
目录
子组件接收负组件传递的数据,同样进行props校验,并且设置默认值为false
通过绑定类名的方法动态控制样式,由于plain类型是布尔值,所以在类型中我们使用对象的形式来控制样式
设置不同类型的样式,由于plain类型是以对象的形式在类中定义的,所以使用获取属性的方法定义样式
[第一步: 在main.js中引入字体图标](#第一步: 在main.js中引入字体图标)
使用接收到的字体图标。在没有传入icon时隐藏标签,在slot插槽没有传入值时,不显示标签
定义一个点击事件,这个点击事件的作用是调用父组件中的点击事件,并且回调
父组件在使用时定义自己的点击事件,其本质是子组件中的点击事件触发父组件中的点击事件。
前言:
又到了暑假了,俺最近想做一个属于自己的组件库类似Element-ui这样的东东,奈何本人也是一名新手,没有那么强的前端功力,所俺就边学边记录自己的学习过程,将自己的笔记和所遇到的问题写成csdn的文章,一是为了分享笔记,让更多朋友们能够轻松学习,二是在写笔记的途中,也可以总结提高。以下是我所观看的视频:
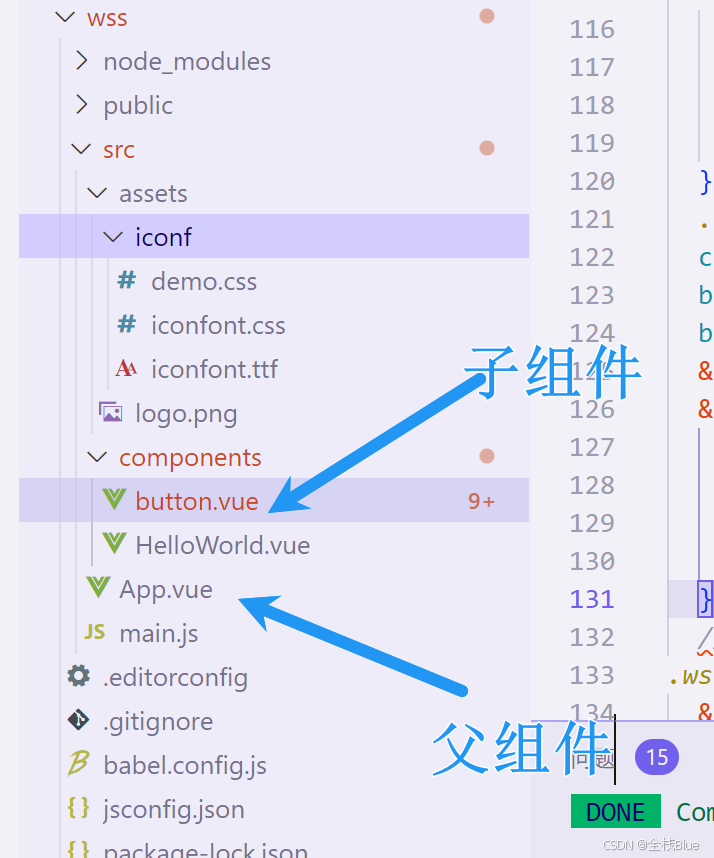
父子组件
父组件:为你所写的页面,该页面需要引入其他组件所以为父组件
子组件:你所写的能够被引用到其他页面的东东

button组件
使用vue脚手架初始化一个项目
使用vue created one-ui,创建一个名为one-ui的项目。
按照自己的习惯设置脚手架风格,这里不多做介绍。
脚手架搭建完毕后,将App.vue文件下的自带内容清理一下,为后续开发做准备。
如何封装,注册和使用一个组件
在componet下创建一个button.vue的文件,放置button组件代码。创建一个组建的button组件,,并且指定name为WssButton(按照自己想法来取名)。
html
<template>
<button class="wss-button">
按钮组件
</button>
</template>
<script>
export default {
name: 'WsButton'
}
</script>
<style lang="scss">
</style>main.js中将组件设置为全局
html
import Button from './components/button.vue'
Vue.component(Button.name, Button)//用此组件命名为我们取的名字使用
html
<template>
<div>
<WsButton></one-button>
</div>
</template>此组件我们所需实现的内容


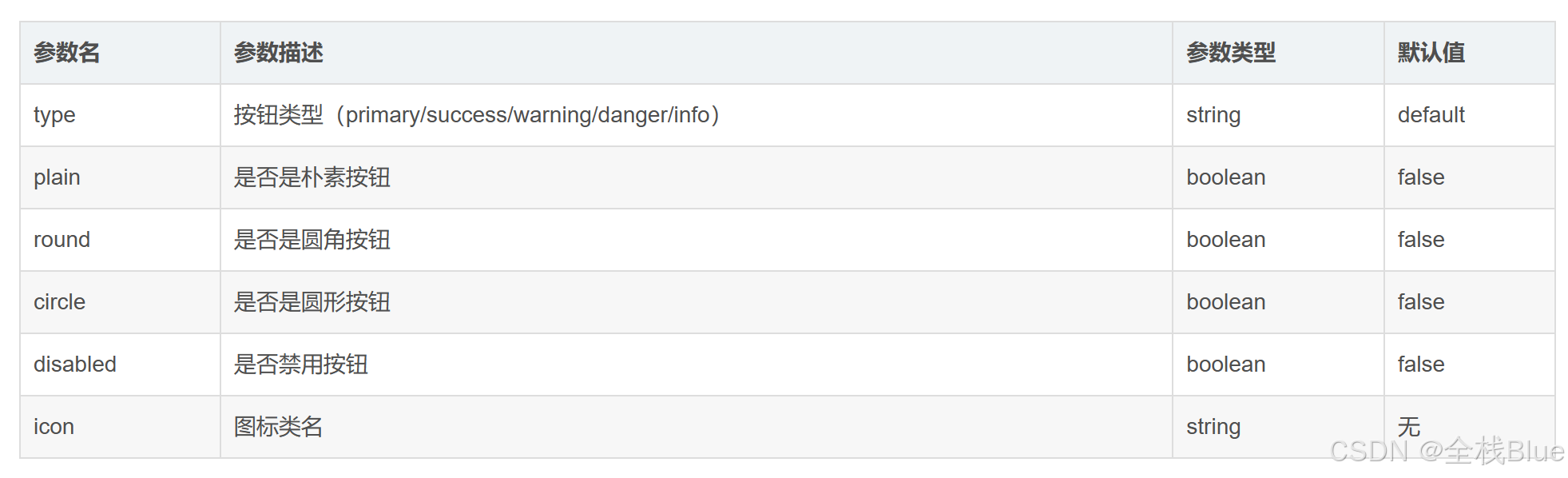
type
让按钮支持type属性,使得按钮支持不同样式
父组件组件传递type属性
App.vue:
html
<template>
<div class="app">
<div class="row">
<WsButton type="primary" @click="ww(123)">按钮</WsButton>
<WsButton type="success">按钮</WsButton>
<WsButton type="info">按钮</WsButton>
<WsButton type="warning">按钮</WsButton>
<WsButton type="danger">按钮</WsButton>
</div>
</div>
</template>子组件接收负组件传递的数据
button.vue代码:
html
export default {
name: 'oneButton',
// 此时对props进行校验,值接收string类型的type值
props: {
type:{
type: String,
// 设置默认值:如果不传值,那么使用default
default: 'default'
}
},
created () {
console.log(this.type)//defalut primary success info danger warning
}
}通过绑定类名的方法动态控制样式
button.vue代码:
html
<template>
<button class="wss-button" :class="`wss-button-${type}`">
<span><slot></slot></span>
</button>
</template>设置不同类型的样式
button.vue代码:
css
.wss-button
{
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #ffffff;
border: 1px solid #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: 0.1s;
font-weight: 500;
//禁止元素的文字被选中
-moz-user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
&:hover,
&:hover{
color: #409eff;
border-color: #c6e2ff;
background-color: #ecf5ff;
}
}
.wss-button-primary{
color:#fff;
background-color: #409eff;
