上篇flutter环境安装(Mac+vscode)已经将vscode和xcode等开发环境都搭建起来了,vscode新建工程还是比较方便的,那么,建立好了之后,我们怎么看效果呢?
- vscode新建项目
通过 vscode的命令命板(Go to View > Command Palette... Ctrl / Cmd + Shift + P) 来新建工程second_flutter

建好之后长这样:

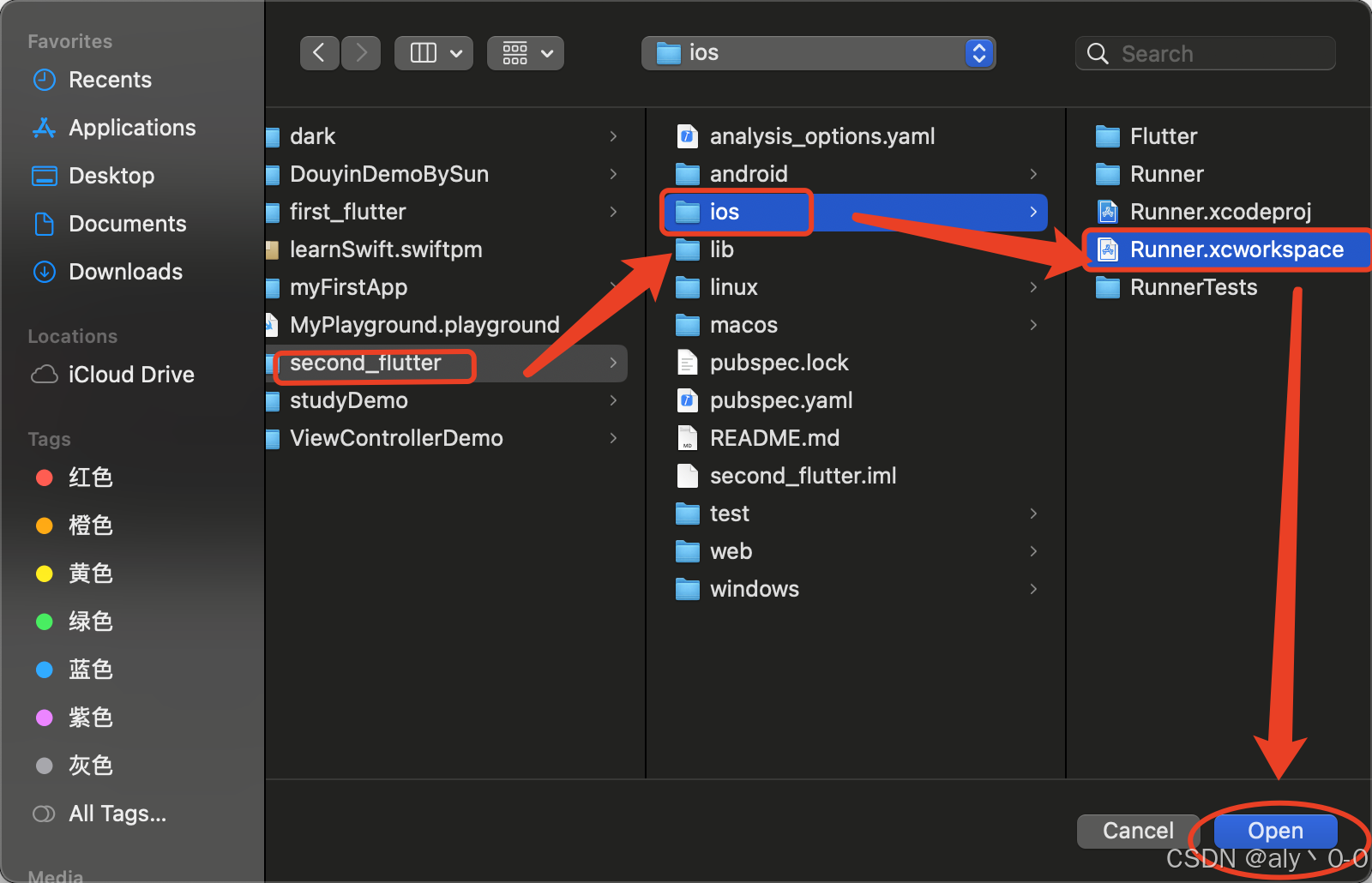
- 通过xcode打开创建的工程 second_flutter
注意:这里打开的是: second_flutter目录下面的ios目录下面的 *.xcworkspace

