react框架
React 是一个用于构建用户界面(UI)的 JavaScript 库,它的本质作用是使用js动态的构建html页面,react的设计初衷就是为了更方便快捷的构建页面,官方并没有规定如何进行路由和数据获取,要构建一个完整的react项目,我们需要借助一些其他的工具或者整合了react的框架,
这里推荐使用2种方式搭建react项目:
- vite,react router,react
- 启动速度快,打包体积小,适合小型项目
- next.js
- Next.js 是一个用于构建全栈 Web 应用程序的 React 框架,它既可以构建页面,也能搭建后台,可以很便捷的实现ssr服务端渲染,适合大型的项目
使用vite和react router 搭建react
vite官网:Vite | 下一代的前端工具链 (vitejs.cn)
react router官网:Home v6.24.1 | React Router
在命令行中输入命令
javascript
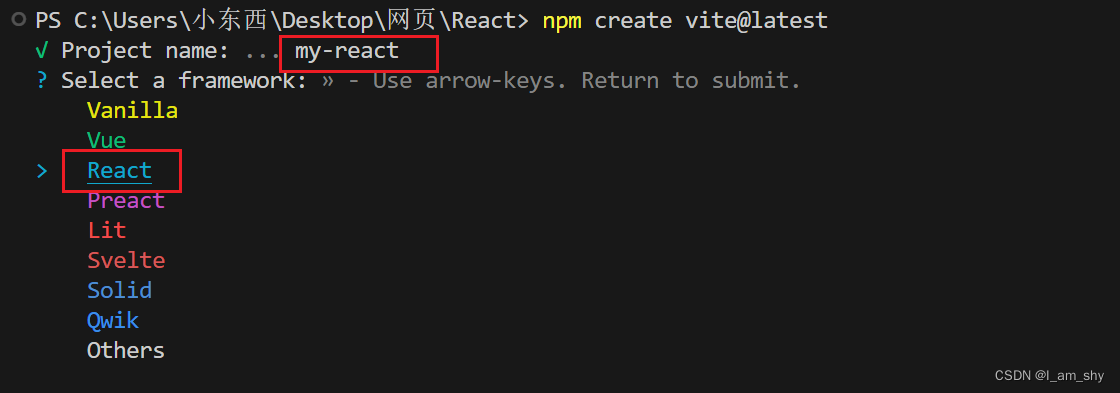
npm create vite@latest
输入项目名称,选择react框架

语言可以选择js或者ts,演示使用的是ts
之后再输入下面提示的3个命令
javascript
cd my-react
npm install
npm run dev
进入项目文件夹
安装依赖
启动项目
执行完npm install 后目录下会多一个node_modules文件夹,
此时就可以启动项目了


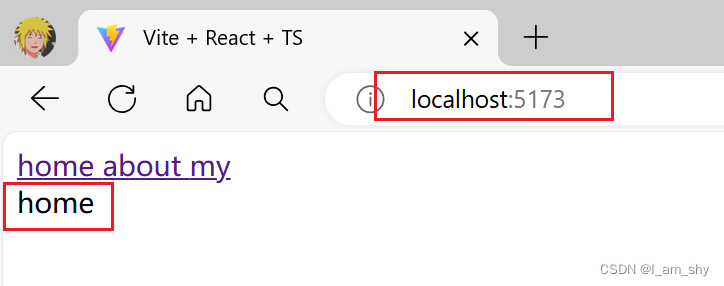
成功启动了react项目,
在这个基础上,再来使用react router搭建路由
javascript
npm install react-router-dom
可以再package.json中查看路由的安装,

