发布前准备工作
1.先检查自己的npm源是否为官方镜像源,不是的话要切换为官方镜像源
// 官方镜像源
npm config set registry https://registry.npmjs.org/
// 如更换为淘宝镜像
npm config set registry https://registry.npm.taobao.org/2.注册npm账号
npm adduser
也可以直接去npm官网注册
3.使用npm login 登录账号
npm login发包
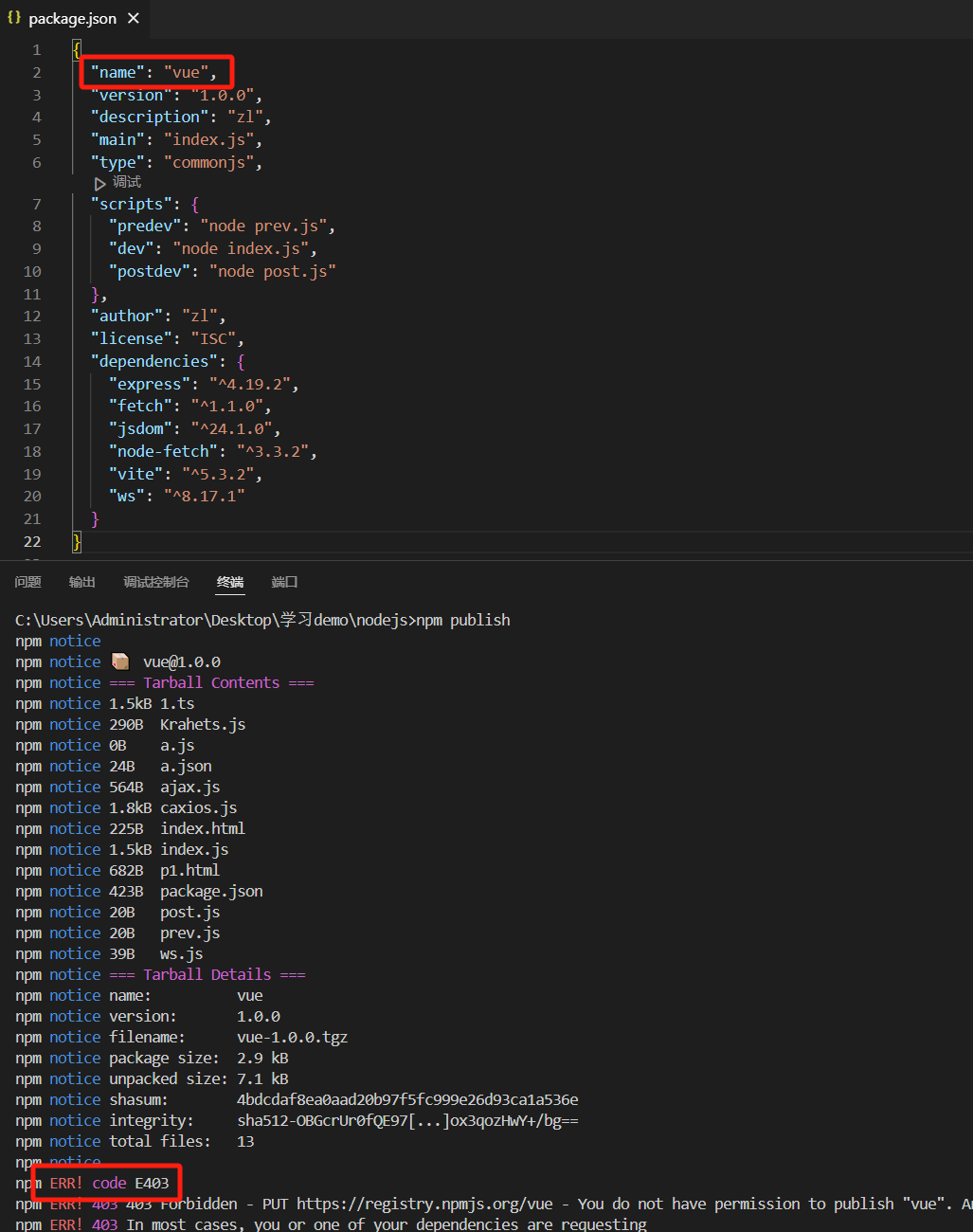
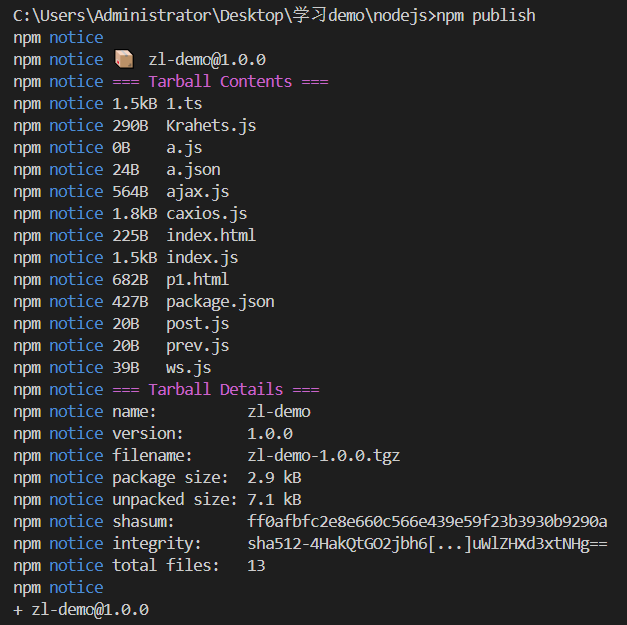
登录完成之后使用npm publish 发布npm包
npm publish发布成功的界面

注意:
package.json里面的name不能重复,否则会发包失败,报错403