border-color: #409eff;
&:hover,
&:focus{
background: #66b1ff;
background-color: #66b1ff;
color: #fff;
}
}
.wss-button-success{
color:#fff;
background-color: #67c23a;
border-color: #67c23a;
&:hover,
&:focus{
background: #85ce61;
background-color: #85ce61;
color: #fff;
}
}
.wss-button-info{
color:#fff;
background-color: #909399;
border-color: #909399;
&:hover,
&:focus{
background: #a6a9ad;
background-color: #a6a9ad;
color: #fff;
}
}
.wss-button-warning{
color:#fff;
background-color: #e6a23c;
border-color: #e6a23c;
&:hover,
&:focus{
background: #ebb563;
background-color: #ebb563;
color: #fff;
}
}
.wss-button-danger{
color:#fff;
background-color: #f56c6c;
border-color: #f56c6c;
&:hover,
&:focus{
background: #f78989;
background-color: #f78989;
color: #fff;
}
}plain属性
和type类型相同,我们只要将样式先设置好,然后通过父组件传递过来的值进行判断,就可以设置plain属性了。
父组件组件传递plain值
App.vue的代码:
html
<div class="row">
<WsButton type="primary" plain>按钮</WsButton>
<WsButton type="success" plain>按钮</WsButton>
<WsButton type="info" plain>按钮</WsButton>
<WsButton type="warning" plain>按钮</WsButton>
<WsButton type="danger" plain>按钮</WsButton>
</div>子组件接收负组件传递的数据,同样进行props校验,并且设置默认值为false
button.vue代码:
javascript
props: {
plain: {
type: Boolean,
default: false
}
}通过绑定类名的方法动态控制样式,由于plain类型是布尔值,所以在类型中我们使用对象的形式来控制样式
App.vue的代码:
html
<template>
<button class="wss-button" :class="[`wss-button-${type}`,{
'is-plain':plain
}]">
<span><slot></slot></span>
</button>
</template>设置不同类型的样式,由于plain类型是以对象的形式在类中定义的,所以使用获取属性的方法定义样式
button.vue代码:
html
// 朴素按钮样式
.wss-button.is-plain{
&:hover,
&:focus{
background: #fff;
border-color: #489eff;
color: #409eff;
}
}
.wss-button-primary.is-plain{
color: #409eff;
background: #ecf5ff;
&:hover,
&:focus{
background: #409eff;
border-color: #409eff;
color: #fff;
}
}
.wss-button-success.is-plain{
color: #67c23a;
background: #c2e7b0;
&:hover,
&:focus{
background: #67c23a;
border-color: #67c23a;
color: #fff;
}
}
.wss-button-info.is-plain{
color: #909399;
background: #d3d4d6;
&:hover,
&:focus{
background: #909399;
border-color: #909399;
color: #fff;
}
}
.wss-button-warning.is-plain{
color: #e6a23c;
background: #f5dab1;
&:hover,
&:focus{
background: #e6a23c;
border-color: #e6a23c;
color: #fff;
}
}
.wss-button-danger.is-plain{
color: #f56c6c;
background: #fbc4c4;
&:hover,
&:focus{
background: #f56c6c;
border-color: #f56c6c;
color: #fff;
}
}round
设置round属性和之前的相似,只要在组件中定义好了样式,动态获取属性值即可