在src下新建3个文件夹,并在文件夹下新建page.tsx(page.jsx)文件
javascript
// my:
export default function my() {
return(
<div>
my
</div>
)
}
// home:
export default function home() {
return(
<div>
home
</div>
)
}
// about:
export default function about() {
return(
<div>
about
</div>
)
}添加一些基本内容
在main.tsx中配置路由
javascript
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import { createBrowserRouter, RouterProvider} from 'react-router-dom'
import Home from './home/page.tsx'
import About from './about/page.tsx'
import My from './my/page.tsx'
const router = createBrowserRouter([
{
path: '/',
element: <App/>,
children:[
{
path: '',
element: <Home/> ,
},
{
path: '/about',
element: <About/>,
},
{
path: '/my',
element: <My/>,
}
]
},
])
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>,
)App.tsx中设置跳转,
javascript
import { Link ,Outlet} from "react-router-dom"
function App() {
return (
<>
<nav>
<Link to='/'>home </Link>
<Link to='/about'>about </Link>
<Link to='/my'>my </Link>
</nav>
<Outlet></Outlet>
</>
)
}
export default App注意:以上将默认的样式(引入的css)去掉了,同时要保证App组件在RouterProvide内部,oulet是路由出口,组件页面的内容在这里展示
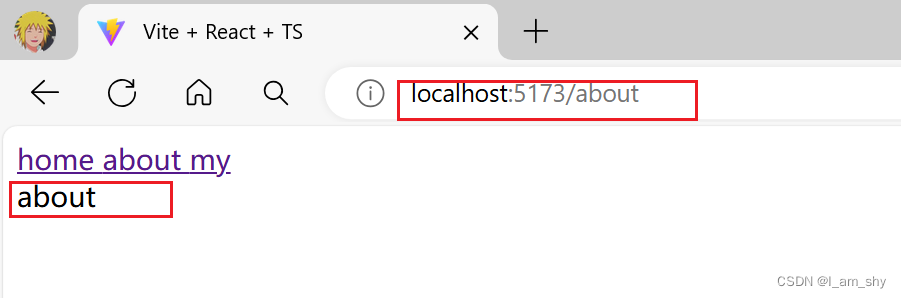
启动项目查看页面



这样就完成了路由配置
使用next.js搭建react项目
构建nextjs框架使用npx命令
javascript
npx create-next-app@latestnpx的特点,npx是包执行器,它可以获取任意环境的包,而npm是包管理器,只能安装本地的包,一般是通过下载到本地在安装包
输入项目名称后一路回车即可,采用官方的默认配置

这里要注意的就是这个App Router,这是官方的默认路由措施,

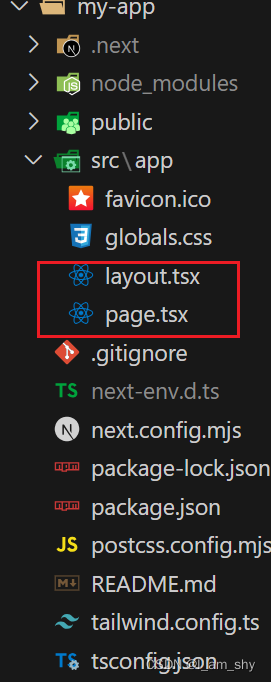
安装完成后查看项目目录,核心文件就是这两个文件
进入项目文件夹,启动项目
javascript
npm run dev

成功启动了项目,可以看到花费的时间是比较长的,
然后开始来配置路由,nextjs的路由是比较特殊的,它不需要去配置路径和声明路由,以文件名称作为路由
next.js采用的是自动路由措施,以src下app文件夹为根路径自动配置路由,也就是说,在创建组件的时候路由就自动生成了
- layout.tsx 页面容器
- page.tsx 页面内容
- 文件夹的名称是路由路径,
- 一般的名称 --- about => /about
- 特殊的名称
- --- [id] => /${id} 动态的路径,传递id参数 ,这种方式需要使用客户端跳转 "use client"
- --- _parmas => 不会被解析成路由路径,变成服务器端组件,虚拟节点,由服务端生成后传递给客户端
- "use client" :客户端组件,在next.js中组件默认为服务端组件
以下展示了一个路由结构,

