TeXLive安装以及VSCode环境配置
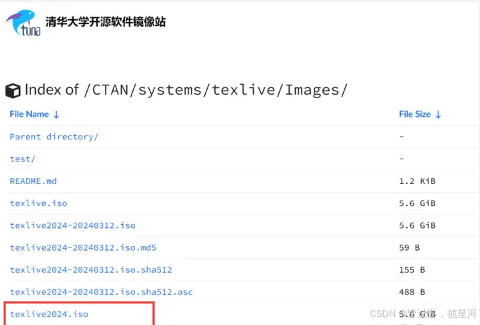
以清华镜像为例(其他镜像站同理):下载texlive2024.iso文件(当然随着年代更新,下载最新版即可)

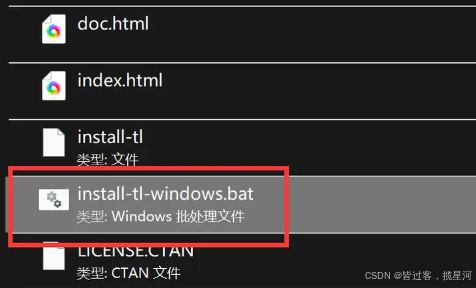
等待下载完毕,点击下载的文件进行安装,双击install-tl-windows.bat进行安装。

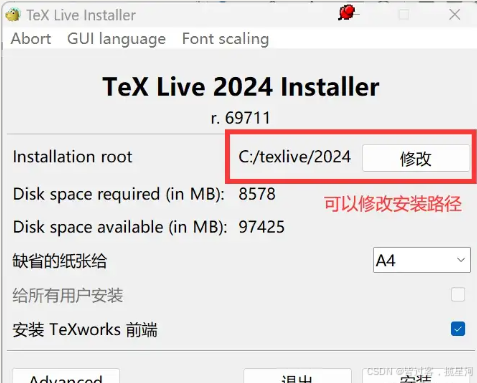
安装界面如下图所示:可以修改安装路径。

配置完成点击Advanced进行下一步配置。

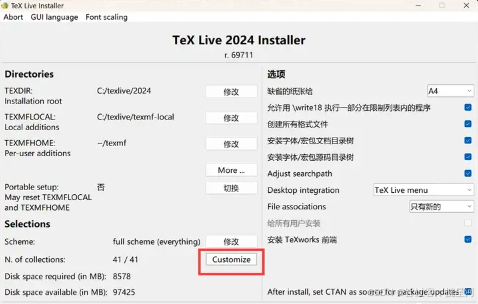
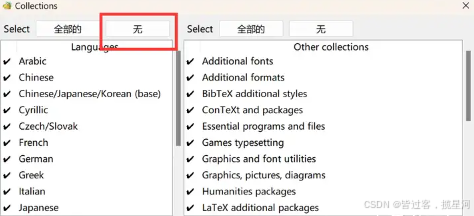
点击Customize进行个性化设置,如下图所示:

在Language选项中,先点击无,全部取消勾选,然后选择Chinese、Chinese/Japanese/Korean (base)、US and UK English(为节省内存,只安装 中文+英文)。当然根据自身情况也可以添加其他语言,然后点击右下角的确定,并开始安装。
然后,软件便会自动开始安装,安装时间比较漫长大概四十多分钟,耐心等待其安装完成即可。
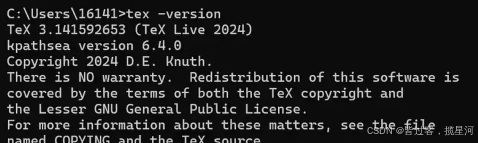
安装完成,可以通过win+R输入'cmd'命令行窗口来验证是否安装成功。
在命令行中输入'tex -version'即可验证。

LaTeX安装成功后,我们继续配置VSCode环境以实现利用VSCode进行LaTeX编译。
VSCode的安装以及汉化在此处就不再赘述。
VSCode官网下载链接:https://code.visualstudio.com/Download#
启动VSCode,如下图所示:

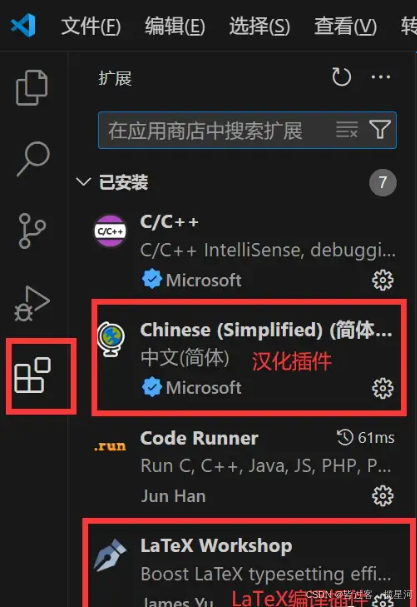
点击左边栏的拓展按钮:安装LaTeX Workshop拓展,如下图所示。

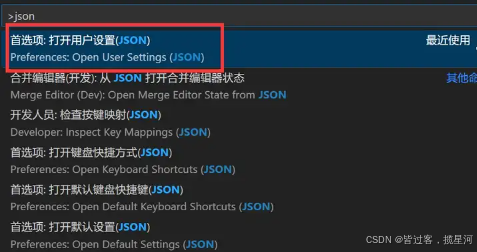
然后,添加设置:按下f1,进入设置界面,如下图所示:

并在花括号内输入以下代码:(花括号内,花括号不要删除)如果花括号里面有其他写好的设置,记得在最后一行代码上加个英文逗号,再另起一行,写好LaTeX的设置。
json
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",并Ctrl+S保存,至此VSCode+LaTeX配置完成。
验证环境配置是否完成
从IEEE下载一个LaTeX格式进行验证:
下载链接:https://template-selector.ieee.org/secure/templateSelector/publicationType
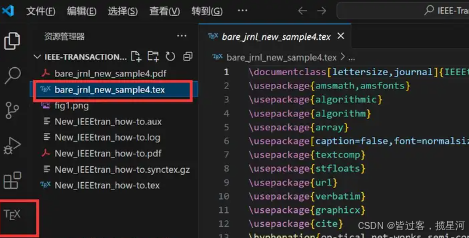
将文件进行解压,并在VSCode中打开当前文件夹。

并打开TEX文件(在VSCode中打开),可以看到VSCode自动启动了TEX拓展。

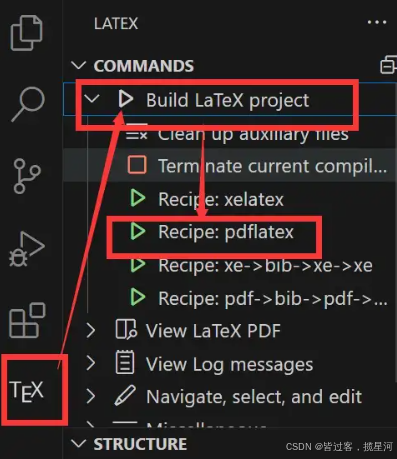
按顺序点击:TEX拓展---Build LaTeX project---Recipe: pdflatex进行编译,如下图所示:

等待编译完成,点击右上角预览PDF文档,即可预览编译的PDF文档,如下图所示:


至此LaTeX+VSCode环境配置搭建完成。
若需要美赛模版请关注我下一篇博客!!!