1. 什么是ajax?
客户端发送请求后,而我们的服务端响应一个页面|地址。而ajax响应的不在是地址或网页,而是==一个数据==

使用ajax必须具备:
1. 通过事件触发向服务器发送请求
2. 服务器响应的一定是数据。不在是地址或网页
2. 如何使用 ajax?
两种方式:
- 可以通过js完成原生的ajax请求。javascript
- 可以使用jquery实现ajax请求---别人封装原生js发送的ajax.
这里我们使用 jQuery
2.1. jQuery 使用 ajax 请求

注:[] 代表这个参数可以有也可以没有
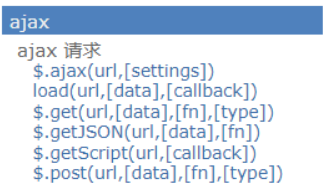
$.get(url,data,callback,type);
$.post(url,data,callback,type);
- url: 服务器的地址
- data: 发送ajax请求时携带的数据
- callback: 回调函数---当服务器响应时会触发该函数
- type: 服务器响应的数据类型。默认text json
使用步骤:
- 引入 jQuery 文件
<script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
- 通过事件发请求
3. ajax服务器响应的数据类型?
有三种:
- text:文本类型--默认就是文本类型[]
- json: json对象类型---非常重要
- xml: xml类型---人工智能,微信支付。【了解】
4. 什么是 json 以及格式。
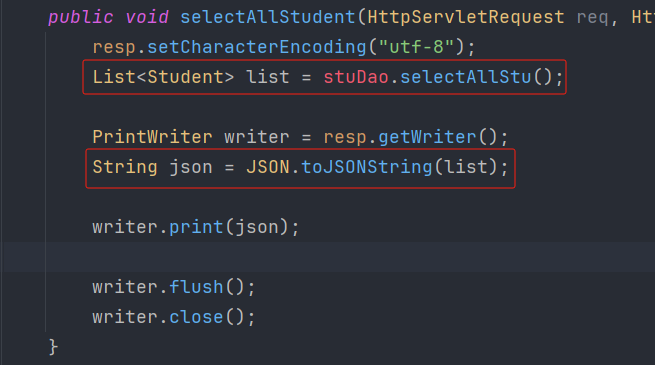
(在练习过程中,例如查询到一个带有学生信息的 list 集合 在往前端传的时候首先要将其转成 json 数据格式

)
JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON
是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。
JSON的规则很简单:对象是一个无序的"'名称/值'对"集合。一个对象以"{"(左括号)开始,"}"(右括号)结束。每个"名称"后跟一个":"(冒号);"'名称/值'对"之间使用","(逗号)分隔。
//json对象
{"key":value,"key":value...}
axios 发送异步请求
用于发送ajax异步请求。之前使用的是jquery完成ajax异步请求。 企业中vue配合axios来完成异步请求
语法:
axios.get(url?key=value&key=value,).then(function(msg){})
axios.post(url,[data]).then(function(msg){})
1. axios 使用步骤
-
- 引入axios的文件
<%--引入vue--%>
<script src="js/vue.js"></script>
<%--引入axios文 件--%>
<script src="js/axios.min.js"></script>
-
- 创建div标签( 这里必须使用双标签)
<%--标签就使用div.--%>
<div id="app">
<button @click="fun()">点击</button>
编号:{{user.id}} <br>
姓名:{{user.name}} <br>
年龄:{{user.age}} <br>
</div>
-
- 创建vue对象并把该对象挂载到div标签上
2. 传递参数的种类
- query String params: 查询字符串参数。 地址栏传递
- form data: 表单参数 。 表单的提交传递
- request payload: 请求载荷 它传递的是json数据
request对象中getParamater方法只能接受上面前两种传递的参数。无法接受第三种传递的参数。 如果现在想接受第三种传递的参数值,那么你需要把第三种传参方法转化为上面的两种。 qs工具。
网页引入 qs 文件
<%--导入qs文件--%>
<script src="js/qs.min.js"></script>