layout.tsx:根容器,
javascript
import type { Metadata } from "next";
import "./globals.css";
import Nav from "./_nav/Nav";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
<Nav></Nav>
{children}{/* 路由出口 */}
</body>
</html>
);
}page.tsx:根页面
javascript
import React from "react";
export default function Home() {
// React 并不强制使用 JSX,也可以使用原生的 JavaScript
// jsx/tsx语法
// return (
// <>
// <div className="box-content h-32 w-32 p-4 border-4">
// <h1>Home</h1>
// </div>
// </>
// );
// 原生js/ts语法
return React.createElement(
'div',
{ className: 'box-content h-32 w-32 p-4 border-4' },
React.createElement(
'h1',
null,
'Home'
),
''
);
}more/page.tsx:
javascript
import React from "react";
export default function () {
return (
<div>
<h1>More</h1>
</div>
)
}_nav/Nav.tsx:
javascript
import Link from "next/link"
export default function () {
return(
<div>
<Link href="/">home</Link>
<Link href="/about">about</Link>
<Link href="/more">more</Link>
<hr />
</div>
)
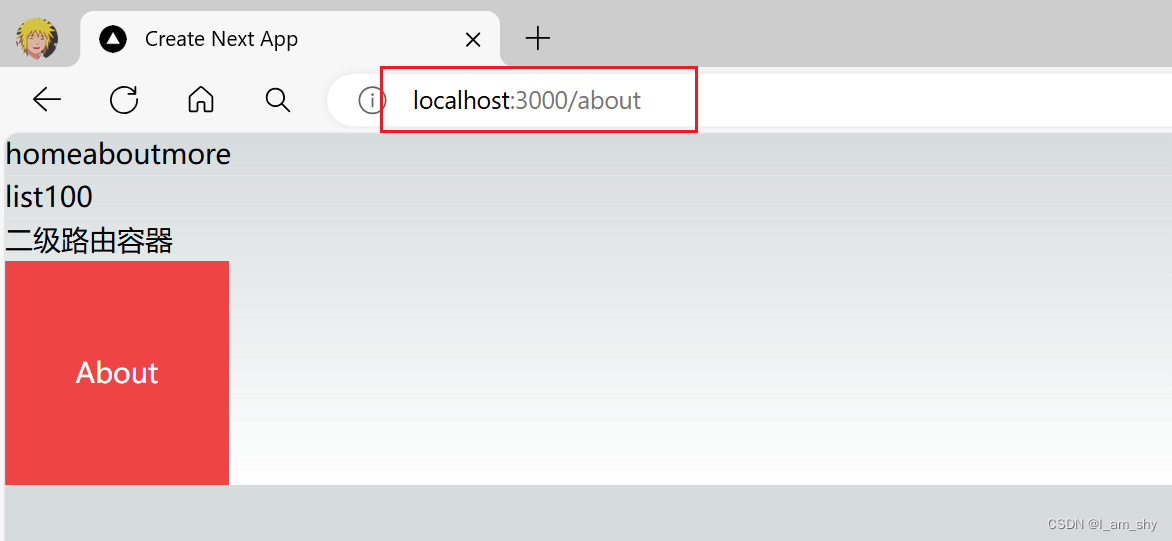
}about/layout.tsx:
javascript
import Nav from "./_nav/Nav"