- 经过上面的步骤,我们已经通过vscode和xcode两个东东 同时打开了flutter项目了。
这里,我们需要明确的是,flutter是开发跨平台的,如果开发ios的话,xcode内部才是真正包含运行 ios代码的模拟器的。也就是说:vscode用于编辑代码,编辑好的代码编译之后,实际上是运行在xcode的模拟器上。
那么,怎么启动xcode内部的模拟器呢?目测有两个方法:
(1)直接在xcode中点击运行;
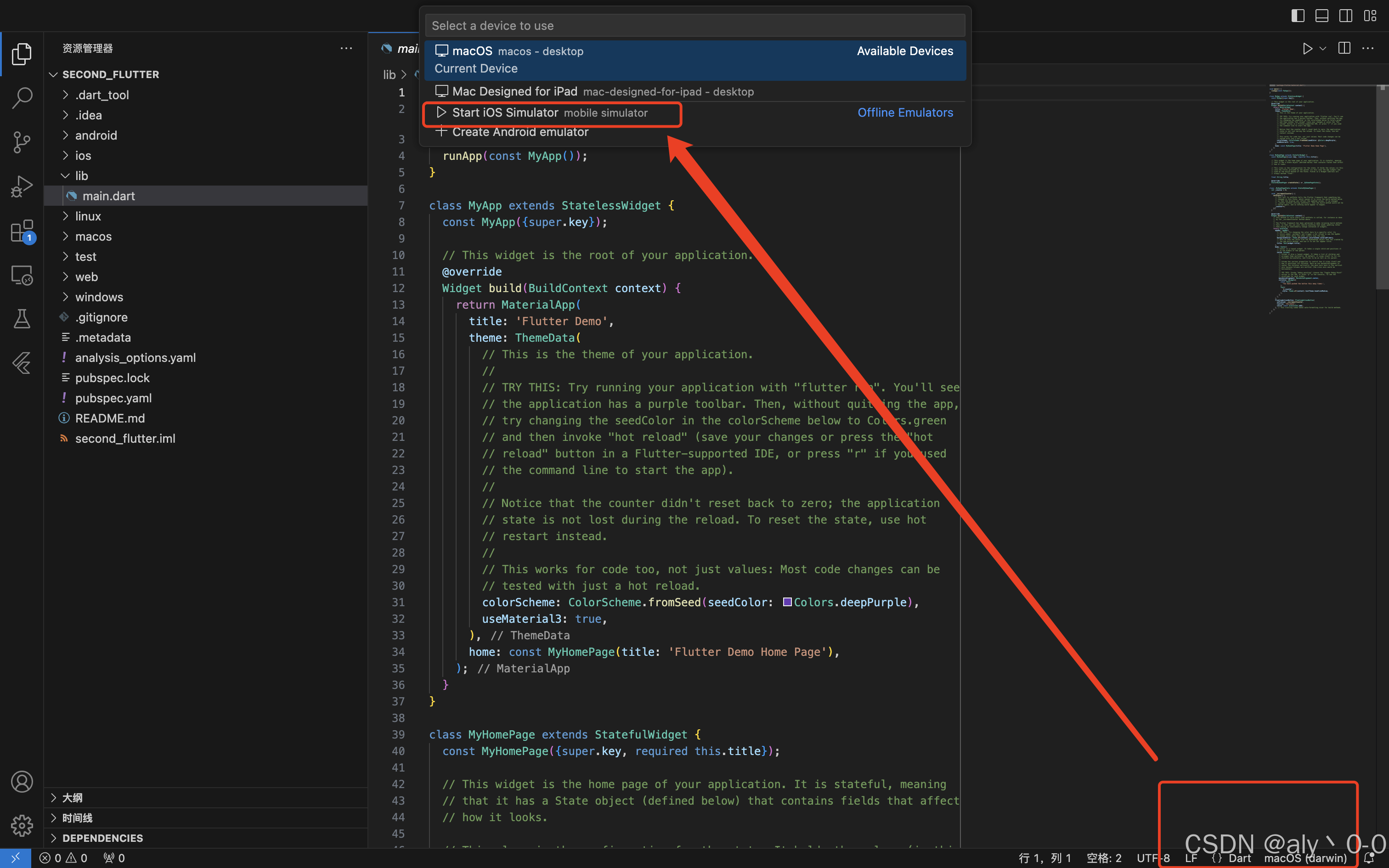
(2)vscode中拉起xcode的模拟器
第(1)种方法太简单了,我们看看第(2)种