3. element ui 使用步骤
-
引入相应的文件
<%--引入elementui的css样式--%>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <%--引入vue文件:必须先引入vue--%> <script src="https://unpkg.com/vue@2/dist/vue.js"></script> <%--引入elementui的js文件--%> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
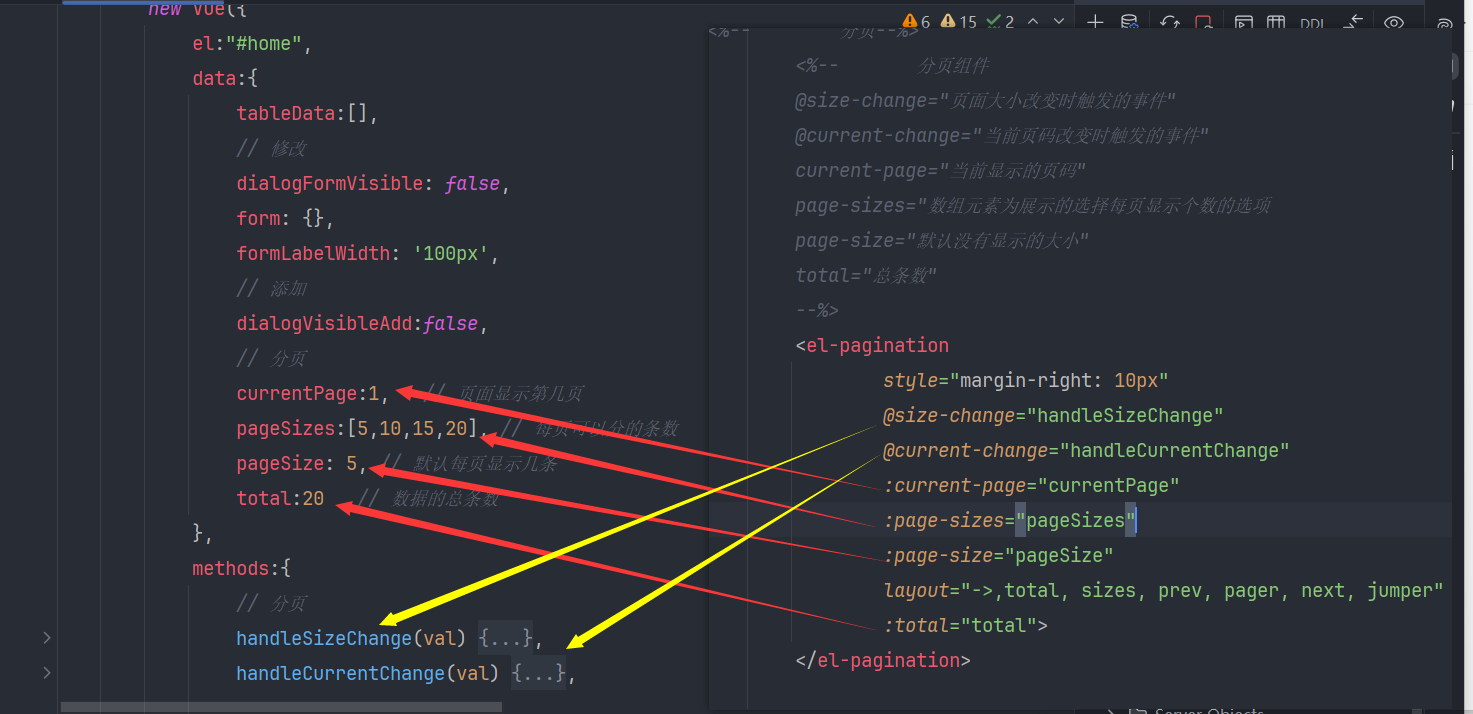
4. 分页操作
组件
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4":page-sizes="[100, 200, 300, 400]"
:page-size="100";
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>@size-change="页面大小改变时触发的事件"
@current-change="当前页码改变时触发的事件"
current-page="当前显示的页码"
page-sizes="数组元素为展示的选择每页显示个数的选项
page-size="默认没有显示的大小"
total="总条数"


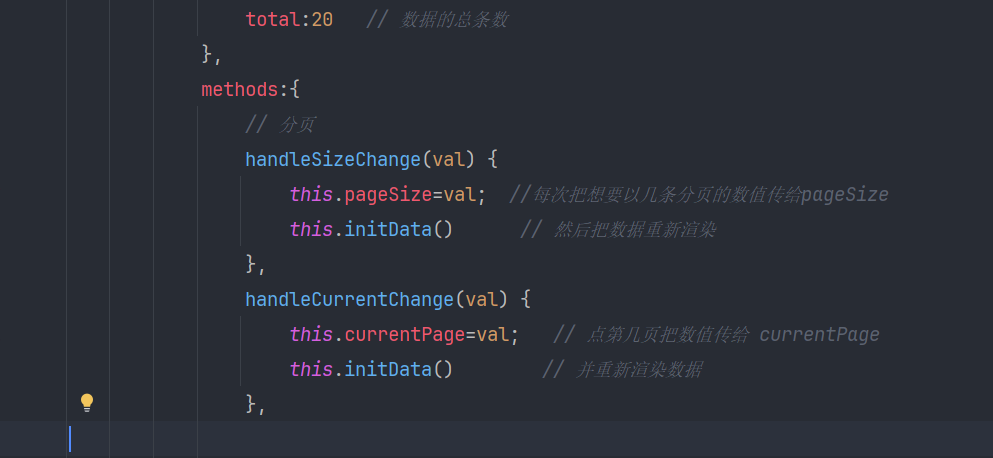
实现:
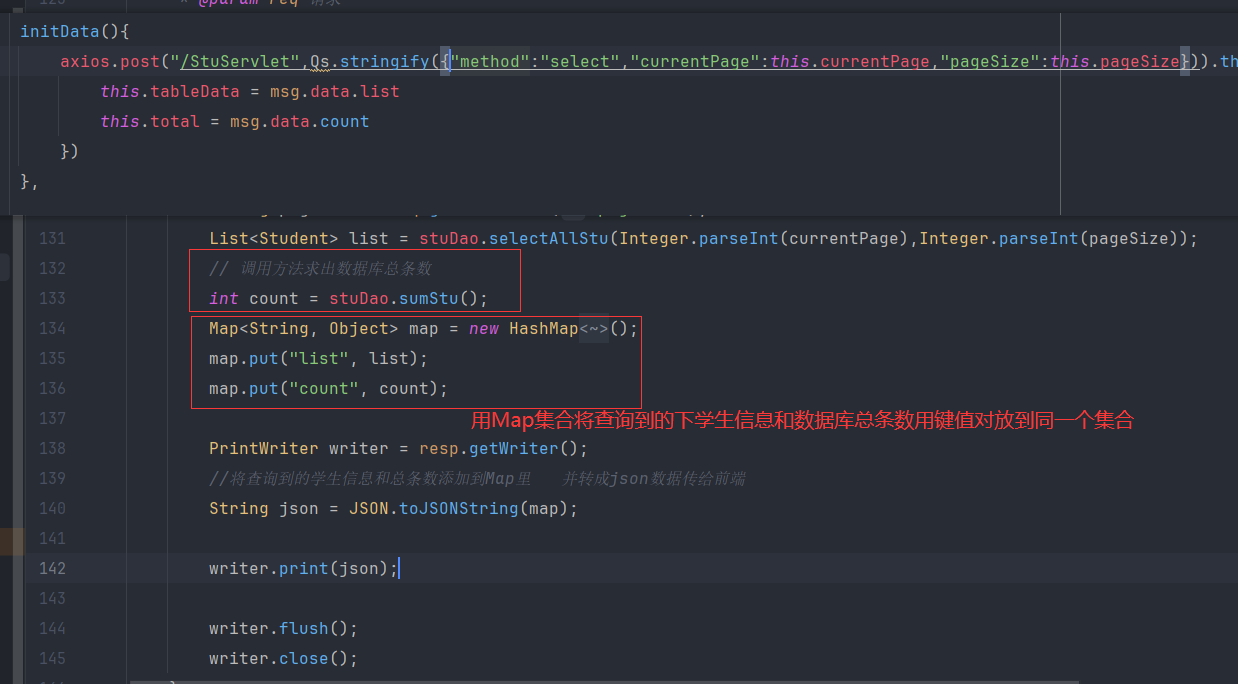
① 把开始渲染数据的请求修该为 携带当前页码(currentPage) 和 每页显示几条(pagesize) 的数据
② 在渲染数据的同时查找总条数然后放在一个集合里转换成 json 数据传给前端