父组件传递round值
App.vue代码:
html
<div class="row">
<WsButton type="primary" round>按钮</WsButton>
<WsButton type="success" round>按钮</WsButton>
<WsButton type="info" round>按钮</WsButton>
<WsButton type="warning" round>按钮</WsButton>
<WsButton type="danger" round>按钮</WsButton>
</div>子组件获取属性值:
button.vue代码
html
round: {
type: Boolean,
default: false
}round样式
button.vue代码
html
.wss-button.is-round{
border-radius: 20px;
padding: 12px 23px;
}子组件设置该选择器
button.vue代码
html
<button class="wss-button" :class="[`wss-button-${type}`, {'is-plain': plain ,'is-round': round}>
<span>
<slot></slot>
</span>
</button>circle
自己动手看看吧!!!!
button组件中使用字体图标
在项目中使用字体图标,首先需要有字体图标,我们可以去阿里巴巴矢量图标库下载。
下载完成后,在asset目录下新建一个fonts目录,存放我们下载到的字体图标。

第一步: 在main.js中引入字体图标
html
import './assets/iconf/iconfont.css'第二步:父组件传递图标名,子组件接收并且放到图标中
父组件传值:
App.vue代码:
html
<div class="row">
<WsButton icon="dingbudaohang_xiaoxi" circle></WsButton>
<WsButton type="primary" icon="cedaohang_shouye" circle></WsButton>
<WsButton type="success" icon="cuowu" circle></WsButton>
<WsButton type="warning" icon="touxiangxiala_shuaxin" circle></WsButton>
<WsButton type="danger" icon="dingbudaohang_weizhigongneng" circle></WsButton>
</div>子组件接收:
button.vue
html
icon: {
type: String,
default: ''
}使用接收到的字体图标。在没有传入icon时隐藏<i>标签,在slot插槽没有传入值时,不显示<span>标签
button.vue
html
<template>
<button class="wss-button" :class="[`wss-button-${type}`,{
'is-plain':plain,
'is-round':round,
'is-circle':circle,
}]">
<i v-if="icon" :class="`icon-${icon}`"></i>
<!-- 如果没传入文本插槽,则不显示span内容 -->
<span v-if="$slots.default"><slot></slot></span>
</button>
</template>设置icon配套样式,使图标和文字之间有一定间隔
button.vue代码
html
.wss-button [class*=one-icon-]+span{
margin-left: 5px;
}button组件中的点击事件
我们在使用组件时,直接给组件定义事件是不会被触发的。我们需要在组件中定义一个点击事件,这个点击事件不进行其他操作,只出发父组件中的点击事件。
组件中的定义点击事件:
html
<template>
<button class="wss-button" :class="[`wss-button-${type}`, {'is-plain': plain ,'is-round': round,'is-circle': circle}]" @click="clickthing">
<i v-if="icon" class="iconfont" :class="`icon-${icon}`"></i>
<span v-if="$slots.default"><slot></slot>
</span>
</button>
</template>定义一个点击事件,这个点击事件的作用是调用父组件中的点击事件,并且回调
html
methods: {
clickthing (e) {
this.$emit('click', e)
}
}父组件在使用时定义自己的点击事件,其本质是子组件中的点击事件触发父组件中的点击事件。
html
<WsButton type="primary" @click="ww(123)">按钮</WsButton>
html
<script>
export default {
methods: {
ww (a) {
console.log(a)
}
}
}
</script>结尾
一起加油吧!!!