没错,xcode打开项目之后,vscode的右下角是可以选择ios的模拟器的。选择ios之后,就打开了模拟器了

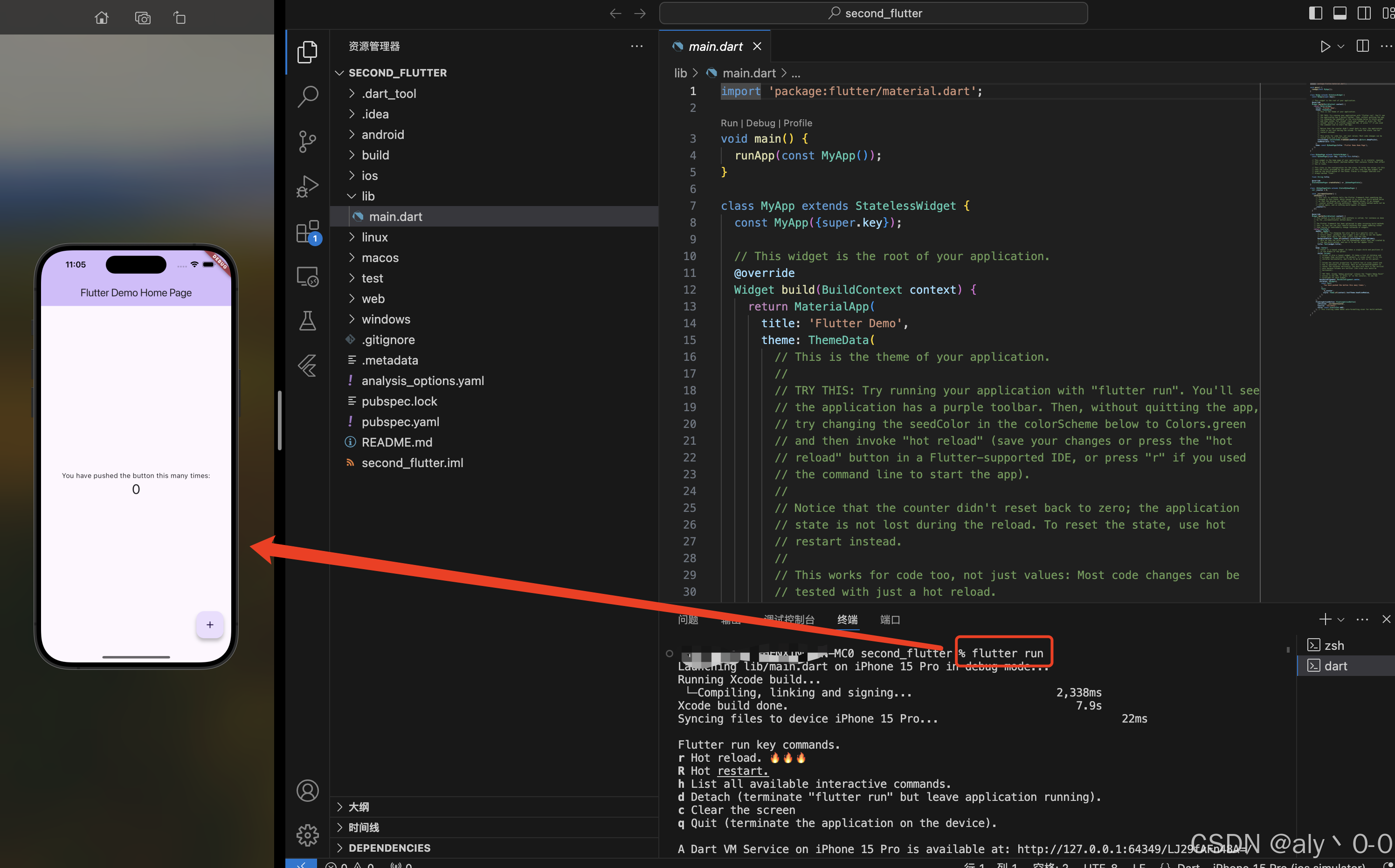
- ios模拟器中运行项目:
在终端中,用命令行进入到second_flutter目录,然后运行 flutter doctor命令,就在模拟器中拉起了应用啦

