目录
- 前言
- [1. matplotlib](#1. matplotlib)
- [2. plotly](#2. plotly)
前言
甘特图是一种常见的项目管理工具,用于表示项目任务的时间进度
直观地看到项目的各个任务在时间上的分布和进度
常用的绘制甘特图的工具是 matplotlib 和 plotly
主要以Demo的形式展示
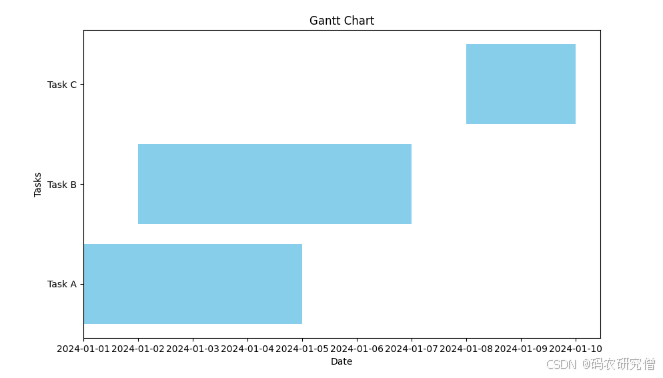
1. matplotlib
功能强大的绘图库,适合制作静态的甘特图
python
import matplotlib.pyplot as plt
import pandas as pd
import matplotlib.dates as mdates
# 创建数据
tasks = [
{"Task": "Task A", "Start": "2024-01-01", "End": "2024-01-05"},
{"Task": "Task B", "Start": "2024-01-02", "End": "2024-01-07"},
{"Task": "Task C", "Start": "2024-01-08", "End": "2024-01-10"},
]
# 将数据转换为 DataFrame
df = pd.DataFrame(tasks)
# 转换日期
df["Start"] = pd.to_datetime(df["Start"])
df["End"] = pd.to_datetime(df["End"])
# 创建图形和轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制条形图
for index, row in df.iterrows():
ax.barh(row["Task"], (row["End"] - row["Start"]).days, left=row["Start"], color="skyblue")
# 设置日期格式
ax.xaxis.set_major_locator(mdates.DayLocator(interval=1))
ax.xaxis.set_major_formatter(mdates.DateFormatter("%Y-%m-%d"))
# 设置标题和标签
plt.title("Gantt Chart")
plt.xlabel("Date")
plt.ylabel("Tasks")
# 显示图形
plt.show()截图如下:

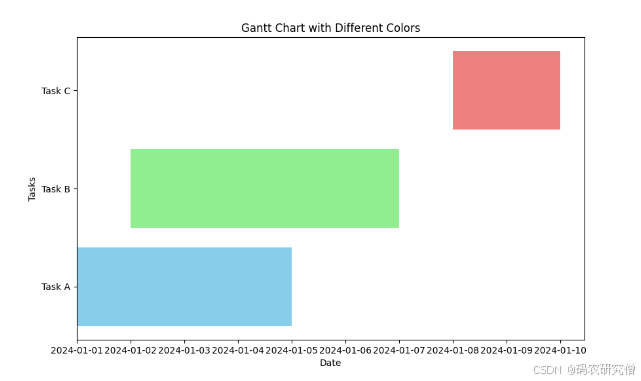
