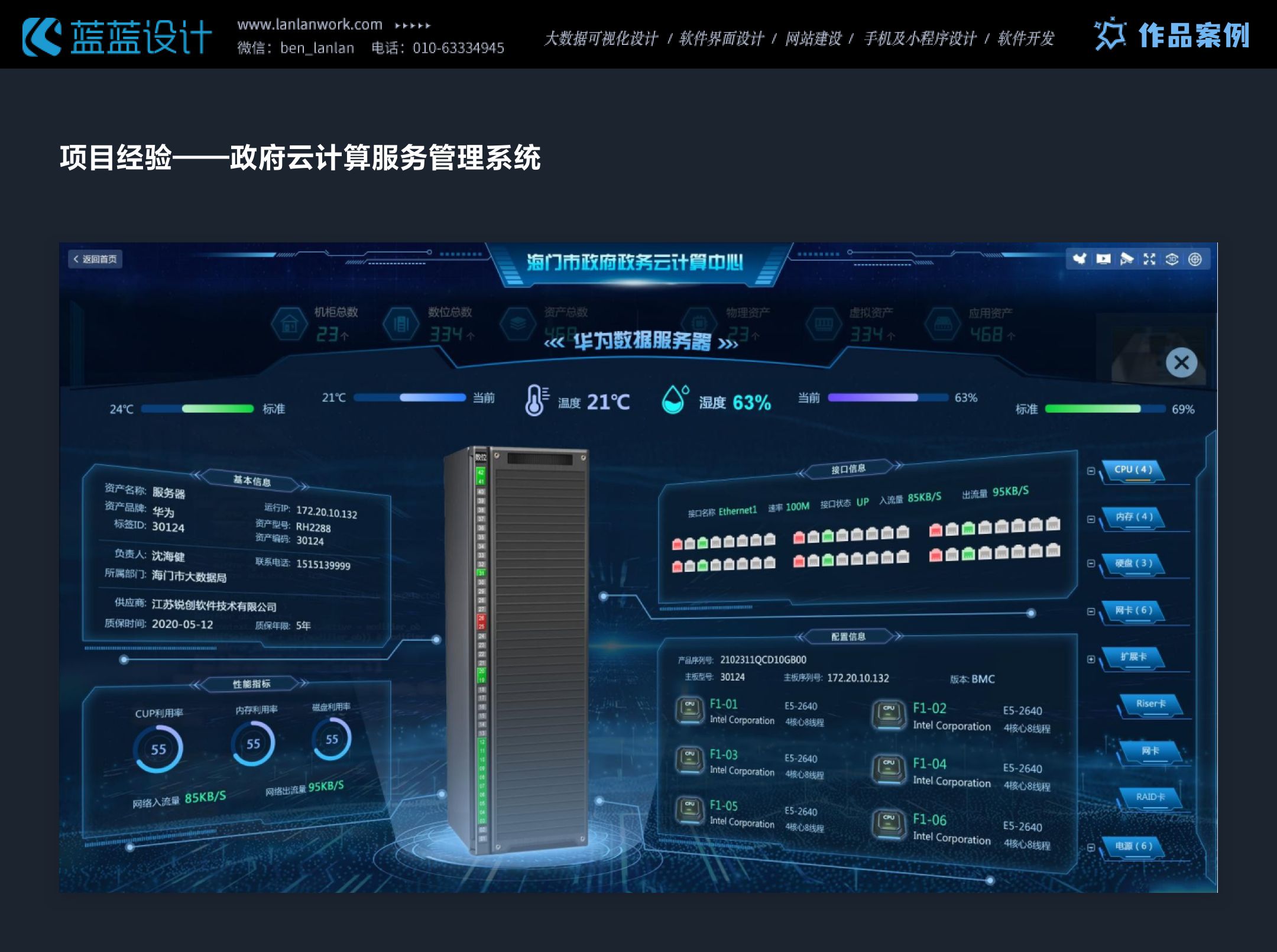
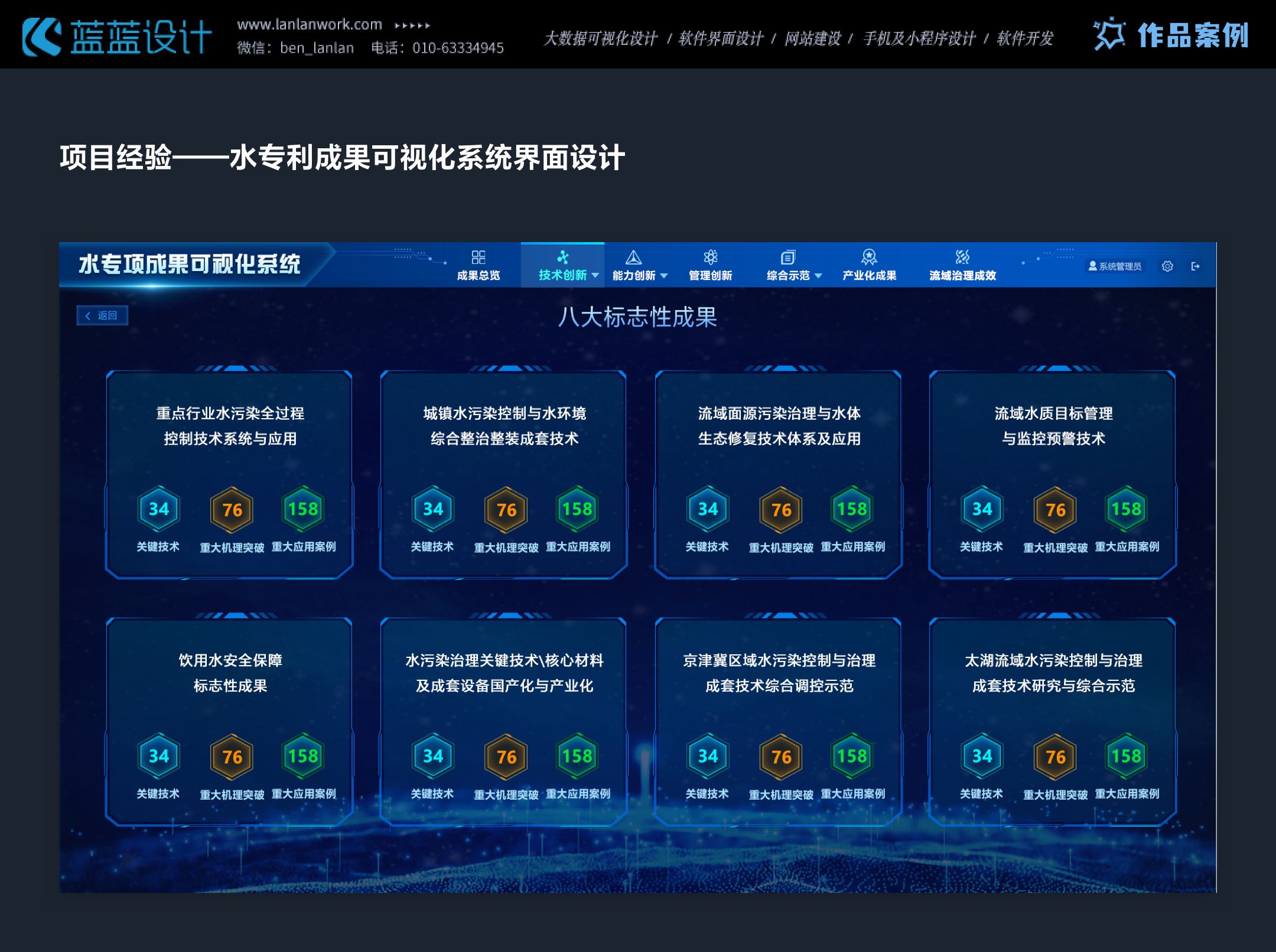
设计数据可视化大屏时,用户体验方面需注重以下几点:首先,确保大屏信息层次分明,主要数据突出显示,次要信息适当弱化,帮助用户快速捕捉关键信息。其次,设计应直观易懂,避免复杂难懂的设计增加用户理解成本。此外,考虑用户交互体验,确保操作便捷,如采用语音交互等创新方式提升互动性。最后,注重视觉美感和舒适度,通过合理配色、动画效果等提升视觉享受。
 从业务角度,设计数据可视化大屏需紧密围绕业务需求进行。首先,深入了解行业特点和业务需求,确保设计符合业务逻辑和流程。其次,大屏内容应全面覆盖业务关键指标,实时反映业务状况,为决策提供有力支持。同时,设计需考虑数据的准确性和实时性,确保信息准确无误。
从业务角度,设计数据可视化大屏需紧密围绕业务需求进行。首先,深入了解行业特点和业务需求,确保设计符合业务逻辑和流程。其次,大屏内容应全面覆盖业务关键指标,实时反映业务状况,为决策提供有力支持。同时,设计需考虑数据的准确性和实时性,确保信息准确无误。


大屏设计应易于维护和更新,以便根据业务变化快速调整展示内容。以上就是今天分享给大家的大屏相关的几个案例~希望和大家每天进步一点点,也希望和大家多多沟通~
蓝蓝设计是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务。
关键词:UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、数据可视化设计公司、用户体验公司、软件vue开发