- 热重载
那么,最后就是,我们如果改动了代码,该怎么 很方便看到效果呢,没错,就要用到热重载啦。
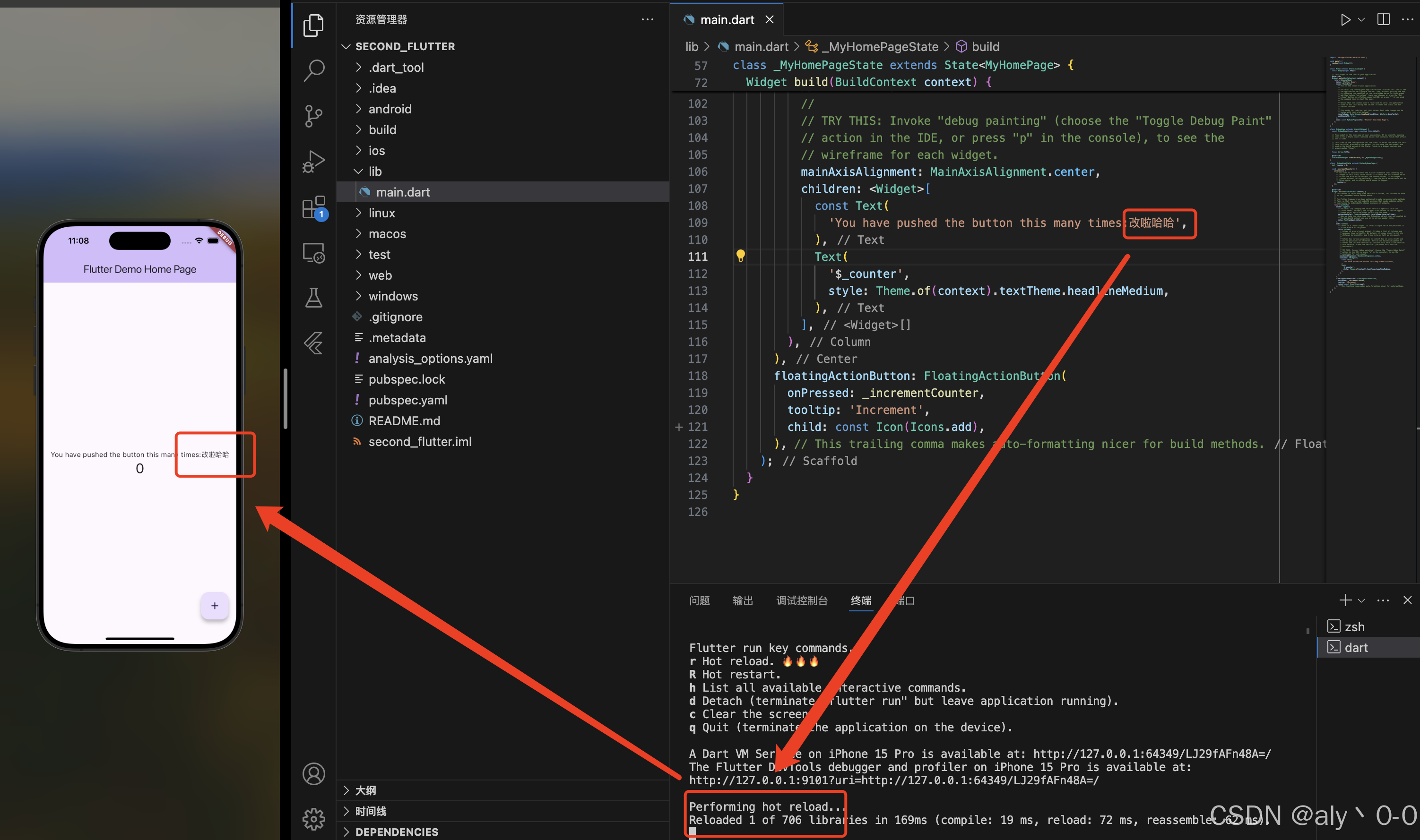
保存代码之后,直接在终端按一个r按键就好啦

以后,我们就能尽情地在mac写ios的小玩具啦,gogo