export default function ({ children }: Readonly<{ children: React.ReactNode }>) {
return (
<>
<Nav></Nav>
<h2 className="">二级路由容器</h2>
<div>
{children /*子路由内容 */}
</div>
</>
)
}about/page.tsx:
javascript
export default function () {
return(
<div className="h-32 w-32 bg-red-500 text-white flex justify-center items-center">
<h1>About</h1>
</div>
)
}about/_nav/Nav.tsx:
javascript
import Link from "next/link"
export default function () {
return(
<div>
<Link href="/about/list">list</Link>
<Link href="/about/100">100</Link>
<hr />
</div>
)
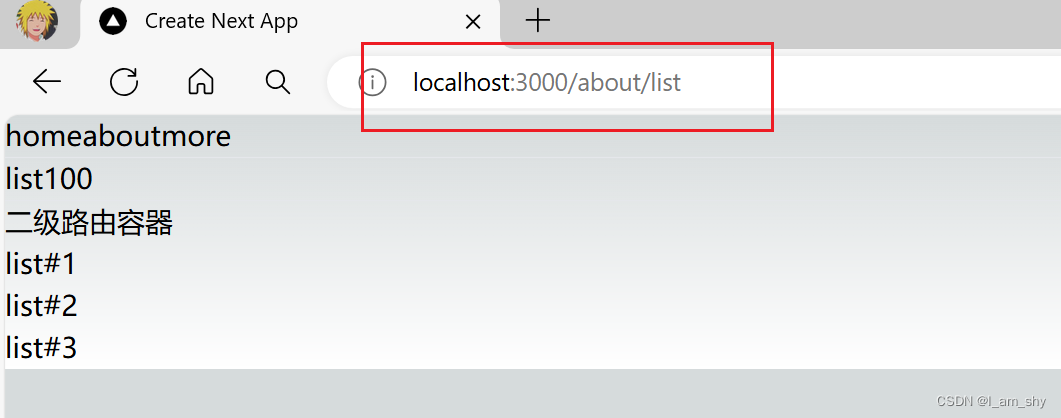
}about/list/page.tsx:
javascript
export default function () {
return(
<div>
<ul>
<li>list#1</li>
<li>list#2</li>
<li>list#3</li>
</ul>
</div>
)
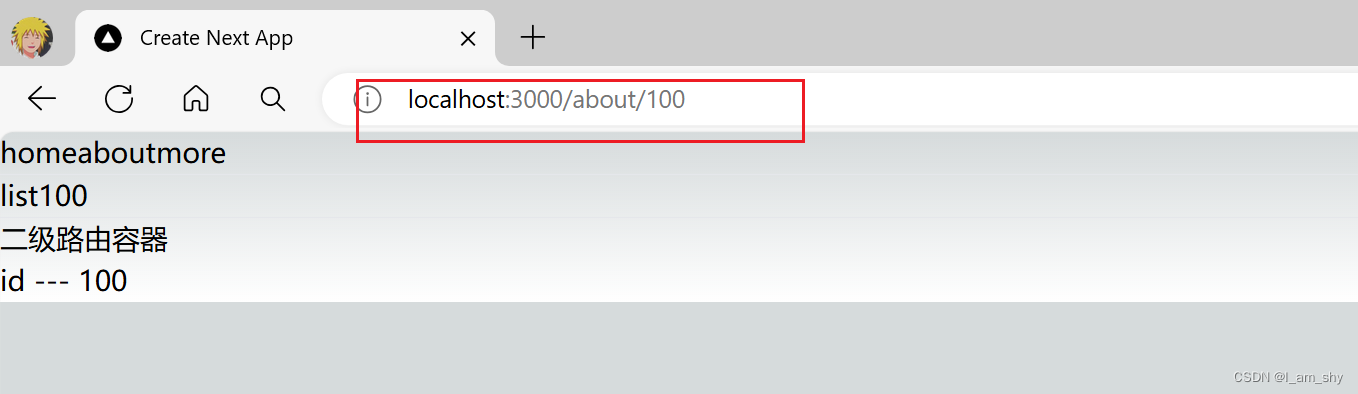
}about/[id]/page.tsx:
javascript
"use client" //客户端跳转,不会像服务端请求页面
import { useParams } from "next/navigation"
export default function () {
const { id } = useParams()
// console.log(id)
return(
<div>
<div>id --- {id}</div>
</div>
)
}最终结果展示





以上就是关于next.js项目的基本搭建过程