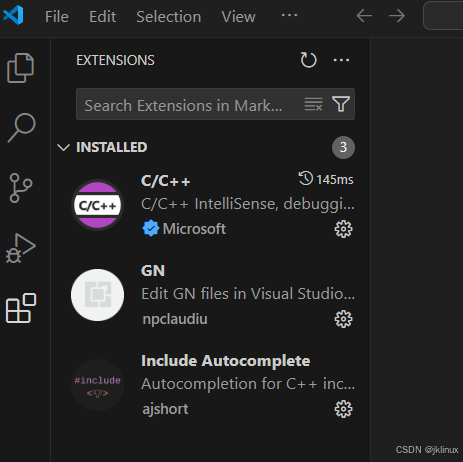
下载后进行安装。Visual Studio Code安装完成后,通过内置的插件市场搜索并安装开发所需的插件如图所示:

1 . 2 安装鸿蒙开发插件
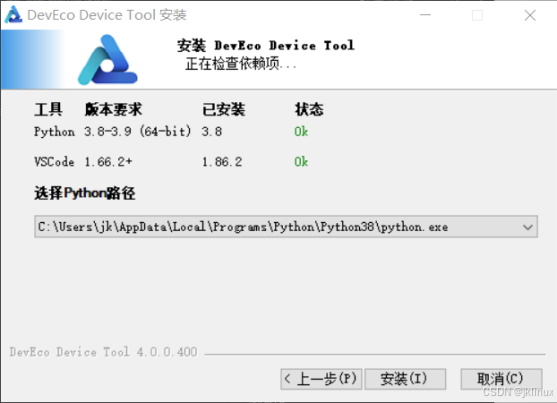
打开++++https://device.harmonyos.com/cn/develop/ide#download++++网址下载Windows系统的DevEco Device tool鸿蒙开发工具。下载完成解包后,运行devicetool-windows-tool-4.0.0.400.exe安装程序。工具安装前会自动检测系统是否已安装python与vscode,如未安装可在下图中的窗口上点击安装。

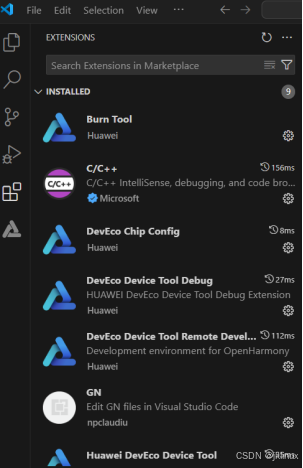
DevEco Device Tool安装成后,打开VSCode可查看到鸿蒙开发相关插件已成功安装,如图所示:

1 . 3 下载并安装串口驱动
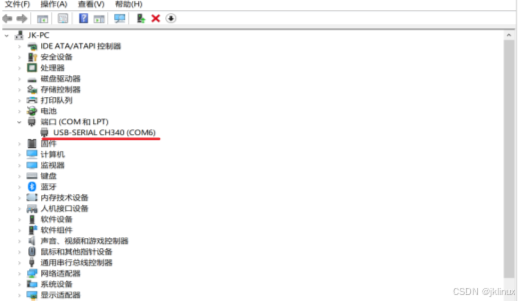
因Hi3861是通过UART接口烧录及调试程序的,所以需要在Windows系统上安装相关驱动。打开网址CH341SER.EXE - 南京沁恒微电子股份有限公司,下载CH341SER驱动程序。下载后进行安装,安装完成后。Hi3861设备通电后,通过数据线接入PC机后,会在系统的资源管理器中显示出一个"USB-SERIAL CH340"的COM口,如图所示:

1 . 4 下载Hi 3861 BSP 工程源码
OpenHarmony是开源的操作系统,但适配Hi3861的工程源码并没有在华为官网提供下载,只能通过第三方的源码管理平台上下载。因源码平台通常是通过git命令下载源文件的,所以需要在网址https://git-scm.com/download/win上下载并安装git程序。安装过程中使用默认配置即可。
按住"win"键后再按R键,打开"运行"窗口, 输入"cmd"后确认进入Dos终端,然后通过git命令下载SDK源码包, 在Dos终端执行命令:
cpp
git clone https://gitee.com/HiSpark/hi3861_hdu_iot_application下载完成后,整个工程源码hi3861_hdu_iot_application文件夹中。
1 . 5 下载Hi 3861 编译工具
下载鸿蒙编译工具包链接地址:
https://hispark-obs.obs.cn-east-3.myhuaweicloud.com/DevTools_Hi3861V100_v1.0.zip
下载完成后,无需解包。
1 .6 工程配置
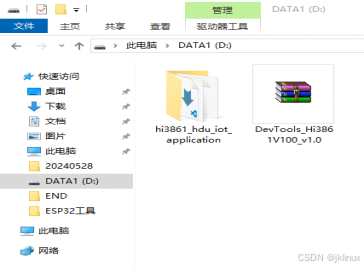
为了避免一些莫名其妙的错误,建议工程源码hi3861_hdu_iot_application文件夹与DevTools_Hi3861V100_v1.0.zip编译工具包放在D盘下,如图所示。注意在Windows系统上路径长度不能超过256字节,并且路径中不能有中文字符。

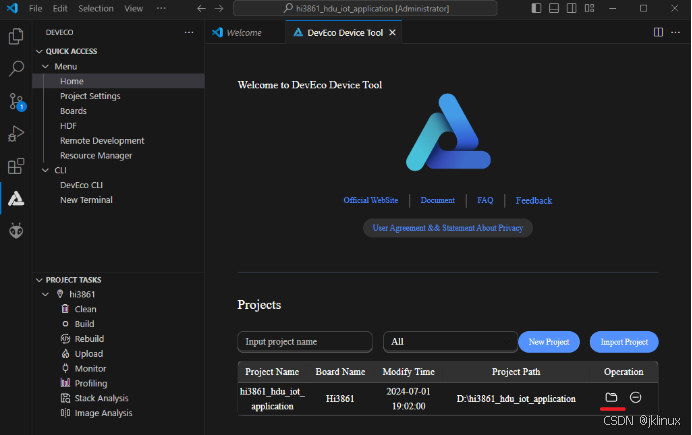
打开Visual Studio Code后,进上DevEco插件的操作页面,如图所示:

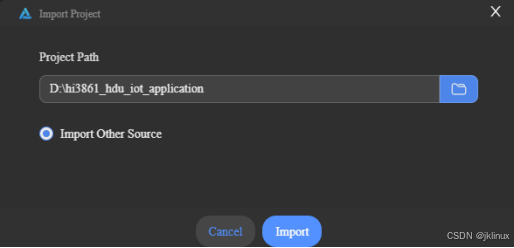
点击"Import Project",在弹出的窗口中选择工程源码文件夹的路径,如图所示:

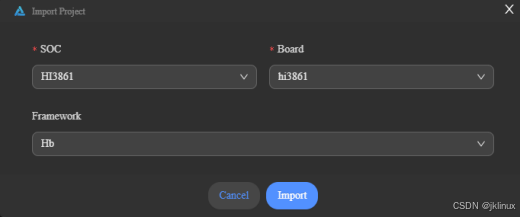
点击"Import"按钮后,接着在弹出窗口中选择芯片型号,如图所示:

再次点击"Import"按钮后导入工程源码, 在以下页面中,打开工程:

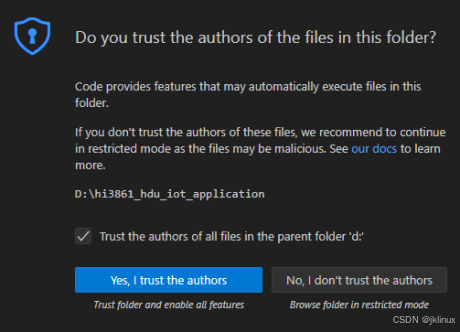
在此弹出的窗口中选择信任工程源码文件夹。

1 . 7 配置编译工具
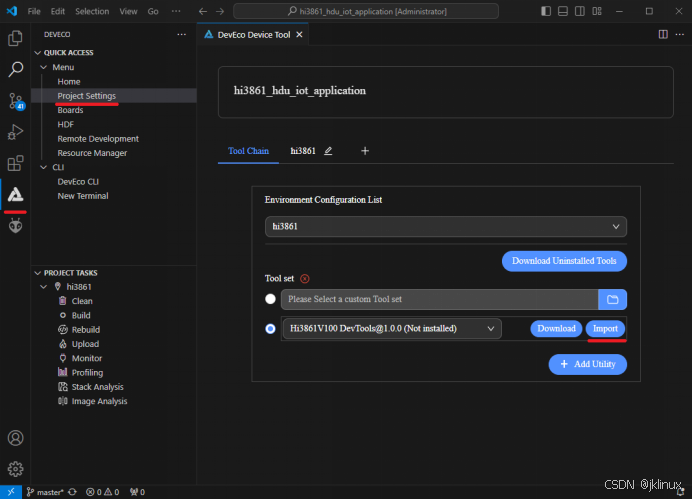
在Visual Studio Code进入DevEco插件页面如图所示,进行源码工程配置:

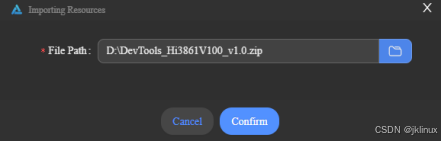
点击"Import"后,在弹出的窗口中选择编译工具压缩包路径,如图所示:

点击"Confirm"完成配置。
1 . 8 配置烧录U ART 口
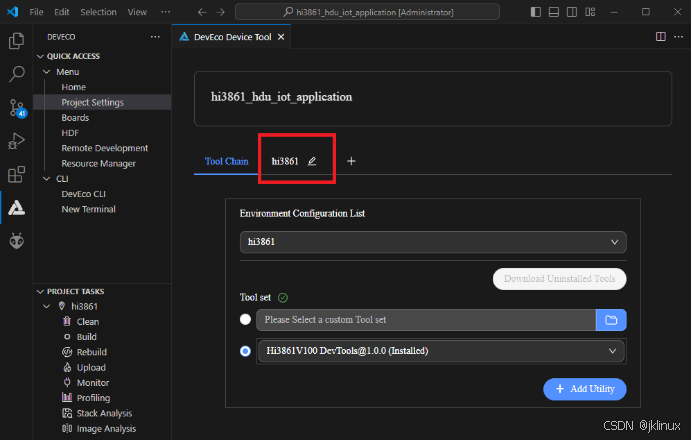
编译工具配置完成与接入Hi3861设备后,在如图所示的页面中点击"hi3861":

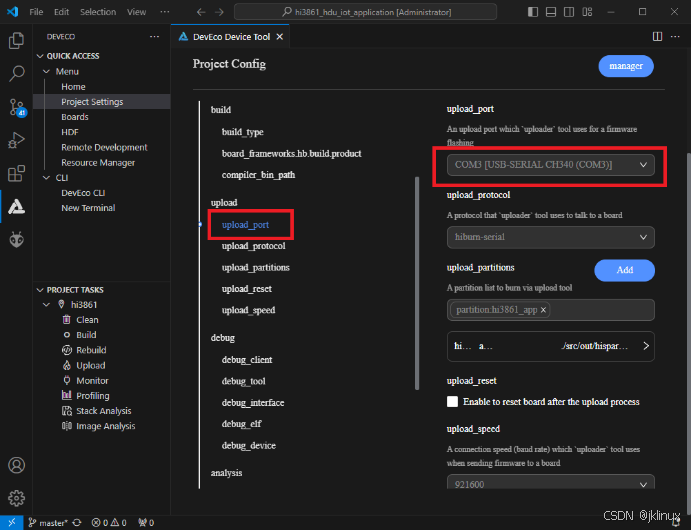
注意,Hi3861必须处于通电状态,且通过数据线接入PC机。在如图的页面中配置"USB-SERIAL CH340"的COM口。

1 . 9 编译烧录
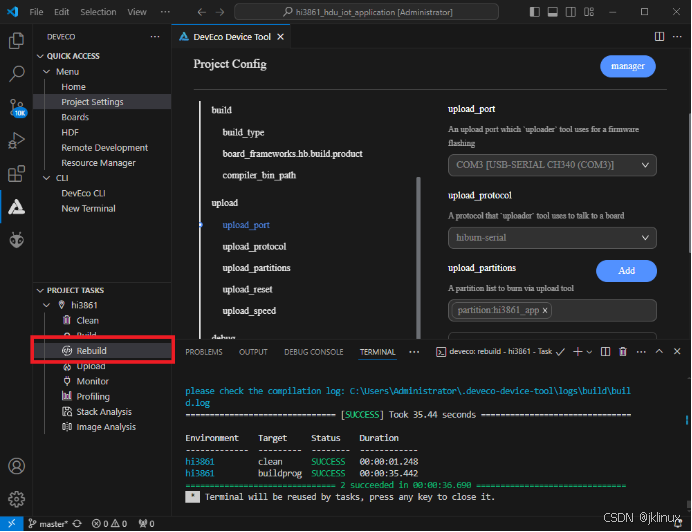
在DevEco插件页面中,点击"Rebuild"清除并重新编译工程,完成后在终端有输出绿色的SUCCESS信息,如图所示:

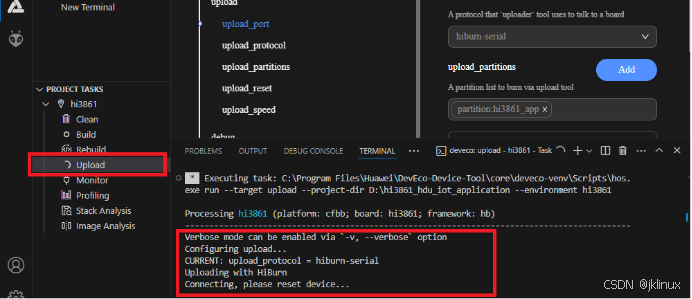
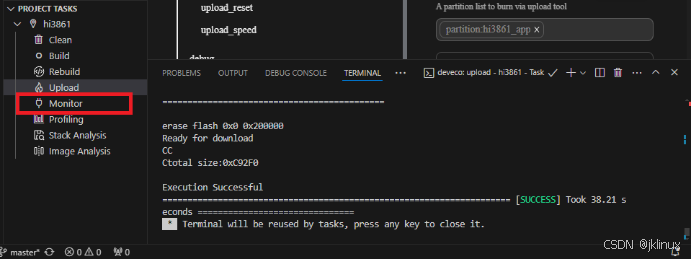
编译完成后,点击"Upload"按钮,并根据信息提示按下Hi3861开发板的复位按键,如图所示:

烧录成功后,提示信息如图所示:

烧录完成后,点击"Monitor"后,再次复位Hi3861设备,则会在终端显示开发板输出的信息。