带有不同颜色的甘特图
python
import matplotlib.pyplot as plt
import pandas as pd
import matplotlib.dates as mdates
# 创建数据
tasks = [
{"Task": "Task A", "Start": "2024-01-01", "End": "2024-01-05", "Color": "skyblue"},
{"Task": "Task B", "Start": "2024-01-02", "End": "2024-01-07", "Color": "lightgreen"},
{"Task": "Task C", "Start": "2024-01-08", "End": "2024-01-10", "Color": "lightcoral"},
]
# 将数据转换为 DataFrame
df = pd.DataFrame(tasks)
# 转换日期
df["Start"] = pd.to_datetime(df["Start"])
df["End"] = pd.to_datetime(df["End"])
# 创建图形和轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制条形图
for index, row in df.iterrows():
ax.barh(row["Task"], (row["End"] - row["Start"]).days, left=row["Start"], color=row["Color"])
# 设置日期格式
ax.xaxis.set_major_locator(mdates.DayLocator(interval=1))
ax.xaxis.set_major_formatter(mdates.DateFormatter("%Y-%m-%d"))
# 设置标题和标签
plt.title("Gantt Chart with Different Colors")
plt.xlabel("Date")
plt.ylabel("Tasks")
# 显示图形
plt.show()截图如下:

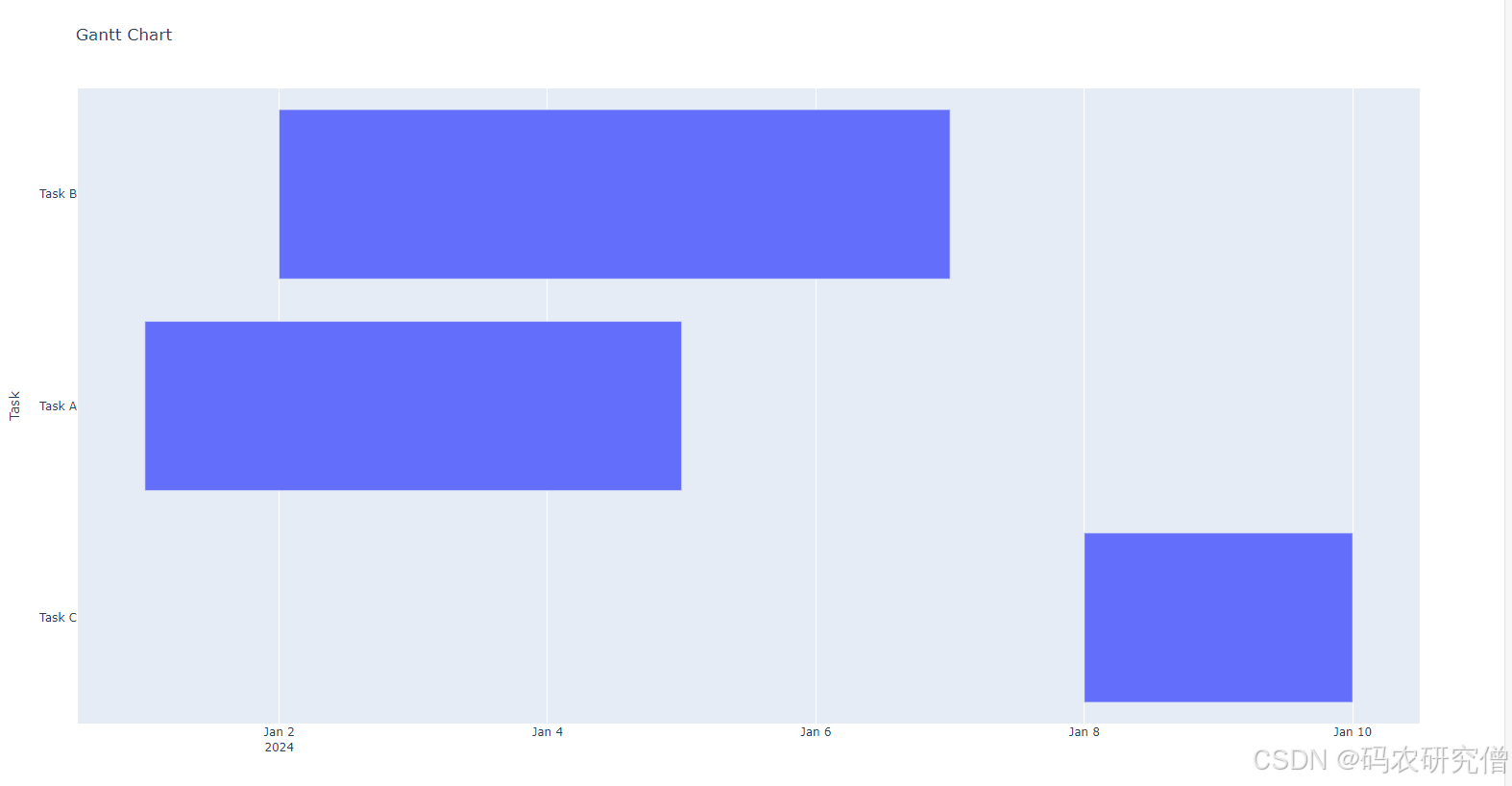
2. plotly
交互式绘图库,适合制作动态甘特图
python
import plotly.express as px
import pandas as pd
# 创建数据
tasks = [
{"Task": "Task A", "Start": "2024-01-01", "Finish": "2024-01-05"},
{"Task": "Task B", "Start": "2024-01-02", "Finish": "2024-01-07"},
{"Task": "Task C", "Start": "2024-01-08", "Finish": "2024-01-10"},
]
# 将数据转换为 DataFrame
df = pd.DataFrame(tasks)
# 使用 plotly 绘制甘特图
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", title="Gantt Chart")
fig.update_yaxes(categoryorder="total ascending")
# 显示图形
fig.show()截图如下:

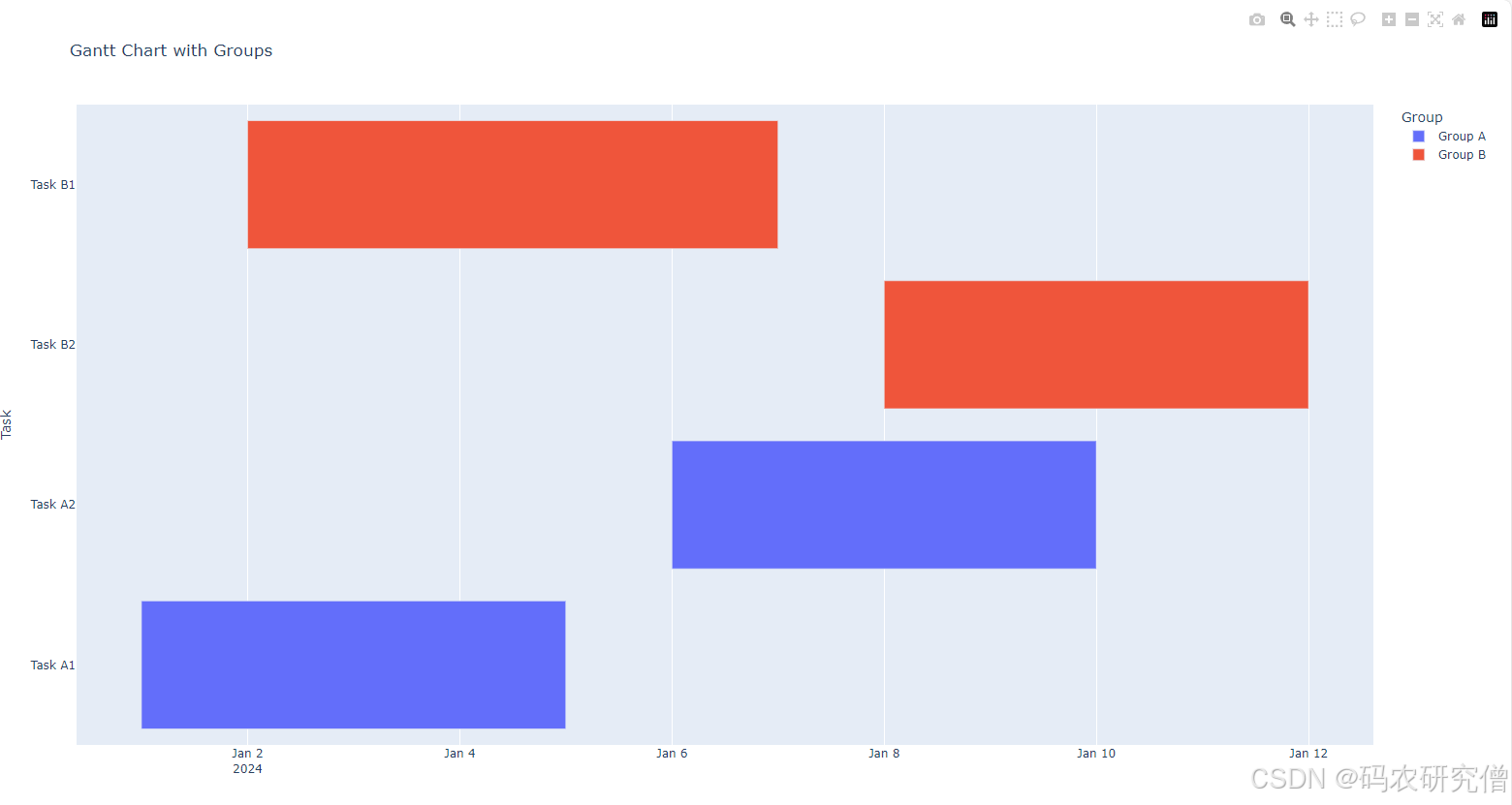
带有任务分组的甘特图
python
import plotly.express as px
import pandas as pd
# 创建数据
tasks = [
{"Task": "Task A1", "Start": "2024-01-01", "Finish": "2024-01-05", "Group": "Group A"},
{"Task": "Task A2", "Start": "2024-01-06", "Finish": "2024-01-10", "Group": "Group A"},
{"Task": "Task B1", "Start": "2024-01-02", "Finish": "2024-01-07", "Group": "Group B"},
{"Task": "Task B2", "Start": "2024-01-08", "Finish": "2024-01-12", "Group": "Group B"},
]
# 将数据转换为 DataFrame
df = pd.DataFrame(tasks)
# 使用 plotly 绘制甘特图
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", color="Group", title="Gantt Chart with Groups")
fig.update_yaxes(categoryorder="total ascending")
# 显示图形
fig.show()截图如下: